- Chrome Storage Sync lagrar dina data automatiskt i valfri Chrome-webbläsare på vilken enhet som helst.
- Men att konfigurera Chrome Storage Sync kräver lite uppmärksamhet för att se till att du får ut det mesta av API: et.
- Om synkroniseringen misslyckas av någon anledning kanske du vill ta en närmare titt på tilläggsmanifestet och använda en annan metod för att ställa in värden.

- Enkel migrering: använd Opera-assistenten för att överföra spännande data, såsom bokmärken, lösenord, etc.
- Optimera resursanvändningen: ditt RAM-minne används mer effektivt än Chrome gör
- Förbättrad integritet: gratis och obegränsad VPN integrerad
- Inga annonser: inbyggd Ad Blocker snabbar upp laddningen av sidor och skyddar mot datautvinning
- Ladda ner Opera
Chrome Storage är en av de kraftfulla funktionerna som gör den här vanliga webbläsaren så tilltalande för många. Nu stöds lokal lagring av de flesta moderna webbläsare, det är Chrome Storage Sync som tar det upp ett snäpp.
Och vilket bättre sätt att få ut det mesta av dessa funktioner än att använda API: er?
Här är twisten, Chrome Storage API fungerar bättre och snabbare. Å ena sidan tillåter det användare att lagra data som objekt (i motsats till localStorage API som endast fungerar med strängar).
Dessutom är den asynkron, vilket ökar hastigheten och lyhördheten. Sedan finns det även Chrome Storage Sync. Detta API möjliggör synkronisering mellan enheter som kör samma app.
Här är den stora frågan: Synkroniserar Chrome lokal lagring? Storage.sync tillåter användare att sömlöst komma åt, lagra och dela data mellan enheter under följande förhållanden:
- Användaren måste vara inloggad i Chrome-webbläsaren via ett Google-konto
- Chrome måste vara online (ansluten till internet)
- Synkroniseringsfunktionen måste vara aktiverad
Skulle Chrome vara offline av någon anledning, kommer data att lagras lokalt och synkroniseras senare när webbläsaren är online.
Detsamma gäller för att inaktivera Chrome Storage Sync-funktionen. Om du väljer att inaktivera det kommer API: et helt enkelt att fungera som ett localStorage API.
Som du kan se är Chrome Storage API idealiskt för att lagra, hämta och spåra ändringar av användardata. Det är dock viktigt att ställa in det på rätt sätt och det är också viktigt att veta hur och när man ska ta bort lagrad data.
Hur ställer jag in och använder lokal lagringsdata i Chrome?
Som alltid är syntaxen nyckeln. Så här är hur du hanterar de olika nycklarna, värdena och argumenten i Chrome Storage:
- lokalt utrymme. getItem() – Detta används för att kontrollera om ett specifikt värde är listat i den lokala lagringen. Du kan använda den för att läsa eller hämta specifika objekt från localStorage.
- localStorage.setItem() – Detta används för att lägga till objekt (som nycklar eller värden) eller helt enkelt för att spara data till lokal lagring.
- localStorage.removeItem(): Kommandot tar bort ett specifikt objekt (nyckel) från lokal lagring.
- localStorage.clear() – Det här kommandot tar bort eller rensar alla objekt för den här domänen.
