- Javascript är programmeringsspråket som dikterar popup-funktionen för webbläsarvarning.
- Popup-fönster för webbläsarvarningar är aviseringar i webbläsaren som förmedlar meddelanden till användaren.
- Det bästa sättet att anpassa varningspopupen är att ändra CSS-koden.

- Enkel migrering: använd Opera-assistenten för att överföra spännande data, såsom bokmärken, lösenord, etc.
- Optimera resursanvändningen: ditt RAM-minne används mer effektivt än i andra webbläsare
- Förbättrad integritet: gratis och obegränsad VPN integrerad
- Inga annonser: inbyggd annonsblockerare snabbar upp laddningen av sidor och skyddar mot datautvinning
- Spelvänligt: Opera GX är den första och bästa webbläsaren för spel
- Ladda ner Opera
Kan du föreställa dig din mobiltelefon utan aviseringar? Aviseringar hjälper dig att navigera i de olika apparna på din enhet genom att ge dig bitar av vad som händer i dessa appar, och du kan bestämma vad som är tillräckligt viktigt att vara uppmärksam på.
Det finns tre typer av JavaScript-popup-rutor: varningsrutan, bekräftelserutan och uppmaningsrutan. Den här artikeln kommer att fokusera på varningsrutan.
Varningsrutans huvudsakliga syfte är att få användarens information. Varningsrutan kräver vanligtvis användarens OK eller Avvisa inmatning för att fortsätta. Fortsätt läsa för att lära dig mer om popup-varningar i webbläsaren.
Vad är en webbläsarvarning?
En webbläsarvarning beskriver ett meddelande som skickas av en webbplats eller webbapplikation. Användare kan få webbläsarvarningar från webbplatser de har prenumererat på även när de inte är på webbplatsen eller aktivt använder sin webbläsare.
Innan utvecklingen av mobil- och datorapplikationer var webbläsare den enda tillgången till internet, men inte ens då fanns det inga aviseringar. Uppdateringen av Google Chrome version 42 markerade vändpunkten i webbläsarutvecklingen.
Webbläsaraviseringar har samma funktioner som aviseringar i mobilappar. Aviseringarna som används i webbläsare är dock kända som popup-fönster för webbläsare eller JavaScript-popup-rutor.
Vad betyder JavaScript-varning?
En JavaScript-varning är ett meddelandefönster för användare. Det kan variera från att meddela användaren om ett fel till andra meddelanden som en ny uppdatering.
JavaScript-varningsfunktionen instruerar webbläsaren att skicka en modal dialogruta som innehåller ett meddelande och en OK knapp.
Hur hanterar jag popup-fönster för webbläsarvarningar i JavaScript?
1. Använd Selenium webdriver
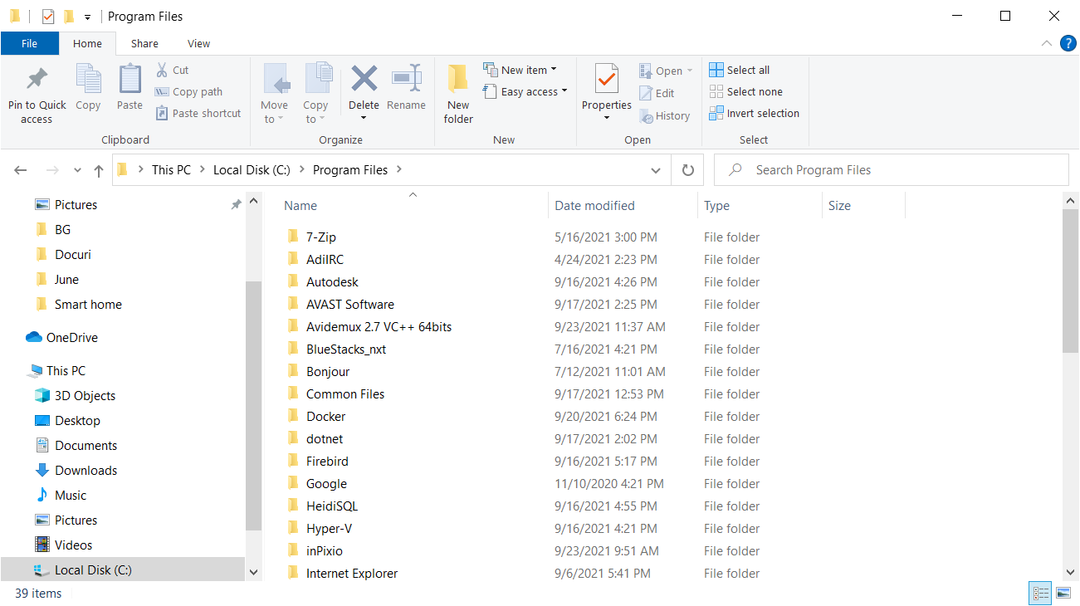
- tryck på Windows + E nycklar för att starta Utforskaren.

