- Javascript เป็นองค์ประกอบที่สำคัญสำหรับเว็บไซต์ที่เพิ่มองค์ประกอบของการโต้ตอบของผู้ใช้
- Browser.analyze เป็นหนึ่งในรายการข้อผิดพลาดที่เกี่ยวข้องกับ Javascript ที่มีความยาวมากซึ่งเกิดขึ้นในเว็บเบราว์เซอร์
- วิธีที่ดีที่สุดในการแก้ไขปัญหาคือการเข้าถึงเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ภายในเบราว์เซอร์ Chrome

- การโยกย้ายอย่างง่าย: ใช้ตัวช่วย Opera เพื่อถ่ายโอนข้อมูลที่ออก เช่น บุ๊กมาร์ก รหัสผ่าน ฯลฯ
- เพิ่มประสิทธิภาพการใช้ทรัพยากร: หน่วยความจำ RAM ของคุณถูกใช้อย่างมีประสิทธิภาพมากกว่าในเบราว์เซอร์อื่น
- ความเป็นส่วนตัวที่เพิ่มขึ้น: รวม VPN ฟรีและไม่ จำกัด
- ไม่มีโฆษณา: Ad Blocker ในตัวช่วยเพิ่มความเร็วในการโหลดหน้าและป้องกันการทำเหมืองข้อมูล
- เป็นมิตรกับการเล่นเกม: Opera GX เป็นเบราว์เซอร์แรกและดีที่สุดสำหรับการเล่นเกม
- ดาวน์โหลด Opera
ในช่วงไม่กี่ปีที่ผ่านมา การพัฒนาเว็บไซต์มีการเปลี่ยนแปลงอย่างมาก ภาษาโปรแกรมใหม่แข่งขันกับเวอร์ชันเก่าเพื่อหาทางออกที่ดีที่สุดในการสื่อสารดิจิทัล
JavaScript เป็นหนึ่งในสามภาษาสคริปต์หลัก อีกสองภาษาคือ HTML และ CSS ภาษาช่วยให้ปลายทางต่างๆ ในเบราว์เซอร์พยายามเชื่อมโยงไคลเอ็นต์กับผู้ใช้อย่างมีประสิทธิภาพ
หากไม่มี JavaScript ไซต์จะไม่โต้ตอบ และจะเป็นไปไม่ได้ที่จะได้รับป๊อปอัปและการแจ้งเตือนที่คุณได้รับในเบราว์เซอร์ของคุณ
อย่างไรก็ตาม เบราว์เซอร์ของคุณสามารถทำงานเป็น ข้อผิดพลาดของจาวาสคริปต์ เมื่อพยายามโหลดเว็บไซต์
หนึ่งในนั้นคือ browser.analyzeไม่ใช่หน้าที่ ข้อผิดพลาดเกิดจาก JavaScript TypeError อ่านต่อไปเพื่อค้นหาความหมายและวิธีแก้ไขปัญหานี้
ฟังก์ชั่นใน JavaScript คืออะไร?
ฟังก์ชันคือบล็อกของรหัสที่สอดคล้องกับการกระทำของคอมพิวเตอร์ประเภทใดประเภทหนึ่ง ฟังก์ชันคือชุดของคำสั่งที่มีการจัดระเบียบซึ่งสอดคล้องกับงานเฉพาะหรือความสามารถพิเศษที่ผู้ใช้ต้องการใช้ในโค้ดของตนเพื่อให้ได้ผลลัพธ์ที่ต้องการเพียงรายการเดียว
ฟังก์ชั่นเป็นส่วนสำคัญของการเขียนโปรแกรมเนื่องจากอนุญาตให้สร้างโค้ดที่ใช้ซ้ำได้
JavaScript TypeError คืออะไร?