Dricks
➡ Objekt från Sync Storage-området synkroniseras dock via Chrome Sync-funktion.
➡ Om det verkar lite överväldigande att jogga med alla olika API: er kan du alltid byta till Opera.
Du behöver inte oroa dig för synkroniseringsproblem eftersom Opera låter dig enkelt exportera bokmärken från Chrome tillsammans med andra inställningar och inställningar så att du kan njuta av att surfa utan att hoppa över ett slag.
Vad är skillnaden mellan chrome.storage.sync och chrome.storage.local?
- Chrome.storage.sync fungerar asynkront, vilket gör appen mer responsiv och snabbare än Chrome.storage.local API.
- I Chrome.storage.sync synkroniseras data automatiskt och du kan komma åt dem på vilken annan enhet som helst. När det gäller Chrome.storage.local så lagras informationen lokalt på maskinen där webbläsaren är installerad.
- Chrome.storage.local lagrar data i strängar, vilket gör det svårare att hantera nycklarna. Å andra sidan, Chrome. Lagring. Sync fungerar med objekt.
- Slutligen tillåter Chrome Storage Sync att bevara tilläggsinställningar även när du använder inkognitoläge.
Sammanfattningsvis gör Chrome-lagringssynkronisering att filer på alla lokala lagringsenheter kan synkroniseras. Således kan du enkelt lagra, dela och komma åt filer över lagringssystem och molnet.
Vad är skillnaden mellan lokal lagring och cookies/cache?
| Artikel | Använda sig av | Storlek | säkerhet |
| Lagring vs cookies | ➡ Cookies överför data till servern genom HTTP-förfrågningar. ➡ Lokal lagring är endast avsedd för klientens läsning. ➡ Den senare kommer att begränsa data på webbläsarnivå utan att den når servern. |
➡ Uppenbarligen ger localStorage en mycket större kapacitet än cookies. ➡ Faktum är att den maximala storleken på en cookie är cirka 4 KB. ➡ Detta gör lokal lagring mer lämplig för att lagra all data som du senare skulle vilja ha i din webbläsare. |
➡ Cookies uppfattas generellt som ett säkrare alternativ. ➡ Det finns dock sårbarheter på båda sidor. ➡ De är båda benägna till XSS-attacker, till exempel. |
| Lagring vs cache | ➡ Cachen är en tillfällig säkerhetskopia av data som används (accelerera åtkomst för webbadresser). ➡ Förvaring är en långsiktig lösning för lagring. ➡ Den upphör inte att gälla och den försvinner bara om du rensar cachen. |
➡ Cache fungerar med bytes, medan lokal lagring hanterar datablock. ➡ Detta är relevant för att fastställa den faktiska lagringskapaciteten. ➡ Cache används mest för små mängder data i motsats till lokal lagring. |
➡ Precis som lokal lagring kan cachen hackas genom skadliga skript som stjäl din data. ➡ LocalStorage låter dig ställa in ytterligare krypteringsmetoder. ➡ Vi föreslår dock att du undviker att lagra konfidentiell eller känslig information. |
Hur hanterar jag min Chrome-lagring?
1. Rensa surfhistoriken
- Öppna Krom på din dator.
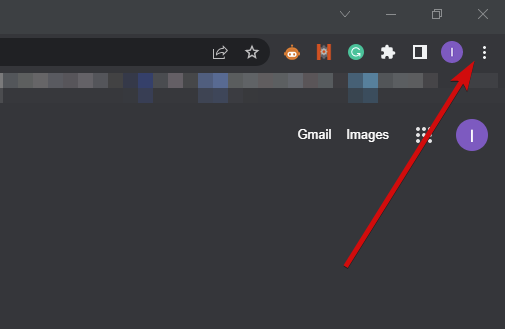
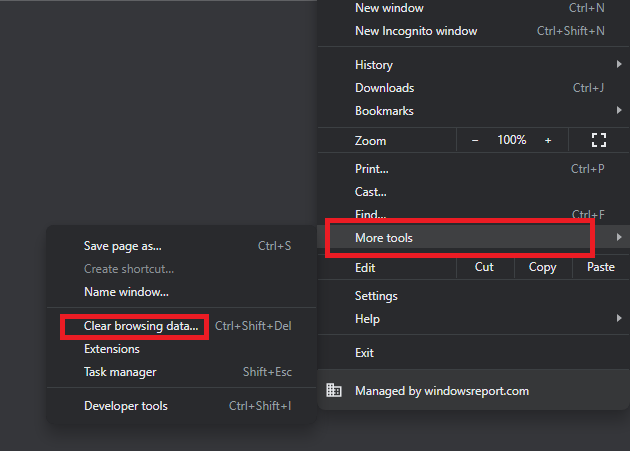
- Klicka på de tre vertikala prickarna i det övre högra hörnet för att avslöja Mer.