- Klicka på Denna PC, högerklicka på ett ledigt utrymme på den enhet du väljer och skapa en mapp som heter jsalert.
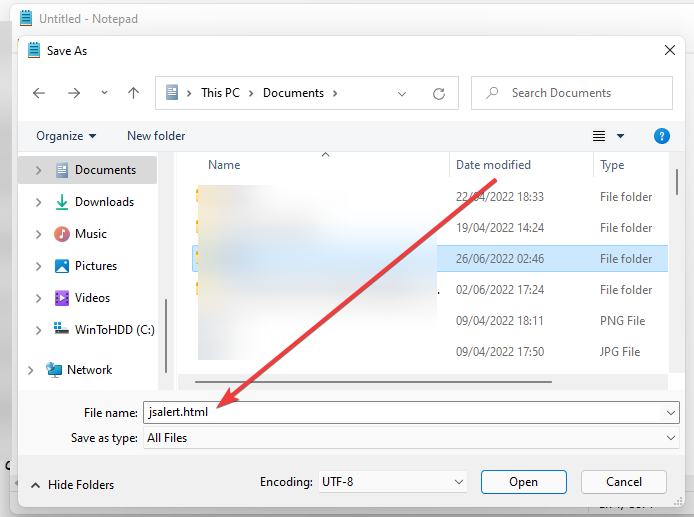
- Skapa en HTML-fil som heter jsalerts.html inne i jsalert mapp.

- Klistra in koden nedan i filen.
- Spara koden och öppna HTML-filen i din webbläsare.
- Klicka på varje knapp upprepade gånger för att se de olika varningarna; enkel (), bekräfta () och fråga ().
Hantera JavaScript-varningar med Selenium WebDriver
Det finns fyra huvudkategorier för webbläsarvarningar: enkel, snabb, bekräfta och autentisering. För att hantera dessa varningar kan du använda stegen ovan.
2. Stäng webbläsarvarning i JavaScript
Det finns två metoder för att stänga webbläsarvarningar i JavaScript och de är:
- Close ()-metoden. Koden för close ()-funktionen ser ut så här:
låt meddelande = ny meddelande (titel, alternativ);
// gör lite arbete och stäng sedan meddelandet
notification.close()
- SetTimeout-funktionen för automatisk stängning. Koden för setTimeout-funktionen ser ut så här:
Experttips: Vissa PC-problem är svåra att ta itu med, särskilt när det kommer till skadade arkiv eller saknade Windows-filer. Om du har problem med att åtgärda ett fel kan ditt system vara delvis trasigt. Vi rekommenderar att du installerar Restoro, ett verktyg som skannar din maskin och identifierar vad felet är.
Klicka här för att ladda ner och börja reparera.
låt meddelande = ny meddelande (titel, alternativ);
setTimeout(() => {
notification.close()
}, 4000);
3. Anpassa en JavaScript-varningsruta med CSS
Du kan anpassa en JavaScript-varningsruta med CSS. Använd CSS-egenskaperna överst och till vänster för att anpassa varningsrutans position.
Så här skulle en varningsruta-kod se ut:
× Detta är en varningsruta. W3 Schools har en mycket trevlig tutorial om hur man skapar JavaScript-varningar med CSS och det kan hjälpa dig mycket.
