
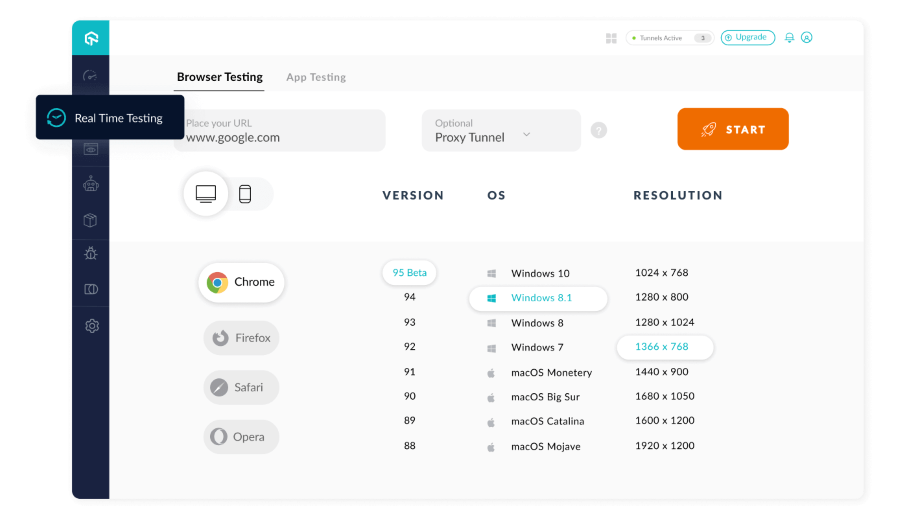
LambdaTest เป็นส่วนเสริมการทดสอบข้ามเบราว์เซอร์ที่มีประโยชน์มากสำหรับนักพัฒนา คุณสามารถทดสอบเว็บไซต์และเว็บแอปสาธารณะหรือที่โฮสต์ในเครื่อง
คุณสามารถเขียนโค้ดของคุณใน Visual Studio Code และใช้ส่วนขยายนี้เพื่อทำการทดสอบแอปของคุณแบบสดบนเบราว์เซอร์ออนไลน์ รองรับเว็บเบราว์เซอร์เกือบทั้งหมดและให้คุณทดสอบแอปบนอุปกรณ์และระบบปฏิบัติการจริง
บางส่วน คุณสมบัติที่ดีที่สุดของ LambdaTest ส่วนขยาย Visual Studio Code คือ:
- เสนอการทดสอบเบราว์เซอร์อัตโนมัติ
- การทดสอบสดบนเครื่องจำลอง Android และ iOS
- อิงตามโครงสร้างพื้นฐานระบบคลาวด์สำหรับการทดสอบที่รวดเร็ว
- การวิเคราะห์การทดสอบและชุดความสามารถในการสังเกตที่ละเอียดที่สุด
⇒ รับการทดสอบแลมบ์ดา

ด้วย Bracker Pair Colorizer คุณจะสามารถระบายสีวงเล็บเหลี่ยมที่สอดคล้องกันในรหัสของคุณด้วยสีเดียวกัน
สิ่งนี้สามารถช่วยให้คุณระบุได้ง่ายเมื่อทำงานกับฟังก์ชัน ส่วนประกอบที่ซ้อนกัน และวัตถุที่มีวงเล็บหรือวงเล็บ ใช้ส่วนขยายนี้เพื่อค้นหาคู่ที่ตรงกันและปรับปรุงการนำทางและการเข้าถึง
ไฮไลต์บางส่วน คุณสมบัติของ Bracket Pair Colorizer รวม:
- ช่วยให้คุณค้นหาคู่ที่ตรงกัน
- ปรับปรุงการเข้าถึง
- ให้คุณใช้ฟังก์ชันสีเพื่อให้ผู้อื่นเข้าใจได้ง่าย
⇒ รับ Bracket Pair Colorizer 2

