For å sette inn HTML i Outlook-e-post, bare importer den som tekst
- HTML støttes ikke i Outlook, så du må stole på tillegg og andre metoder.
- Bruk av makroer kan hjelpe deg hvis du trenger å sette inn HTML i Outlook 365.

Standard e-postmeldinger kan se ganske enkle ut, og dette er hovedgrunnen til at mange velger å sette inn HTML i Outlook e-post.
Ved å gjøre det kan brukere lage engasjerende e-poster med bilder og få dem til å skille seg ut, så la oss se hvordan vi kan gjøre det.
Hvordan setter jeg inn HTML i Outlook?
1. Bruk alternativet Sett inn som fil
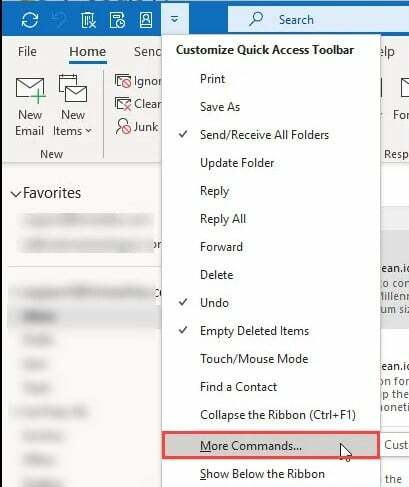
Legg til vedlegg-knappen
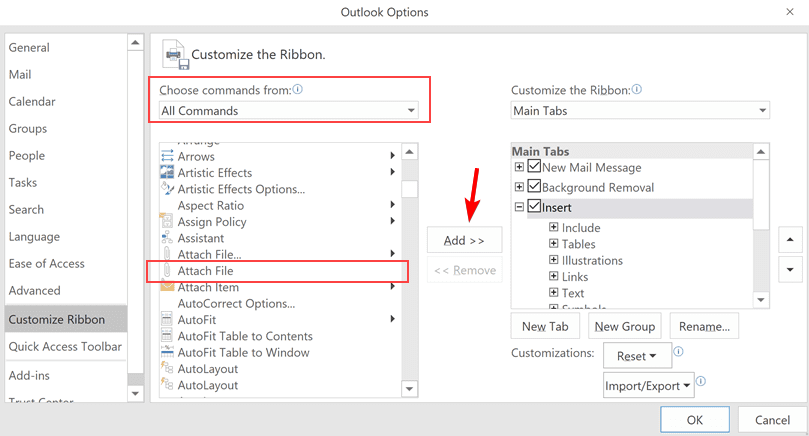
- I verktøylinjen klikker du på Mer knappen og velg Flere kommandoer fra menyen.

- Plukke ut Legg ved fil og klikk på Legg til.

- Nå har du Fil Legg ved alternativet i verktøylinjen.
Legg til HTML-filen i e-posten
- Begynn å skrive en ny e-postmelding.
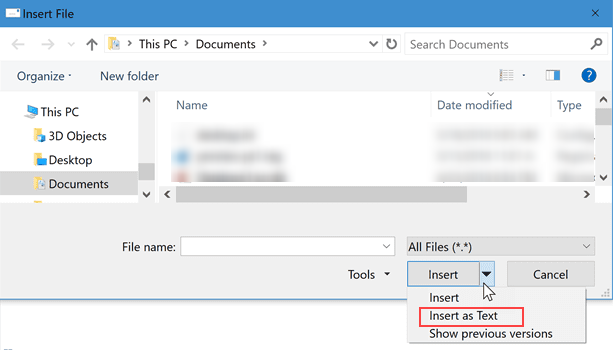
- Klikk på Legg ved fil og finn HTML-filen i dialogboksen Legg ved.
- Klikk på pil ned ved siden av Sett inn-knappen og velg Sett inn som tekst alternativet når du legger ved filen.

Når filen er vedlagt, vil HTML-innholdet gjengis.
Husk at for å sette inn HTML-fil i Outlook, må du opprette en gyldig HTML-fil med DOCTYPE-deklarasjon, html og body-tagger.
2. Bruk Insert HTML add-in
- Besøk Sett inn HTML av Designmodo-siden og klikk Få det nå.