ข้อผิดพลาดนี้เกิดขึ้นเมื่อไม่สามารถดำเนินการให้เสร็จสิ้นได้เนื่องจากค่าไม่ใช่ประเภทที่คาดไว้
JavaScript TypeError อาจเกิดจากการพยายามแก้ไขค่าที่ไม่สามารถเปลี่ยนแปลงได้หรือเมื่อคุณพยายามใช้ค่าในทางที่ผิด
เหตุใด JavaScript ของฉันจึงไม่ทำงานบน Chrome
หาก JavaScript ของคุณไม่ทำงานบน Chrome อาจเป็นเพราะไม่ได้เปิดใช้งานหรือเปิดใช้งานบน Chrome ของคุณ ในโหนด Js Typeerror เกิดขึ้นเมื่อการดำเนินการล้มเหลวเนื่องจากค่าผลลัพธ์ที่ไม่คาดคิด
เคล็ดลับด่วน:
Opera เป็นเบราว์เซอร์ที่ทรงพลังซึ่งรองรับ JavaScript ซึ่งเปิดใช้งานโดยค่าเริ่มต้นเพื่อแสดงการโต้ตอบแบบไดนามิกบนเว็บไซต์ที่ใช้ JavaScript เช่น แบนเนอร์โฆษณาและแอนิเมชั่น
ลองและตรวจสอบว่า TypeError ไม่ใช่ปัญหาด้านฟังก์ชันที่อาจแก้ไขได้ด้วยเบราว์เซอร์ Opera เนื่องจากมักจะแปลภาษา JavaScript ได้แม่นยำกว่า

โอเปร่า
คุณสามารถเปิดหรือปิดใช้งาน JavaScript ในการตั้งค่าเบราว์เซอร์ได้ตลอดเวลา
ฉันจะแก้ไข TypeError ไม่ใช่ฟังก์ชันได้อย่างไร
1. ตรวจสอบให้แน่ใจว่าเปิดใช้งาน JavaScript ในเบราว์เซอร์ของคุณ
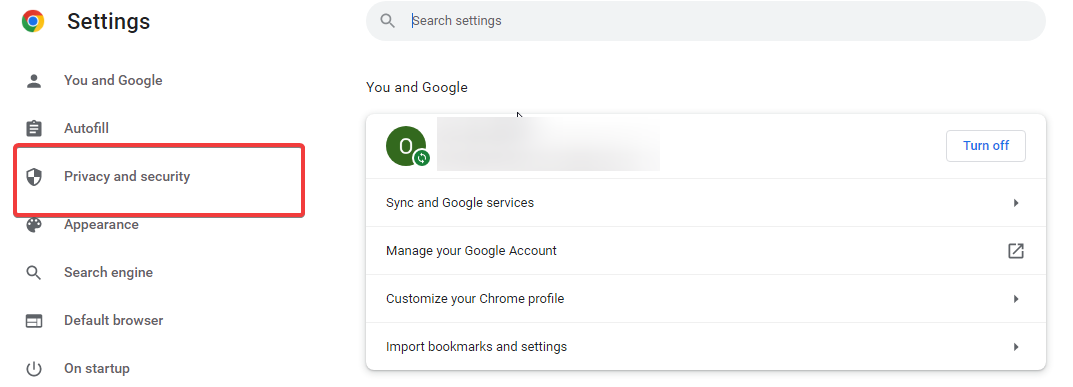
- เปิด การตั้งค่า Chrome.
- คลิกที่ ความเป็นส่วนตัวและความปลอดภัย.

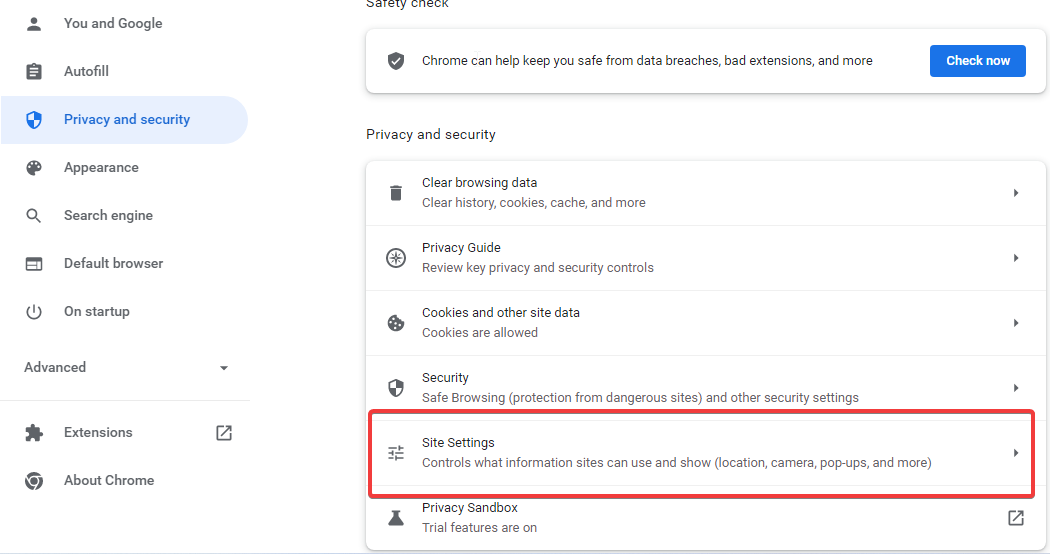
- เลือก การตั้งค่าไซต์.

