- Javascript, kullanıcı etkileşimi öğesini ekleyen web siteleri için çok önemli bir bileşendir.
- Browser.analyze, web tarayıcılarında meydana gelen Javascript ile ilgili hataların uzun bir listesinden biridir.
- Sorunu çözmenin en iyi yolu, Chrome tarayıcısındaki Geliştirici Araçlarına erişmektir.

- Kolay geçiş: Yer imleri, şifreler vb. gibi mevcut verileri aktarmak için Opera asistanını kullanın.
- Kaynak kullanımını optimize edin: RAM belleğiniz diğer tarayıcılardan daha verimli kullanılır
- Gelişmiş gizlilik: entegre ücretsiz ve sınırsız VPN
- Reklam yok: yerleşik Reklam Engelleyici, sayfaların yüklenmesini hızlandırır ve veri madenciliğine karşı koruma sağlar
- Oyun dostu: Opera GX, oyun oynamak için ilk ve en iyi tarayıcıdır
- Opera'yı İndir
Son birkaç yılda, web geliştirme birkaç dramatik değişim gördü. Yeni programlama dilleri, dijital iletişimde en iyi çözümü bulmak için eski sürümlerle rekabet ediyor.
JavaScript, üç temel betik dilinden biridir, diğer ikisi HTML ve CSS'dir. Dil, bir tarayıcıda çeşitli uç noktaları etkinleştirerek istemcileri kullanıcılarla verimli bir şekilde bağlamaya çalışır.
JavaScript olmadan bir site etkileşimli değildir. Ve tarayıcınıza aldığınız bu pop-up'ları ve bildirimleri almanız mümkün olmayacak.
Ancak, tarayıcınız JavaScript hataları bir web sitesini yüklemeye çalışırken.
Bunlardan biri, tarayıcı.analizbir işlev değil hata bir JavaScript TypeError'dan kaynaklanır. Bunun ne anlama geldiğini ve bu sorunun nasıl çözüleceğini öğrenmek için okumaya devam edin.
JavaScript'te bir işlev nedir?
İşlevler, belirli bir bilgisayar eylemi türüne karşılık gelen kod bloklarıdır. Bir işlev, bir kullanıcının tek bir amaçlanan çıktıyı gerçekleştirmek için kodunda uygulamak istediği belirli bir göreve veya özel yeteneğe karşılık gelen bir dizi organize talimattır.
İşlevler, yeniden kullanılabilir kodun oluşturulmasına izin verdikleri için programlamanın önemli bir yönüdür.
JavaScript TypeError nedir?
Bu hata, bir değer beklenen türde olmadığı için bir işlem tamamlanamadığında oluşur.
JavaScript TypeError, değiştirilemeyen bir değeri değiştirmeye çalışmaktan veya bir değeri kötüye kullanmaya çalışmaktan kaynaklanabilir.
JavaScript'im neden Chrome'da çalışmıyor?
JavaScript'iniz Chrome'da çalışmıyorsa, bunun nedeni büyük olasılıkla Chrome'unuzda etkinleştirilmemiş veya etkinleştirilmemiş olmasıdır. Düğümde. Js'de, elde edilen değer beklenmeyen bir işlem olduğu için bir işlem başarısız olduğunda bir Typeerror oluşur.
Hızlı ipucu:
Opera, reklam banner'ları ve animasyonlar gibi JavaScript tabanlı web sitelerinde dinamik etkileşimleri görüntülemek için varsayılan olarak etkinleştirilen JavaScript'i destekleyen güçlü bir tarayıcıdır.
TypeError'ın JavaScript dilini daha doğru çevirdiği için Opera tarayıcısıyla çözülebilecek bir işlev sorunu olup olmadığını deneyin ve kontrol edin.