- Tillegget vil bli lagt til Outlook.
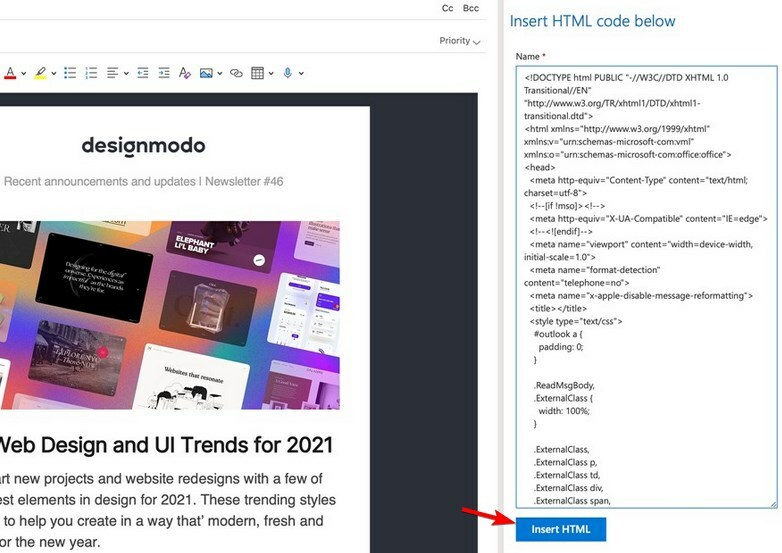
- Begynn å skrive en ny e-post, klikk på Mer ikonet, og velg Sett inn HTML av Designmodo.
- Skriv inn ønsket HTML-kode og klikk på Sett inn HTML for å sette inn HTML i meldingsteksten.

3. Bruk makrokode
- Åpne i Outlook VBA-redaktør. Du kan bruke Alt + F11 snarvei for å gjøre det.
- Lim inn følgende kildekode:
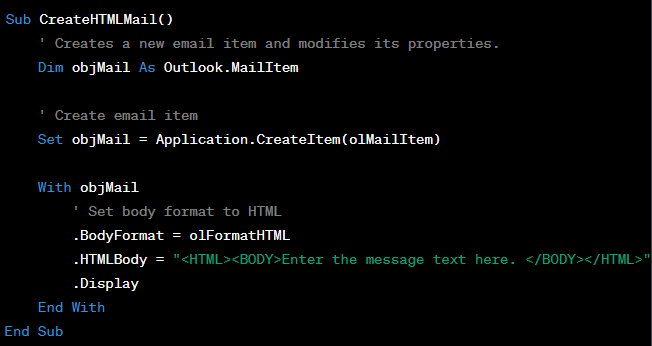
Sub CreateHTMLMail()
'Creates a new email item and modifies its properties.
Dim objMail As Outlook.MailItem
'Create email item
Set objMail = Application.CreateItem(olMailItem)
With objMail
'Set body format to HTML
.BodyFormat = olFormatHTML
.HTMLBody = "Enter the message text here. "
.Display
End With
End Sub
- Lagre makroen og kjør den i e-postredigeringsprogrammet.
Du må kanskje redigere HTML-koden manuelt hver gang du vil sette inn HTML-kode i Outlook ved å bruke denne metoden.
- Slik rapporterer du phishing-e-poster i Outlook
- Slik endrer du raskt standardnettleseren i Outlook
Raske tips om hvordan du lager fantastiske e-poster med HTML-formatering
- Optimaliser HTML-kode for mobile enheter og små skjermstørrelser. Det anbefales å bruke 550-600px bredde og lage responsive e-poster.
- Relative baner støttes ikke, så bruk absolutte lenker for bilder.
- Bruk in-line CSS-stiler siden Outlook ikke støtter eksterne stilark. Dessuten støttes ikke alle HTML-tagger og -attributter.
- Bare en håndfull fonter støttes, så bruk følgende: Courier, Courier New, Arial, Arial Black, Veranda, Tahoma, Georgia.
- E-postklienten din kan blokkere bilder, så bruk alltid alternativ tekst for å beskrive bildet.
Selv om vi kan bruke HTML for e-postsignaturer, er det ikke mulig å legge til HTML i Outlook-meldinger, og i stedet må du stole på løsninger, tillegg eller makroer, men vi håper det vil endre seg i framtid.
For å få e-postene dine til å skille seg ut, sjekk veiledningen vår om hvordan du gjør det legge til gif-filer i Outlook samt en guide på legge til emojier til Outlook, siden begge jobber med HTML. Vi har også en guide på sanntidsmålinger i Outlook, så du kan vurdere å legge til disse også.
Har du brukt HTML i Outlook? Del opplevelsen din med oss i kommentarene.