-
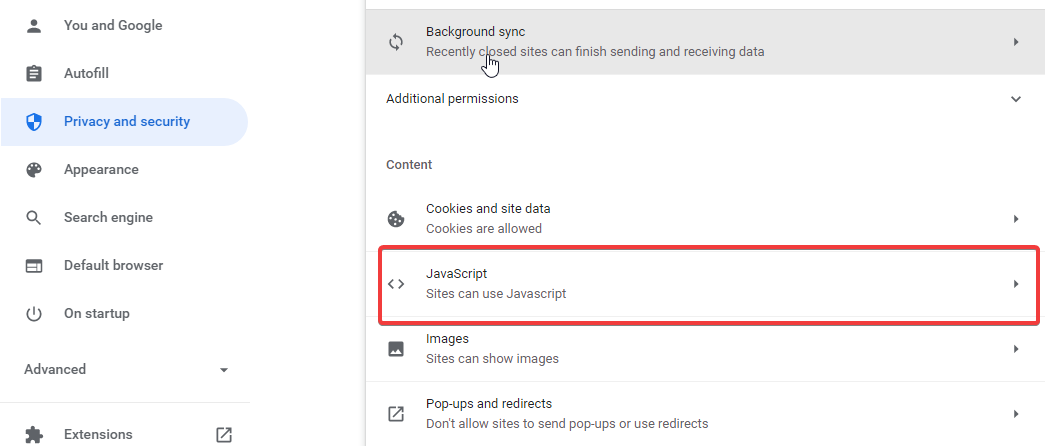
เลื่อนลงไปที่ เนื้อหาส่วนและคลิกที่ Javascript.

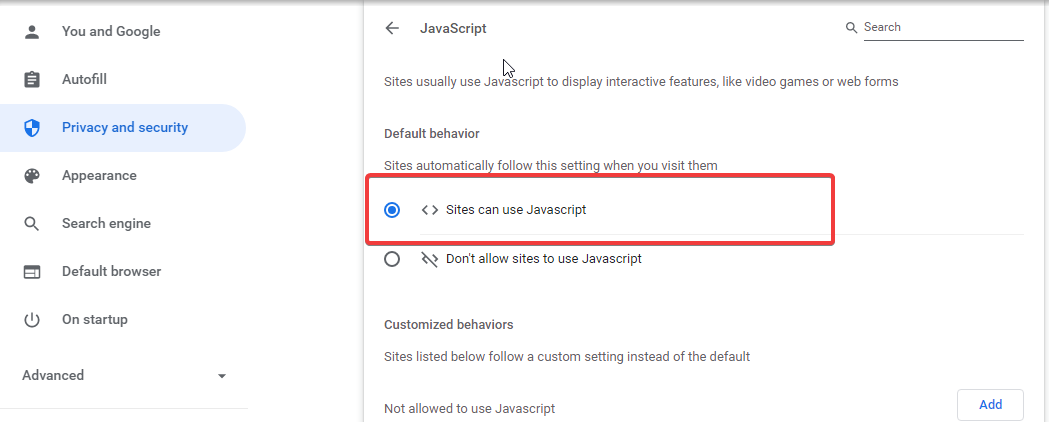
- ในพฤติกรรมเริ่มต้น ส่วนเปิดใช้งาน ไซต์สามารถใช้ได้ JavaScript.

