Şimdiye kadar hepimiz bir bellek sızıntısının ne olduğunu ve performansla uğraştıklarını ve düzeltmenin zor olabileceğini biliyoruz.
Bir uygulamanın JavaScript kodu, tarayıcının çöp toplama (GC) için serbest bırakmak yerine artık ihtiyaç duymadığı daha fazla nesneyi bellekte tuttuğunda ortaya çıkabilir.
Uzun süredir çalışan uygulamalar söz konusu olduğunda, yalnızca birkaç kilobaytlık küçük bellek sızıntıları, zamanla performansı gözle görülür şekilde düşürebilir.
Son zamanlarda, Redmond merkezli teknoloji şirketi, sorunları belirlemek ve sızıntıları durdurmaya yardımcı olmak için yeni bir Ayrılmış Öğeler aracı yaptı.
Bellek sızıntısı hata ayıklaması hiç bu kadar kolay olmamıştı
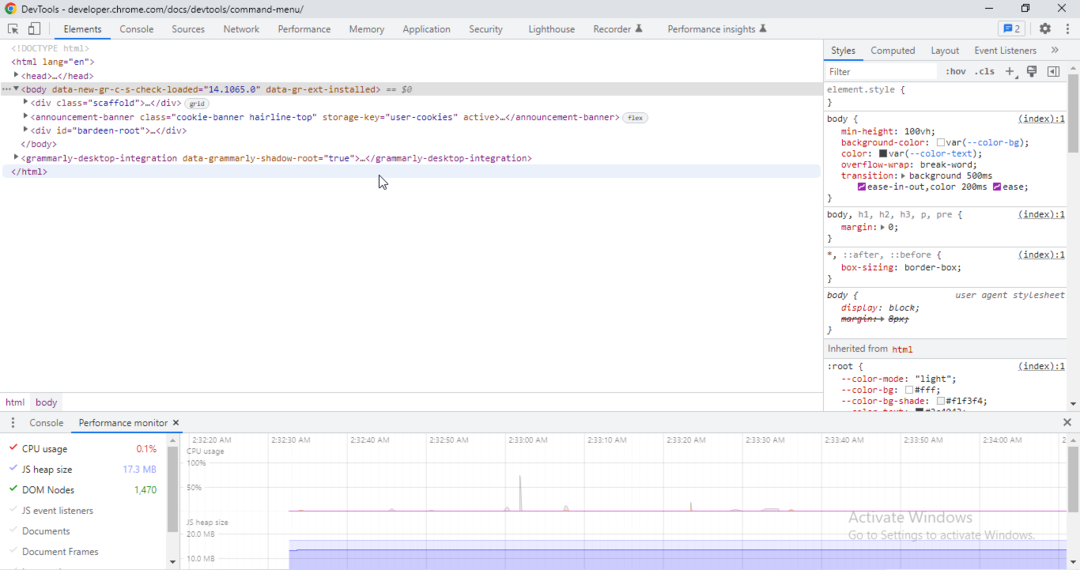
Microsoft açıkladı Ayrılmış Öğeler aracının nasıl çalıştığını ve bu konuyla ilgilenen herkes için uygun bir özet verdi.
Temel olarak, bu yeni araç DOM bellek sızıntılarını araştırmanıza ve çözmenize yardımcı olacak ve teknoloji devine göre Microsoft Teams departmanından ilham alıyor.
Bu yeni aracı kendi web içeriğinizde denemeden önce, ayrılmış öğeler ve DOM sızıntıları arasındaki bazı nüansları anlamak önemlidir.
Genellikle Microsoft, bunları görüntülemek üzere sayfada bir yere eklemek için JavaScript'te DOM düğümleri oluşturur.
Bununla birlikte, düğümler oluşturup bunları hiçbir zaman eklememek veya sayfadan düğümleri çıkarmamak ve JavaScript'te bunlara referanslar tutmak da mümkündür.

İsterseniz bir demo uygulaması aracılığıyla yeni aracın yeteneklerini test edebilirsiniz. GitHub'da. Bellek sızıntılarını simüle etmenize ve Ayrılabilir Öğeler yardımcı programının nerede işe yaradığını görmenize olanak tanır.
Microsoft'un, yeni yaratımıyla ilgilenenleri, olası sorunları keşfetmek için aracı gerçek senaryolarda test etmeye çağırdığını unutmayın.
Ayrıca, çok ihtiyaç duyulan geri bildirimleri sağlamak istiyorsanız, bunu DevTools geri bildirim düğmesi aracılığıyla veya alternatif olarak, Edge DevTools Twitter hesabı.
Bu yeni araç seti için heyecanlı mısınız? Aşağıdaki yorumlar bölümünde düşüncelerinizi bizimle paylaşın.