- Klicka sedan Fler verktyg och välj Rensa surfhistoriken.

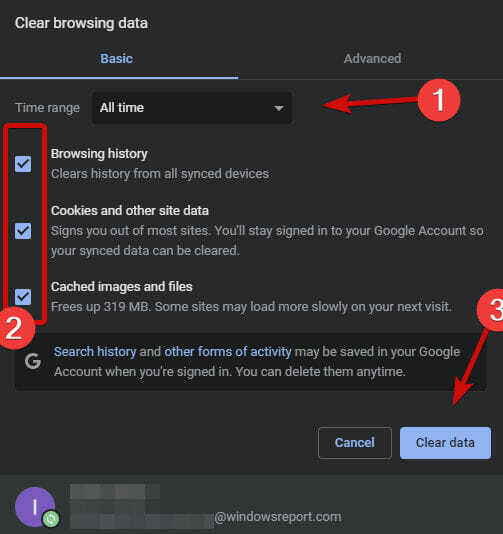
- På grundfliken (standardfliken), välj a Tidsintervall.
- Välj de typer av information du vill ta bort (Sökhistorik, Cookies och annan webbplatsdata, respektive Cachade bilder och filer).

- Klick Radera data.
Experttips: Vissa PC-problem är svåra att ta itu med, särskilt när det kommer till skadade arkiv eller saknade Windows-filer. Om du har problem med att åtgärda ett fel kan ditt system vara delvis trasigt. Vi rekommenderar att du installerar Restoro, ett verktyg som skannar din maskin och identifierar vad felet är.
Klicka här för att ladda ner och börja reparera.
Chrome Storage Sync-set är inte så svårt att hantera. Men du kanske vill rensa webbläsarens lagringsutrymme då och då. Det här är ett sätt att göra det.
Du kan också använda CTRL + Shift + Delete genväg på tangentbordet för att utföra åtgärden snabbare.
Alternativt kan du ladda ner CCleaner och med en enda knapptryckning kan du rensa alla staplade filer som tar upp plats, äta upp minne och sakta ner din navigering.
2. Rensa lagringsdata
- Öppna Krom på din dator.
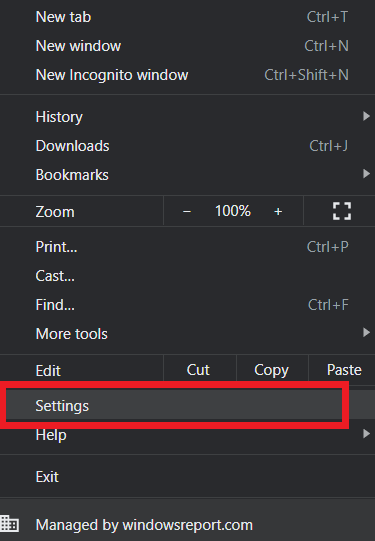
- Klicka på de tre vertikala prickarna i det övre högra hörnet för att avslöja Mer.

- Väljinställningar från listan med alternativ.

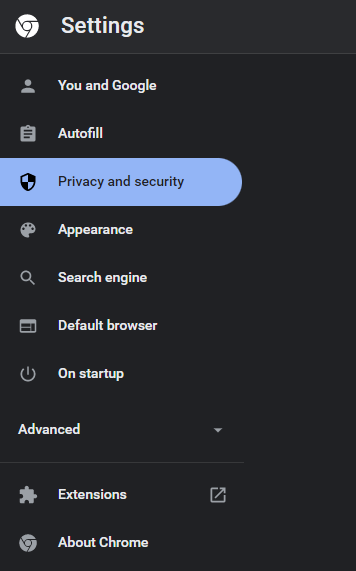
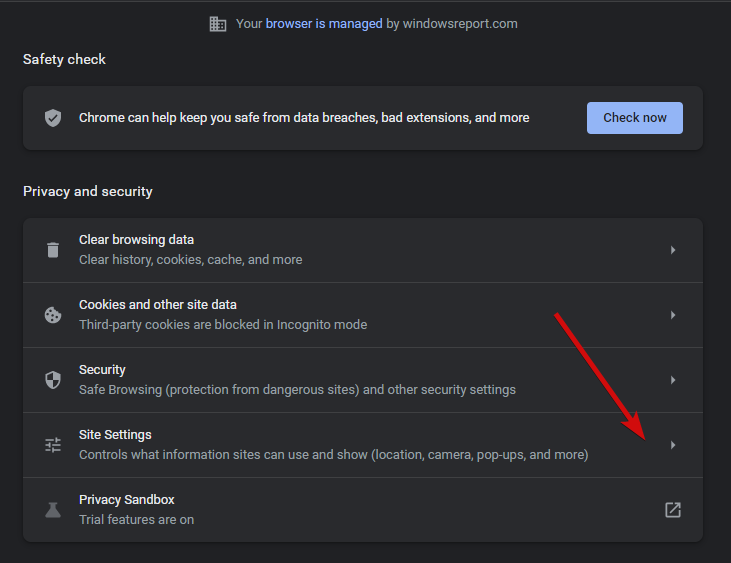
- Välj i den vänstra rutan Sekretess och säkerhet.

- Välj nu Webbplatsinställningar från listan.

