- Javascript je programovací jazyk, ktorý určuje funkciu upozornenia prehliadača.
- Vyskakovacie okná s upozornením prehliadača sú upozornenia v prehliadači, ktoré používateľovi prenášajú správy.
- Najlepší spôsob, ako prispôsobiť kontextové okno upozornenia, je zmeniť kód CSS.

- Jednoduchá migrácia: použite asistenta Opera na prenos odchádzajúcich údajov, ako sú záložky, heslá atď.
- Optimalizujte využitie zdrojov: vaša pamäť RAM sa využíva efektívnejšie ako v iných prehliadačoch
- Vylepšené súkromie: integrovaná bezplatná a neobmedzená sieť VPN
- Žiadne reklamy: vstavaný blokovač reklám zrýchľuje načítanie stránok a chráni pred ťažbou údajov
- Priateľské k hrám: Opera GX je prvý a najlepší prehliadač na hranie hier
- Stiahnite si Operu
Viete si predstaviť svoj mobilný telefón bez upozornení? Upozornenia vám pomôžu orientovať sa v rôznych aplikáciách na vašom zariadení tým, že vám poskytnú útržky toho, čo sa v týchto aplikáciách deje, a vy sa môžete rozhodnúť, čo je dostatočne dôležité, aby ste tomu venovali pozornosť.
Existujú tri typy kontextových okien JavaScript: pole s upozornením, pole potvrdenia a pole výzvy. Tento článok sa zameria na pole s upozornením.
Hlavným cieľom výstražného boxu je získať informácie o používateľovi. Výstražné pole zvyčajne vyžaduje, aby používateľ na pokračovanie zadal zadanie OK alebo Odmietnuť. Pokračujte v čítaní, aby ste sa dozvedeli viac o kontextových upozorneniach prehliadača.
Čo je to upozornenie prehliadača?
Upozornenie prehliadača popisuje upozornenie odoslané webom alebo webovou aplikáciou. Používatelia môžu dostávať upozornenia prehliadača z webových stránok, ktoré si predplatili, aj keď nie sú na webových stránkach alebo aktívne nepoužívajú svoj prehliadač.
Pred vývojom mobilných a počítačových aplikácií boli prehliadače jediným prístupom na internet, no ani vtedy neboli žiadne upozornenia. Aktualizácia prehliadača Google Chrome na verziu 42 znamenala zlom vo vývoji prehliadača.
Upozornenia prehliadača vykonávajú rovnaké funkcie ako upozornenia mobilnej aplikácie. Oznámenia používané v prehliadačoch sú však známe ako kontextové okná s upozornením prehliadača alebo kontextové okná JavaScript.
Čo znamená upozornenie JavaScript?
Upozornenie JavaScript je okno so správou pre používateľov. Môže sa líšiť od upozornenia používateľa na chybu až po iné správy, ako je nová aktualizácia.
Funkcia upozornení JavaScript dáva prehliadaču pokyn, aby odoslal modálny dialóg, ktorý obsahuje správu a OK tlačidlo.
Ako spravujem kontextové okná s upozornením prehliadača v jazyku JavaScript?
1. Použite webový ovládač Selenium
- Stlačte tlačidlo Windows + E kľúče na spustenie Prieskumník súborov.

- Kliknite na Tento PC, kliknite pravým tlačidlom myši na voľné miesto na disku podľa vášho výberu a vytvorte priečinok s názvom jsalert.
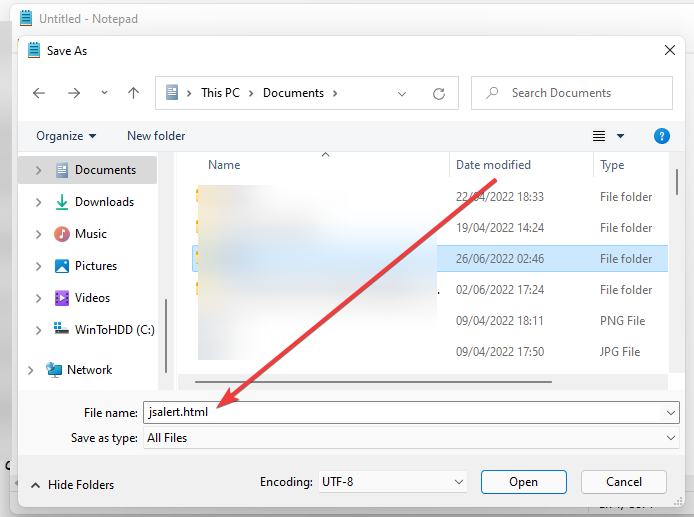
- Vytvorte súbor HTML s názvom jsalerts.htmsom vo vnútri jsalert priečinok.

