Vsi že vemo, kaj je puščanje pomnilnika, in dejstvo, da se motijo z zmogljivostjo in jih je težko popraviti.
Pojavijo se lahko, ko koda JavaScript aplikacije zadrži v pomnilniku vedno več predmetov, ki jih ne potrebuje več, namesto da bi jih sprostil brskalnik za zbiranje smeti (GC).
V primeru dolgotrajnih aplikacij lahko majhna puščanja pomnilnika, ki znašajo le nekaj kilobajtov, sčasoma občutno poslabšajo zmogljivost.
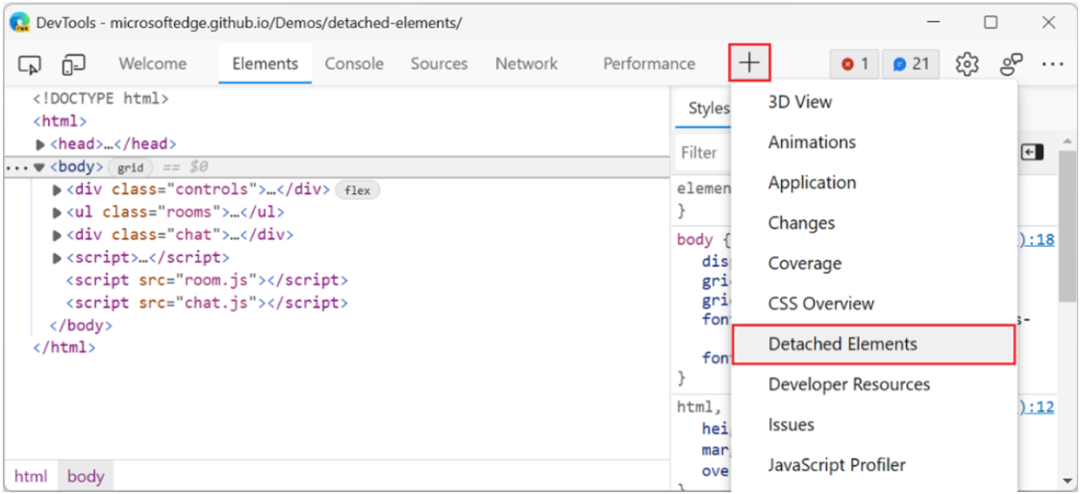
Pred kratkim je tehnološko podjetje s sedežem v Redmondu izdelalo novo orodje Detached Elements za prepoznavanje težav in pomoč pri zaustavitvi puščanja.
Odpravljanje napak pri puščanju pomnilnika še nikoli ni bilo tako enostavno
Microsoft pojasnil kako deluje orodje Detached Elements in je podala ustrezen povzetek za vse tiste, ki jih ta tema zanima.
V bistvu vam bo to novo orodje pomagalo raziskati in odpraviti puščanje pomnilnika DOM, po mnenju tehnološkega velikana pa ga navdihuje oddelek Microsoft Teams.
Preden preizkusite to novo orodje na svoji spletni vsebini, je pomembno razumeti nekatere nianse med ločenimi elementi in puščanjem DOM.
Običajno Microsoft ustvari vozlišča DOM v JavaScriptu, da jih vstavi nekam na stran, da jih prikaže.
Vendar pa je možno tudi ustvariti vozlišča in jih nikoli ne priložiti ali odstraniti vozlišč s strani in ohraniti sklicevanja nanje v JavaScriptu.

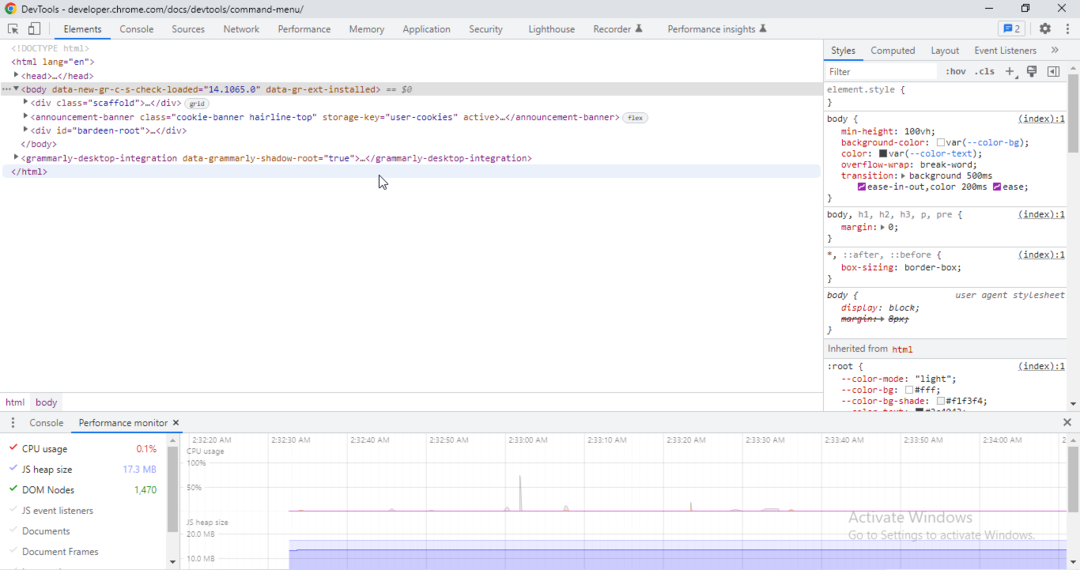
Če želite, lahko preizkusite zmogljivosti novega orodja prek demo aplikacije na GitHubu. Omogočil vam bo simulacijo puščanja pomnilnika in videli boste, kje je koristen pripomoček Detachable Elements.
Upoštevajte, da Microsoft poziva tiste, ki jih zanima njegova nova kreacija, da preizkusijo orodje v resničnih scenarijih, da odkrijejo morebitne težave.
In če želite posredovati tudi nekaj prepotrebnih povratnih informacij, lahko to storite prek gumba za povratne informacije DevTools ali pa tako, da pošljete tvite na Twitter račun Edge DevTools.
Ste navdušeni nad tem novim naborom orodij? Delite svoje misli z nami v spodnjem razdelku za komentarje.