- Javascript ist eine entscheidende Komponente für Websites, die das Element der Benutzerinteraktivität hinzufügt.
- Browser.analyze gehört zu einer langen Liste von Javascript-bezogenen Fehlern, die in Webbrowsern auftreten.
- Der beste Weg, das Problem zu beheben, ist der Zugriff auf die Entwicklertools im Chrome-Browser.

- Einfache Migration: Verwenden Sie den Opera-Assistenten, um vorhandene Daten wie Lesezeichen, Passwörter usw. zu übertragen.
- Ressourcennutzung optimieren: Ihr RAM-Speicher wird effizienter genutzt als in anderen Browsern
- Verbesserte Privatsphäre: kostenloses und unbegrenztes VPN integriert
- Keine Werbung: Der integrierte Werbeblocker beschleunigt das Laden von Seiten und schützt vor Data-Mining
- Gaming-freundlich: Opera GX ist der erste und beste Browser für Spiele
- Opera herunterladen
In den letzten Jahren hat die Webentwicklung mehrere dramatische Veränderungen erfahren. Neue Programmiersprachen konkurrieren mit älteren Versionen um die beste Lösung in der digitalen Kommunikation.
JavaScript ist eine der drei wichtigsten Skriptsprachen, die anderen beiden sind HTML und CSS. Die Sprache aktiviert verschiedene Endpunkte in einem Browser und versucht, Clients effizient mit Benutzern zu verknüpfen.
Ohne JavaScript ist eine Website nicht interaktiv. Und es wird nicht möglich sein, diese Popups und Benachrichtigungen zu erhalten, die Sie in Ihrem Browser erhalten.
Ihr Browser kann jedoch darauf zugreifen JavaScript-Fehler beim Versuch, eine Website zu laden.
Einer davon, der browser.analyzeist keine Funktion Fehler wird durch einen JavaScript TypeError verursacht. Lesen Sie weiter, um herauszufinden, was dies bedeutet und wie Sie dieses Problem beheben können.
Was ist eine Funktion in JavaScript?
Funktionen sind Codeblöcke, die einer bestimmten Art von Computeraktion entsprechen. Eine Funktion ist ein Satz organisierter Anweisungen, die einer bestimmten Aufgabe oder spezialisierten Fähigkeit entsprechen, die ein Benutzer in seinem Code anwenden möchte, um eine einzelne beabsichtigte Ausgabe zu erreichen.
Funktionen sind ein wesentlicher Aspekt der Programmierung, da sie die Erstellung von wiederverwendbarem Code ermöglichen.
Was ist JavaScript TypeError?
Dieser Fehler tritt auf, wenn ein Vorgang nicht abgeschlossen werden kann, weil ein Wert nicht dem erwarteten Typ entspricht.
Ein JavaScript TypeError kann durch den Versuch verursacht werden, einen Wert zu ändern, der nicht geändert werden kann, oder wenn Sie versuchen, einen Wert zu missbrauchen.
Warum funktioniert mein JavaScript in Chrome nicht?
Wenn Ihr JavaScript in Chrome nicht funktioniert, liegt es höchstwahrscheinlich daran, dass es in Ihrem Chrome nicht aktiviert oder aktiviert ist. Im Knoten. Js tritt ein Typfehler auf, wenn ein Vorgang fehlschlägt, weil der resultierende Wert unerwartet ist.
Schneller Tipp:
Opera ist ein leistungsstarker Browser, der JavaScript unterstützt, das standardmäßig aktiviert ist, um dynamische Interaktionen auf JavaScript-basierten Websites wie Werbebanner und Animationen anzuzeigen.
Versuchen Sie zu überprüfen, ob der TypeError kein Funktionsproblem ist, das mit dem Opera-Browser behoben werden kann, da er die JavaScript-Sprache oft genauer übersetzt.

Oper
Sie können JavaScript jederzeit in den Browsereinstellungen aktivieren oder deaktivieren.
Wie behebe ich, dass TypeError keine Funktion ist?
