- Ak ste pokročilým používateľom počítačov, pravdepodobne viete, ako server proxy funguje.
- Mnoho vývojárov uviedlo, že pri pokuse o správu s požiadavkou na proxy server vo svojich projektoch došlo k chybe, existuje však spôsob, ako tento problém vyriešiť.
- Chcete sa dozvedieť viac o serveroch proxy? Toto článok venovaný Proxy serveru má všetky potrebné informácie.
- Máte ďalšie problémy s počítačom? Náš Opraviť rozbočovač má podrobnejších sprievodcov, ktorí vám pomôžu vyriešiť všetky vaše problémy.

Tento softvér udrží vaše ovládače v prevádzke a zaistí vám tak bezpečnosť pred bežnými chybami počítača a zlyhaním hardvéru. Skontrolujte všetky svoje ovládače teraz v 3 jednoduchých krokoch:
- Stiahnite si DriverFix (overený súbor na stiahnutie).
- Kliknite Spustite skenovanie nájsť všetky problematické ovládače.
- Kliknite Aktualizácia ovládačov získať nové verzie a vyhnúť sa poruchám systému.
- DriverFix bol stiahnutý používateľom 0 čitateľov tento mesiac.
Ak ste vývojár, mohli ste sa stretnúť s Pri pokuse o požiadavku na server proxy sa vyskytla chyba správu na počítači.
Táto chyba môže niektorým používateľom spôsobiť veľa problémov, ale dnes vám chceme ukázať niekoľko riešení, ktoré vám môžu pomôcť tento problém vyriešiť raz a navždy.
Ako môžem opraviť chybu, ktorá sa vyskytla pri pokuse o požiadavku na proxy?
1. Skontrolujte, ktorú verziu IP server používa

- Skontrolujte IP verziu vášho servera.
- Uistite sa, že server a server proxy používajú rovnakú verziu adresy IP.
Používatelia nahlásili toto chybové hlásenie, pretože server používal protokol IPV6, zatiaľ čo server proxy používal protokol IPV4, ale po jeho zmene bol problém úplne vyriešený.
2. Upravte svoj kód

- Otvorte svoj projekt.
- Teraz upravte kód takto:
{
„/ api“: {
"target": " https://localhost: 12345",
"secure": false,
„changeOrigin“: pravda
}
}
Používatelia nahlásili, že pridaním súboru changeOrigin nastavením sa problém vyriešil, tak to určite vyskúšajte.
3. Zmeňte konfiguráciu servera proxy webpack

- Otvorené webpack.config.js. Tento súbor by ste mali nájsť v koreňovom adresári adresára projektu.
- Uistite sa, že váš kód vyzerá takto:
devServer: {
proxy: {
"*": " http://[::1]:8081"
// "secure": false,
// "changeOrigin": true
}
},
Podľa používateľov je veľmi dôležité, aby ste pridali [::1] Ak chcete tento problém vyriešiť, určite to vyskúšajte.
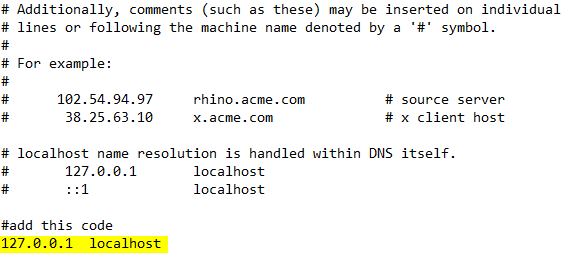
4. Upravte súbor hostiteľov
- Otvor hostitelia spis. Majte na pamäti, že tento súbor je chránený, takže nezabudnite skontrolovať náš návod, ako správne upraviť súbor hostiteľov v systéme Windows 10.
- Teraz pridajte do súboru hostiteľov nasledujúci riadok:
127.0.0.1 localhost
- Uložte zmeny a skontrolujte, či je problém vyriešený.
5. Odstráňte syntaktický analyzátor

Mnoho používateľov uviedlo, že tento problém vyriešili jednoduchým odstránením expresný middleware body-parseru pred HPM.
Po vykonaní tohto kroku bol problém úplne vyriešený, takže to určite vyskúšajte.
6. Pridajte záhlavie do servera proxy klienta

- Otvorte kód.
- Upravte to takto:
module.exports = funkcia (aplikácia) {
app.use (proxy ('/ api', {
cieľ: ' http://127.0.0.1:8080/',
hlavičky: {
"Connection": "keep-alive"
},
}));
};
Pri pokuse o požiadavku na server proxy sa vyskytla chyba Správa môže spôsobiť veľa problémov, ale dúfajme, že by ste ju mali byť schopní opraviť pomocou niektorého z našich riešení.

![Ako sledovať nemeckú televíziu v USA [Sprievodca streamovaním]](/f/f0e2d3f74c68f25105fb1badc195e7c5.jpg?width=300&height=460)