คุณสามารถใช้ส่วนขยาย Better Comments Visual Studio Code เพื่อแสดงความคิดเห็นที่เป็นมิตรต่อมนุษย์ในโค้ดของคุณได้ สิ่งนี้ทำให้ผู้อื่นเข้าใจซอร์สโค้ดได้ง่ายขึ้น
หากต้องการป้อนความคิดเห็นที่ง่ายขึ้น สิ่งที่คุณต้องทำคือหลังจากเครื่องหมายทับสองครั้ง // และอักขระของคุณ เช่น * (สำหรับข้อความที่ไฮไลต์),! (สำหรับข้อผิดพลาดและคำเตือน),? (สำหรับคำถาม), TODO (สำหรับสิ่งที่ต้องทำ) ฯลฯ
นี่คือกุญแจสำคัญ คุณสมบัติของ Better Comments:
- รองรับหลายภาษา
- ให้คุณเพิ่มความคิดเห็นที่เป็นมิตรต่อผู้ใช้ได้อย่างง่ายดาย
- มันใช้งานง่ายและดำเนินการ
⇒ รับความคิดเห็นที่ดีขึ้น

หากคุณต้องการให้โค้ดของคุณสอดคล้องกัน คุณสามารถใช้ส่วนขยาย Prettier Visual Studio Code คุณสามารถกำหนดการตั้งค่าและบันทึกด้วยทางลัด
เมื่อคุณบันทึกการกำหนดค่าของคุณ Prettier จะจัดรูปแบบรหัสของคุณตามนั้นโดยอัตโนมัติและแก้ไขปัญหาในรหัสของคุณ รองรับหลายภาษา เช่น JavaScript, TypeScript, Java, JSON, CSS, HTML และอื่นๆ
นี่คือบางส่วนของ คุณสมบัติที่ดีที่สุดของพริตตี้:
- การติดตั้งค่อนข้างง่าย
- ช่วยให้โค้ดของคุณสอดคล้องกันได้ง่ายขึ้น
- ตัดรหัสเมื่อใดก็ตามที่จำเป็นเพื่อให้อยู่ภายในความยาวสูงสุด
⇒ รับสวยขึ้น

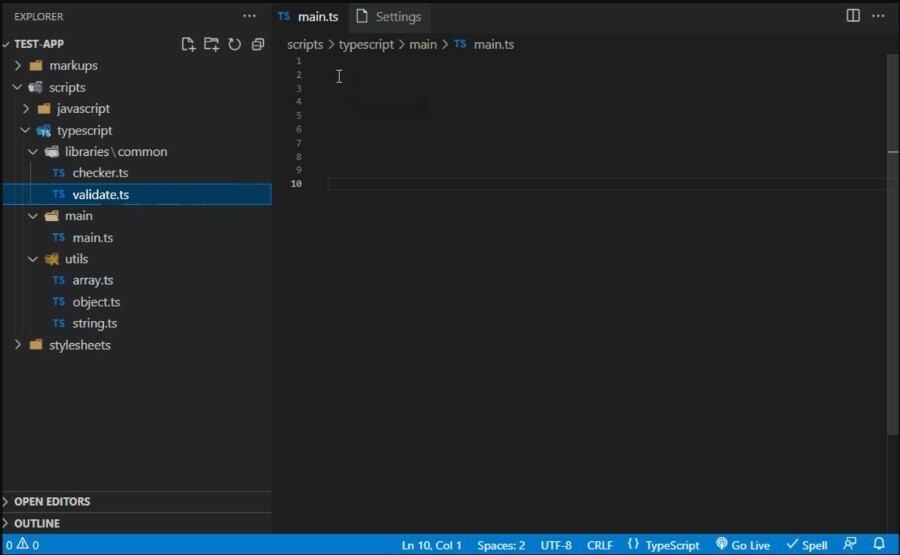
หากคุณกำลังทำงานกับพื้นที่เก็บข้อมูลขนาดใหญ่ ส่วนขยาย Relative Path Visual Studio Code สามารถช่วยได้มาก
คุณสามารถใช้ส่วนขยายนี้เพื่อค้นหาเส้นทางสัมพัทธ์ของไฟล์ สิ่งที่คุณต้องทำคือพิมพ์ชื่อไฟล์ จากนั้นส่วนขยายจะค้นหาไฟล์จากตำแหน่งปัจจุบัน
ด้านล่างนี้ดีที่สุด คุณลักษณะของส่วนขยายเส้นทางสัมพัทธ์:
- ค้นหาตำแหน่งของไฟล์โดยใช้ชื่อไฟล์
- ให้คุณเข้าถึงตำแหน่งไฟล์ต่างๆ โดยเฉพาะในพื้นที่เก็บข้อมูลขนาดใหญ่
⇒ รับเส้นทางสัมพัทธ์

