โดย ศรีลักษมี เมนอน
ไฮเปอร์ลิงก์เป็นข้อมูลอ้างอิง การอ้างอิงเหล่านี้สามารถไปยังเว็บไซต์ หรือรหัสอีเมล หรือพูดไปยังหน้าใดหน้าหนึ่งในเอกสาร ผู้ใช้ที่อ่านเอกสารสามารถคลิกที่ไฮเปอร์ลิงก์และไปที่หน้าอื่น นี่เป็นคุณลักษณะที่มีประโยชน์อย่างยิ่ง เนื่องจากคุณสามารถให้ข้อมูลเพิ่มเติมได้ในคลิกเดียว ผู้ใช้ที่ไม่ต้องการติดตามสามารถข้ามไปได้ คุณสามารถมีไฮเปอร์ลิงก์ได้สองประเภท แบบที่คุณเคยเข้าชมและแบบที่คุณไม่มี ไฮเปอร์ลิงก์ที่เข้าชมคือลิงก์ที่คุณเคยคลิกมาก่อนและไม่ได้เยี่ยมชมคือลิงก์ที่คุณไม่ได้คลิก โดยปกติใน Word ทั้งสองจะแสดงด้วยสีเริ่มต้นที่แตกต่างกันสองสี นี่คือรูปแบบต่างๆ ของสีน้ำเงิน ดังนั้นสำหรับบางคน จึงไม่ง่ายที่จะแยกแยะพวกเขาในทันที คุณจึงสามารถเปลี่ยนสีของไฮเปอร์ลิงก์ได้ตามต้องการ สมมติว่าคุณสามารถให้สีแดงสำหรับคนที่ไม่ได้ไปเยี่ยมและสีเขียวสำหรับคนที่คุณมีอยู่แล้ว โพสต์นี้จะบอกคุณถึงวิธีการแทรกไฮเปอร์ลิงก์ใน Word 2016 ก่อน จากนั้น คุณสามารถอ่านวิธีการเปลี่ยนสีของไฮเปอร์ลิงก์ได้ ทำตามขั้นตอนด้านล่าง:
ดูสิ่งนี้ด้วย :วิธีสร้างเส้นแบบประกายไฟใน excel 2016
วิธีแทรกไฮเปอร์ลิงก์
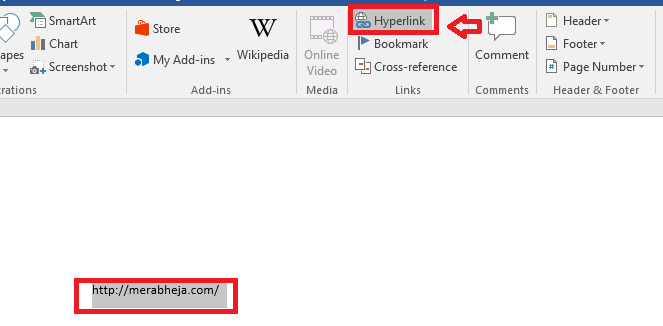
- พิมพ์ลิงค์ที่คุณต้องการ หรือวางลิงก์ในเอกสารคำ จากนั้นคลิกที่ แทรก แท็บ

- เลือกลิงค์ที่คุณพิมพ์และคลิกที่ ไฮเปอร์ลิงก์ ภายใต้แท็บแทรก

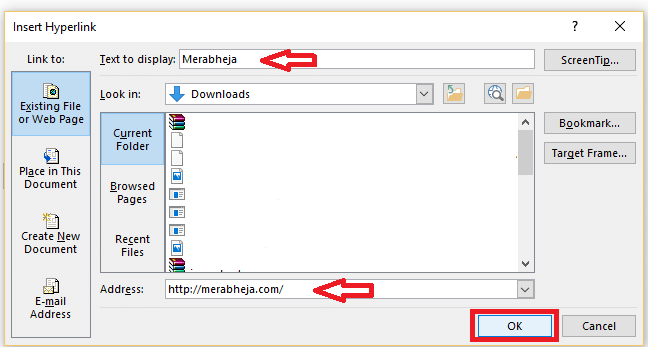
- หากคุณต้องการให้แสดงชื่ออื่น ให้พิมพ์ใน ข้อความที่จะแสดง. คลิก ตกลง. คุณสามารถพิมพ์ลิงค์โดยตรงในช่องที่เกี่ยวข้องกับ ที่อยู่ หากคุณยังไม่ได้เลือกข้อความใดๆ

