Google, найпопулярніша пошукова система, постійно оновлює свій алгоритм пошуку. Це не було несподіванкою оголосив, що веб-сайт зручний для мобільних пристроїв буде важливим параметром при розгляді рейтингу сайту в його пошуковій системі.
2014 рік був точка перекиду для доступу до Інтернету через мобільний. Десь у 2014 році загальна кількість користувачів Інтернету через мобільні пристрої перевищила кількість користувачів настільних ПК. Якби це була якась інша ера, тоді ми могли б проігнорувати повідомлення Google щодо мобільного сайту, але зараз не час.
Гігант дав трохи підказки щодо того, що це означає під веб-сайтом, зручним для мобільних пристроїв.
- Текст оптимального розміру, щоб його можна було легко прочитати на мобільному екрані (без збільшення та зменшення)
- Правильно розташовані посилання.
- Текст на одному екрані, так що вам не доведеться занадто сильно прокручувати його, щоб прочитати.
- Не використовується програмне забезпечення, яке зазвичай не доступне на мобільних пристроях.
То що ми можемо зробити як власник веб-сайту чи зацікавлений користувач?
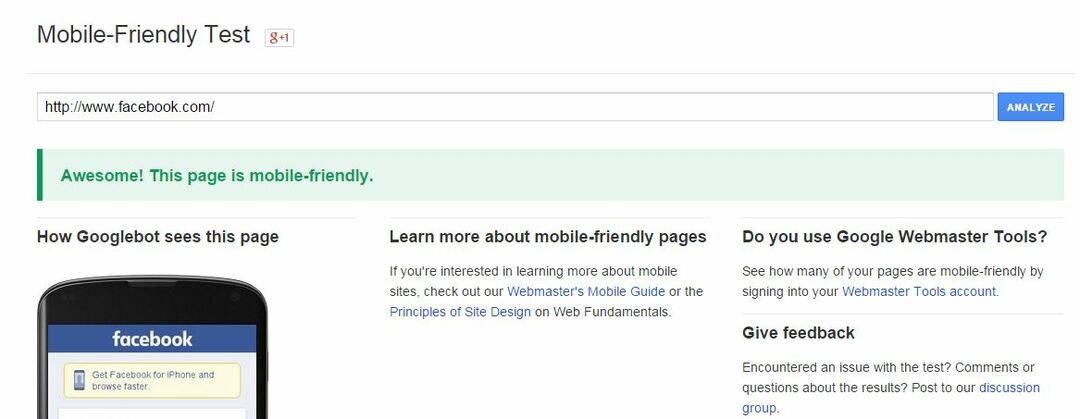
Google пропонує покрокове керівництво з зробити ваш сайт мобільним. Щоб перевірити, чи відповідає ваш сайт мобільним пристроям чи ні, ви можете скористатися Інструмент для веб-майстрів, запропонований Google. Вам не потрібно входити в систему, щоб перевірити ефективність вашого сайту. Ми використовували інструмент для перевірки зручності для мобільних пристроїв деяких найкращих веб-сайтів, і ось що ми знайшли.
Як і очікувалось, майже всі топ-сайти були зручними для мобільних пристроїв. Деякі з перевірених сайтів були;
Facebook, YouTube, Yahoo, Amazon, ebay, Blogspot, Quora, Fifa, Apple, Microsoft, Live.com, Google.com та Google.co.in.

