Visual Studio Code (VS Code) kullanıyorsanız ve otomatik yazılımı nasıl devre dışı bırakacağınızı düşünüyorsanız güncellemeleri ve ayrıca uzantılarının otomatik güncellemelerinin nasıl devre dışı bırakılacağı ve ardından bunu gözden geçirin makale. VS Kodunu sık kullanmıyorsanız ve uzun bir aradan sonra düzenleyiciyi açıp otomatik güncellemeleri tekrar etkinleştirmeyi düşünüyorsanız, bu makale de bunu yapmanız için size rehberlik eder. VS Kodunun otomatik güncellemelerini etkinleştirmek veya devre dışı bırakmak için farklı yöntemleri ayrıntılı olarak tartışalım.
İçindekiler
Yöntem 1: Ayarları Kullanarak VS Kodu Otomatik Güncellemeyi Etkinleştirme/Devre Dışı Bırakma
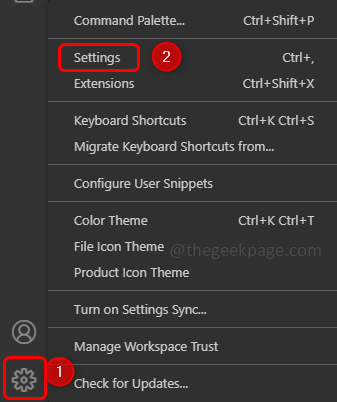
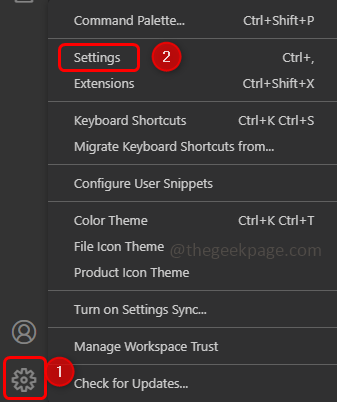
Adım 1: VS kodunu açın ve sol alt köşedeki simgesine tıklayın. dişli benzeri sembol.

Adım 2: Görünen listede üzerine tıklayın. Ayarlar.

REKLAMCILIK
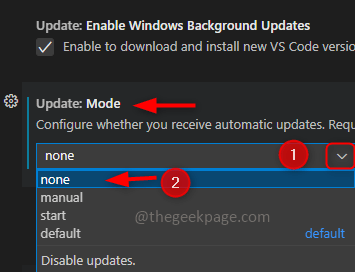
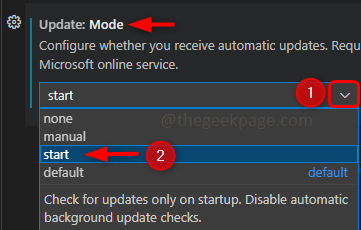
3. Adım: Arama çubuğuna şunu yazın Güncelleme ve enter'a basın. için bul Güncelleme modu
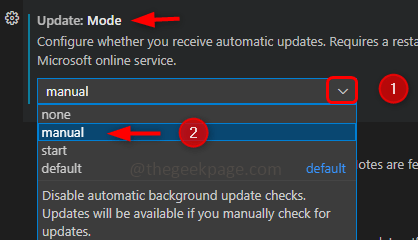
Adım 4: Açılır menüde seçin Yok ile devre dışı bırakmak otomatik güncellemeler.

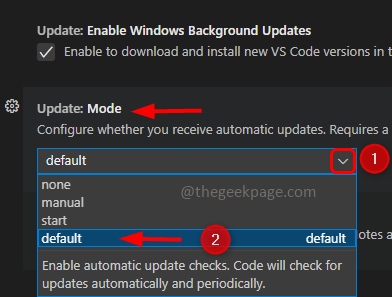
Adım 5: İsterseniz etkinleştirme otomatik güncellemeler seç varsayılan açılır listeden.

Adım 6: Bir Tekrar başlat yeniden başlat'a tıklayın.

