- Javascript je kľúčovým komponentom pre webové stránky, ktorý pridáva prvok interaktivity používateľa.
- Browser.analyze je jednou z dlhého zoznamu chýb súvisiacich s Javascriptom, ktoré sa vyskytujú vo webových prehliadačoch.
- Najlepším spôsobom, ako problém vyriešiť, je prístup k nástrojom pre vývojárov v prehliadači Chrome.

- Jednoduchá migrácia: použite asistenta Opera na prenos odchádzajúcich údajov, ako sú záložky, heslá atď.
- Optimalizujte využitie zdrojov: vaša pamäť RAM sa využíva efektívnejšie ako v iných prehliadačoch
- Vylepšené súkromie: integrovaná bezplatná a neobmedzená sieť VPN
- Žiadne reklamy: vstavaný blokovač reklám zrýchľuje načítanie stránok a chráni pred ťažbou údajov
- Priateľské k hrám: Opera GX je prvý a najlepší prehliadač na hranie hier
- Stiahnite si Operu
Za posledných pár rokov zaznamenal webový vývoj niekoľko dramatických zmien. Nové programovacie jazyky súťažia so staršími verziami v snahe nájsť najlepšie riešenie v digitálnej komunikácii.
JavaScript je jedným z troch základných skriptovacích jazykov, ďalšie dva sú HTML a CSS. Jazyk umožňuje rôzne koncové body v prehliadači, čím sa pokúša efektívne prepojiť klientov s používateľmi.
Bez JavaScriptu nie je stránka interaktívna. A nebude možné získať tie kontextové okná a upozornenia, ktoré sa vám zobrazujú vo vašom prehliadači.
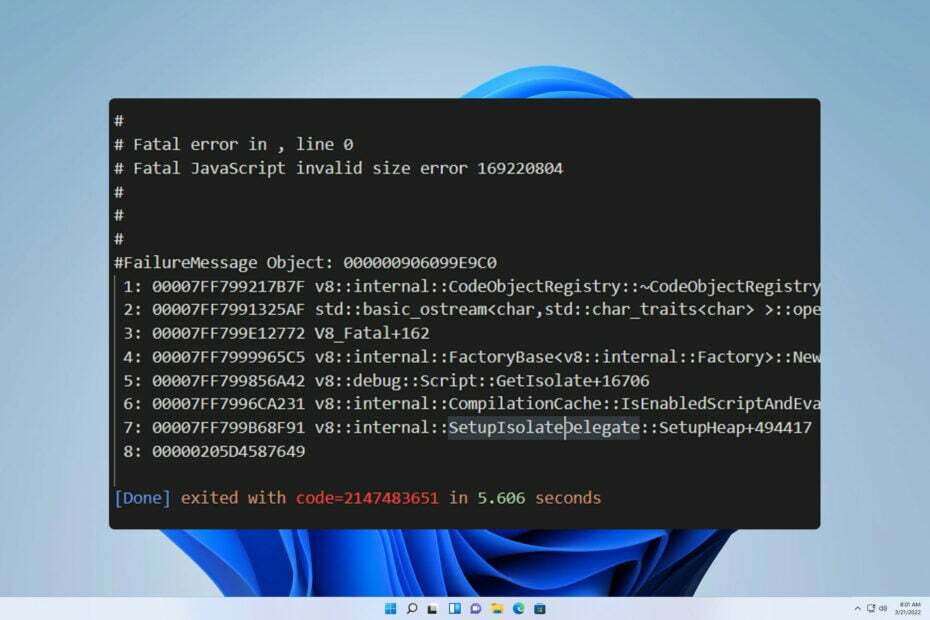
Váš prehliadač však môže naraziť chyby JavaScript pri pokuse o načítanie webovej stránky.
Jeden z nich, prehliadač.analyzovaťnie je funkcia chyba je spôsobená chybou typu JavaScript. Čítajte ďalej a zistite, čo to znamená a ako tento problém vyriešiť.