Хоча був один дивовижний відсталий.
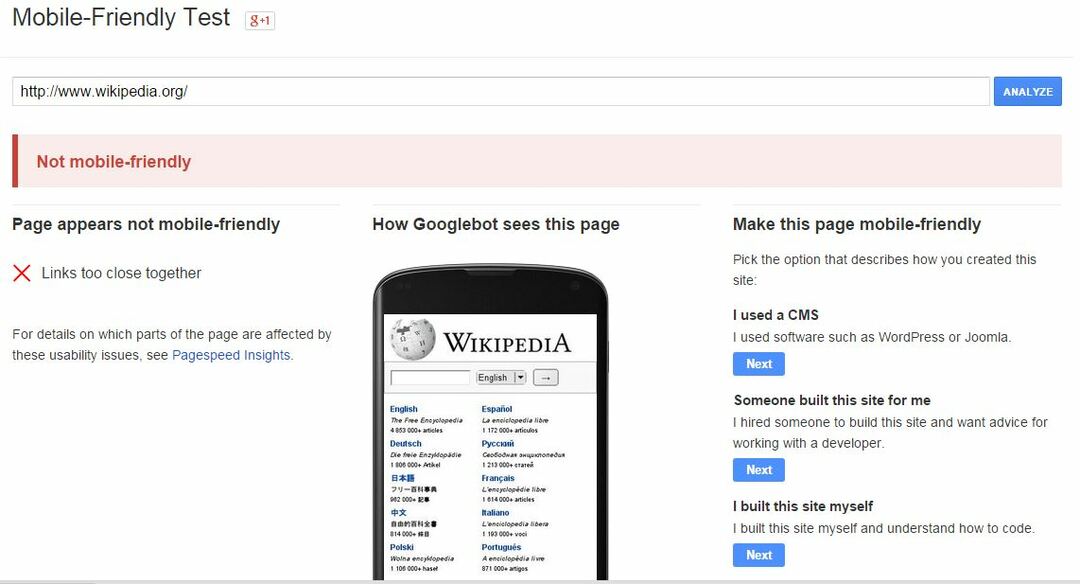
Вікіпедія
Коли ми аналізували http://www.wikipedia.org/, це те, що ми знайшли.

Погляд на причини, надані Google, знімає сумнів.
Посилання занадто близько
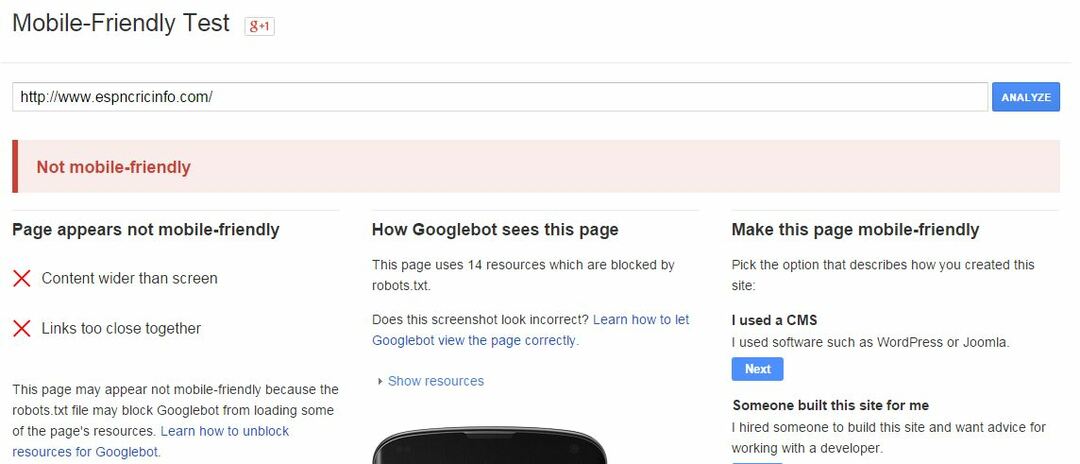
Ще один запис на не дуже мобільному веб-сайті ESPN Cricinfo. Вказані причини:
Вміст ширший, ніж екран | Посилання занадто близько

Cricinfo, однак, пропонує власний мобільний додаток для користувачів, які заходять на його веб-сайт зі свого мобільного телефону.
Але що робити, якщо ваш сайт потрапляє в категорію Вікіпедія чи ESPN Cricinfo? Перш за все радійте, оскільки ви перебуваєте у великій компанії.
На жарт, Google сам вирішує це питання. Просто уважно стежте за загальною інформацією, наданою інструментом веб-майстрів Google. Праворуч ви будете спостерігати за тим, що вам слід робити, виходячи з вашої ситуації. Якщо вам потрібні більш докладні параметри, тоді Google також пропонує покроковий посібник зробити ваш сайт мобільним.
Читаючи все це, ви можете задатися питанням, де ваш улюблений сайт з точки зору мобільності? Ми дозволимо малюнку говорити.

Порада. Після того, як ви закінчите з мобільним характером сайту, вам слід скористатися іншим інструментом, пропонованим Google, тобто Google Pagespeed Insights. Більше про це - у нашому наступному дописі.