เมื่อใช้ส่วนขยาย GitLens Visual Studio Code คุณจะสามารถเรียนรู้ข้อมูลสำคัญเกี่ยวกับโค้ดของคุณได้
คุณสามารถเข้าใจว่าใคร อะไร และทำไมจึงมีการเปลี่ยนแปลงกับพวกเขา กระบวนการนี้ใช้เวลาไม่กี่วินาที และส่วนขยายยังให้ประวัติการแก้ไขไฟล์แก่คุณอีกด้วย
บางส่วน คุณสมบัติที่ดีที่สุดของ GitLens เป็น:
- ให้คุณรู้ว่าใคร อะไร และทำไมจึงเปลี่ยนรหัส
- แสดงประวัติการแก้ไขของการเปลี่ยนแปลงรหัสของคุณ
- มีแถบด้านข้างเพื่อการนำทางที่ง่ายขึ้น
- คุณสามารถผสานรวมกับ GitHub, GitLab, Gitea, Gerrit และอื่นๆ
⇒ รับ GitLens

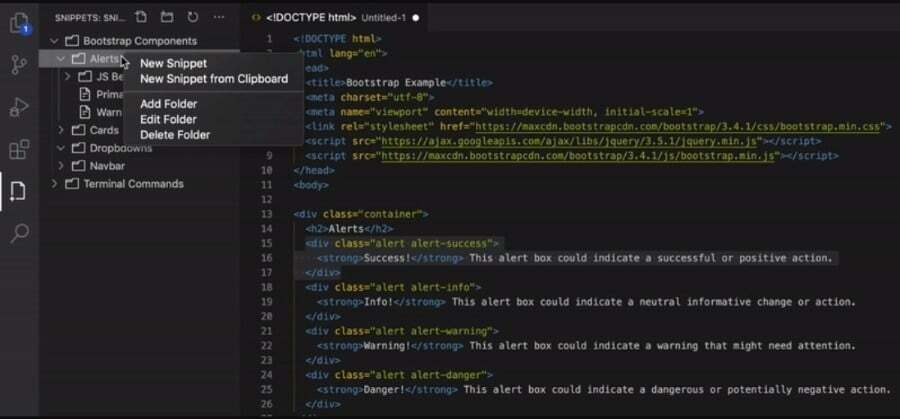
ส่วนขยาย Snippet ช่วยให้คุณเขียนโค้ดได้เร็วขึ้นโดยป้อนโค้ดซ้ำ เช่น โครงสร้าง HTM ที่ซับซ้อนแบบวนซ้ำ และอื่นๆ ได้ง่ายขึ้น
คุณสามารถใช้ Snippets เพื่อขยายการทำงานของส่วนย่อยของโค้ดโดยอนุญาตให้คุณจัดระเบียบส่วนย่อย สร้างส่วนย่อย เปิดหรือแก้ไขส่วนย่อย และอื่นๆ อีกมากมาย
ตรวจสอบที่ คุณสมบัติที่ดีที่สุดของตัวอย่าง:
- คุณสามารถใช้โปรแกรมแก้ไข VS Code เพื่อสร้างข้อมูลโค้ด
- จัดระเบียบและแก้ไขตัวอย่าง
- ใส่รหัสซ้ำเช่นลูป ฯลฯ ได้อย่างง่ายดาย
⇒ รับตัวอย่าง

คุณสามารถใช้ส่วนขยาย Import Cost Visual Studio Code เพื่อจัดการกับข้อกำหนดด้านขนาดของแพ็คเกจที่นำเข้าของคุณ
คุณสามารถทราบขนาดของแพ็คเกจที่นำเข้าและลบล้างปัญหาและประเด็นต่างๆ ที่เกิดขึ้นเนื่องจากขนาดของการพึ่งพาที่เพิ่มเข้ามาในแพ็คเกจที่นำเข้าของคุณ
นี่คือสิ่งที่ดีที่สุด คุณลักษณะของส่วนขยายต้นทุนการนำเข้า:
- รองรับการนำเข้าเริ่มต้น
- รองรับการนำเข้าเนื้อหาทั้งหมด
- การนำเข้าแบบเลือกและโมดูลย่อย
- รองรับทั้ง JavaScript และ TypeScript
⇒ รับต้นทุนการนำเข้า

