Google ซึ่งเป็นเสิร์ชเอ็นจิ้นที่ได้รับความนิยมสูงสุดจะอัปเดตอัลกอริทึมการค้นหาอย่างต่อเนื่อง ไม่แปลกใจเลยเมื่อ ประกาศความเป็นมิตรกับมือถือของเว็บไซต์ จะเป็นพารามิเตอร์ที่สำคัญในขณะที่พิจารณาการจัดอันดับของเว็บไซต์ในเครื่องมือค้นหา
ปี 2557 เป็นปีที่ จุดให้ทิปสำหรับเล่นเน็ตผ่านมือถือ. ที่ไหนสักแห่งในปี 2014 ผู้ใช้อินเทอร์เน็ตทั้งหมดผ่านมือถือมีมากกว่าผู้ใช้เดสก์ท็อป หากเป็นยุคอื่น เราอาจเพิกเฉยต่อข้อความ Google เกี่ยวกับไซต์ที่เหมาะกับอุปกรณ์เคลื่อนที่ แต่นี่ไม่ใช่เวลา
The Giant ได้ให้เบาะแสบางอย่างเกี่ยวกับความหมายของเว็บไซต์ที่เหมาะกับมือถือ
- ข้อความที่มีขนาดเหมาะสมที่สุดเพื่อให้สามารถอ่านได้ง่ายบนหน้าจอมือถือ (โดยไม่ต้องซูมเข้าหรือซูมออก)
- ลิงค์ที่เว้นระยะห่างอย่างเหมาะสม
- ข้อความบนหน้าจอเดียว เพื่อให้คุณไม่ต้องเลื่อนอ่านมากเกินไป
- ไม่ใช้ซอฟต์แวร์ที่ไม่มีในอุปกรณ์มือถือทั่วไป
ในฐานะเจ้าของเว็บไซต์หรือผู้ใช้ที่กระตือรือร้น เราจะทำอย่างไร?
Google มีคำแนะนำทีละขั้นตอนเกี่ยวกับ ทำให้ไซต์ของคุณเหมาะกับอุปกรณ์เคลื่อนที่. หากต้องการตรวจสอบว่าไซต์ของคุณเหมาะกับอุปกรณ์เคลื่อนที่หรือไม่ คุณสามารถใช้ปุ่ม เครื่องมือเว็บมาสเตอร์ที่นำเสนอโดย Google
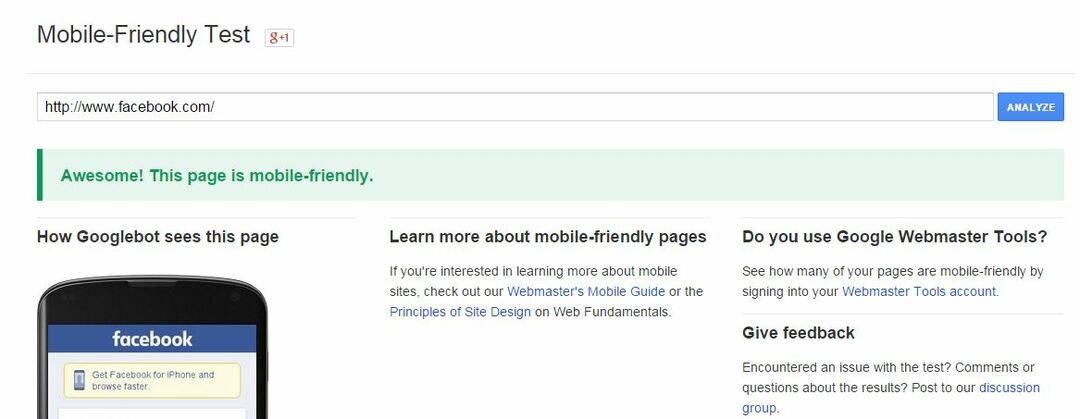
. คุณไม่จำเป็นต้องเข้าสู่ระบบเพื่อตรวจสอบประสิทธิภาพของเว็บไซต์ของคุณ เราใช้เครื่องมือนี้เพื่อตรวจสอบลักษณะที่เหมาะกับอุปกรณ์เคลื่อนที่ของไซต์ชั้นนำบางแห่ง และนี่คือสิ่งที่เราพบอย่างที่คาดไว้ ไซต์อันดับต้นๆ เกือบทั้งหมดนั้นเป็นมิตรกับมือถือ ไซต์บางแห่งที่ได้รับการตรวจสอบ ได้แก่
Facebook, YouTube, Yahoo, Amazon, ebay, Blogspot, Quora, Fifa, Apple, Microsoft, Live.com, Google.com และ Google.co.in

