JavaScript funktioniert nicht immer gut mit Chrome
- Cypress ist ein rein JavaScript-basiertes Front-End-Testtool, das für das moderne Web entwickelt wurde.
- Wenn Sie die unterstützte Version von Chrome verwenden, ist die Wahrscheinlichkeit geringer, dass sie eine Herausforderung darstellt.
- Um sicherzustellen, dass Cypress effektiv ausgeführt wird, müssen Sie Ihre Befehle möglicherweise erneut manuell auf Fehler überprüfen.

XINSTALLIEREN SIE, INDEM SIE AUF DIE DOWNLOAD-DATEI KLICKEN
Diese Software repariert häufige Computerfehler, schützt Sie vor Dateiverlust, Malware und Hardwarefehlern und optimiert Ihren PC für maximale Leistung. Beheben Sie PC-Probleme und entfernen Sie Viren jetzt in 3 einfachen Schritten:
- Laden Sie das Restoro PC-Reparaturtool herunter das kommt mit patentierten Technologien (Patent vorhanden hier).
- Klicken Scan starten um Windows-Probleme zu finden, die PC-Probleme verursachen könnten.
- Klicken Alles reparieren um Probleme zu beheben, die die Sicherheit und Leistung Ihres Computers beeinträchtigen.
- Restoro wurde heruntergeladen von 0 Leser in diesem Monat.
Zypresse ist ein rein JavaScript-basiertes Front-End-Testtool, das für das moderne Web entwickelt wurde. Es zielt darauf ab, die Schmerzpunkte anzugehen, mit denen Entwickler oder QA-Ingenieure beim Testen einer Anwendung konfrontiert sind.
Cypress ist ein entwicklerfreundlicheres Tool, das eine einzigartige DOM-Manipulationstechnik verwendet und direkt im Browser arbeitet. Cypress bietet auch einen einzigartigen interaktiven Test-Runner, der alle Befehle ausführt.
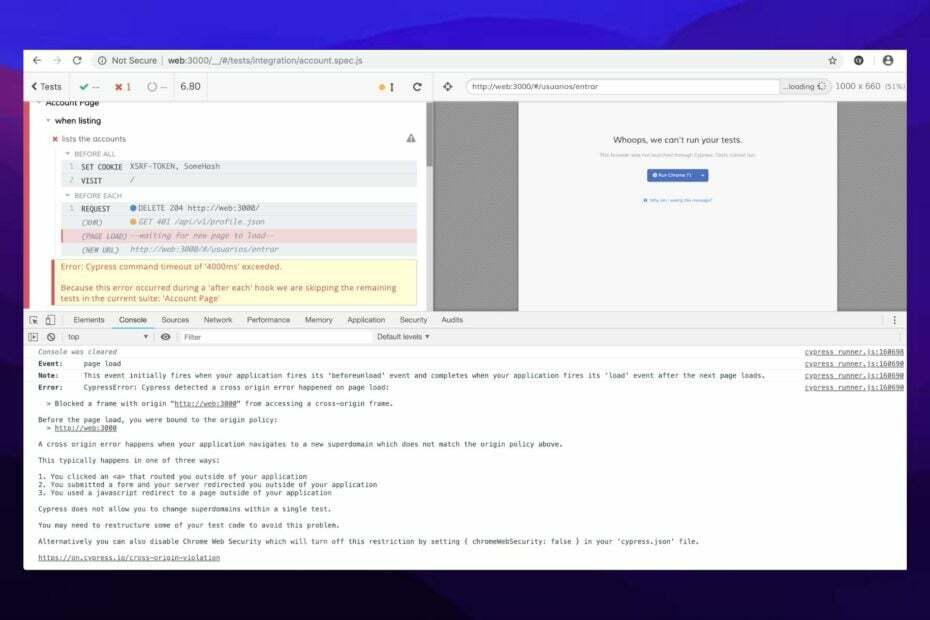
Ungeachtet seiner vielversprechenden Funktionen haben sich Benutzer darüber beschwert, dass Cypress keine Verbindung zu Chrome herstellen konnte. Bei anderen Gelegenheiten behaupten Benutzer, dass Cypress Docker unter anderem keine Verbindung zu Chrome herstellen konnte oder dass Cypress nicht überprüfen konnte, ob dieser Server läuft.
Aus diesem Grund stellt dieser Artikel Lösungen für die browserbasierten Probleme vor, mit denen Benutzer konfrontiert sind, wenn sie versuchen, Befehle mit Cypress auszuführen.
Unterstützt Cypress alle Browser?
Cypress hat eine kritische Schwäche: Es kann nicht nativ Tests für alle Browsertypen ausführen. Zum Zeitpunkt der Erstellung dieses Artikels unterstützt Cypress nur eine begrenzte Anzahl von Browsern: Chrome, Edge, Electron und Firefox.
Das bedeutet keine Unterstützung für Safari und Internet Explorer (IE). Cypress unterstützt auch keine mobilen Browser.
Es gibt jedoch eine Möglichkeit, Cypress-Tests mit jedem Browsertyp auszuführen, einschließlich Safari, IE und mobilen Browsern: using Applitools Visuelle KI mit dem Ultraschnelle Testwolke.
Verwendet Cypress das Chrome Devtools-Protokoll?
Wenn Cypress einen Chromium-Browser steuert, besteht eine offene Remoteschnittstellenverbindung zwischen Cypress und dem Browser.
DevTools ist von unschätzbarem Wert, um eine Anwendung zu debuggen oder zu verstehen, warum ein End-to-End-Test fehlschlägt. In der Regel verwendet Cypress das Chrome Devtools-Protokoll, um die Website zu besuchen und spezielle Vorgänge wie das Setzen von Cookies oder das Festlegen des Datei-Download-Ordners durchzuführen.
Während Cypress-Tests können Sie auf einen beliebigen Befehl klicken, um zusätzliche Informationen für diesen Befehl anzuzeigen, DOM-Elemente zu untersuchen und Netzwerkaufrufe zu beobachten.
Wie bringe ich Cypress dazu, auf Chrome zu arbeiten?
1. Aktualisieren Sie den Chrome-Browser
- Auf Ihrem Computer und starten Sie Chrome.
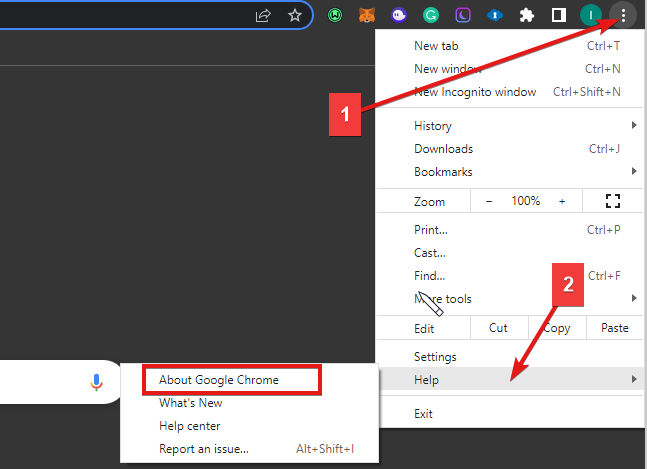
- Klicken Sie oben rechts auf die Weiteres Symbol.