หากคุณเป็นคนรัก Minecraft และชอบเขียนโค้ด คุณจะรักไอคอน Datapack ซึ่งสามารถนำไปใช้กับโฟลเดอร์ โฟลเดอร์ย่อย และไฟล์ต่างๆ
มันใช้งานง่ายและยอดเยี่ยมในการมอบรูปลักษณ์และความรู้สึกของ Minecraft ให้คุณ ไอคอน Datapack ทำขึ้นเป็นพิเศษสำหรับผู้พัฒนาชุดข้อมูล
นี่คือกุญแจสำคัญ ไฮไลท์ของไอคอน Datapack:
- ออกแบบมาสำหรับไอคอน Datapack
- ให้ลุคแบบ Minecraft
- คุณสามารถใช้ไอคอนสำหรับโฟลเดอร์ โฟลเดอร์ย่อย ไฟล์ ฯลฯ
⇒ รับไอคอน Datapack

คุณสามารถใช้ทางลัด Markdown All in One เพื่อเพิ่มประสิทธิภาพการทำงานโดยรวมและความเร็วในโดเมนทางเทคนิคต่างๆ
ส่วนขยาย Markdown All in One Visual Studio Code มีทางลัดที่ใช้งานง่ายและการแสดงตัวอย่างเนื้อหาโดยอัตโนมัติ
นี่คือบางส่วนของ คุณสมบัติเด่นของ Markdown All in One:
- ใช้ทางลัดเพื่อแก้ไขข้อความและเพิ่มสิ่งต่างๆ
- เสนอการเติมข้อความอัตโนมัติทางไวยากรณ์
- คุณสามารถสลับตัวหนา ตัวเอียง ขีดทับ และจัดรูปแบบได้
⇒ รับ Markdown ทั้งหมดในที่เดียว

หากคุณเป็นนักพัฒนามือใหม่ คุณสามารถใช้ส่วนขยาย Tabnine Visual Studio Code ที่ขับเคลื่อนด้วย AI ช่วยปรับปรุงผลผลิตโดยรวม
รองรับทุกภาษา ช่วยในการกรอกทั้งบรรทัดตามเวลาจริง สร้างฟังก์ชันทั้งหมดของคุณโดยไม่ต้องใช้ จำเป็นต้องออกจากโปรแกรมแก้ไขของคุณ และเขียนสิ่งที่คุณกำลังมองหา แล้ว Tabnine จะแนะนำรหัสที่ถูกต้องให้ คุณ.
นี่คือสิ่งที่ดีที่สุด คุณสมบัติของส่วนขยาย Tabnine:
- เสนอการกรอกทั้งบรรทัดตามเวลาจริง
- ให้คุณใช้ภาษาธรรมชาติในการกรอกรหัส
- รองรับทุกภาษา
- ดีที่สุดสำหรับผู้เริ่มต้น
⇒ รับแท็บไนน์

ด้วย TODO Highlight คุณจะสามารถแก้ไขการแก้ไขภายในโค้ดของคุณได้ TODO เน้นส่วนขยาย Visual Studio Code โดดเด่นกว่า TODO ที่ต้องการความสนใจของคุณ และคุณสามารถจัดการได้ตามความสะดวกของคุณ
ส่วนขยายนี้ช่วยให้คุณกำหนดสีต่างๆ ให้กับ TODO ของคุณเพื่อการระบุที่ง่ายขึ้น ปรับแต่งคำหลักตามความสะดวกของคุณ และอื่นๆ อีกมากมาย
นี่คือ คุณสมบัติที่ดีที่สุดของ TODO Highlight:
- ใช้สีที่ต่างกันสำหรับ TODO ที่ต่างกัน
- เตือนคุณถึงโน้ตที่ต้องให้ความสนใจ
- สามารถดูตัวอย่างคำอธิบายประกอบได้ในไฟล์แยกต่างหาก
⇒ รับไฮไลต์สิ่งที่ต้องทำ

