Установите React в Windows 11 через Node.js
- Вам необходимо установить Node.js и npm на ПК с Windows 11, иначе React не будет работать.
- Пользователи также могут воссоздать Windows 11 в React, реализовав некоторые функции и внешний вид Windows.

ИксУСТАНОВИТЕ, НАЖИМАЯ НА СКАЧАТЬ ФАЙЛ
- Скачать DriverFix (проверенный загружаемый файл).
- Нажмите Начать сканирование чтобы найти все проблемные драйверы.
- Нажмите Обновите драйверы чтобы получить новые версии и избежать сбоев в работе системы.
- DriverFix был загружен пользователем 0 читателей в этом месяце.
Если вы новичок в React, это один из лучших интерфейсных технология разработки, библиотека JavaScript с открытым исходным кодом для создания пользовательских интерфейсов для веб-приложений. Некоторые из наших читателей недавно просили узнать о
Windows 11 в Реакте.В этой статье мы расскажем вам все, что вам нужно знать о Windows 11 в React, в том числе о том, как установить React.js на ПК с Windows 11.
- Могу ли я установить React на Windows 11?
- Как установить React.js в Windows 11?
- 1. Установите Node.js с официального сайта.
- 2. Установите React.js с помощью тега script в HTML.
- Могу ли я воссоздать Windows 11 в React?
Могу ли я установить React на Windows 11?
Да, вы можете установить React на Windows 11. React — это библиотека JavaScript, которую можно использовать с любой операционной системой, поддерживающей JavaScript.
Однако для установки React в Windows 11 необходимо загрузить и установить дополнительное программное обеспечение —Node.js и Менеджер пакетов узлов (npm)— с GitHub, которые необходимы для правильной работы React на вашем ПК с Windows 11.
Node.js — это среда выполнения JavaScript, которая позволяет запускать код JavaScript вне веб-браузера. в то время как npm — это менеджер пакетов для Node.js, который позволяет пользователям легко устанавливать и управлять такими пакетами, как Реагировать.
Как установить React.js в Windows 11?
1. Установите Node.js с официального сайта.
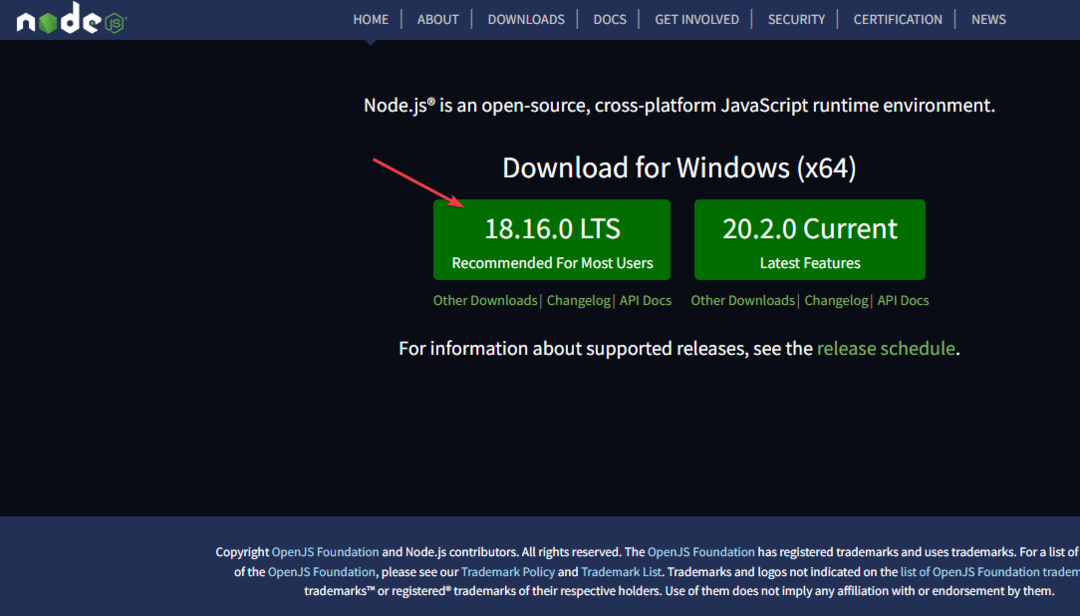
- Откройте браузер и посетите официальный сайт Node.js.
- Выбирать Установщик Windows для автоматической загрузки 64-разрядного установщика или загрузки 32-разрядного установщика вручную.

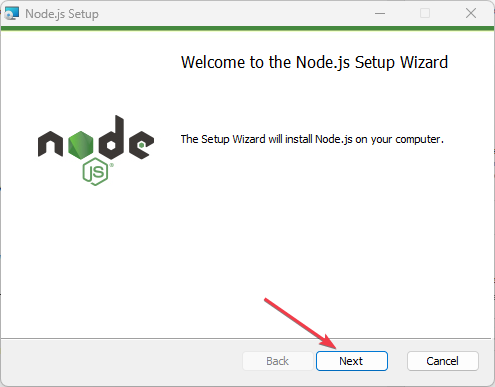
- После завершения загрузки дважды щелкните файл, чтобы запустить программу установки.
- Следуйте инструкциям на экране, чтобы завершить установку.