หลังจากนี้ คุณสามารถโหลดเบราว์เซอร์ซ้ำได้
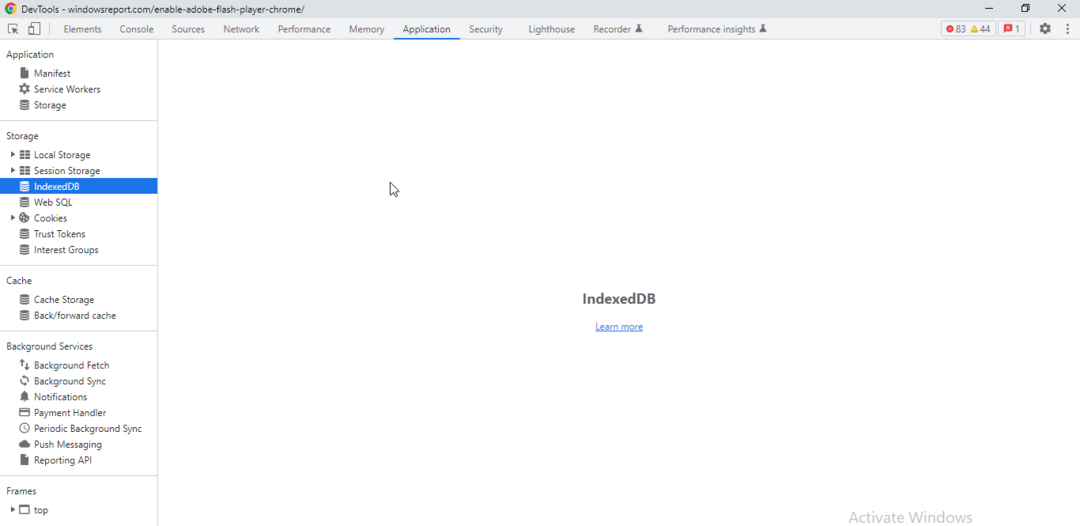
2. ตรวจสอบที่เก็บข้อมูลฝั่งไคลเอ็นต์

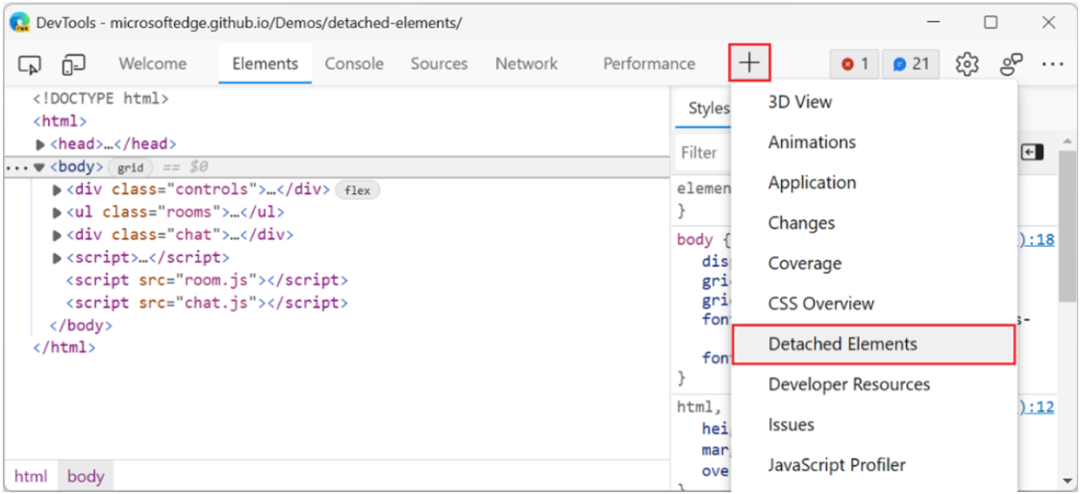
เว็บไซต์สามารถจัดเก็บข้อมูลบนเบราว์เซอร์ได้หลายวิธี ตัวอย่างเช่น ในเครื่องมือสำหรับนักพัฒนา Chrome ตัว แอปพลิเคชัน แผงอนุญาตให้คุณเข้าถึงเพื่อตรวจสอบ แก้ไข ลบและเพิ่มค่าที่เก็บไว้ในที่จัดเก็บแคช localStorage, Web SQL, IndexedDB และคุกกี้
สำหรับแต่ละโดเมน จะอนุญาตให้ใช้พื้นที่เก็บข้อมูลจำนวนหนึ่งสำหรับฐานข้อมูลเหล่านี้ อย่างไรก็ตาม API ส่วนใหญ่จะทำงานพร้อมกัน และอาจมีอุปสรรคต่อกระบวนการอื่นๆ ในการเขียนหรืออ่านข้อมูล และหากเว็บไซต์ทำการร้องขอ Javascript บ่อยๆ