ส่วนขยายบุ๊กมาร์ก Visual Studio Code ให้คุณเพิ่มบุ๊กมาร์กในโค้ดของคุณได้ สิ่งนี้ทำให้ง่ายต่อการกลับไปกลับมาระหว่างบรรทัดรหัสของคุณและทำการปรับแต่ง
ส่วนขยายบุ๊กมาร์กมาพร้อมกับการสนับสนุนด้านเทคนิคที่มีประสิทธิภาพซึ่งจะช่วยคุณในการค้นหาใดๆ แถบด้านข้างโดยเฉพาะ ดูรายการบุ๊กมาร์กทั้งหมดในไฟล์และโปรเจ็กต์ และอื่นๆ
นี่คือบางส่วนของ ไฮไลท์สำคัญของบุ๊กมาร์ก ส่วนขยาย:
- เพิ่มบุ๊กมาร์กในบรรทัดรหัสของคุณ
- นำทางระหว่างคำสั่งสำคัญในโค้ดของคุณได้อย่างง่ายดาย
- ให้คุณเลือกเส้นและภูมิภาคด้วยบุ๊กมาร์ก
- เสนอแถบด้านข้างเฉพาะที่เข้าถึงได้ง่ายขึ้น
⇒ รับบุ๊กมาร์ก

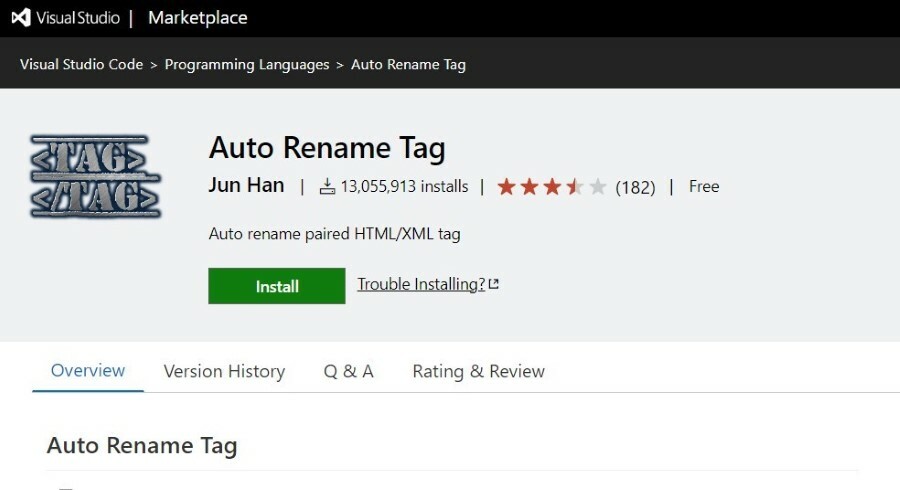
เมื่อใช้ส่วนขยายโค้ด Visual Studio แท็กเปลี่ยนชื่ออัตโนมัติ คุณสามารถเปลี่ยนชื่อแท็ก HTML/XML ที่จับคู่ได้อย่างง่ายดาย
เมื่อคุณเปลี่ยนชื่อแท็ก HTML/XML หนึ่งแท็ก การใช้ส่วนขยายนี้จะเปลี่ยนชื่อแท็ก HTML/XML ที่จับคู่
บางส่วนที่ดีที่สุด คุณสมบัติของแท็กเปลี่ยนชื่ออัตโนมัติ:
- ช่วยปรับปรุงประสิทธิภาพของคุณ
- ปรับปรุงการเข้าถึงสำหรับโครงการที่เกี่ยวข้องกับแท็กจำนวนมาก
- ให้ฟังก์ชันการทำงานเดียวกันกับ Visual Studio IDE
⇒ รับแท็กเปลี่ยนชื่ออัตโนมัติ

คุณสามารถใช้ส่วนขยาย Code Spell Checker Visual Studio Code ได้หากคุณไม่เก่งภาษาอังกฤษ จะทำให้แน่ใจว่ารหัสของคุณไม่มีข้อผิดพลาดภาษาอังกฤษเล็กน้อย
ไม่มีใครสมบูรณ์แบบ และไม่จำเป็นต้องสมบูรณ์แบบในภาษาอังกฤษ อย่างไรก็ตาม หากคุณกำลังนำเสนองานของเราแก่ลูกค้าที่เป็นภาษาอังกฤษ จำเป็นต้องทำให้พวกเขาเข้าใจบรรทัดรหัสของคุณ
นี่คือสิ่งที่ดีที่สุด คุณลักษณะของ Code Spell Checker:
- ตรวจสอบภาษาอังกฤษของคุณและทำการแก้ไข
- ทำงานได้ดีกับรหัสและเอกสาร
- คำที่ไม่อยู่ในพจนานุกรมจะถูกร่างด้วยเส้นและสามารถเพิ่มได้ในภายหลัง
⇒ รับตัวตรวจสอบการสะกดรหัส