วิธีการเปลี่ยนสีของลิงค์
ไฮเปอร์ลิงก์ที่ไม่ได้เยี่ยมชม
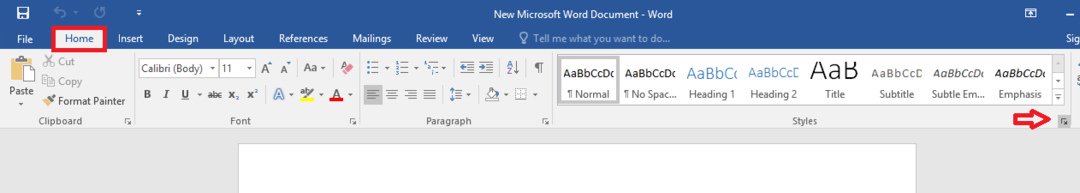
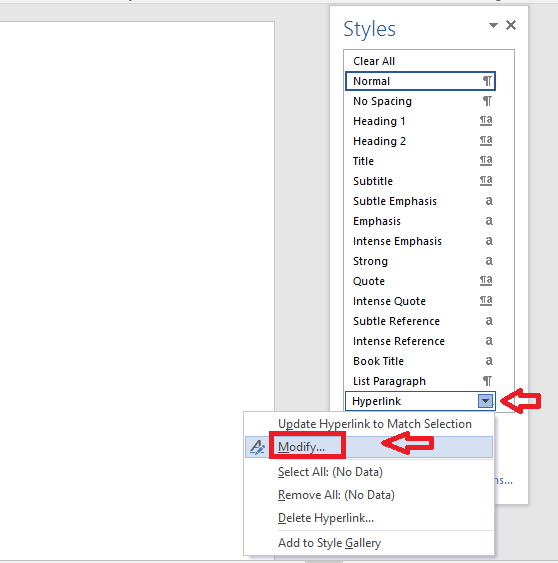
- คลิกลูกศรที่มุมล่างขวาของ สไตล์ ภายใต้ บ้าน แท็บ

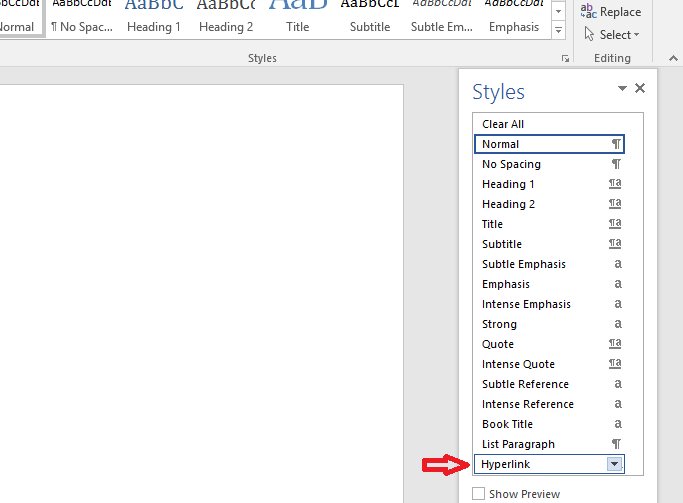
- จุด ไฮเปอร์ลิงก์ ในเมนูสไตล์

- คุณจะเห็นไอคอนดรอปดาวน์ปรากฏขึ้น คลิกที่มัน เพิ่มเติม คลิก แก้ไข.