1. Stellen Sie sicher, dass JavaScript in Ihrem Browser aktiviert ist
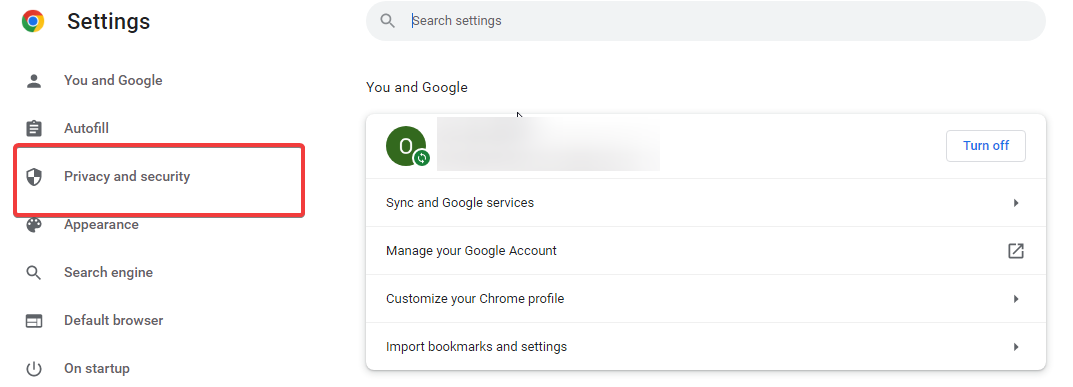
- Offen Chrome-Einstellungen.
- Klicke auf Privatsphäre und Sicherheit.

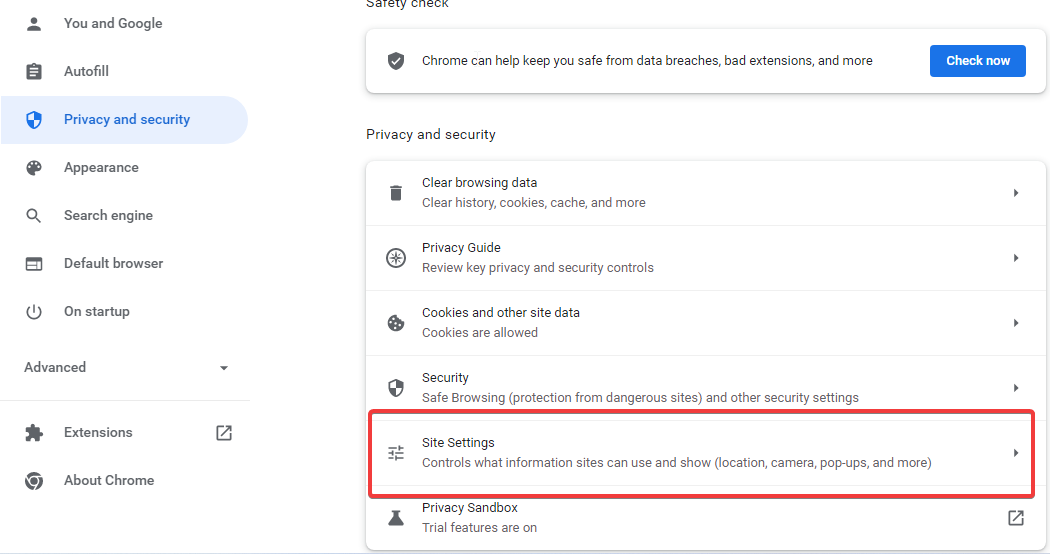
- Auswählen Seiteneinstellungen.

-
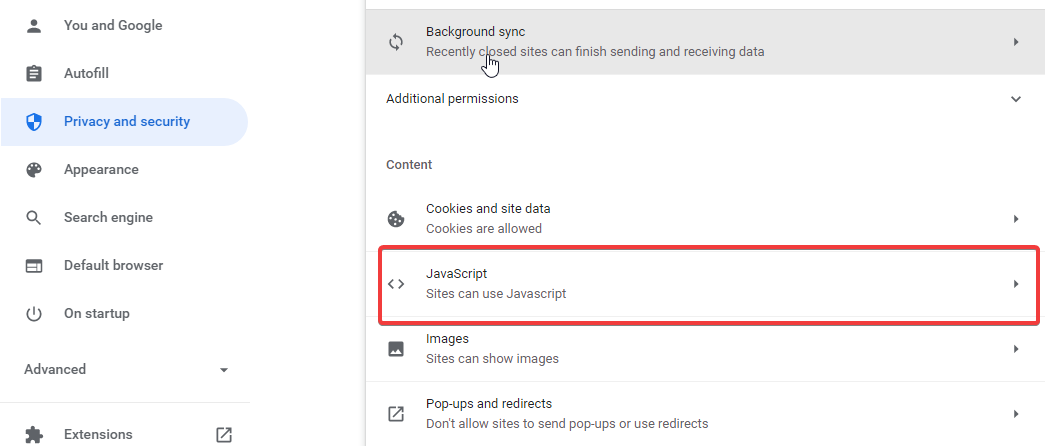
Scrollen Sie nach unten zu InhaltAbschnitt und klicken Sie auf Javascript.