Čo je funkcia v JavaScripte?
Funkcie sú bloky kódu zodpovedajúce jednému špecifickému typu činnosti počítača. Funkcia je množina organizovaných inštrukcií zodpovedajúcich špecifickej úlohe alebo špecializovanej schopnosti, ktorú si užívateľ želá použiť vo svojom kóde na dosiahnutie jediného zamýšľaného výstupu.
Funkcie sú základným aspektom programovania, pretože umožňujú vytváranie opätovne použiteľného kódu.
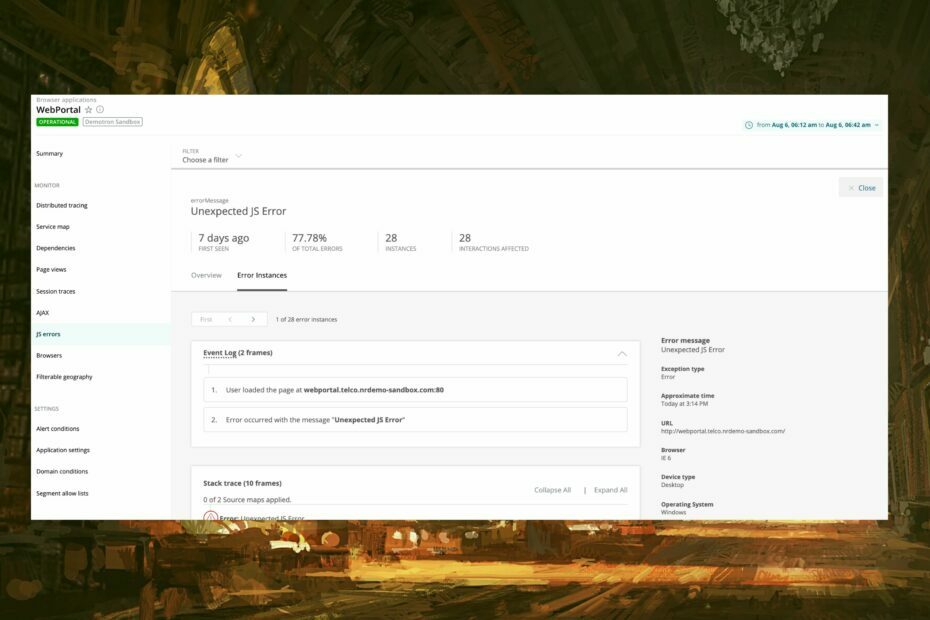
Čo je chyba typu JavaScript?
Táto chyba sa vyskytuje, keď operáciu nemožno dokončiť, pretože hodnota nie je očakávaného typu.
Chyba typu JavaScript môže byť spôsobená pokusom o zmenu hodnoty, ktorá sa nedá zmeniť, alebo pri pokuse o zneužitie hodnoty.
Prečo môj JavaScript nefunguje v prehliadači Chrome?
Ak váš JavaScript v prehliadači Chrome nefunguje, je to pravdepodobne preto, že v prehliadači Chrome nie je aktivovaný alebo povolený. V Node. Js, chyba typu nastane, keď operácia zlyhá, pretože výsledná hodnota je neočakávaná.
Rýchly tip:
Opera je výkonný prehliadač, ktorý podporuje JavaScript, ktorý je predvolene povolený na zobrazovanie dynamických interakcií na webových stránkach založených na JavaScripte, ako sú reklamné bannery a animácie.
Skúste skontrolovať, či chyba TypeError nie je funkčný problém, ktorý možno vyriešiť pomocou prehliadača Opera, pretože často presnejšie prekladá jazyk JavaScript.

Opera
JavaScript môžete kedykoľvek povoliť alebo zakázať v nastaveniach prehliadača.
Ako opravím, že TypeError nie je funkciou?