4. Hur man ställer in webbläsarvarningar
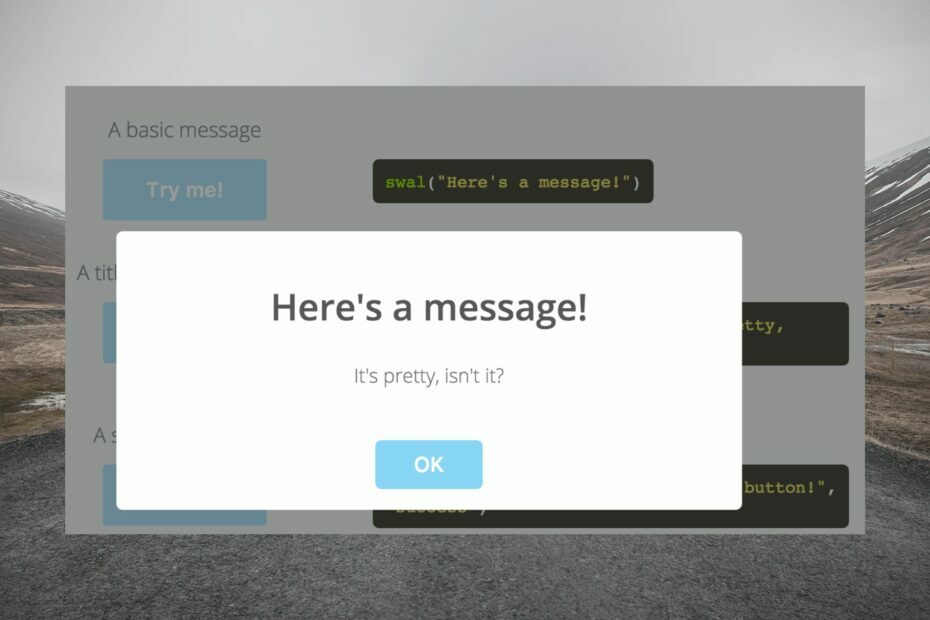
JavaScript använder metoden alert () för att visa varningsrutor. Varningsrutan dyker upp med ett specifikt meddelande och ett OK knappen, som används för att säkerställa att användaren får meddelandet. Låt oss till exempel titta på koden nedan för en enkel JavaScript-varning:
Metoden Alert() i JavaScript
Välkommen till JavaScript
Varning i JavaScript
För att visa varningsmeddelandet, klicka på knappen "Visa varningsmeddelande":
Denna kod kommer att ge följande utdata:
Välkommen till JavaScript
Varning i JavaScript
För att visa varningsmeddelandet, klicka på visa varningsmeddelande knapp