- Vložte nižšie uvedený kód do súboru.
- Uložte kód a otvorte súbor HTML vo svojom prehliadači.
- Opakovaným kliknutím na každé tlačidlo zobrazíte rôzne upozornenia; jednoduché (), potvrďte () a požiadajte ().
Spracovanie upozornení JavaScript pomocou Selenium WebDriver
Existujú štyri hlavné kategórie upozornení prehliadača: jednoduché, výzva, potvrdenie a overenie. Na spracovanie týchto upozornení môžete použiť vyššie uvedené kroky.
2. Zavrieť upozornenie prehliadača v JavaScripte
Existujú dva spôsoby zatvorenia upozornení prehliadača v JavaScripte, a to:
- Metóda zavrieť (). Kód funkcie close () vyzerá takto:
nechať oznámenie = nové oznámenie (názov, možnosti);
// urobte nejakú prácu a potom zatvorte upozornenie
notification.close()
- Funkcia setTimeout pre automatické zatvorenie. Kód pre funkciu setTimeout vyzerá takto:
Tip odborníka: Niektoré problémy s počítačom je ťažké vyriešiť, najmä pokiaľ ide o poškodené úložiská alebo chýbajúce súbory systému Windows. Ak máte problémy s opravou chyby, váš systém môže byť čiastočne poškodený. Odporúčame vám nainštalovať Restoro, nástroj, ktorý naskenuje váš stroj a zistí, v čom je chyba.
Kliknite tu stiahnuť a začať s opravou.
nechať oznámenie = nové oznámenie (názov, možnosti);
setTimeout(() => {
notification.close()
}, 4000);
3. Prispôsobte si pole upozornenia JavaScript pomocou CSS
Pole upozornenia JavaScript si môžete prispôsobiť pomocou CSS. Pomocou vlastností CSS hore a vľavo na prispôsobenie polohy poľa upozornenia.