1. Uistite sa, že je vo vašom prehliadači povolený JavaScript
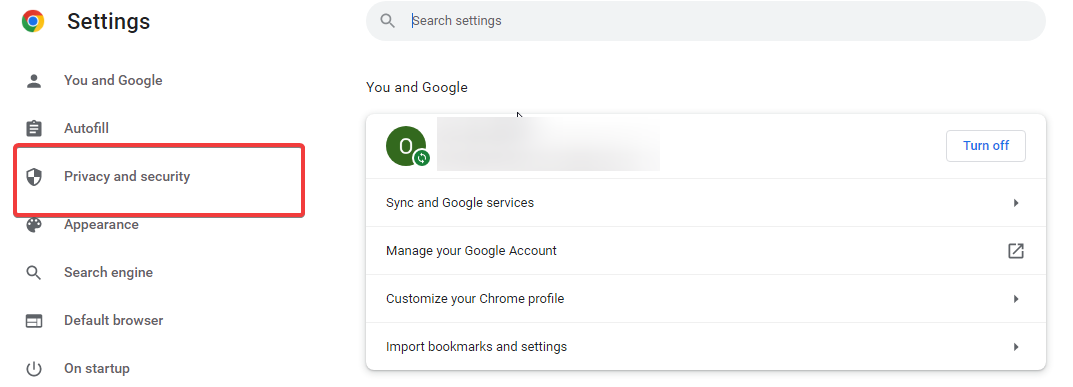
- OTVORENÉ Nastavenia prehliadača Chrome.
- Kliknite na Súkromie a bezpečnosť.

- Vyberte Nastavenia lokality.

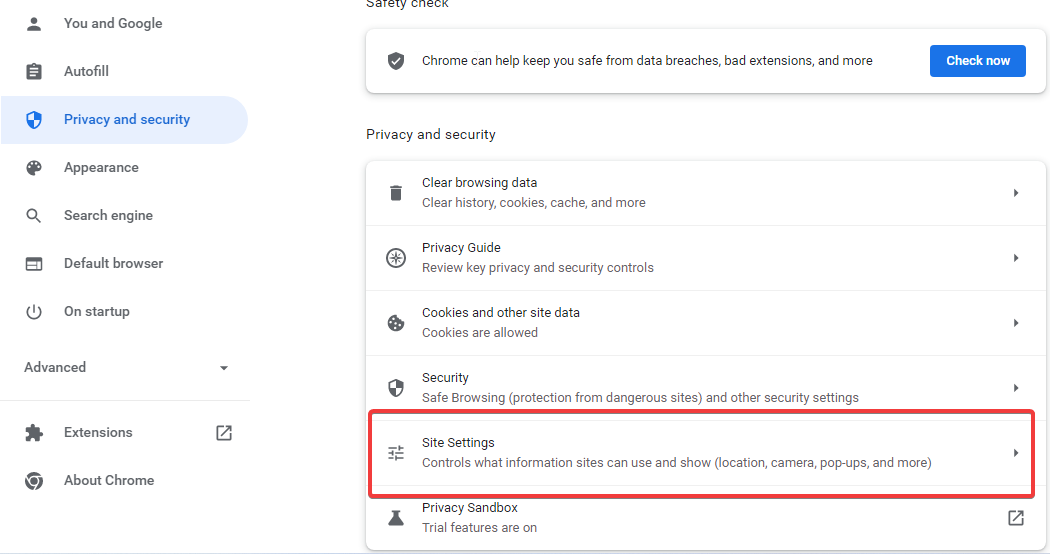
-
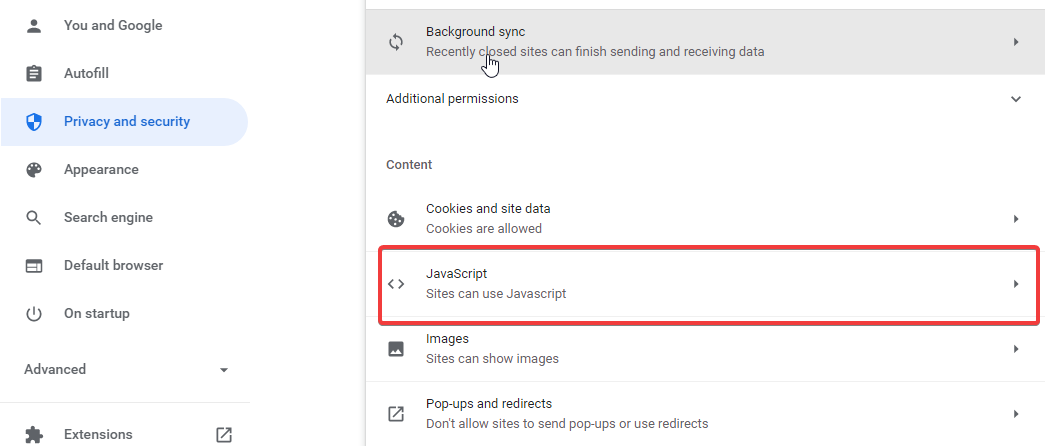
Prejdite nadol na Obsahsekciu a kliknite na Javascript.