- Klicken Hilfe und dann Über Google Chrome.
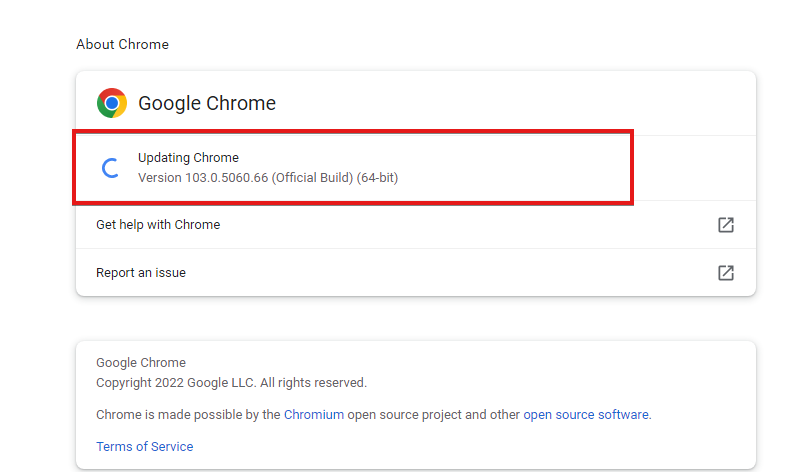
- Klicken Google Chrome aktualisieren. (Wenn Sie diese Schaltfläche nicht finden können, verwenden Sie die neueste Version.)

Überprüfen Sie auch Chrom.cypress.io für Links zum Herunterladen einer bestimmten veröffentlichten Version von Chrome (dev, Canary und stable) für jede Plattform.
2. Verwenden Sie Chrome-ähnliche Browser
- Öffnen Sie Cypress, indem Sie diesen Befehl im Terminal eingeben:
node_modules/.bin/cypress öffnen - Führen Sie den folgenden Befehl im Terminal aus:
Cypress Run -Browser Chrome - Das Test Runner-Fenster öffnet sich und zeigt den Testfall cypressTest1.js.