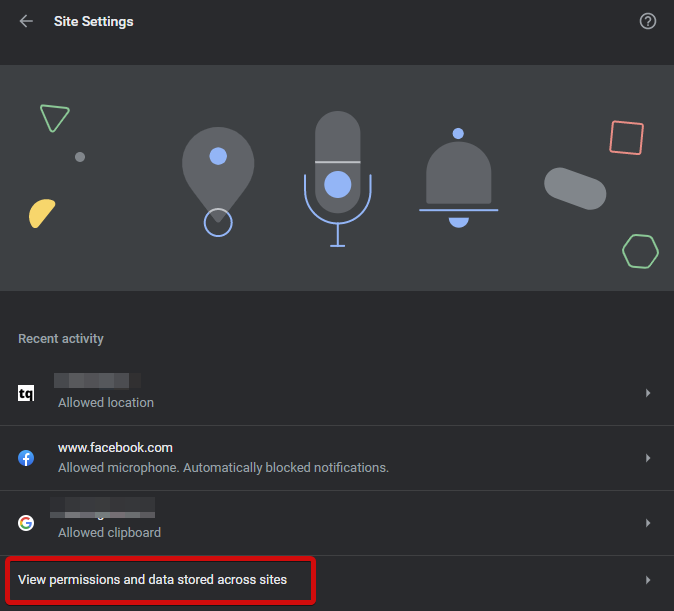
- Öppna Visa behörigheter och data som lagras över webbplatser.

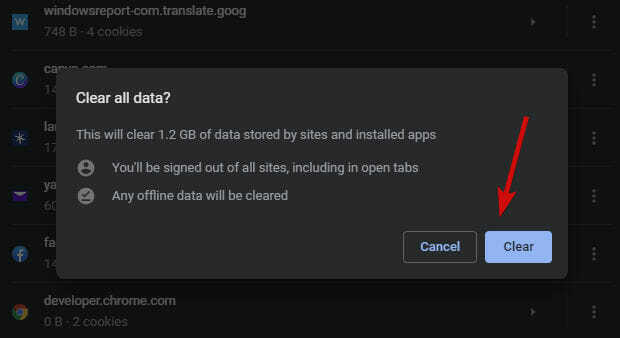
- tryck påRensa all data knapp.

- I det nya fönstret klickar du på Klar knappen igen för att bekräfta åtgärden.

Alternativt kan du frigöra lagringsutrymme i din webbläsare genom att även justera dina cookie-behörigheter.
- Upprepa steg 1-4 enligt beskrivningen ovan.
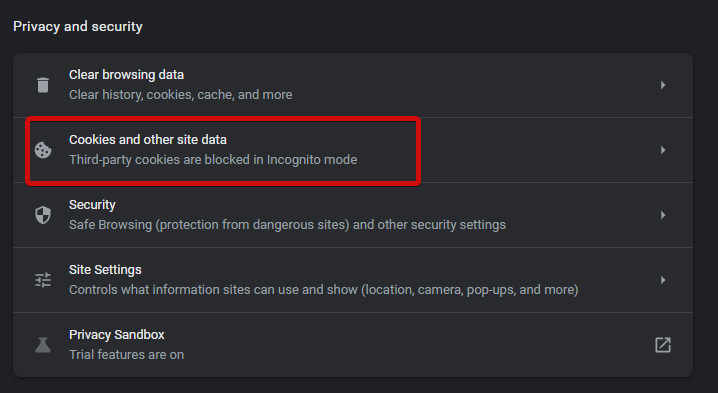
- Istället för Webbplatsinställningar, Välj Cookies och annan webbplatsdata.

- Växla omkopplaren bredvid Rensa cookies och webbplatsdata när du stänger alla fönster till På.

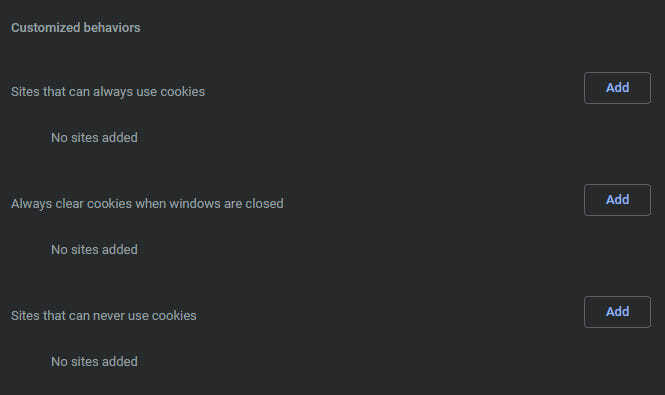
- Alternativt kan du definiera individuella inställningar och anpassade beteenden för Webbplatser som alltid använder cookies, Rensa alltid cookies när fönster är stängda för specifika webbplatser och Webbplatser som aldrig kan använda cookies.