Yöntem 2: JSON Dosyasını Kullanarak VS Kodu Otomatik Güncellemeyi Etkinleştirme/Devre Dışı Bırakma
Adım 1: VS kodunu açın ve sol alt köşedeki simgesine tıklayın. dişli benzeri sembol.
Adım 2: Görünen listede üzerine tıklayın. Ayarlar.

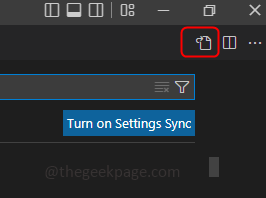
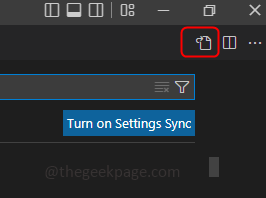
Adım 3: Sağ üst köşede tıklayın Simge gibi dosya buna açık ayarlar JSON denir.

Adım 4: Bu, settings.json dosyasını açacaktır.
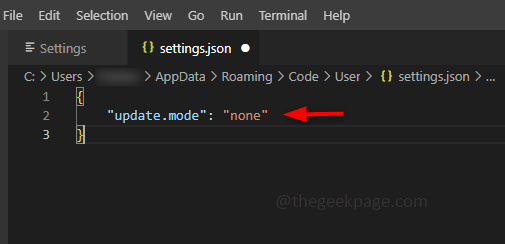
Adım 5: Ara Güncelleme modu bulunursa dosyada değerini kontrol edin. İle devre dışı bırakmak otomatik güncellemeler değeri olarak değiştirir Yok. update.mode anahtarını bulamadıysanız, aşağıdaki kodu kaşlı ayraçların sonuna ekleyin.
"update.mode": "yok"

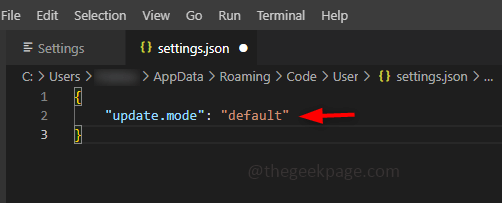
Adım 6: etkinleştirme otomatik güncellemeler, değeri olarak değiştirin varsayılan. update.mode anahtarını bulamadıysanız, aşağıdaki kodu kaşlı ayraçların sonuna ekleyin.
"update.mode": "varsayılan"

7. Adım: Dosyayı kullanarak kaydedin Ctrl + S anahtarlar birlikte. Ve tekrar başlat sistem.
Yöntem 3: Ayarları Kullanarak VS Kodu Uzantıları İçin Otomatik Güncellemeyi Etkinleştirme/Devre Dışı Bırakma
Adım 1: VS Kodunu açın ve dişli simgesi hangi sol köşede.
Adım 2: Ardından üzerine tıklayın Ayarlar.

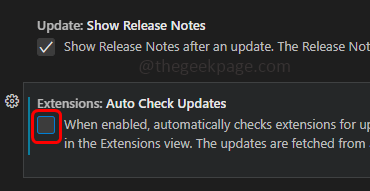
3. Adım: Arama çubuğuna şunu yazın Güncelleme ve filtrelenmiş verilerde bulun Uzantılar: Güncellemeleri Otomatik Kontrol Et
Adım 4: devre dışı bırakmak otomatik güncellemeler işaretini kaldır yanındaki kutu.

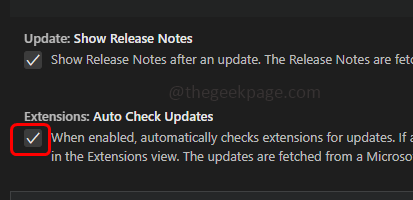
Adım 5: etkinleştirme otomatik güncellemeler, yanlarındaki onay kutusu olmalıdır işaretli.