- Sie können den Browser für den Testfall auf der rechten Seite von Test Runner auswählen.
Alle Browser mit Chrome-Flair werden erkannt und über Chrome 64 unterstützt, z. B. Chromium, Chrome Beta, Chrome Canary und andere.
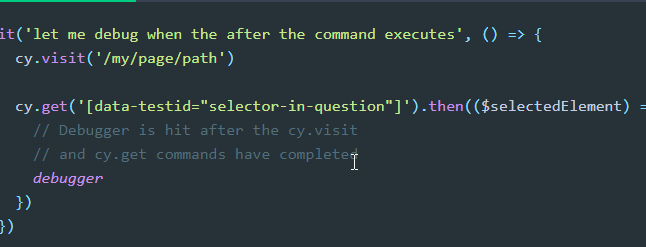
3. Debuggen Sie den Chrome-Browser

- Aktivieren Sie den Browser, um Protokolle mit diesem Code zu debuggen:
npm run cypress: run-hang - Wann cy.pause()beginnt, geben Sie ein chrome://crash in der URL, um das Verhalten anzuzeigen.
Dadurch wird Cypress dabei unterstützt, effektiv auf Chrome zu funktionieren
- Chrome Toolbar fehlt: 7 getestete Wege, um es zurückzubekommen
- Warum läuft Chrome langsam? 9 Lösungen, um es zu beschleunigen
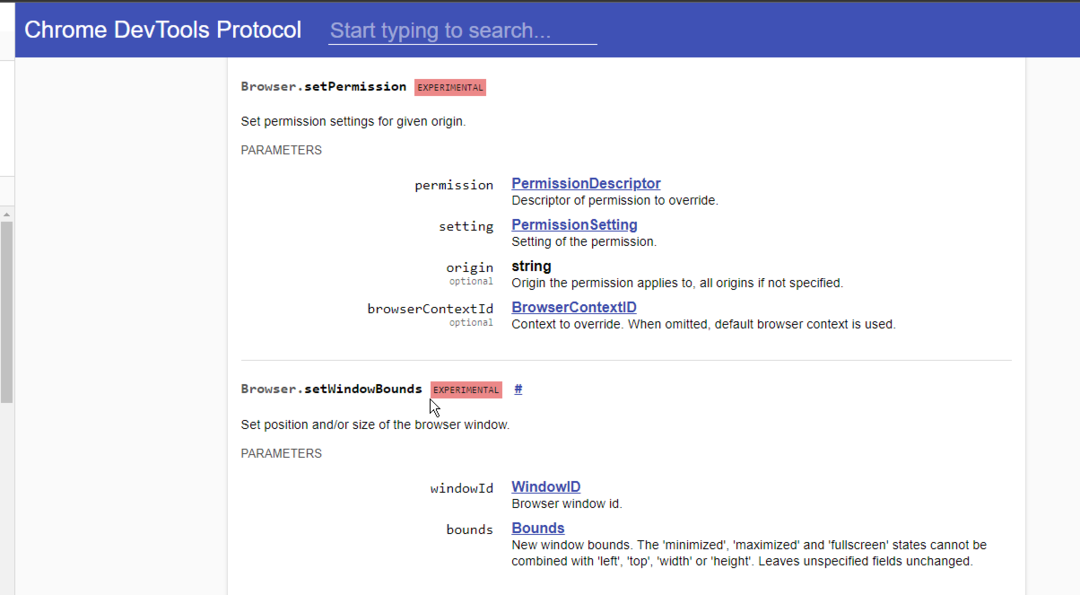
4. Gewähren Sie Chrome die Berechtigung zum Ausführen von Tests

Prüfen Browser.setPermission Befehl zum Festlegen der Berechtigung. Indem Sie dem Testläufer die Berechtigung erteilen, überspringt der Browser die Anzeige des „soll diese Seite Zugriff auf die Zwischenablage haben?“ Benutzeraufforderung.
5. Führen Sie eine manuelle Überprüfung des Befehls durch
Es ist möglich, dass Sie eine Endlosschleife geschrieben haben und Ihren eigenen Code korrigieren müssen. Es könnte auch sein, dass Sie viele Tests für eine speicherintensive Anwendung ausführen.
Wir hoffen, dass die oben genannten Korrekturen alle Probleme lösen, auf die Sie möglicherweise stoßen. Sie können auch überprüfen, wie Sie das Problem beheben können Fehler bei Chromewebdata-Schaltflächen.
 Haben Sie immer noch Probleme?Beheben Sie sie mit diesem Tool:
Haben Sie immer noch Probleme?Beheben Sie sie mit diesem Tool:
- Laden Sie dieses PC-Reparatur-Tool herunter auf TrustPilot.com mit „Großartig“ bewertet (Download beginnt auf dieser Seite).
- Klicken Scan starten um Windows-Probleme zu finden, die PC-Probleme verursachen könnten.
- Klicken Alles reparieren um Probleme mit patentierten Technologien zu beheben (Exklusiver Rabatt für unsere Leser).
Restoro wurde heruntergeladen von 0 Leser in diesem Monat.


![Wie füge ich Miniaturansichten in Chrome hinzu? [Einfache Möglichkeiten]](/f/9f6f04d89a09981af0bd4eff5cdf8e6b.png?width=300&height=460)