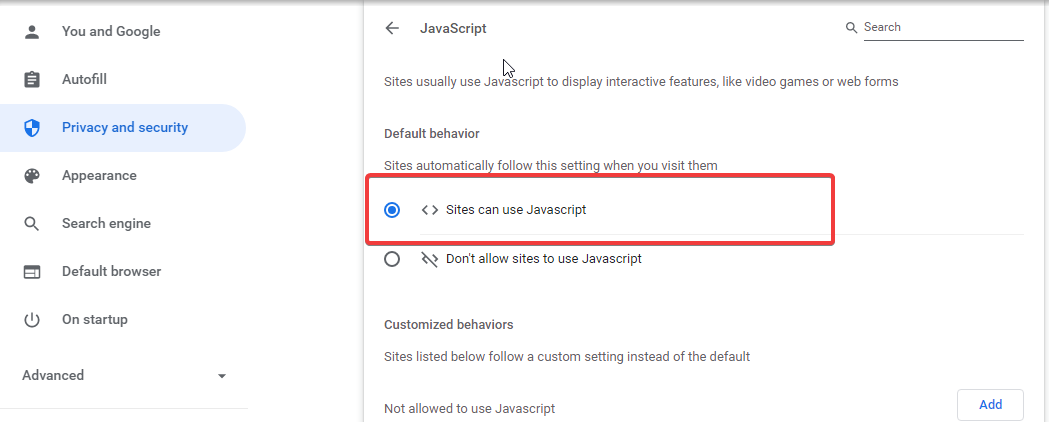
- In demStandardverhalten Abschnitt aktivieren Websites verwenden können JavaScript.

Danach können Sie den Browser neu laden.
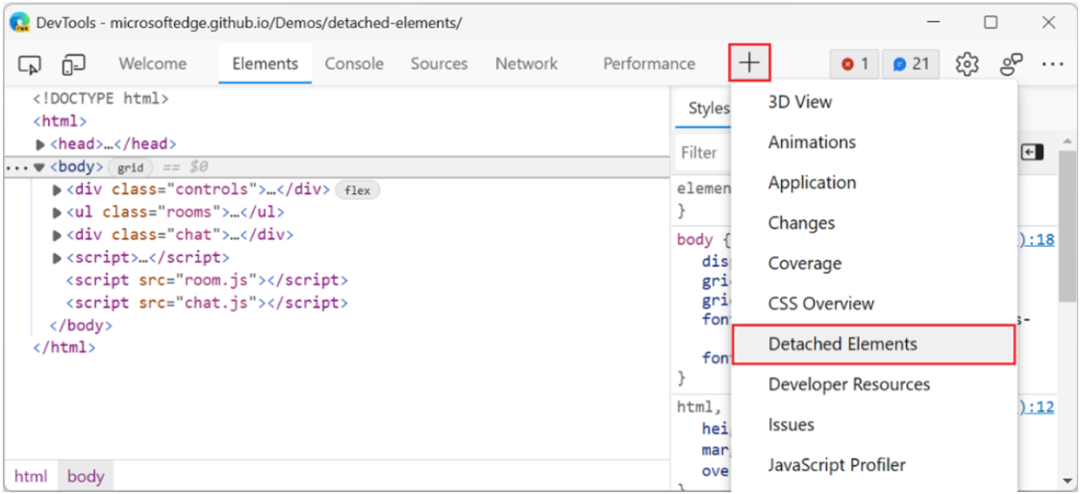
2. Überprüfen Sie den clientseitigen Speicher

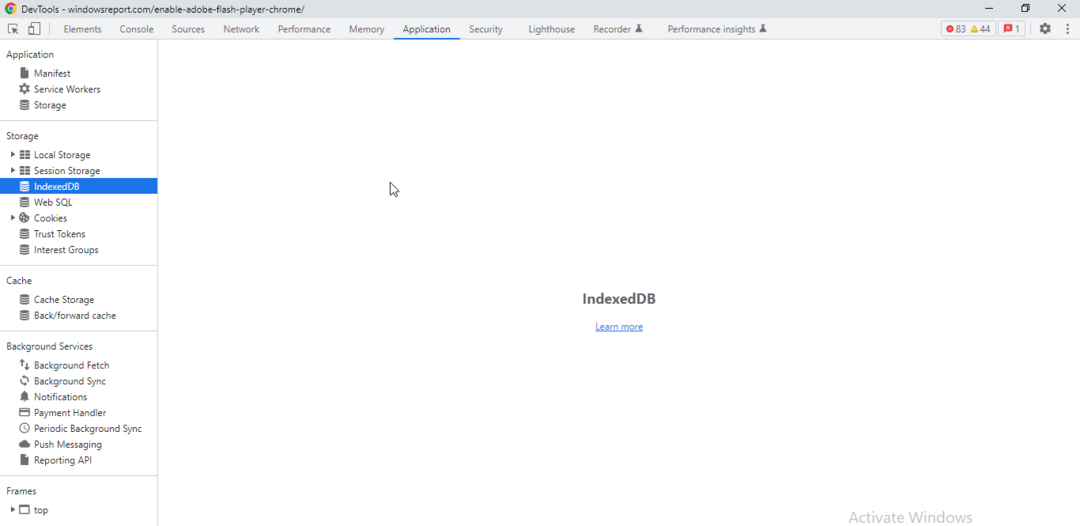
Websites können auf verschiedene Arten Daten im Browser speichern. Beispielsweise in den Chrome-Entwicklertools die Anwendung Das Panel gewährt Ihnen Zugriff zum Überprüfen, Ändern, Löschen und Hinzufügen von Werten im Cache-Speicher, localStorage, Web SQL, IndexedDB und Cookies.
Für diese Datenbanken wird pro Domäne eine bestimmte Menge an Speicherplatz zugelassen. Ein Großteil der API ist jedoch simultan, und es kann Hindernisse für andere Prozesse beim Schreiben oder Lesen von Daten geben. Und wenn die Website häufig Javascript-Anfragen stellt.