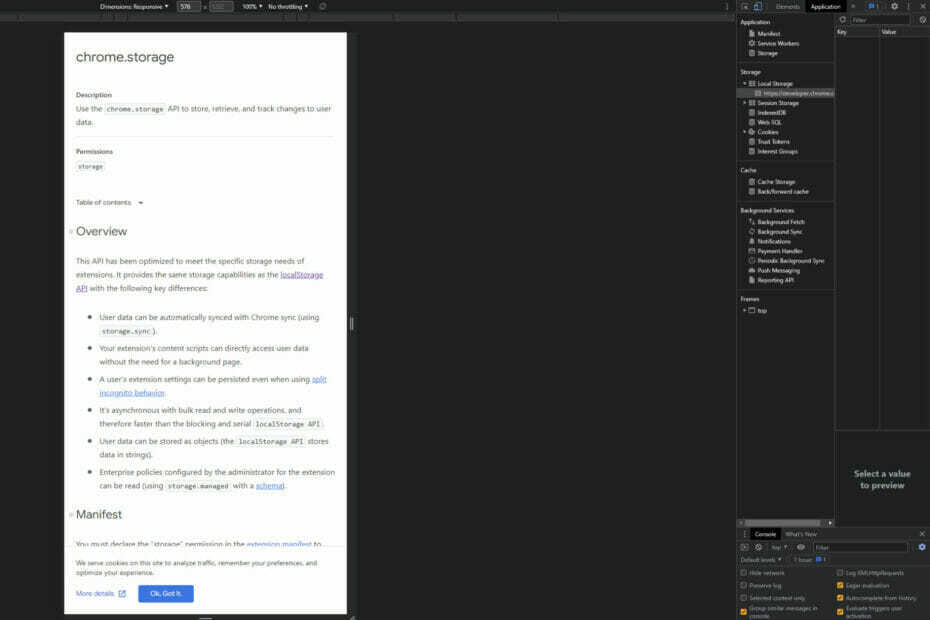
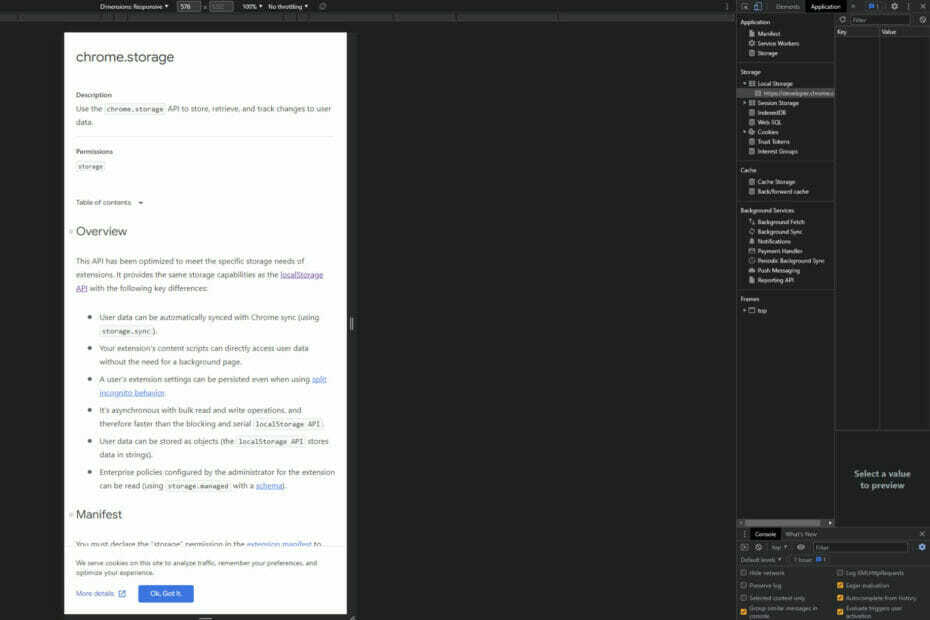
3. Rensa lokal lagring
- Öppna tilläggets bakgrundssida.
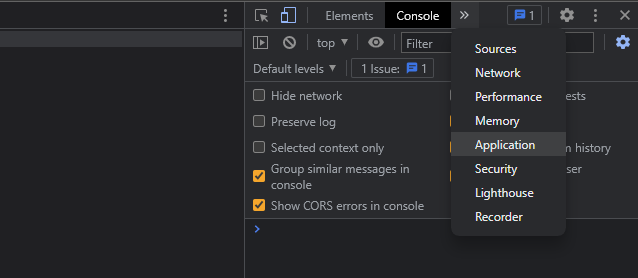
- Öppna sedan Chromes meny och välj Fler verktyg, då Utvecklarverktyg.
- Välj Ansökan fliken från menyn.