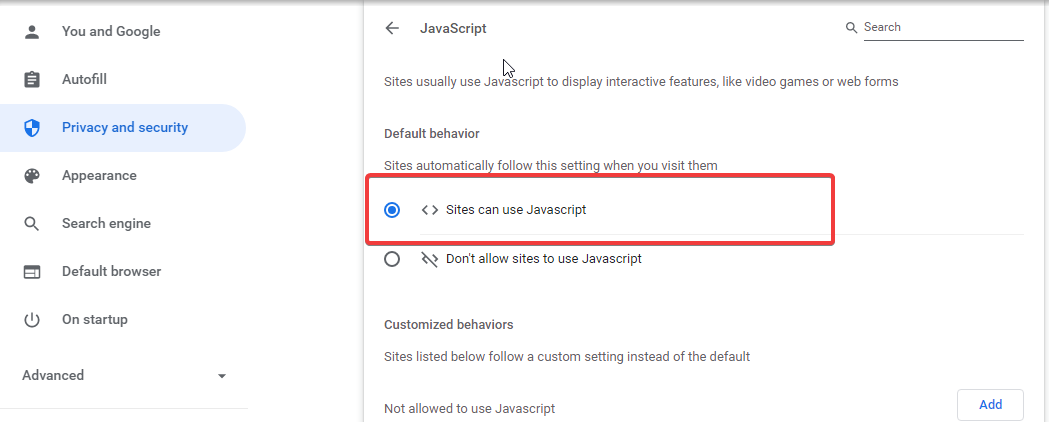
- VPredvolené správanie sekciu, povoliť Stránky môžu používať JavaScript.

Potom môžete prehliadač znova načítať.
