Wir alle wissen mittlerweile ziemlich genau, was ein Speicherleck ist und die Tatsache, dass sie die Leistung beeinträchtigen und schwierig zu reparieren sein können.
Sie können auftreten, wenn der JavaScript-Code einer Anwendung immer mehr Objekte im Speicher behält, die er nicht mehr benötigt, anstatt sie für die Garbage Collection (GC) des Browsers freizugeben.
Bei Apps mit langer Laufzeit können sich kleine Speicherlecks von nur wenigen Kilobyte summieren, um die Leistung mit der Zeit merklich zu verschlechtern.
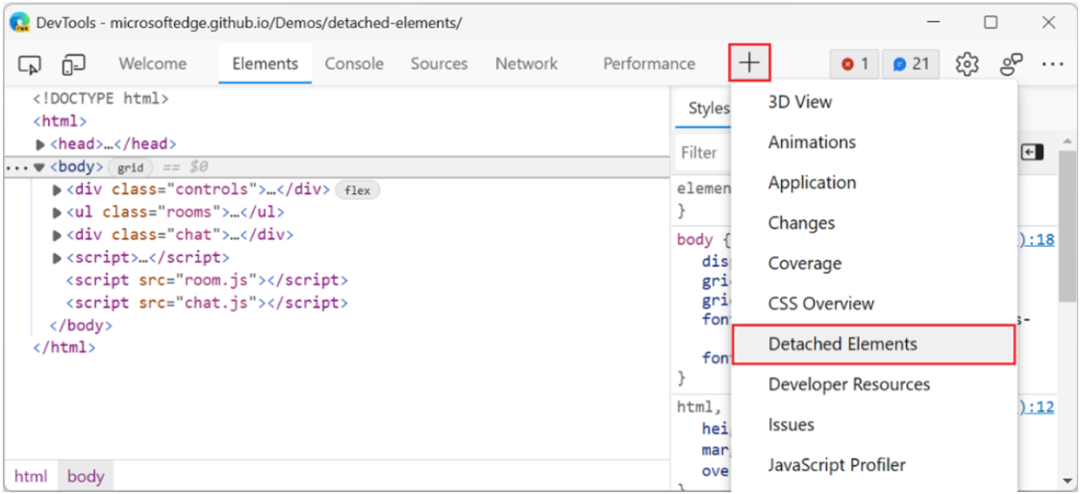
Vor kurzem hat das in Redmond ansässige Technologieunternehmen ein neues Detached Elements-Tool entwickelt, um Probleme zu identifizieren und Lecks zu stoppen.
Das Debuggen von Speicherlecks war noch nie so einfach
Microsoft erklärt wie das Tool "Detached Elements" funktioniert und gab einen Überblick für alle, die sich für dieses Thema interessieren.
Grundsätzlich hilft Ihnen dieses neue Tool bei der Untersuchung und Behebung von DOM-Speicherlecks und ist nach Angaben des Technologieriesen von der Microsoft Teams-Abteilung inspiriert.
Bevor Sie dieses neue Tool an Ihren eigenen Webinhalten ausprobieren, ist es wichtig, einige der Nuancen zwischen losgelösten Elementen und DOM-Lecks zu verstehen.
Normalerweise erstellt Microsoft DOM-Knoten in JavaScript, um sie irgendwo auf der Seite einzufügen, um sie anzuzeigen.
Es ist jedoch auch möglich, Knoten zu erstellen und diese niemals anzuhängen oder Knoten von der Seite zu entfernen und Verweise auf sie in JavaScript beizubehalten.

Wenn Sie möchten, können Sie die Fähigkeiten des neuen Tools über eine Demo-App testen auf GitHub. Damit können Sie Speicherlecks simulieren und sehen, wo sich das Dienstprogramm Detachable Elements als nützlich erweist.
Denken Sie daran, dass Microsoft diejenigen, die an seiner neuen Kreation interessiert sind, nachdrückt, das Tool in realen Szenarien zu testen, um potenzielle Probleme zu entdecken.
Und wenn Sie auch dringend benötigtes Feedback geben möchten, können Sie dies über den DevTools-Feedback-Button tun oder alternativ, indem Sie Tweets an die Edge DevTools Twitter-Konto.
Begeistert von diesem neuen Toolset? Teilen Sie uns Ihre Gedanken im Kommentarbereich unten mit.
![Javascript beheben: void (0) Fehler [Windows 10, Chrome, Firefox]](/f/4f2e793ff563dcda3db754cb50b76ad1.jpg?width=300&height=460)