- Zu wissen, wie man einen String in JavaScript umkehrt, ist eine grundlegende Fähigkeit, und diese Anleitung bietet Ihnen Schritt-für-Schritt-Anleitungen.
- Die erste Methode, die in diesem Fall angewendet werden kann, besteht darin, den String in ein Array zu konvertieren und umzukehren.
- Entdecken Sie unsere gründliche Entwicklertools-Hub für weitere nützliche Informationen zu diesem Thema.
- Zögern Sie nicht, unser umfangreiches Lesezeichen zu setzen Javascript-Bereich für einfachere Anleitungen.

Diese Software hält Ihre Treiber am Laufen und schützt Sie so vor gängigen Computerfehlern und Hardwarefehlern. Überprüfen Sie jetzt alle Ihre Treiber in 3 einfachen Schritten:
- DriverFix herunterladen (verifizierte Download-Datei).
- Klicken Scan starten um alle problematischen Treiber zu finden.
- Klicken Treiber aktualisieren um neue Versionen zu erhalten und Systemstörungen zu vermeiden.
- DriverFix wurde heruntergeladen von 0 Leser in diesem Monat.
Ein Palindrom ist ein Wort oder eine Liste von Zeichen, die beim Umkehren gleich gelesen werden. Ein gutes Beispiel dafür ist das Wort „RADAR“.
Der einfachste Weg, um nach einem Palindrom zu suchen JavaScript besteht darin, eine Kopie der ursprünglichen Zeichenfolge zu erstellen, sie umzukehren und sie dann zu vergleichen. Wenn Sie einen Algorithmus erstellen möchten, der dies effektiv tut, müssen Sie lernen, wie Sie einen String in JavaScript umkehren. In dieser Anleitung erfahren Sie, wie.
Wie kann ich einen String mit JavaScript umkehren?
1. Wandeln Sie es in ein Array um und kehren Sie es um

- Teilen Sie Ihre Zeichenfolge in ein Array von Teilzeichenfolgen mit dem Teilt() -Methode aus der String-Objektklasse. Die Methode split erfordert als Argument einen String. In diesem Fall verwenden Sie eine leere Zeichenfolge. Die Methode sollte also so aussehen:
Teilt("") - Kehren Sie die Reihenfolge des Arrays mit dem um umkehren() Methode.
- Konvertieren Sie das Array wieder in eine Zeichenfolge mit der beitreten() Methode. Ähnlich wie die Methode split erfordert die Methode Join eine Zeichenfolge als Argument. Wieder verwenden Sie eine leere Zeichenfolge:
beitreten("")
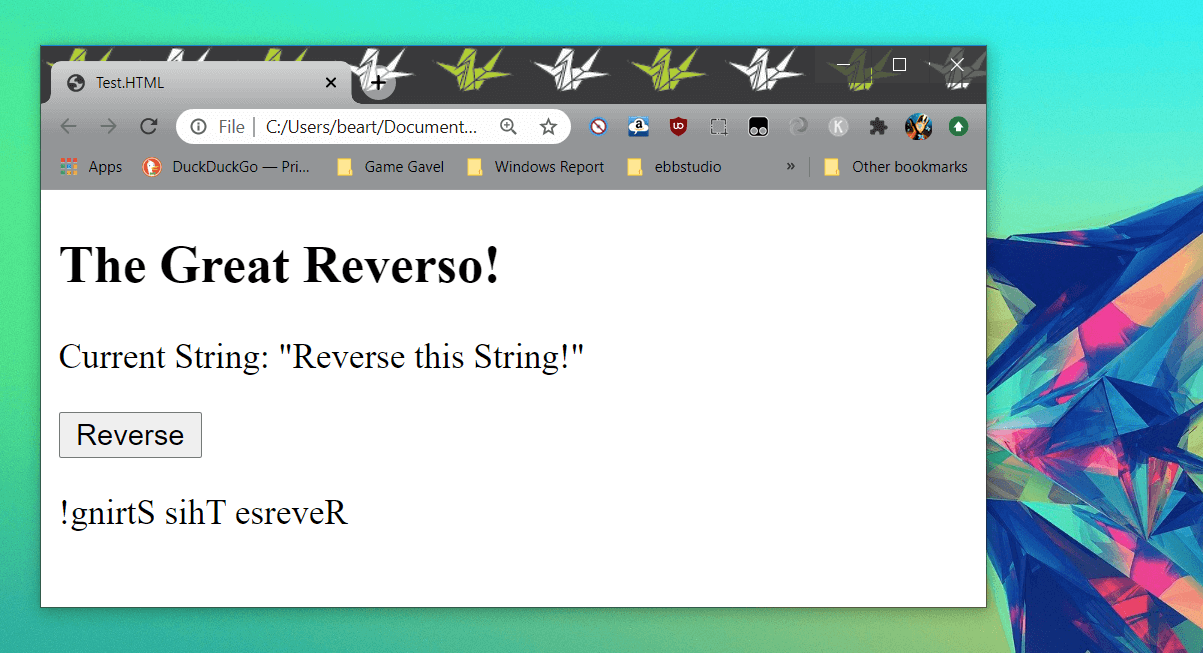
Die oben genannten Schritte lassen sich am besten über eine Funktion implementieren. Hier ist ein kurzes Quellcodebeispiel, das Sie kopieren, testen und ändern können:
Aktueller String: "Diesen String umkehren!" Die große Reverso!
Im obigen Beispiel erstellen wir eine Funktion, die einen hartcodierten String umkehrt und dann ein Dokumentelement darauf setzt. Die Funktion wird dann über eine Schaltfläche mit der Bezeichnung „Reverse“ aufgerufen.
Es gibt zahlreiche Möglichkeiten, diesen Code zu kürzen und zu ändern. Anstatt beispielsweise die verbundene Zeichenfolge dem str Variable, können Sie es dem res Variable und zeigen Sie dann das Demo-HTML-Dokumentelement darauf, d.h.
res = res.join("");
document.getElementById("demo").innerHTML = res;
Alternativ können Sie alle drei Schritte in einer einzigen Zeile zusammenfassen:
var res = str.split("").reverse().join("");
Die Ergebnisse sollten in jedem Fall gleich sein:

