Chrome DevTools ist nicht ohne Fehler
- Chrome DevTools ist eine Reihe integrierter Entwicklertools, mit denen Benutzer Code direkt in ihrem Browser überprüfen oder anpassen können.
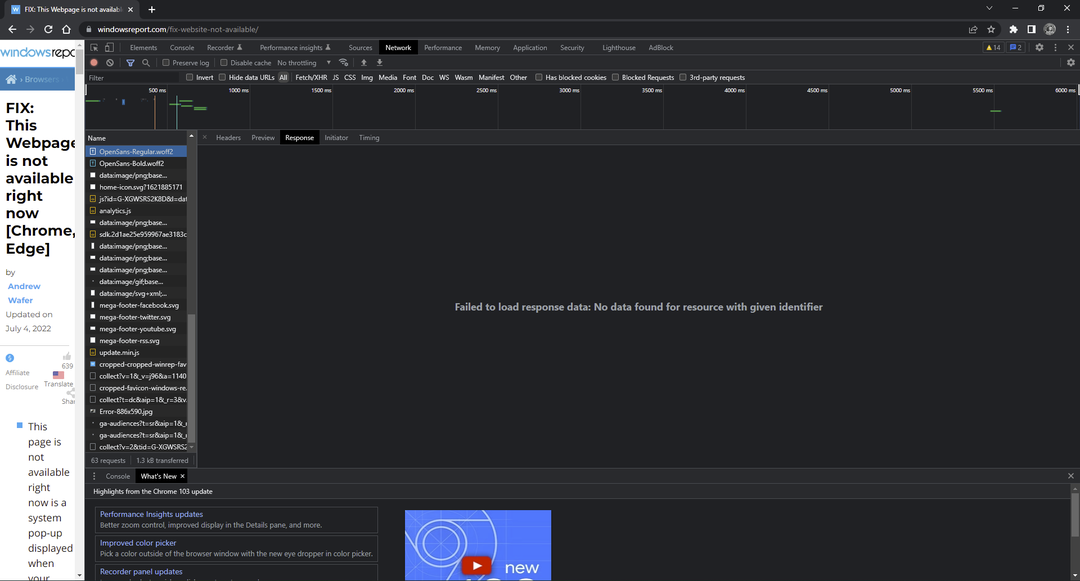
- Benutzer berichteten, dass sie den Fehler erhalten haben, dass Antwortdaten oder eine Variation davon bei domänenübergreifenden Anfragen nicht geladen werden konnten.
- Der Fehler scheint bei Chromium-Browsern seit langem zu bestehen, aber Benutzer können Postman verwenden, um die Antwortdaten anzuzeigen.

- Einfache Migration: Verwenden Sie den Opera-Assistenten, um vorhandene Daten wie Lesezeichen, Passwörter usw. zu übertragen.
- Ressourcennutzung optimieren: Ihr RAM-Speicher wird effizienter genutzt als Chrome
- Verbesserte Privatsphäre: kostenloses und unbegrenztes VPN integriert
- Keine Werbung: Der integrierte Werbeblocker beschleunigt das Laden von Seiten und schützt vor Data-Mining
- Opera herunterladen
Chrome bietet eine Reihe von in Google Chrome integrierten Entwicklertools, mit denen Benutzer HTML und die Aktivität von Webseiten überprüfen können. Benutzer, die Chrome DevTools verwenden, haben gemeldet, dass sie den Fehler erhalten haben: Chrome konnte die Antwortdaten nicht laden. Lesen Sie weiter, um schnell die Lösung zu finden.
Warum kann ich Antwortdaten nicht in Chrome laden?
Der Fehler: Antwortdaten konnten nicht geladen werden ist unter Entwicklern üblich, wenn es um Inhalte geht, die HTML sind oder auf Text basieren. Wenn Benutzer Dateiformate wie JSON anfordern, kann der Fehler auftreten, wenn die Datei zu groß ist. Der Fehler kann auch bei domänenübergreifenden Anfragen auftreten.