När du dubbelklickar på knappen kommer följande meddelande att visas:
Den här sidan säger
Detta är varningsmeddelandet
OK
- Hur du åtgärdar din webbläsare stöds inte Fel på Hikvision
- Hur man fixar Udemys ljud om det inte fungerar i Chrome
5. Aktivera Edge-webbläsarens JavaScript-varning
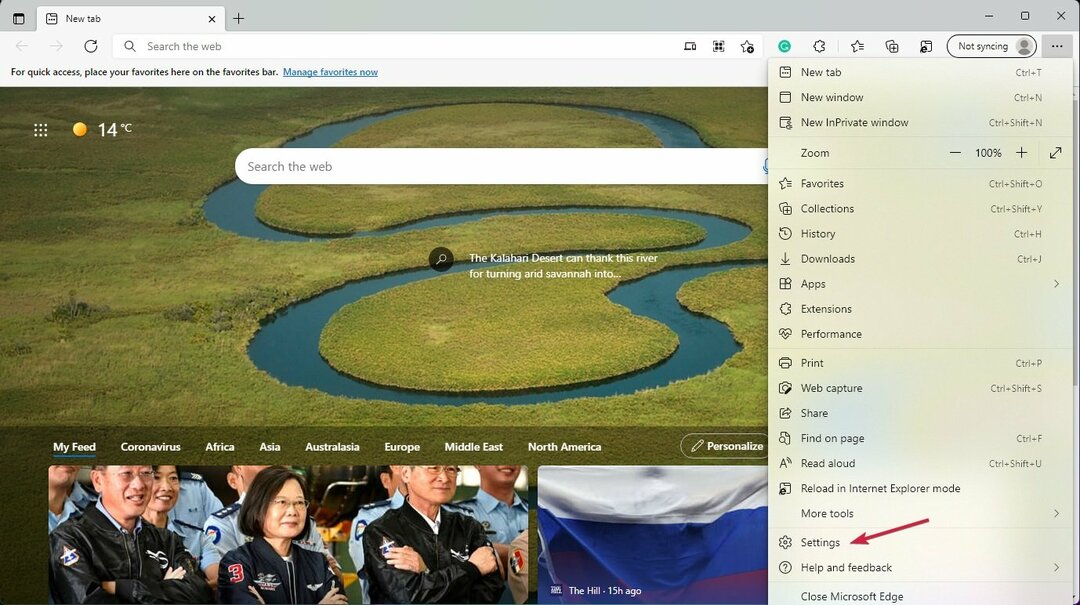
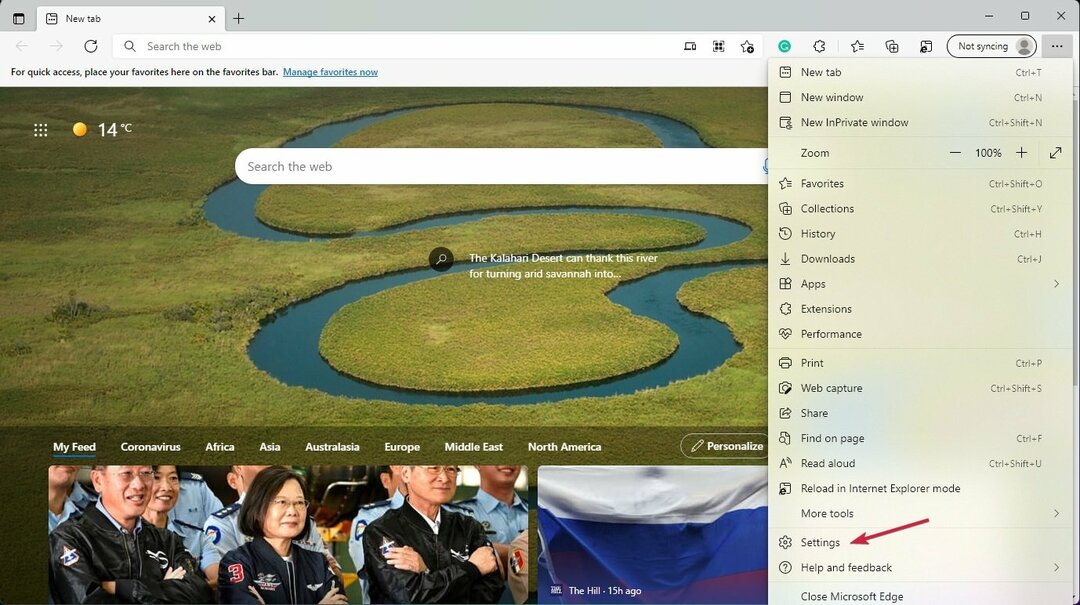
- Öppna din Edge-webbläsare och klicka på Mer knappen (de tre prickarna i det övre högra hörnet av skärmen), rulla ner alternativen och klicka på inställningar.

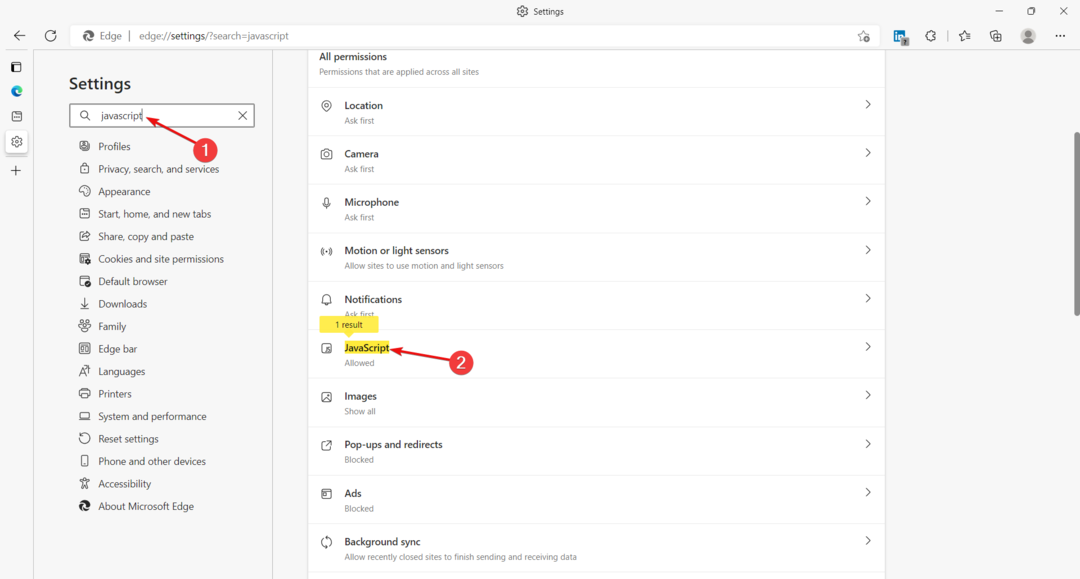
- Typ JavaScript i sökfältet för inställningar.