มีคนหนึ่งที่ล้าหลังอย่างน่าประหลาดใจ
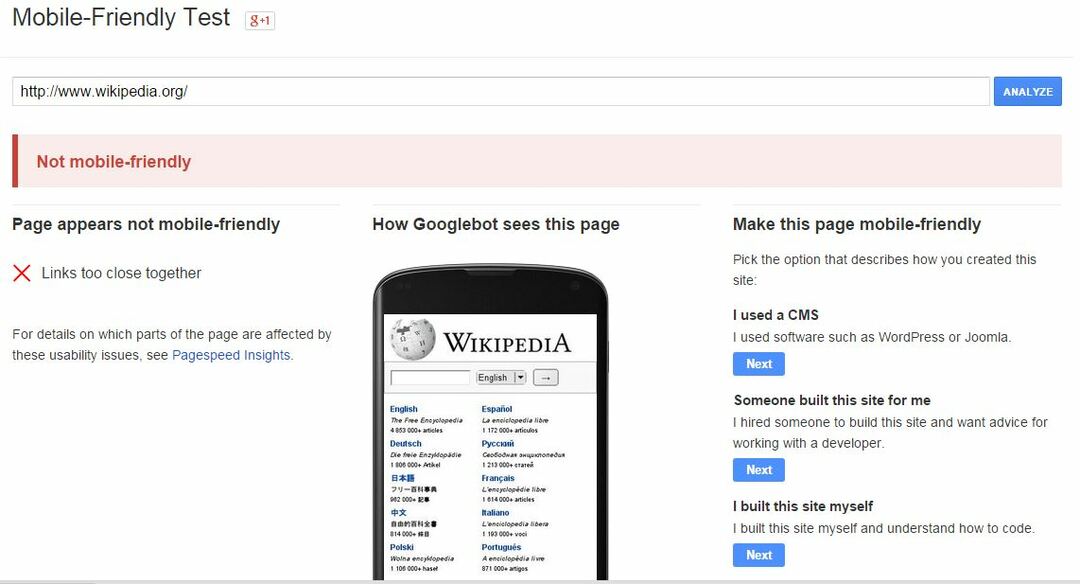
วิกิพีเดีย
เมื่อเราวิเคราะห์ http://www.wikipedia.org/, นี่คือสิ่งที่เราพบ

การดูเหตุผลที่ Google ให้ไว้ช่วยขจัดข้อสงสัย
ลิงค์ใกล้กันเกินไป
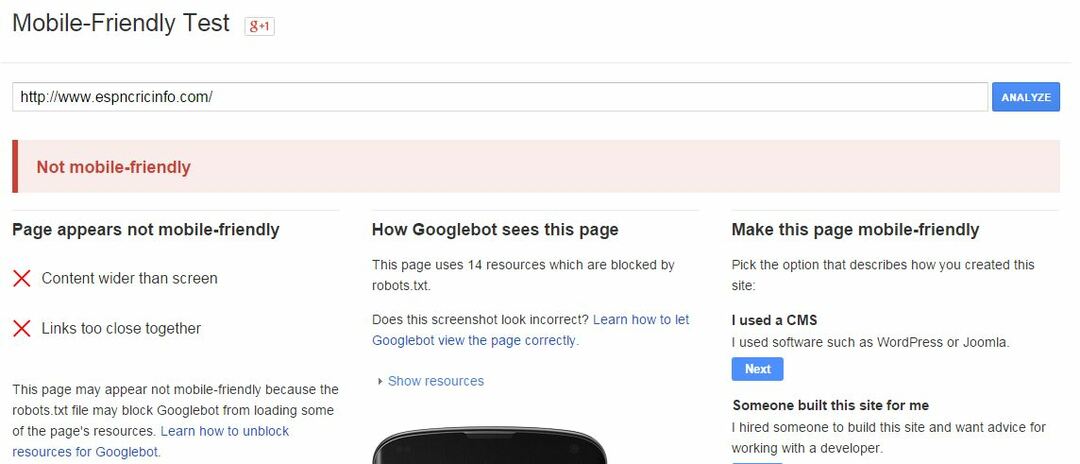
รายการอื่นในไซต์ที่ไม่เหมาะกับอุปกรณ์เคลื่อนที่ก็คือ ESPN Cricinfo. เหตุผลที่ระบุคือ:
เนื้อหากว้างกว่าหน้าจอ | ลิงค์ใกล้กันเกินไป

Cricinfo เสนอแอพมือถือของตัวเองสำหรับผู้ใช้ที่เข้าถึงเว็บไซต์บนโทรศัพท์มือถือ
แต่สิ่งที่คุณควรทำหากเว็บไซต์ของคุณอยู่ในหมวดหมู่ของ Wikipedia หรือ ESPN Cricinfo? ประการแรก จงชื่นชมยินดี เพราะท่านอยู่ในกลุ่มใหญ่
นอกเสียจากว่า Google เองก็มีวิธีแก้ปัญหา เพียงสังเกตข้อมูลทั้งหมดที่ได้รับจาก Google Webmaster Tool อย่างใกล้ชิด ทางด้านขวามือ คุณจะสังเกตสิ่งที่คุณควรทำตามสถานการณ์ของคุณ หากคุณต้องการตัวเลือกโดยละเอียดเพิ่มเติม Google ยังมีคำแนะนำทีละขั้นตอนเกี่ยวกับ ทำให้ไซต์ของคุณเหมาะกับอุปกรณ์เคลื่อนที่.
การอ่านทั้งหมดนี้ คุณอาจสงสัยว่าไซต์โปรดของคุณอยู่ที่ใดในแง่ของความเหมาะกับอุปกรณ์เคลื่อนที่ เราจะให้ภาพเล่าเรื่อง

เคล็ดลับ: เมื่อคุณใช้เว็บไซต์ที่เป็นมิตรกับอุปกรณ์เคลื่อนที่เสร็จแล้ว คุณควรใช้เครื่องมืออื่นที่ Google นำเสนอ เช่น Google Pagespeed Insights. เพิ่มเติมเกี่ยวกับเรื่องนี้ในโพสต์ต่อไปของเรา


![แก้ไข: Google Chrome มีคำขอมากเกินไปข้อผิดพลาด 429 [แก้ไขแล้ว]](/f/2c985364eb8ff4d6bf145e7c3d3f0fd0.png?width=300&height=460)