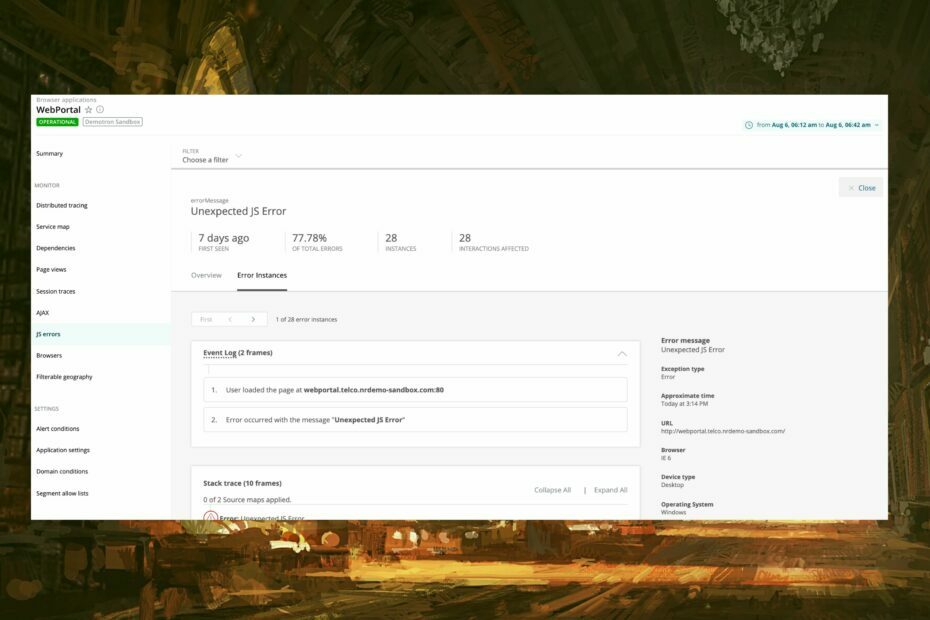
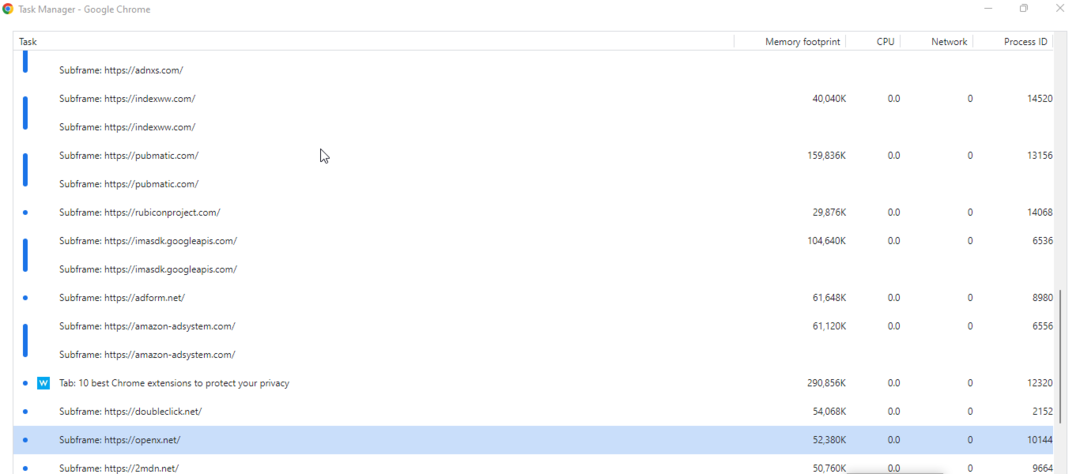
3. ตรวจสอบตัวจัดการงานของเบราว์เซอร์

Chrome, Firefox และเบราว์เซอร์อื่น ๆ อีกมากมายมีตัวจัดการงานดั้งเดิมที่แสดงตัวชี้วัดที่สำคัญสำหรับแต่ละกระบวนการ
คุณจะต้องตรวจสอบหน่วยความจำและการใช้งาน CPU อย่างต่อเนื่องเพื่อทราบคุณสมบัติที่มีปัญหา
- 15 เบราว์เซอร์ที่เร็วและปลอดภัยที่สุดสำหรับข่าว [รายการ 2022]
- 7 วิธีในการแก้ไขข้อผิดพลาดของโมดูลถอดรหัสเนื้อหา Widevine
- 5 เบราว์เซอร์ที่ดีที่สุดสำหรับ Jupyter Notebook
4. ปิดการใช้งาน Javascript
หากคุณยังคงได้รับข้อผิดพลาด browser.analyze คุณสามารถปิดการใช้งาน Javascript โดยสิ้นเชิง โดยเฉพาะอย่างยิ่งถ้า CMS เช่น WordPress ขับเคลื่อนไซต์ โปรดทราบว่าคุณจะไม่สามารถทำเช่นนี้กับเว็บไซต์ประเภทอื่นได้