Opera
JavaScript'i istediğiniz zaman tarayıcı ayarlarında etkinleştirebilir veya devre dışı bırakabilirsiniz.
TypeError'ın bir işlev olmadığını nasıl düzeltirim?
1. Tarayıcınızda JavaScript'in etkinleştirildiğinden emin olun
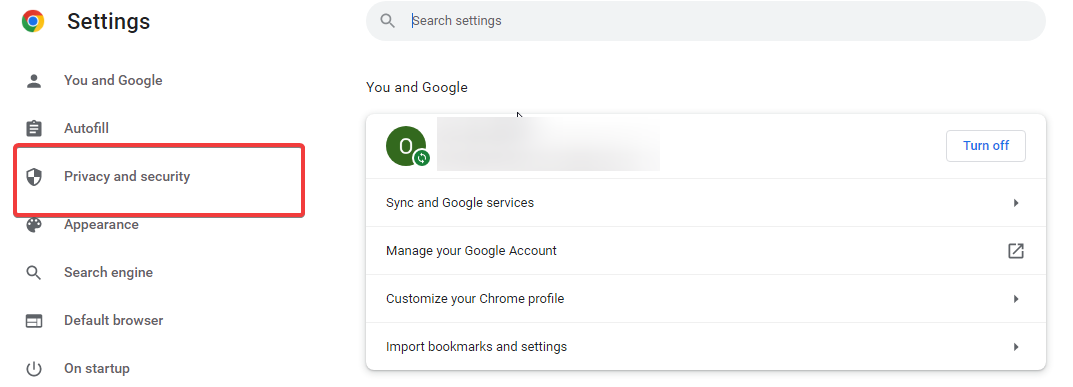
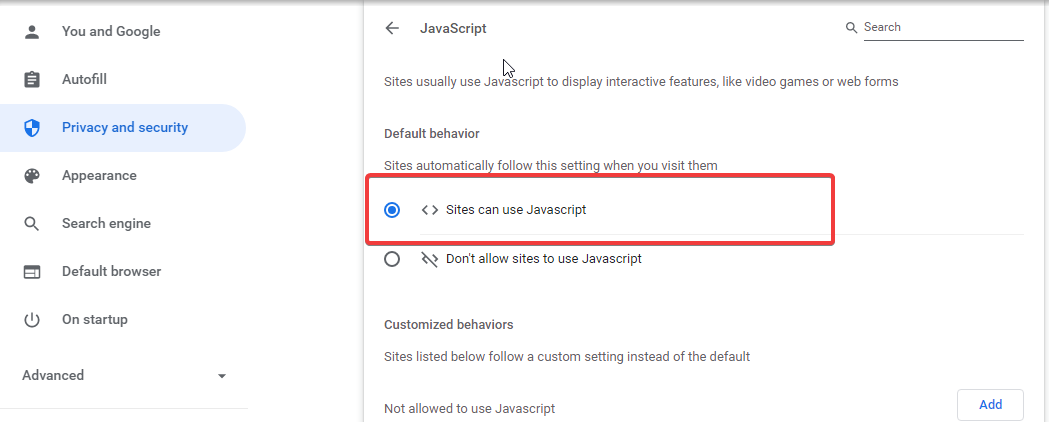
- Açık Chrome ayarları.
- Tıklamak Gizlilik ve güvenlik.

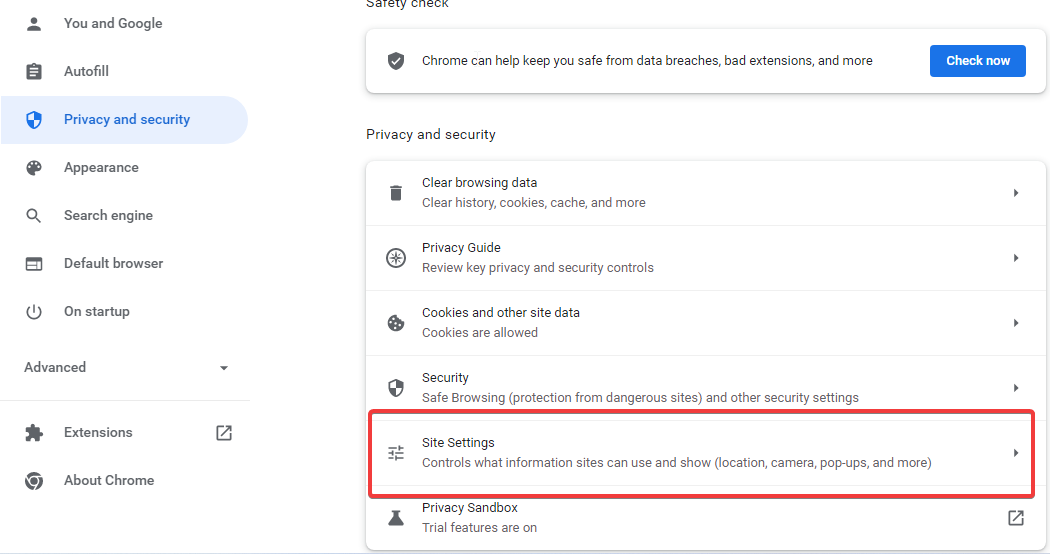
- Seçme site ayarları.