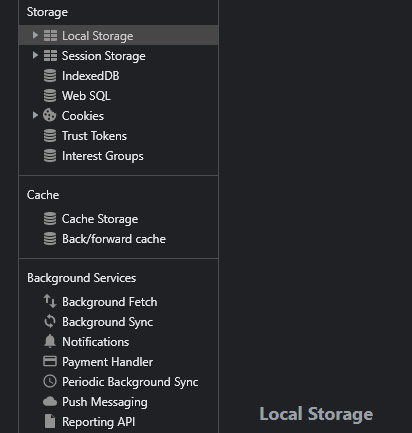
- Därefter utökar du Lokalt utrymme avsnitt i den högra rutan.

- Högerklicka på din(a) webbplats(er) och klicka sedan Klar för att radera den lokala lagringen.

Så här öppnar du localStorage i Chrome och även hur du kan rensa localStorage efter en tid. Nu kanske du också undrar över lagringsvägen.
Var lagras lokal lagring i Chrome? Google Chrome lagrar webbdata i din användarprofil.
Platsen på Windows kan vanligtvis hittas genom att följa denna sökväg: AppData\Local\Google\Chrome\User Data\Default\Local Storage
- 3 sätt att säkert synkronisera dina Chrome-lösenord med en nyckelring
- Så här fixar du att Chrome inte synkroniserar [Bokmärken, lösenord, flikar]
- Fix: Din webbläsarlagring för Mega är full [Chrome]
- 5 korrigeringar du måste prova när flikar inte öppnas i Chrome
Vad kan jag göra om Chrome.storage.sync.set inte fungerar?
Problem med att Chrome.storage.sync.set inte fungerar är vanligare än du tror.
Därför kan du få problem med att Chrome.storage.sync.set inte sparar värden eller inte returnerar dem direkt, hamnar ur synk och så vidare.
Beroende på den specifika situationen, här är några användbara tips som du kan prova:
- Se till att du deklarerat lagringstillstånd i tilläggsmanifestet för att kunna använda lagrings-API: et.
- Använd återuppringningsmetod för att få ett meddelande när den asynkrona funktionen är klar. Du kan också använda Promise API för att lösa det asynkrona problemet.
- När värden inte sparas i chrome.storage.sync.set, kanske du använder fel metod för att ställa in dem. Prova att använda en variabel nyckel istället.
- Du kan kör ditt konto igen och försök ställa in värden med samma koder som du använde i sync.set.
- Kom ihåg att du kan inte välja flera värden i chrome.storage.sync.set. Ange istället en enda med efterföljande uttalanden.
- Använda sig av clear() och removeItem() för att tömma hela det lokala lagringsobjektet för den domän du är på.
- Om Chrome har synkroniseringsfel, prestera Återställ synkronisering för att tvinga Chrome att synkronisera.
- Bevilja lagringsbehörighet till Chrome via Windows-inställningar och appar. Välj Chrome, välj sedan Behörigheter och ge Chrome åtkomst till lagring.
Det här är vår syn på hur du korrekt ställer in din Chrome Storage Sync respektive adress Chrome.storage.sync.set inte fungerande instanser. Testa dem gärna och se vad som fungerar bäst för dig.
 Har du fortfarande problem?Fixa dem med det här verktyget:
Har du fortfarande problem?Fixa dem med det här verktyget:
- Ladda ner detta PC Repair Tool betygsatt Bra på TrustPilot.com (nedladdningen börjar på denna sida).
- Klick Starta skanning för att hitta Windows-problem som kan orsaka PC-problem.
- Klick Reparera allt för att åtgärda problem med patenterad teknik (Exklusiv rabatt för våra läsare).
Restoro har laddats ner av 0 läsare denna månad.
![Fix: TLS Handshake Failed Error i Windows 11, 10 [löst]](/f/6ef22a3f4bf67d2cf3d91b6cecf2fb39.png?width=300&height=460)