2. Skontrolujte úložisko na strane klienta

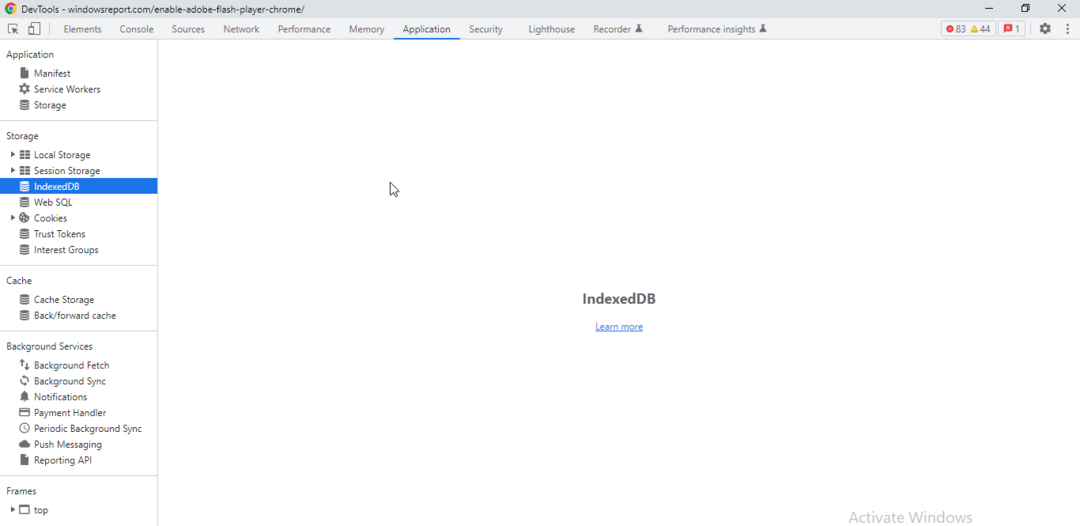
Webové stránky sú schopné ukladať údaje v prehliadači rôznymi spôsobmi. Napríklad v nástrojoch pre vývojárov Chrome je Aplikácia panel vám poskytuje prístup na preskúmanie, úpravu, vymazanie a pridanie hodnôt uložených vo vyrovnávacej pamäti, localStorage, Web SQL, IndexedDB a cookies.
Pre každú doménu je pre tieto databázy povolené určité množstvo úložného priestoru. Veľká časť API je však simultánna a pri zápise alebo čítaní údajov môžu existovať prekážky pre iné procesy. A ak web často vyžaduje Javascript.
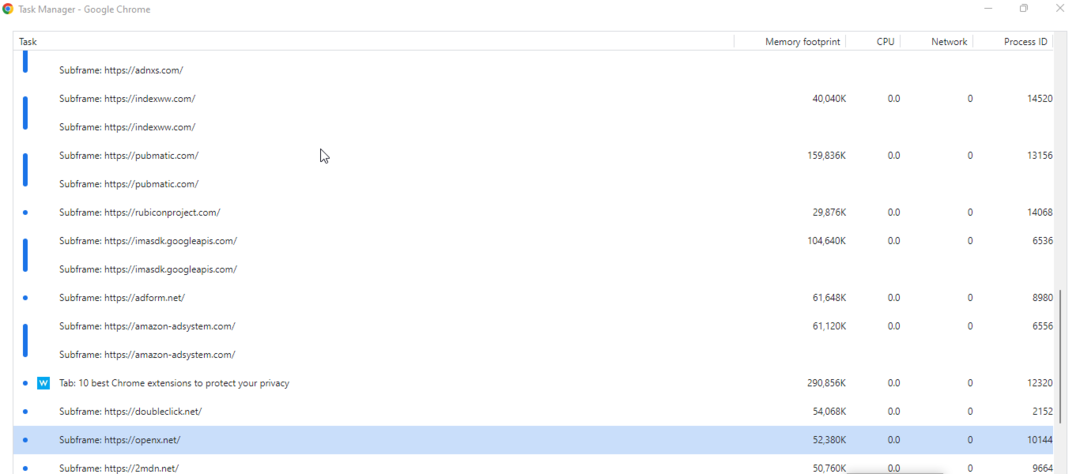
3. Skontrolujte Správcu úloh prehliadača

Chrome, Firefox a mnohé ďalšie prehliadače majú natívnych správcov úloh, ktorí zobrazujú kľúčové metriky pre jednotlivé procesy.
Ak chcete poznať problematické funkcie, budete musieť skontrolovať prebiehajúce využitie pamäte a procesora.
- 15 najrýchlejších a najbezpečnejších prehliadačov pre správy [zoznam 2022]
- 7 spôsobov, ako opraviť chybu modulu Widevine Content Decryption Module
- 5 najlepších prehliadačov pre notebook Jupyter
4. Zakázať Javascript
Ak sa vám stále zobrazuje chyba browser.analyze, môžete Javascript úplne zakázať, najmä ak web poháňa CMS ako WordPress. Upozorňujeme, že to nebudete môcť urobiť pre iné druhy webových stránok.