-
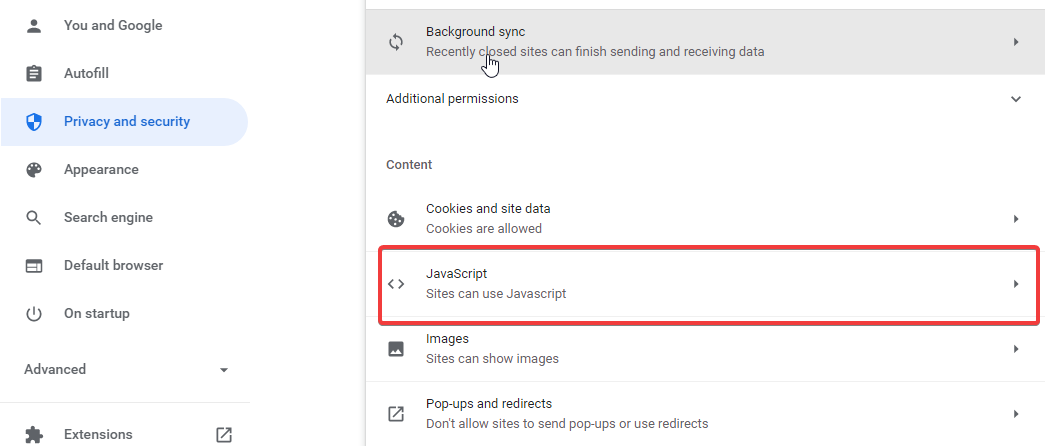
Aşağı kaydır İçerikbölümüne tıklayın ve Javascript.

- İçindeVarsayılan davranış bölüm, etkinleştir Siteler kullanabilir JavaScript.

Bundan sonra tarayıcıyı yeniden yükleyebilirsiniz.
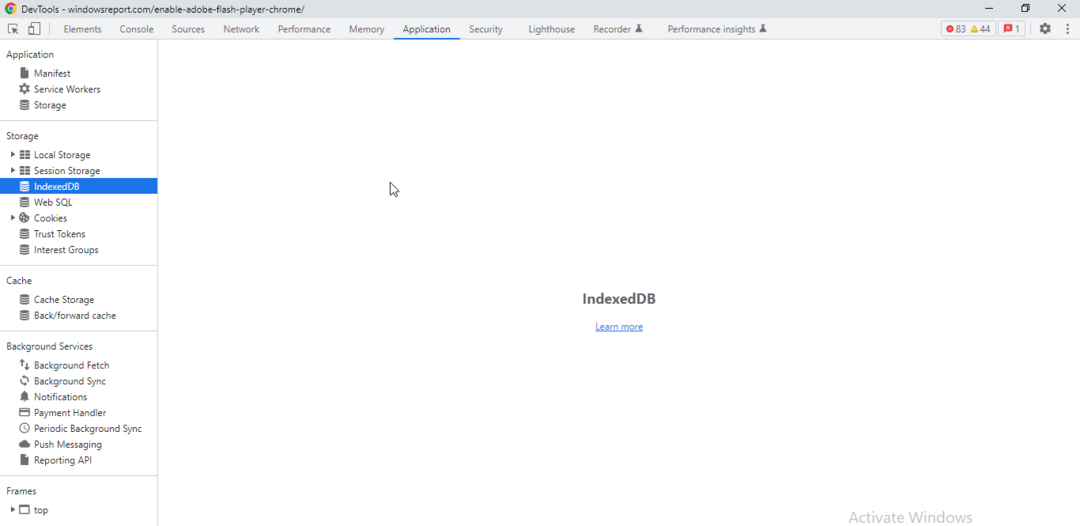
2. İstemci tarafı depolamayı kontrol edin