Takto by vyzeral kód výstražného poľa:
× Toto je výstražný box. W3 Schools má veľmi pekný tutoriál o tom, ako vytvoriť upozornenia JavaScript pomocou CSS, čo vám môže veľmi pomôcť.
4. Ako nastaviť upozornenia prehliadača
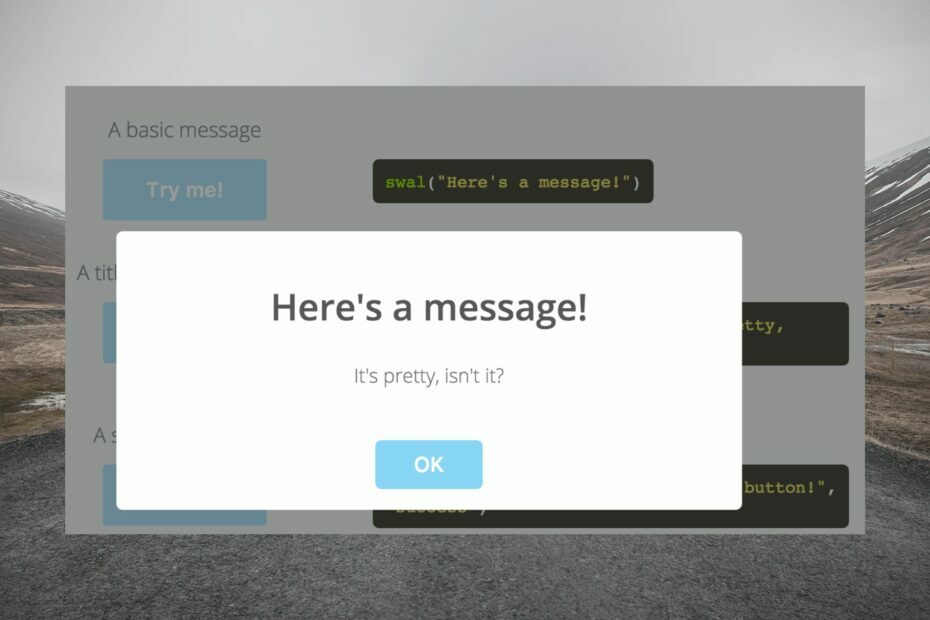
JavaScript používa metódu upozornenia () na zobrazenie polí upozornení. Zobrazí sa výstražné pole s konkrétnou správou a OK tlačidlo, ktoré sa používa na zabezpečenie toho, aby používateľ dostal správu. Pozrime sa napríklad na kód uvedený nižšie, kde nájdete jednoduché upozornenie JavaScript:
Metóda Alert() v JavaScripte
Vitajte v JavaScripte
Upozornenie v JavaScripte
Ak chcete zobraziť výstražnú správu, kliknite na tlačidlo „Zobraziť výstražnú správu“:
Tento kód poskytne nasledujúci výstup:
Vitajte v JavaScripte
Upozornenie v JavaScripte
Ak chcete zobraziť výstražnú správu, kliknite na zobraziť výstražnú správu tlačidlo
Po dvojitom kliknutí na tlačidlo sa zobrazí nasledujúca správa:
Táto stránka hovorí
Toto je výstražná správa
OK
- Chyba Ako opraviť váš prehliadač nie je podporovaný na Hikvision
- Ako opraviť zvuk Udemy, ak nefunguje v prehliadači Chrome
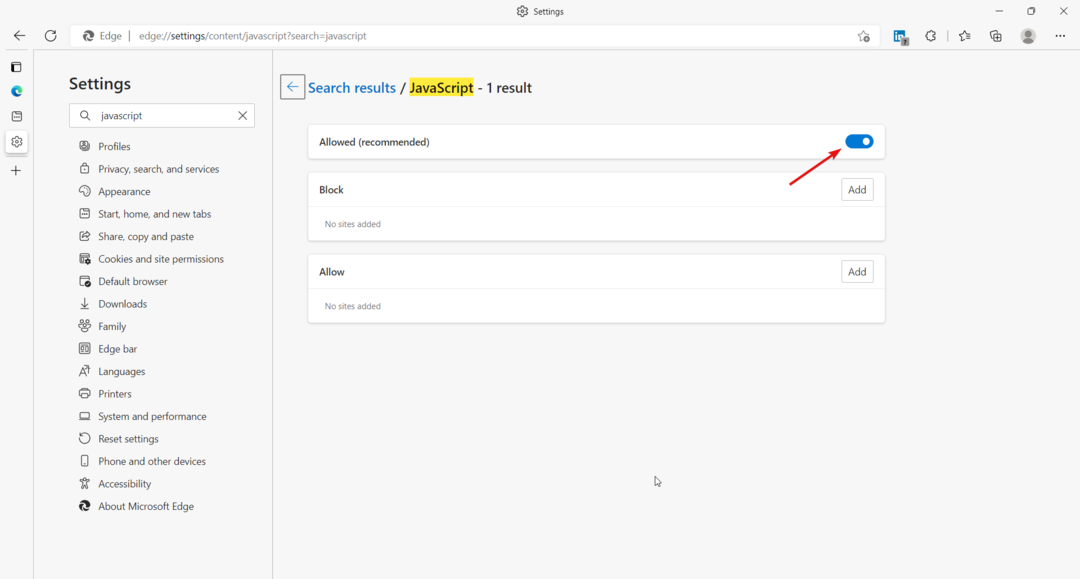
5. Povoľte upozornenie JavaScript prehliadača Edge
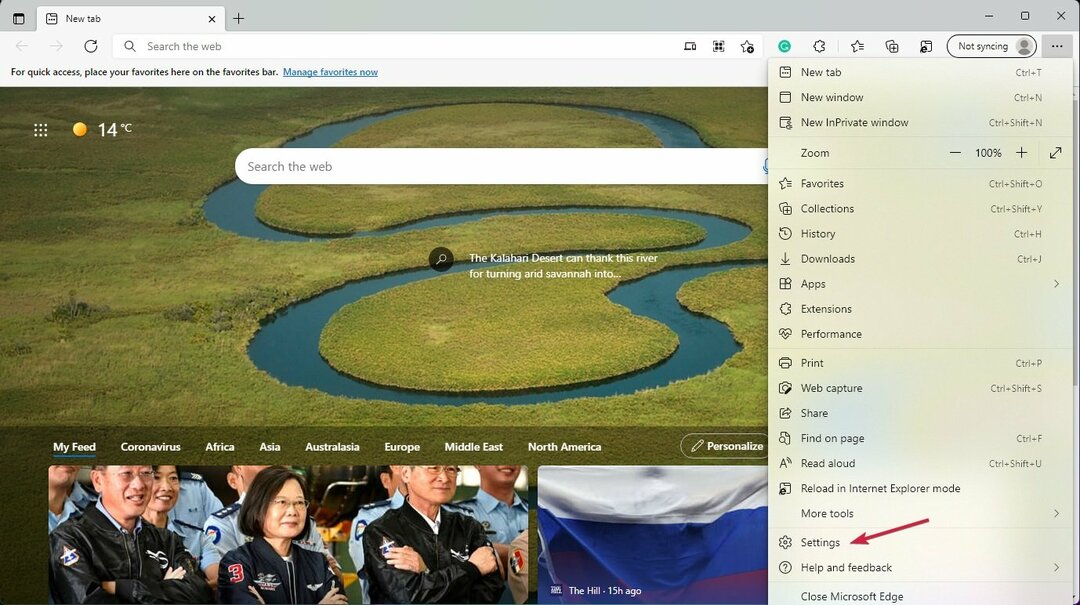
- Otvorte prehliadač Edge a kliknite na Viac (tri bodky v pravom hornom rohu obrazovky), prejdite nadol medzi možnosťami a kliknite na nastavenie.