Es kann andere Variationen geben, die Benutzer in Chrome erhalten, darunter:
- Antwortdaten konnten nicht geladen werden. Es wurde keine Ressource mit der angegebenen Kennung gefunden
- Chrome konnte Antwortdaten nicht laden Inhalt der Anforderung wurde aus dem Inspector-Cache entfernt
- Chrome konnte die Antwortdaten nach der Weiterleitung nicht laden
Wie kann ich den Fehler beim Laden der Antwortdaten in Chrome beheben?
1. Verwenden Sie einen anderen Browser
Viele Benutzer berichteten, dass sie zu Firefox DevTools gewechselt waren, nachdem sie frustrierende Fehler mit Chrome erlebt hatten. Firefox zeigt nach der Navigation immer Antwortdaten an und bietet zusätzliche Funktionen, die Chrome fehlt, wie z. B. die Funktion zum Bearbeiten und erneuten Senden von Anfragen.

Weitere Browser-Empfehlungen finden Sie in unserer Liste der Die besten Browser für Codierung und Webentwicklung wenn Sie von Chrome fortfahren möchten.
2. Fügen Sie auf der Registerkarte „Quellen“ einen Haltepunkt hinzu
- Klicken Sie in Chrome DevTools auf die Quellen Tab.

- Erweitere das Ereignis-Listener-Haltepunkte.

- Erweitern Belastung und aktivieren Sie dann das Kontrollkästchen neben vor dem Entladen.

- Anfrage neu laden.
Benutzer berichten, dass die Ausführung dieser Funktion besser ist als die window.onunload = function() {debugger; } Befehl, da kein Code geschrieben werden muss.
- Chrome Toolbar fehlt: 7 getestete Wege, um es zurückzubekommen
- Warum läuft Chrome langsam? 9 Lösungen, um es zu beschleunigen
- So stellen Sie den verschwundenen Chrome-Browserverlauf wieder her
- Die 5 besten Startseiten für Google Chrome [Leitfaden 2022]
3. Verwenden Sie Postman, um die Antwort anzuzeigen
- Klicken Sie in Chrome DevTools auf die Netzwerk Tab.

- Suchen Sie die Anfrage und klicken Sie mit der rechten Maustaste.
- Auswählen Kopieren, dann Als cURL kopieren.

- Postman öffnen und auswählen Importieren.
- Unter Rohtext, vorbei an der cURL und klicken Sie Fortsetzen.

Postman ist eine bekannte API-Plattform unter Entwicklern und ermöglicht es Benutzern, HTTP/s-Anfragen zu stellen. Beachten Sie, dass diese Lösung den Fehler in Chrome nicht behebt, Benutzern jedoch ermöglicht, die Antwort anzuzeigen, da Chrome DevTools sie nicht lädt.
Wenn Sie Probleme mit dem haben Postman-Erweiterung für Chrome funktioniert nicht, auch dafür haben wir Lösungen.
Dies scheint ein lang andauernder Fehler mit Chrome DevTools zu sein, aber wir hoffen, dass eine der oben genannten Lösungen dazu beigetragen hat, das Problem zu lösen oder Ihnen zumindest ermöglicht hat, die Antwortdaten anzuzeigen. Lassen Sie uns in den Kommentaren wissen, ob es eine Lösung gibt, die für Sie funktioniert hat und die oben nicht aufgeführt ist.
 Haben Sie immer noch Probleme?Beheben Sie sie mit diesem Tool:
Haben Sie immer noch Probleme?Beheben Sie sie mit diesem Tool:
- Laden Sie dieses PC-Reparatur-Tool herunter auf TrustPilot.com mit „Großartig“ bewertet (Download beginnt auf dieser Seite).
- Klicken Scan starten um Windows-Probleme zu finden, die PC-Probleme verursachen könnten.
- Klicken Alles reparieren um Probleme mit patentierten Technologien zu beheben (Exklusiver Rabatt für unsere Leser).
Restoro wurde heruntergeladen von 0 Leser in diesem Monat.