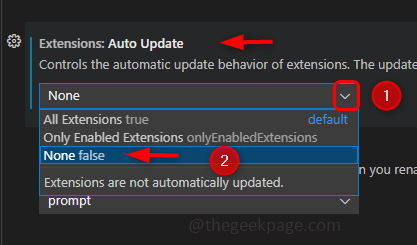
Adım 6: Şunları da kontrol etmelisiniz: Uzantılar: Otomatik Güncelleme filtrelenmiş verilerdeki seçenek. Açılır menüde Hiçbiri ile devre dışı bırakmak uzantılar otomatik güncelleme

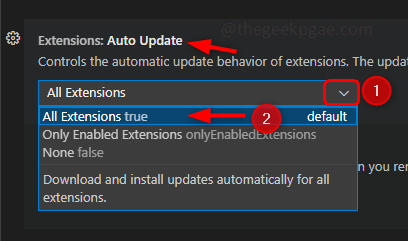
Adım 7: etkinleştirme, seçme Tüm Uzantılar açılır menüden.

Yöntem 4: JSON Dosyasını Kullanarak VS Kodu Uzantıları İçin Otomatik Güncellemeyi Etkinleştirme/Devre Dışı Bırakma
Adım 1: VS Kodunu açın ve şuraya gidin: Ayarlar, dişli simgesine tıklamak ve ardından Ayarlar'a gitmek dışında şunları da kullanabilirsiniz. Ctrl ve, tuşları birlikte (Ctrl +,) Ayarlar'ı açmak için.
Adım 2: üzerine tıklayın simge gibi dosya settings.json dosyasını açmak için sağ üst köşededir.

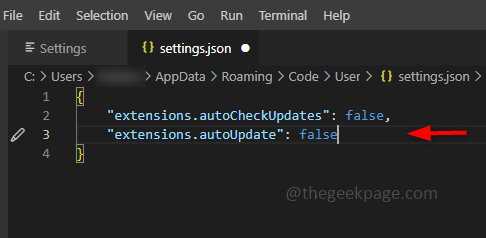
Adım 3: devre dışı bırakmak otomatik güncelleme, bul extensions.autoUpdate JSON dosyasındaki anahtar, varsa değeri şu şekilde değiştirin: yanlış aşağıdaki gibi. extensions.autoUpdate anahtarı yoksa, kapatma parantezlerinden hemen önce aşağıdaki kodu ekleyin.
"extensions.autoCheckUpdates": false "extensions.autoUpdate": false

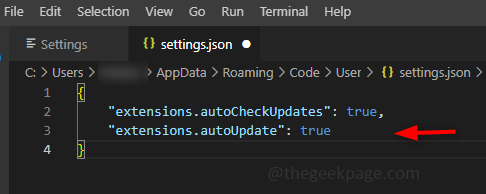
Adım 4: etkinleştirme otomatik güncelleme, değeri extensions.autoUpdate olmalıdır doğru. extensions.autoUpdate anahtarı yoksa, kapatma parantezlerinden hemen önce aşağıdaki kodu ekleyin.
"extensions.autoCheckUpdates": true "extensions.autoUpdate": true

Bunu bildiğim iyi oldu
Otomatik güncellemeleri tamamen devre dışı bırakmak veya yazılımı herhangi bir müdahale olmadan otomatik olarak güncellemesini sağlamak dışında VS Code'un başka seçenekleri de olduğunu söyleyeyim.
Güncellemeleri manuel olarak kontrol edebilir ve ardından gerekirse yükleyebilirsiniz. – Bunun için güncelleme modunu şu şekilde ayarlamanız gerekir: Manuel, açılır listeden.

Yalnızca şurada güncellemeleri kontrol edin: başlatmak – Açılır listeden başlamak için güncelleme modunu ayarlayın.

Aşama 1 - Restoro PC Onarım Aracını buradan indirin
Adım 2 - Herhangi bir PC sorununu otomatik olarak bulmak ve düzeltmek için Taramayı Başlat'a tıklayın.
Bu kadar! Umarım bu makale yardımcı olmuştur. Teşekkürler!!