อย่างไรก็ตาม คุณควรทราบว่าการปิดใช้งาน Javascript จะไม่ปรับปรุงประสบการณ์การท่องเว็บของคุณ โดยเฉพาะอย่างยิ่งเกี่ยวกับการโต้ตอบที่เกี่ยวข้อง
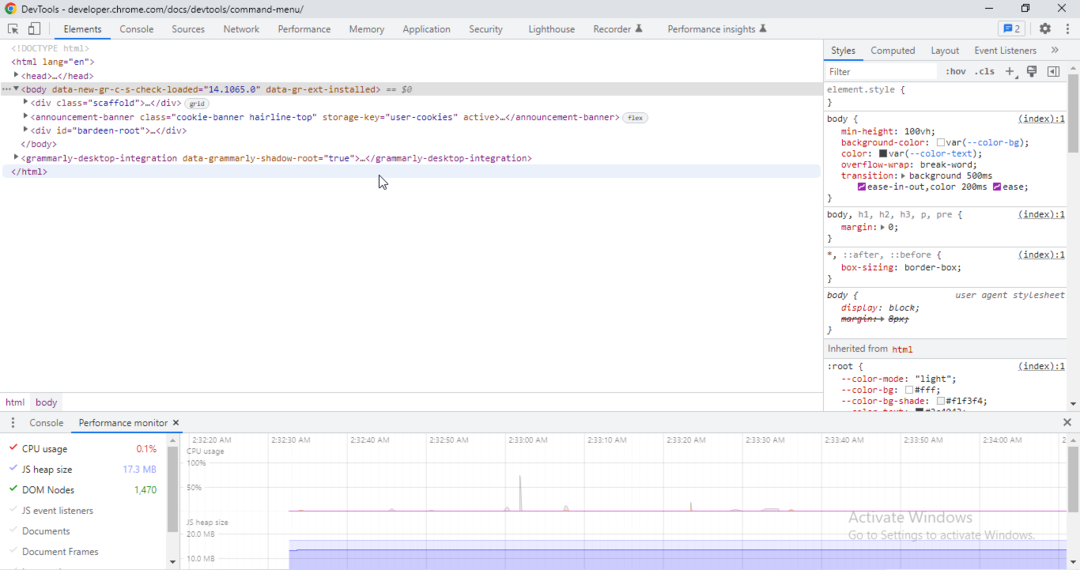
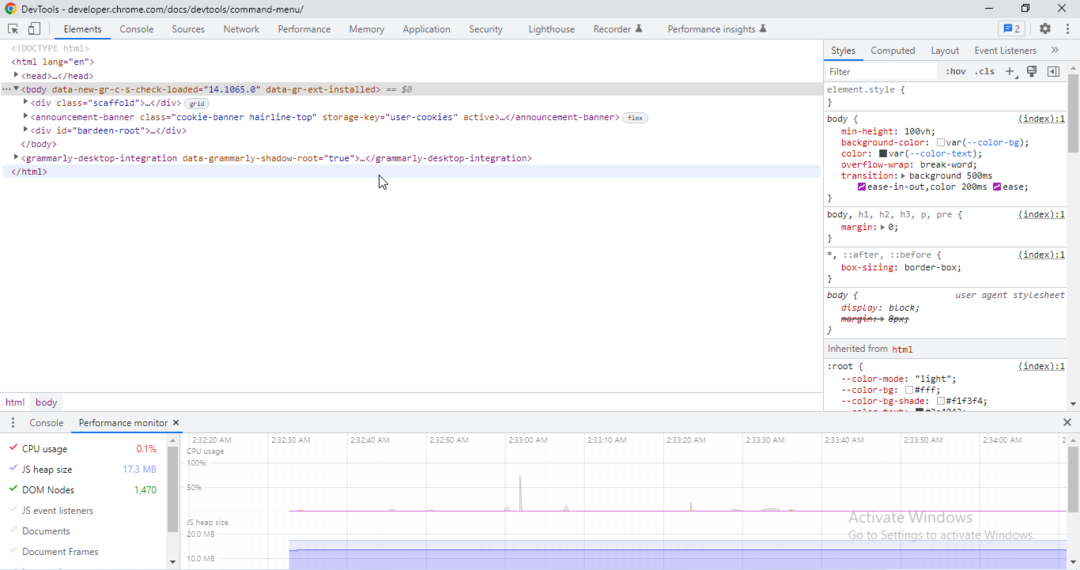
5. ใช้ตัวตรวจสอบประสิทธิภาพของ Chrome

ใน DevTools เบราว์เซอร์มีการตรวจสอบประสิทธิภาพที่ติดตามกระบวนการในแบบเรียลไทม์ ดังนั้น คุณสามารถตรวจสอบเพื่อดูกระบวนการที่อาจมีปัญหา เช่น การใช้งาน CPU, โหนด DOM และ Document Frames
JavaScript เป็นภาษาโปรแกรมหรือคอมพิวเตอร์ที่อาจใช้สร้างคุณลักษณะที่ซับซ้อนบนหน้าเว็บ เช่น การนำเสนอแผนที่โดยละเอียดและภาพ 2D/3D แบบเคลื่อนไหว