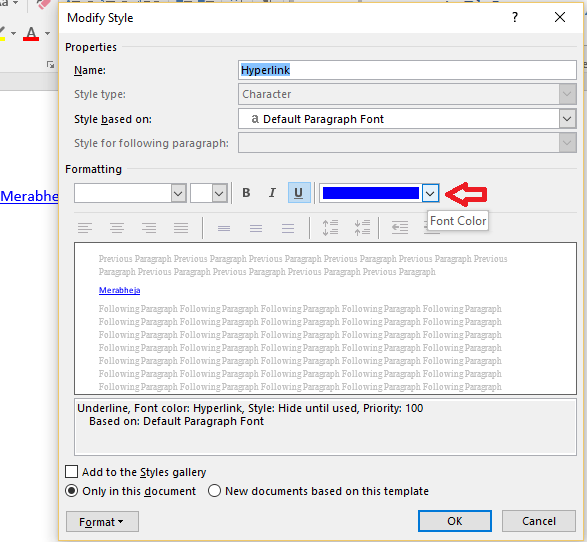
- ภายใต้ การจัดรูปแบบ ให้ใช้เมนูดรอปดาวน์เพื่อเลือกสีที่คุณต้องการสำหรับไฮเปอร์ลิงก์ของคุณ คลิก ตกลง.

เยี่ยมชมไฮเปอร์ลิงก์
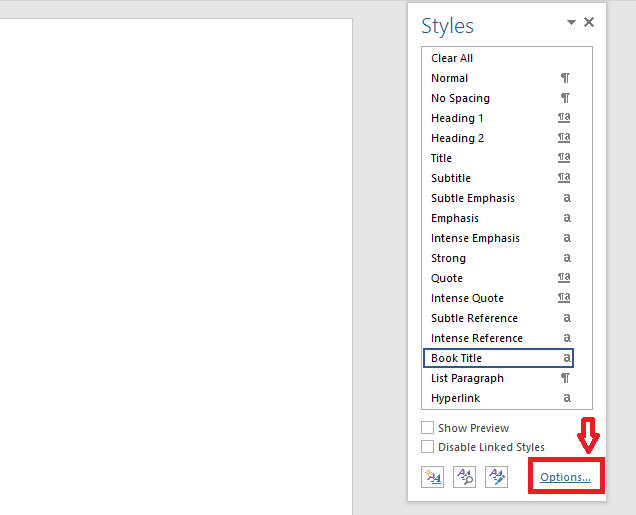
- อีกครั้งภายใต้ บ้าน คลิกที่ลูกศรใน สไตล์.
- คลิกที่ ตัวเลือก ลิงค์ที่ด้านล่างของเมนู

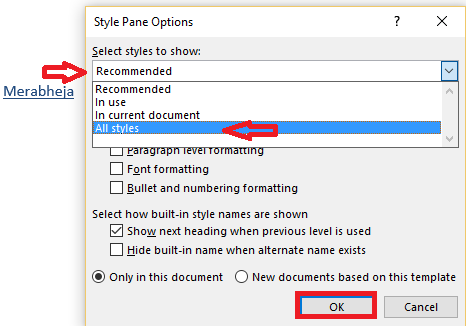
- คลิกที่เมนูแบบเลื่อนลงใน เลือกสไตล์ที่จะแสดง. เลือก ทุกสไตล์.