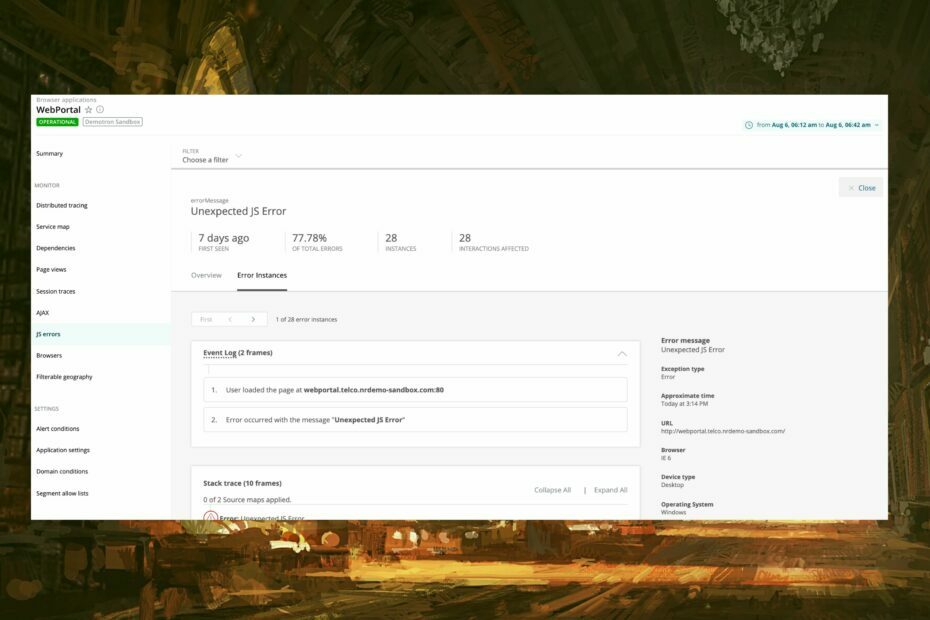
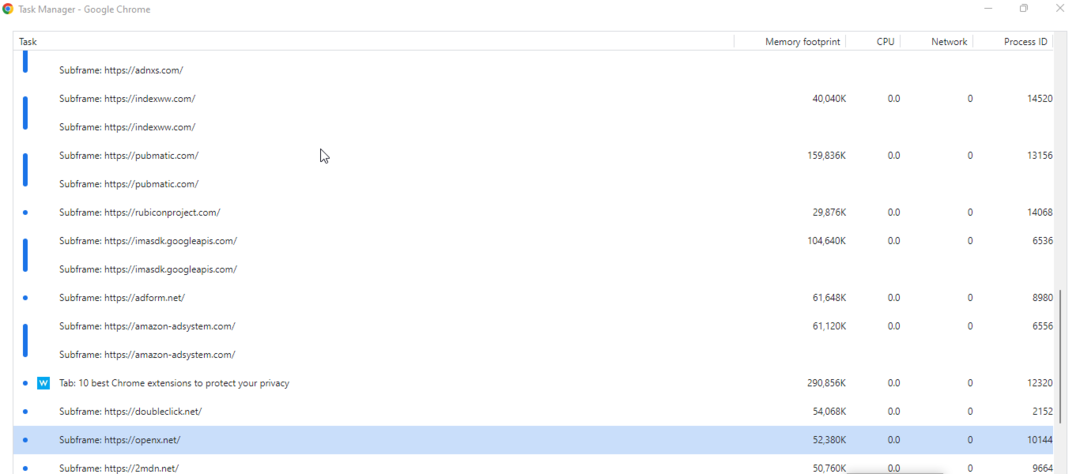
3. Überprüfen Sie den Task-Manager des Browsers

Chrome, Firefox und viele andere Browser verfügen über native Task-Manager, die wichtige Kennzahlen für einzelne Prozesse anzeigen.
Sie müssen die laufende Speicher- und CPU-Auslastung überprüfen, um die problematischen Funktionen zu kennen.
- Die 15 schnellsten und sichersten Browser für Nachrichten [Liste 2022]
- 7 Möglichkeiten zur Behebung des Widevine Content Decryption Module-Fehlers
- Die 5 besten Browser für Jupyter Notebook
4. Javascript ausschalten
Wenn Sie immer noch den Fehler browser.analyze erhalten, können Sie Javascript ganz deaktivieren, insbesondere wenn CMS wie WordPress die Website antreiben. Beachten Sie, dass Sie dies für andere Arten von Websites nicht tun können.