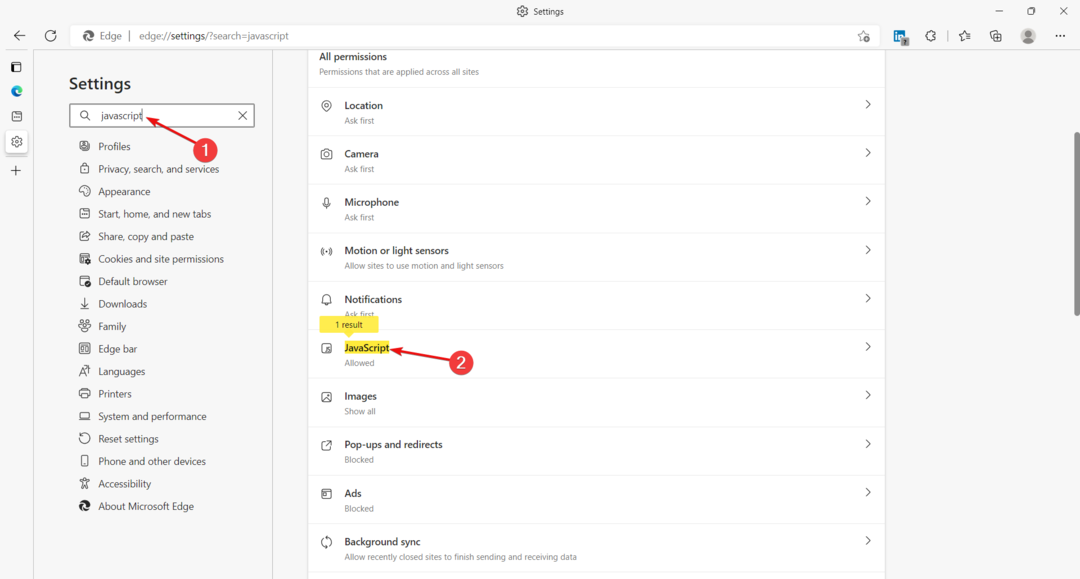
- Typ JavaScript vo vyhľadávacom paneli nastavení.
- Prehliadač zvýrazní všetky nastavenia súvisiace s JavaScriptom; kliknite na JavaScript oddiele.

- Povoľte upozornenie JavaScript kliknutím na prepínač vedľa položky Povolené (odporúčané) možnosť.

- Môžete použiť Blokovať alebo Povoliť možnosti výberu konkrétnych stránok, z ktorých chcete blokovať alebo povoliť upozornenia.
Upozornenia prehliadača spôsobili revolúciu v prehliadači tým, že používateľom umožňujú sledovať svoje aktivity tak, ako by to robili pri mobilných aplikáciách.
Môžete dostávať výzvy, potvrdzovať akciu alebo vám len pripomínať určité aktivity na webe, aj keď nie ste aktívne na webe alebo nepoužívate svoj prehliadač.
Dúfam, že informácie v tomto článku uľahčili navigáciu vo vyskakovacom okne s upozornením prehliadača.
Možno by ste sa chceli pozrieť na náš zoznam najlepšie prehliadače na prispôsobenie panela s adresou a zistite, či chcete nahradiť existujúcu.
Medzitým, ak máte nejaké návrhy alebo otázky, neváhajte použiť našu sekciu komentárov nižšie a dajte nám o nich vedieť.
 Stále máte problémy?Opravte ich pomocou tohto nástroja:
Stále máte problémy?Opravte ich pomocou tohto nástroja:
- Stiahnite si tento nástroj na opravu počítača na TrustPilot.com hodnotené ako skvelé (sťahovanie začína na tejto stránke).
- Kliknite Spustite skenovanie nájsť problémy so systémom Windows, ktoré by mohli spôsobovať problémy s počítačom.
- Kliknite Opraviť všetko na opravu problémov s patentovanými technológiami (Exkluzívna zľava pre našich čitateľov).
Restoro bol stiahnutý používateľom 0 čitateľov tento mesiac.