- Att veta hur man omvandlar en sträng i JavaScript är en viktig färdighet och den här guiden ger dig steg-för-steg-instruktioner.
- Den första metoden som kan användas i det här fallet är att konvertera strängen till en matris och omvända den.
- Utforska vår grundliga Hub för utvecklarverktyg för mer användbar information om detta ämne.
- Tveka inte att bokmärka vårt omfattande Javascript-avsnitt för mer lätt att följa guider.

Denna programvara håller dina drivrutiner igång, vilket skyddar dig från vanliga datorfel och maskinvarufel. Kontrollera alla dina förare nu i tre enkla steg:
- Ladda ner DriverFix (verifierad nedladdningsfil).
- Klick Starta skanning för att hitta alla problematiska drivrutiner.
- Klick Uppdatera drivrutiner för att få nya versioner och undvika systemfel.
- DriverFix har laddats ner av 0 läsare den här månaden.
En palindrom är ett ord eller en lista med tecken som läser samma när de är omvända. Ett bra exempel på detta är ordet ”RADAR”.
Det enklaste sättet att söka efter en palindrom i JavaScript är att skapa en kopia av originalsträngen, vända den och sedan jämföra den. Om du vill bygga en algoritm som gör detta effektivt måste du lära dig hur du omvandlar en sträng i JavaScript. I den här guiden lär du dig hur.
Hur gör jag om en sträng med JavaScript?
1. Konvertera den till en matris och omvänd den

- Dela upp din sträng i en rad understrängar med hjälp av dela() metod från String-objektklassen. Delningsmetoden kräver en sträng som argument. I det här fallet använder du en tom sträng. Så metoden ska se ut så här:
dela("") - Omvänd ordningen på matrisen med hjälp av omvänd() metod.
- Konvertera arrayen tillbaka till en sträng med hjälp av Ansluta sig() metod. Precis som split-metoden kräver join-metoden en sträng som argument. Återigen använder du en tom sträng:
Ansluta sig("")
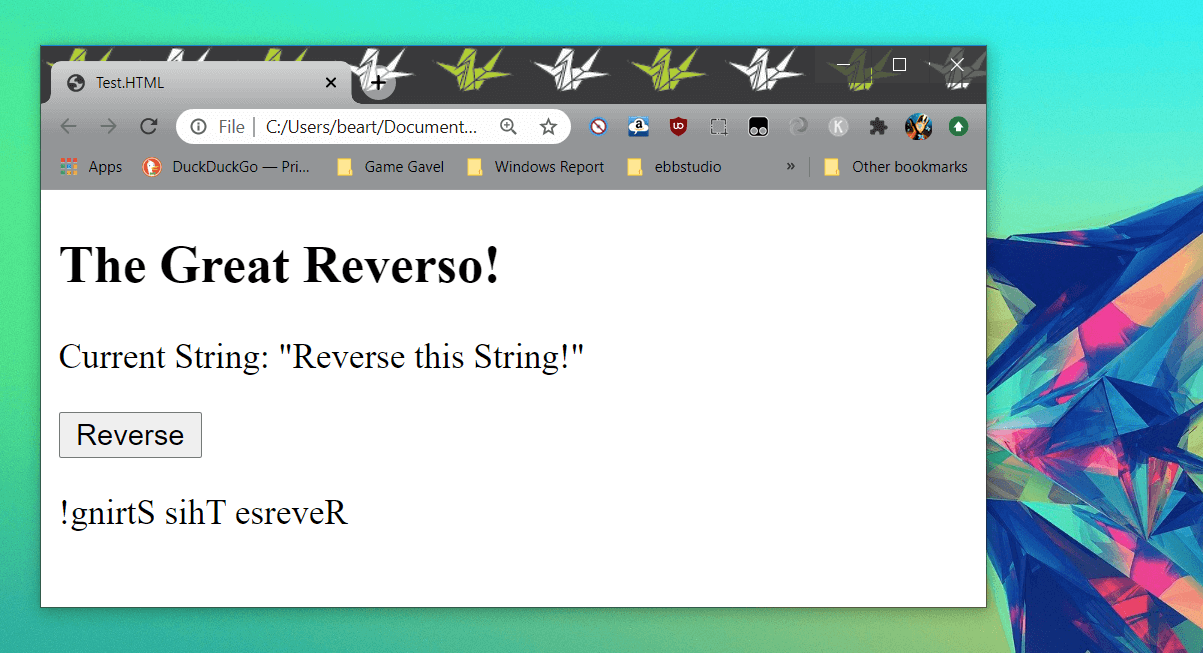
Det bästa sättet att genomföra ovanstående steg är genom en funktion. Här är ett snabbt källkodsexempel som du kan kopiera, testa och ändra:
Aktuell sträng: "Vänd denna sträng!" Den stora Reverso!
I exemplet ovan skapar vi en funktion som reverserar en hårdkodad sträng och sedan sätter ett dokumentelement till den. Funktionen anropas sedan från en knapp märkt ”Omvänd”.
Det finns många sätt att förkorta och ändra den här koden. Till exempel istället för att tilldela den sammanfogade strängen till str variabelkan du tilldela den till res variabel och peka sedan demo-HTML-dokumentelementet på det, dvs.
res = res.join ("");
document.getElementById ("demo"). innerHTML = res;
Alternativt kan du kondensera alla tre stegen i en enda rad:
var res = str.split (""). omvänd (). gå med ("");
Hur som helst bör resultaten vara desamma:

Vill du lära dig JavaScript ännu snabbare? Lär dig varför du ska ladda ner JavaScript-kod genom att läsa den här artikeln!
2. Omvänd strängen i JavaScript med en for loop

- Skapa en ny tom strängvariabel som innehåller den omvända strängen.
var reverseString = "";
- Konstruera en for loop med följande egenskaper:
- Initializer: initialisera en räknare vars värde är längden på strängen som ska omvändas subtraheras med 1.
- Villkor: se till att räknaren är större än eller lika med 0.
- Iteration: räknaren bör minska med varje lyckad slinga.
- Kroppen för for-slingan ska lägga till ett tecken från den ursprungliga strängen till vad som blir den omvända strängen medan du använder for-loop-räknaren för att ställa in teckenpositionen.
för (var i = fwdStri.length - 1; i> = 0; i--) {reverseString = newString + fwdStr [i]; }
Återigen bör du använda ovanstående operation i en funktion inom skripttaggar. Oavsett om du vill inkludera JavaScript som en extern fil eller inbäddad kod är det upp till dig. Så här ser lösningen ovan ut i aktion:
Den stora Reverso!
Aktuell sträng: "Vänd denna sträng!"
Ovanstående kod fungerar genom att slinga igenom din ursprungliga sträng i omvänd ordning och klona den karaktär för karaktär. Om du inte är intresserad av att uttryckligen kasta din sträng i en matris kan du hitta den här lösningen mer lämpad för dina mål.
3. Omvänd strängen i JavaScript med rekursion

- Skapa en ny funktion med en sträng som parameter t.ex.
funktion reverseString (str) { - Skapa en inom ramen för funktionen om uttalande som kontrollerar om strängen som skickas till funktionen är tom. Om det är sant, ska det returnera en tom sträng, t.ex.
if (str "") lämna tillbaka "";
- Lägg till ett annat uttalande.
- I det andra uttalandets kropp, returnera ett rekursivt samtal till den aktuella metoden med en delsträng av metodens strängparameter, med början från det andra tecknet, dvs. str.substr (1). Lägg till första bokstaven i det nya underlaget t.ex.
annars returnerar reverseString (str.substr (1)) + str.charAt (0);
Du bör anropa den här metoden från en annan funktion som ansvarar för att resultaten visas. Hela koden ska se ut så här:
Den stora Reverso!
Aktuell sträng: "Vänd denna sträng!"
Rekursion fungerar ungefär som en for-loop, men du lurar JavaScript-logiken för att fungera för dig. Istället för att lägga till tecken i slutet av strängen fäster den den på framsidan med varje slinga. Ändå är resultaten ungefär desamma.
Ovanstående exempel kan testas med Windows Notepad och en webbläsare. Vi föreslår dock att du använder en plattformskodredigerare eller en integrerad utvecklingsmiljö för att spara tid.
Hur man vänder en sträng i ett Javascript är en vanlig intervjufråga. Därför kan förståelse för det vara avgörande för din framgång som programutvecklare.
Låt oss ändå veta vilken metod som fungerar bäst för dig i kommentarerna nedan. Som alltid, tack för att du läste.
Vanliga frågor
För att fixa JavaScript-tomrummet 0 i Chrome, ta en titt på vår detaljerade beskrivning Fix javascript: void (0) felguide.
För att åtgärda JavaScript-felet i huvudprocessen, följ metoderna som presenteras i vår användbara Fixa JavaScript i huvudprocessguiden.
Splitsmetoden i JavaScript lägger till eller tar bort objekt från en matris.


![5 bästa webbläsarna som stöder jQuery [Olika versioner]](/f/16af8f28aa3bfd1aaf1355e1cc5b41e9.png?width=300&height=460)