Web siteleri, verileri tarayıcıda çeşitli şekillerde depolayabilir. Örneğin, Chrome Geliştirici Araçları'nda, Başvuru panel, önbellek depolama, localStorage, Web SQL, IndexedDB ve çerezlerde tutulan değerleri incelemenize, değiştirmenize, silmenize ve eklemenize erişim sağlar.
Her etki alanı için, bu veritabanları için belirli bir miktarda depolama alanına izin verilir. Bununla birlikte, API'nin çoğu eşzamanlıdır ve veri yazma veya okumada diğer işlemlerde engeller olabilir. Ve web sitesi sık sık Javascript istekleri yapıyorsa.
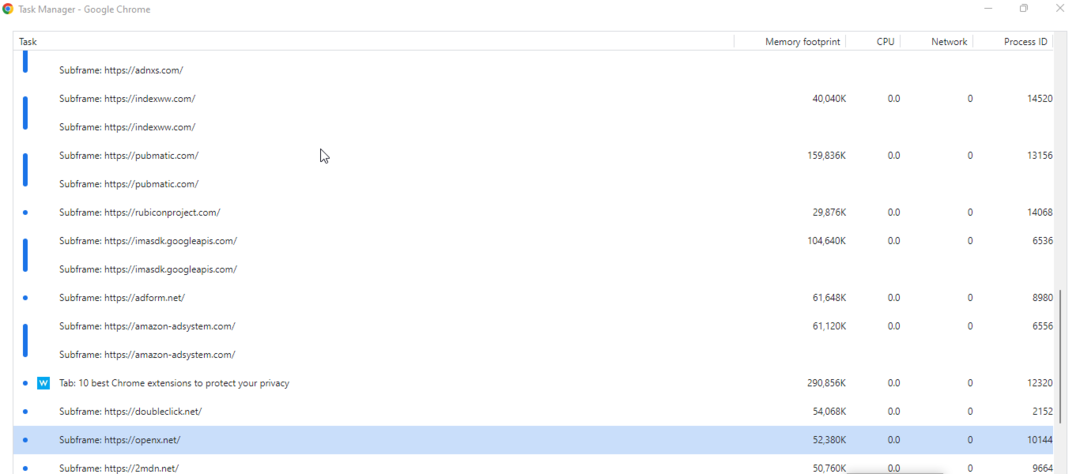
3. Tarayıcı Görev Yöneticisini kontrol edin