Möchten Sie JavaScript noch schneller lernen? Erfahren Sie in diesem Artikel, warum Sie JavaScript-Code herunterladen sollten!
2. Kehren Sie den String in JavaScript mit einer for-Schleife um

- Erstellen Sie eine neue leere String-Variable, die den umgekehrten String enthält.
var reverseString = "";
- Konstruieren Sie eine for-Schleife mit den folgenden Eigenschaften:
- Initialisierer: Initialisiert einen Zähler, dessen Wert die Länge der umzukehrenden Zeichenfolge abzüglich 1 ist.
- Bedingung: Stellen Sie sicher, dass der Zähler größer oder gleich 0 ist.
- Iteration: Der Zähler sollte mit jeder erfolgreichen Schleife dekrementiert werden.
- Der Rumpf der for-Schleife sollte ein Zeichen aus der ursprünglichen Zeichenfolge zu der umgekehrten Zeichenfolge hinzufügen, während der for-Schleifenzähler verwendet wird, um die Zeichenposition festzulegen.
für (var i = fwdStri.length - 1; ich >= 0; i--) { reverseString = newString + fwdStr[i]; }
Auch hier sollten Sie die obige Operation in einer Funktion innerhalb von Scripting-Tags anwenden. Ob Sie das JavaScript als externe Datei oder eingebetteten Code einbinden möchten, bleibt Ihnen überlassen. So sieht die obige Lösung in Aktion aus:
Die große Reverso!
Aktueller String: "Diesen String umkehren!"
Der obige Code funktioniert, indem er Ihre ursprüngliche Zeichenfolge in umgekehrter Reihenfolge durchläuft und sie Zeichen für Zeichen klont. Wenn Sie Ihren String nicht explizit in ein Array umwandeln möchten, ist diese Lösung möglicherweise besser für Ihre Ziele geeignet.
3. Kehren Sie die Zeichenfolge in JavaScript mit Rekursion um

- Erstellen Sie eine neue Funktion mit einem String als Parameter, z.B.
Funktion reverseString (str) { - Erstellen Sie innerhalb des Funktionskörpers ein wenn -Anweisung, die überprüft, ob die an die Funktion übergebene Zeichenfolge leer ist. Wenn true, sollte eine leere Zeichenfolge zurückgegeben werden, z.
wenn (str "") Rückkehr "";
- Fügen Sie eine else-Anweisung hinzu.
- Geben Sie im Hauptteil der else-Anweisung einen rekursiven Aufruf an die aktuelle Methode mit einer Teilzeichenfolge des Zeichenfolgenparameters der Methode zurück, beginnend mit dem zweiten Zeichen, d.h str.substr (1). Hängen Sie den ersten Buchstaben des neuen Teilstrings an, z.
else return reverseString (str.substr (1)) + str.charAt (0);
Sie sollten diese Methode von einer anderen Funktion aus aufrufen, die für die Anzeige der Ergebnisse verantwortlich ist. Der komplette Code sollte ungefähr so aussehen:
Die große Reverso!
Aktueller String: "Diesen String umkehren!"
Rekursion funktioniert ähnlich wie eine for-Schleife, aber Sie täuschen die Logik von JavaScript aus, um für Sie zu arbeiten. Anstatt Zeichen an das Ende der Zeichenfolge anzuhängen, wird sie bei jeder Schleife vorne angehängt. Trotzdem sind die Ergebnisse sehr ähnlich.
Die obigen Beispiele können mit Windows Notepad und einem Webbrowser getestet werden. Wir empfehlen jedoch die Verwendung von a plattformübergreifender Code-Editor oder eine integrierte Entwicklungsumgebung, um Zeit zu sparen.
Wie man einen String in einem Javascript umkehrt, ist eine häufige Interviewfrage. Daher kann es für Ihren Erfolg als Softwareentwickler unerlässlich sein, diese zu verstehen.
Lassen Sie uns jedoch in den Kommentaren unten wissen, welche Methode für Sie am besten funktioniert hat. Wie immer danke fürs Lesen.
Häufig gestellte Fragen
Um die JavaScript-Void 0 in Chrome zu beheben, werfen Sie einen Blick auf unsere detaillierten Javascript reparieren: void (0) Fehleranleitung.
Um den JavaScript-Fehler im Hauptprozess zu beheben, folgen Sie den Methoden in unserem nützlichen JavaScript im Hauptprozessleitfaden korrigieren.
Die Splice-Methode in JavaScript fügt Elemente zu einem Array hinzu oder entfernt sie daraus.