Dennoch sollten Sie sich darüber im Klaren sein, dass das Deaktivieren von Javascript Ihr Surferlebnis nicht verbessert, insbesondere was die damit verbundene Interaktivität betrifft.
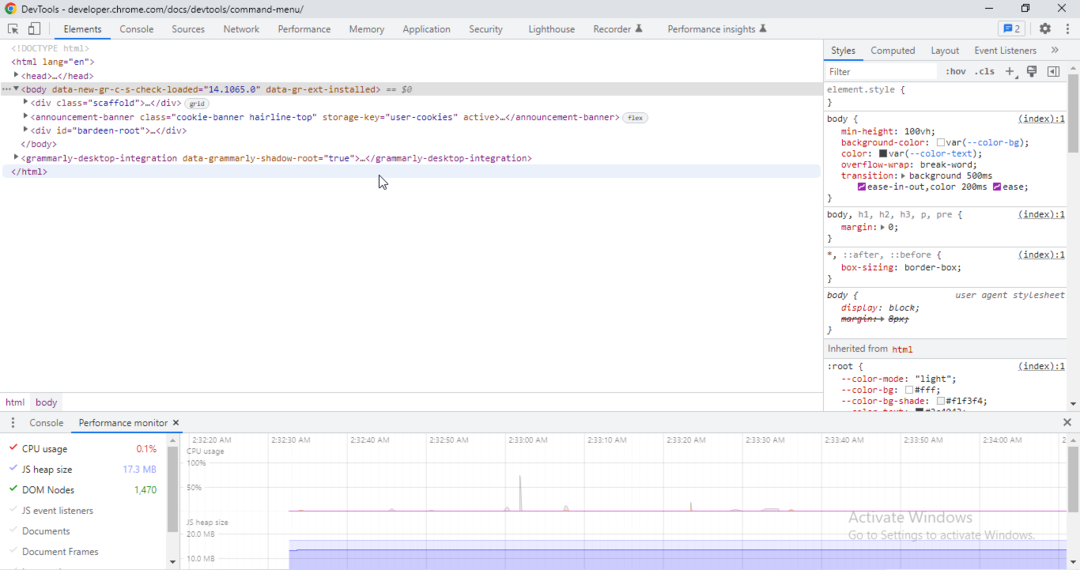
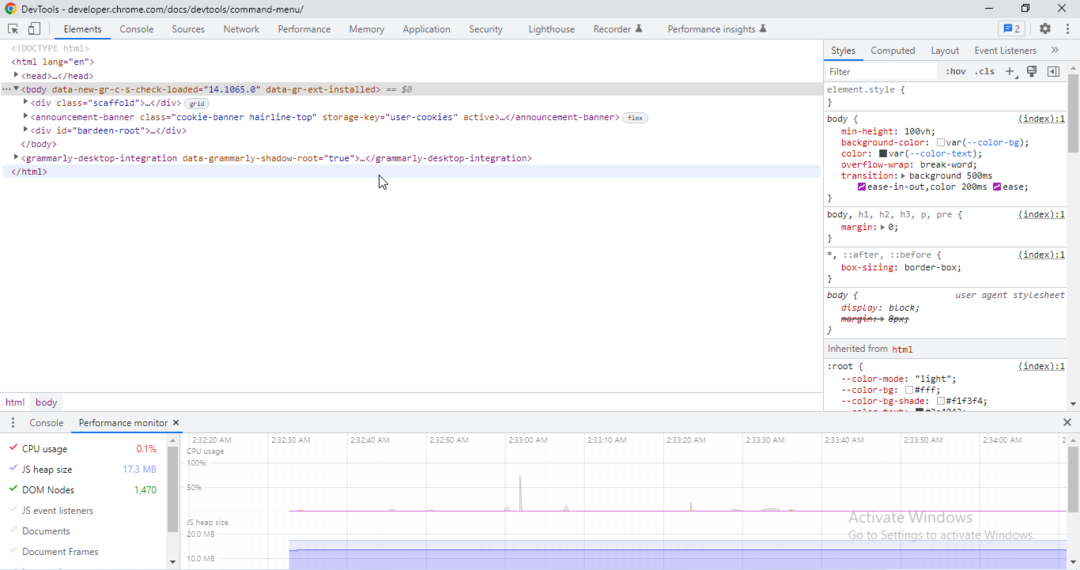
5. Verwenden Sie den Chrome-Leistungsmonitor

In den DevTools verfügt der Browser über einen Leistungsmonitor, der Prozesse in Echtzeit verfolgt. Sie können es also ausprobieren, um potenziell problematische Prozesse wie CPU-Auslastung, DOM-Knoten und Dokumentrahmen anzuzeigen.
JavaScript ist eine Programmier- oder Computersprache, die verwendet werden kann, um komplizierte Funktionen auf Webseiten zu erstellen, wie z. B. die Darstellung detaillierter Karten und animierter 2D/3D-Visuals.
Wenn Sie auf eine stoßen Browseranalyse ist keine Funktion Fehler, können Sie ihn mit den oben genannten Lösungen beheben. Teilen Sie uns im Kommentarbereich unten mit, welches für Sie funktioniert hat.
 Haben Sie immer noch Probleme?Beheben Sie sie mit diesem Tool:
Haben Sie immer noch Probleme?Beheben Sie sie mit diesem Tool:
- Laden Sie dieses PC-Reparatur-Tool herunter auf TrustPilot.com mit „Großartig“ bewertet (Download beginnt auf dieser Seite).
- Klicken Scan starten um Windows-Probleme zu finden, die PC-Probleme verursachen könnten.
- Klicken Alles reparieren um Probleme mit patentierten Technologien zu beheben (Exklusiver Rabatt für unsere Leser).
Restoro wurde heruntergeladen von 0 Leser in diesem Monat.