Napriek tomu by ste si mali uvedomiť, že zakázanie JavaScriptu nezlepší váš zážitok z prehliadania, najmä pokiaľ ide o interaktivitu.
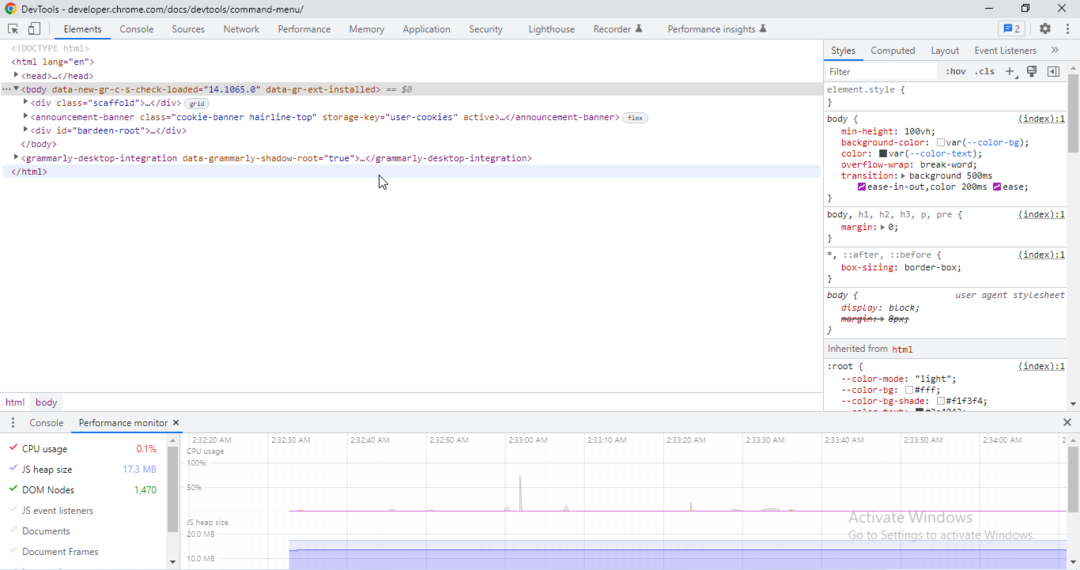
5. Použite Chrome Performance Monitor

V nástrojoch DevTools má prehliadač nástroj Performance Monitor, ktorý sleduje procesy v reálnom čase. Môžete si ho teda pozrieť a zobraziť potenciálne problematické procesy, ako je využitie procesora, uzly DOM a rámce dokumentov.
JavaScript je programovací alebo počítačový jazyk, ktorý možno použiť na vytváranie zložitých prvkov na webových stránkach, ako je prezentácia podrobných máp a animovaných 2D/3D vizuálov.
Ak narazíte na a Analýza prehliadača nie je funkciou chybu, môžete ju opraviť pomocou vyššie uvedených riešení. Dajte nám vedieť, ktorý z nich pre vás fungoval v oblasti komentárov nižšie.
 Stále máte problémy?Opravte ich pomocou tohto nástroja:
Stále máte problémy?Opravte ich pomocou tohto nástroja:
- Stiahnite si tento nástroj na opravu počítača na TrustPilot.com hodnotené ako skvelé (sťahovanie začína na tejto stránke).
- Kliknite Spustite skenovanie nájsť problémy so systémom Windows, ktoré by mohli spôsobovať problémy s počítačom.
- Kliknite Opraviť všetko na opravu problémov s patentovanými technológiami (Exkluzívna zľava pre našich čitateľov).
Restoro bol stiahnutý používateľom 0 čitateľov tento mesiac.
![Nezachytená chyba typu: $ nie je funkcia [Oprava chyby]](/f/e0e04c2fa3c7cf9f4e3ef7f5b92c93cf.jpg?width=300&height=460)