ถ้าคุณวิ่งเข้าไปในa การวิเคราะห์เบราว์เซอร์ไม่ใช่ฟังก์ชัน ข้อผิดพลาด คุณสามารถแก้ไขได้โดยใช้วิธีแก้ไขปัญหาข้างต้น แจ้งให้เราทราบว่าอันไหนที่เหมาะกับคุณในพื้นที่แสดงความคิดเห็นด้านล่าง
 ยังคงมีปัญหา?แก้ไขด้วยเครื่องมือนี้:
ยังคงมีปัญหา?แก้ไขด้วยเครื่องมือนี้:
- ดาวน์โหลดเครื่องมือซ่อมแซมพีซีนี้ ได้รับการจัดอันดับยอดเยี่ยมใน TrustPilot.com (การดาวน์โหลดเริ่มต้นในหน้านี้)
- คลิก เริ่มสแกน เพื่อค้นหาปัญหาของ Windows ที่อาจทำให้เกิดปัญหากับพีซี
- คลิก ซ่อมทั้งหมด เพื่อแก้ไขปัญหาเกี่ยวกับเทคโนโลยีที่จดสิทธิบัตร (ส่วนลดพิเศษสำหรับผู้อ่านของเรา)
Restoro ถูกดาวน์โหลดโดย 0 ผู้อ่านในเดือนนี้