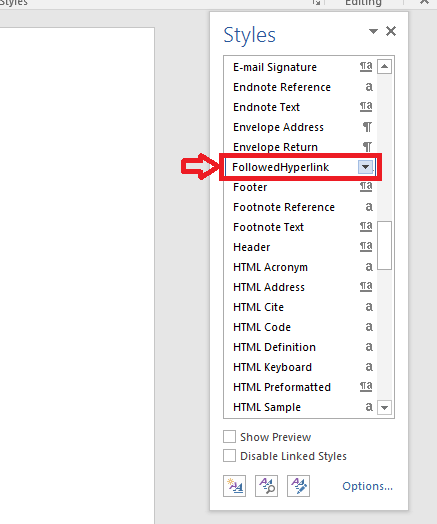
- ตอนนี้ กลับไปที่เมนูสไตล์ คุณจะเห็นตัวเลือกใหม่ ติดตามHyperlink. จุดมัน

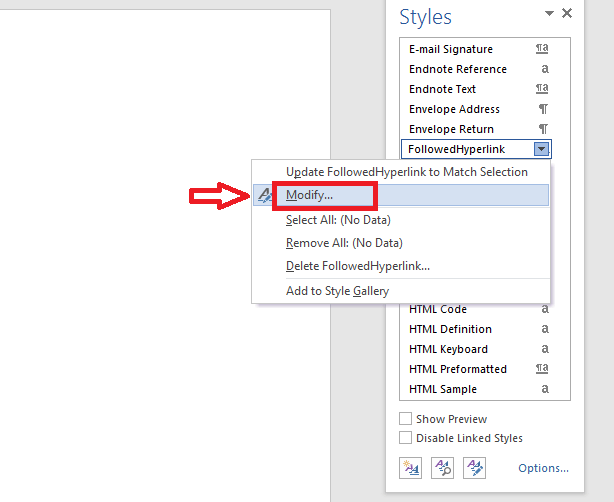
- คลิกที่เมนูแบบเลื่อนลงที่ปรากฏซึ่งสอดคล้องกับไฮเปอร์ลิงก์ที่ติดตาม คลิกที่ แก้ไข.

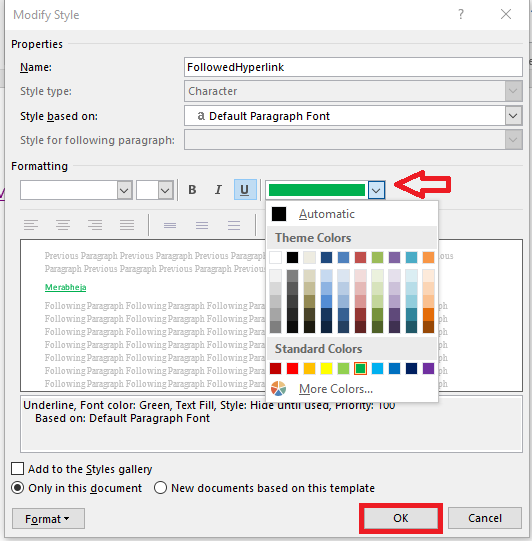
- ภายใต้การจัดรูปแบบ ใช้เมนูแบบเลื่อนลงเพื่อเลือกสีที่คุณต้องการให้ไฮเปอร์ลิงก์ของคุณ คลิก ตกลง.

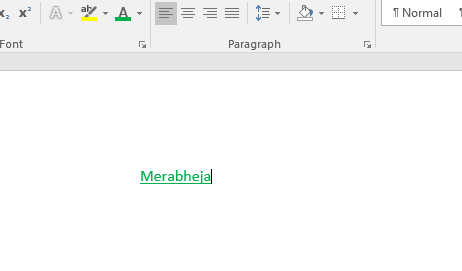
อย่างที่คุณเห็น ลิงค์จะเปลี่ยนเป็นสีที่คุณเลือก!

คุณสมบัติการเข้ารหัสสีนี้ยังสามารถใช้ได้อย่างมีประสิทธิภาพหากคุณมีบล็อกหรือเว็บไซต์ของคุณเอง หากคุณกำลังให้คำอธิบายเกี่ยวกับเรื่องนี้ในเอกสาร คุณสามารถใช้สีธีมของเว็บไซต์ของคุณบนไฮเปอร์ลิงก์และเพิ่มความเป็นมืออาชีพให้กับเว็บไซต์ได้!