- Webbläsaren kommer att markera alla JavaScript-relaterade inställningar; Klicka på JavaScript sektion.

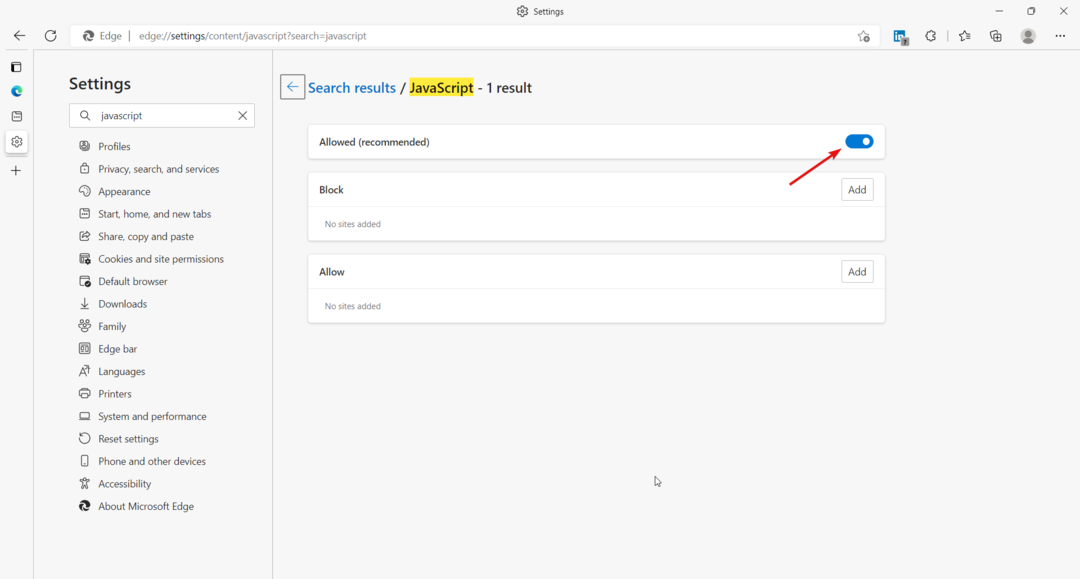
- Aktivera JavaScript-varningen genom att klicka på reglaget bredvid Tillåtet (rekommenderas) alternativ.

- Du kan använda Blockera eller Tillåta alternativ för att välja specifika webbplatser som du vill blockera eller tillåta varningar från.
Webbläsarvarningar har revolutionerat webbläsarupplevelsen genom att tillåta användare att hålla reda på sina aktiviteter som de skulle göra med mobilapplikationer.
Du kan få uppmaningar, bekräfta en åtgärd eller bara bli påmind om vissa aktiviteter på en webbplats även när du inte är aktivt på webbplatsen eller använder din webbläsare.
Jag hoppas att den här artikelns information har gjort det lättare att navigera i din webbläsarvarningspopup.
Du kanske vill titta på vår lista över bästa webbläsarna för att anpassa ditt adressfält och se om du vill byta ut den befintliga.
Under tiden, om du har några förslag eller frågor, tveka inte att använda vårt kommentarsavsnitt nedan för att meddela oss om dem.
 Har du fortfarande problem?Fixa dem med det här verktyget:
Har du fortfarande problem?Fixa dem med det här verktyget:
- Ladda ner detta PC Repair Tool betygsatt Bra på TrustPilot.com (nedladdningen börjar på denna sida).
- Klick Starta skanning för att hitta Windows-problem som kan orsaka PC-problem.
- Klick Reparera allt för att åtgärda problem med patenterad teknik (Exklusiv rabatt för våra läsare).
Restoro har laddats ner av 0 läsare denna månad.


![5 bästa webbläsarna som stöder jQuery [Olika versioner]](/f/16af8f28aa3bfd1aaf1355e1cc5b41e9.png?width=300&height=460)