Chrome, Firefox ve diğer birçok tarayıcıda, bireysel işlemler için temel ölçümleri görüntüleyen yerel görev yöneticileri bulunur.
Sorunlu özellikleri bilmek için devam eden bellek ve CPU kullanımını kontrol etmeniz gerekecek.
- Haberler için En Hızlı ve En Güvenli 15 Tarayıcı [2022 Listesi]
- Widevine Content Decryption Module Hatasını Düzeltmenin 7 Yolu
- Jupyter Notebook için En İyi 5 Tarayıcı
4. JavaScript'i devredışı bırak
Hâlâ browser.analyze hatası alıyorsanız, özellikle siteye WordPress gibi CMS güç veriyorsa Javascript'i tamamen devre dışı bırakabilirsiniz. Bunu diğer web siteleri türleri için yapamayacağınızı unutmayın.
Bununla birlikte, Javascript'i devre dışı bırakmanın, özellikle ilgili etkileşimle ilgili olarak, tarama deneyiminizi geliştirmeyeceğini bilmelisiniz.
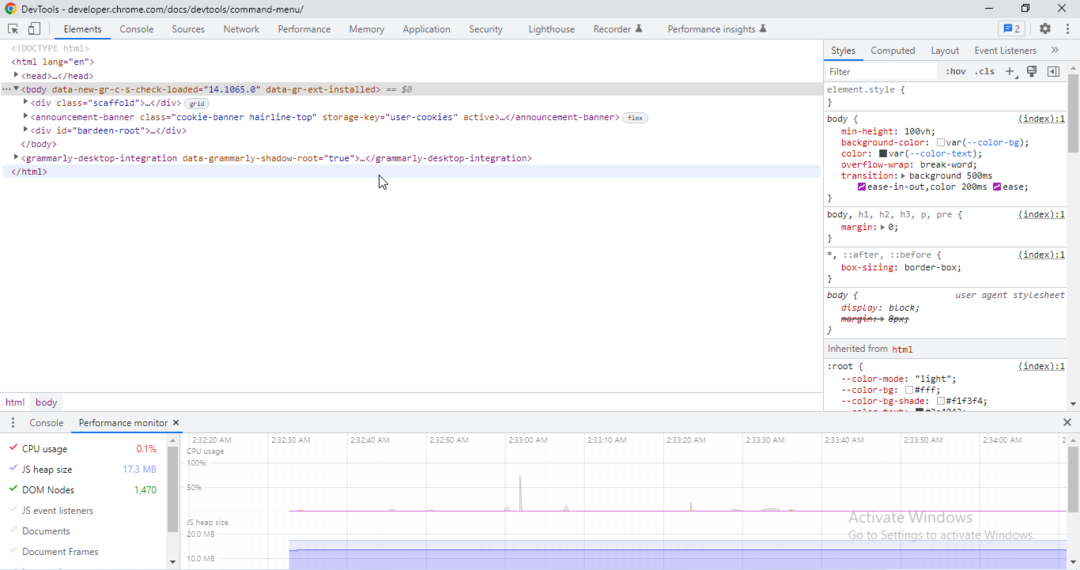
5. Chrome Performans İzleyicisi'ni kullanın

DevTools'da tarayıcının, işlemleri gerçek zamanlı olarak izleyen bir Performans İzleyicisi vardır. Böylece CPU kullanımı, DOM düğümleri ve Belge Çerçeveleri gibi potansiyel olarak sorunlu süreçleri görüntülemek için kontrol edebilirsiniz.
JavaScript, ayrıntılı haritalar ve hareketli 2D/3D görseller sunmak gibi web sayfalarında karmaşık özellikler oluşturmak için kullanılabilecek bir programlama veya bilgisayar dilidir.
Eğer bir tarayıcı analizi bir işlev değil hatası, yukarıdaki çözümleri kullanarak düzeltebilirsiniz. Aşağıdaki yorum alanında hangisinin sizin için çalıştığını bize bildirin.
 Hala sorun mu yaşıyorsunuz?Bunları bu araçla düzeltin:
Hala sorun mu yaşıyorsunuz?Bunları bu araçla düzeltin:
- Bu PC Onarım Aracını İndirin TrustPilot.com'da Harika olarak derecelendirildi (indirme bu sayfada başlar).
- Tıklamak Taramayı Başlat PC sorunlarına neden olabilecek Windows sorunlarını bulmak için.
- Tıklamak Hepsini tamir et Patentli Teknolojilerle ilgili sorunları çözmek için (Okuyucularımıza Özel İndirim).
Restoro tarafından indirildi 0 okuyucular bu ay
![JavaScript'te bir dize nasıl tersine çevrilir [Adım adım]](/f/f2ed64cf22f626e84732efe27b7736b0.jpg?width=300&height=460)

![Javascript'i düzeltin: void (0) hatası [Windows 10, Chrome, Firefox]](/f/4f2e793ff563dcda3db754cb50b76ad1.jpg?width=300&height=460)