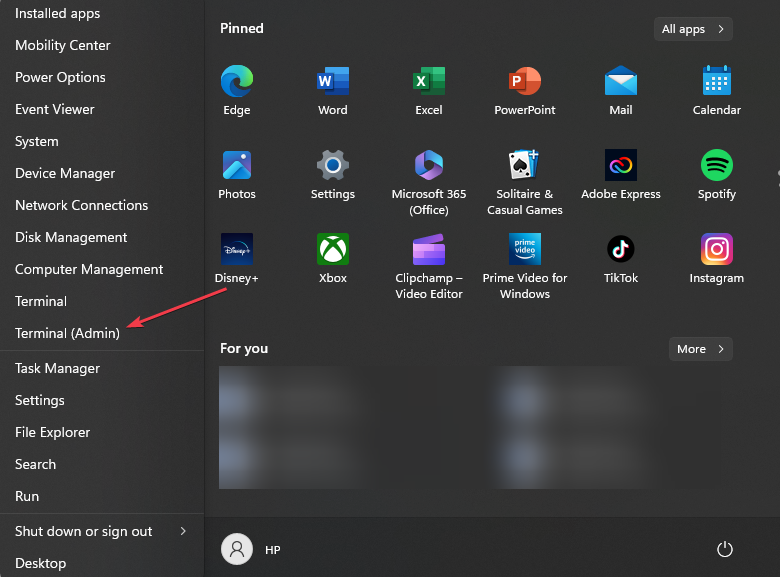
- Теперь нажмите кнопку Окна + Икс ключи, чтобы открыть Быстрые настройки меню. Выбирать Терминал (админ) из списка.

- Запустите следующую команду в текстовом поле и нажмите Входить:
npx создать-реагировать-приложение мое-реагировать-приложение
- Это создаст новое приложение React в папке с именем: мое приложение
- Далее перейдите к Реагировать app и введите cd my-app, чтобы изменить текущий каталог на последнюю папку приложения React.
- Теперь выполните команду ниже, чтобы запустить приложение React:
запуск нпм - Это запустит приложение в вашем Браузер по умолчанию.
Выполнив эту команду, вы теперь должны иметь рабочий проект React, работающий на вашем компьютере с Windows 11. В случае, если вы столкнетесь с каким-либо проблема с пауэршеллом, обратитесь к нашему экспертному руководству, чтобы исправить это быстро.
- CAA30194 Код ошибки Microsoft Team: как это исправить
- Помощник по миграции Windows не работает? Исправьте это за 7 шагов
2. Установите React.js с помощью тега script в HTML.
- Выполните шаги, указанные в способе 1, чтобы установить Node.js на вашем компьютере с Windows 11.
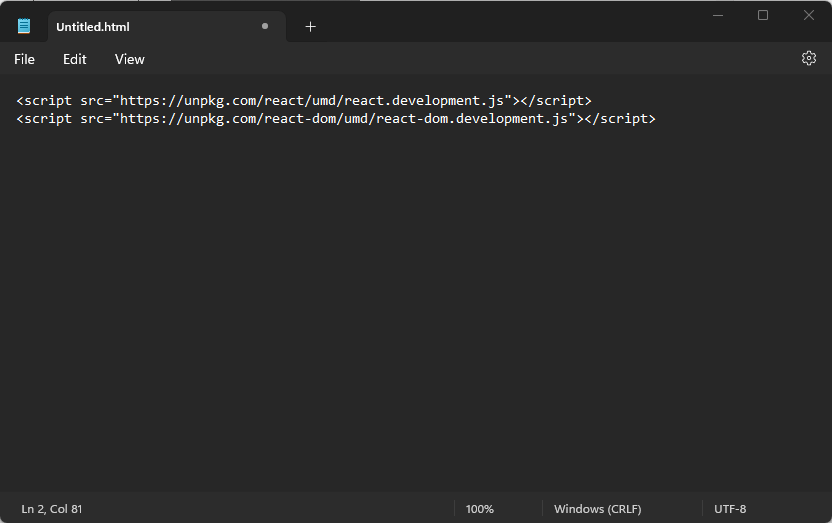
- Откройте Текстовый редактор приложение, такое как Блокнот или Код Visual Studio и создать новый HTML файл.

- Сохраните файл с расширение .html, (мой-реагировать-app.html).

- Добавьте следующие теги script в раздел заголовка вашего HTML-файла:
- Добавить тег скрипта после двух приведенных выше тегов script в вашем HTML-файле.

- Определите свой компонент React, используя JavaScript.
- В разделе тела вашего HTML файл, добавьте элемент div с идентификатором «root»:
- Теперь сохраните файл HTML и откройте его в браузере по умолчанию.
Правильно следуя инструкциям, используя тег script в HTML, вы должны увидеть Hello, React! отображается на странице. Вот и все, как установить React.js на ПК с Windows 11.
Могу ли я воссоздать Windows 11 в React?
Да, технически возможно воссоздать внешний вид и некоторые функции Windows 11 в React.
Однако для этого вам потребуется разбить различные компоненты и визуальные элементы Операционная система и создавать их с использованием компонентов React.
Это будет включать в себя разработку и внедрение Система управления Windows 11., панель задач, меню «Пуск», системный трей и другие элементы пользовательского интерфейса.
Надеемся, что методы, представленные в этой статье, помогли вам установить React.js в Windows 11. В случае, если вы столкнулись с модуль не найден: не удается разрешить react-router-dom, ознакомьтесь с нашим подробным руководством по устранению проблемы.
Если у вас есть какие-либо вопросы или предложения, не стесняйтесь использовать раздел комментариев ниже.
Все еще есть проблемы? Исправьте их с помощью этого инструмента:
СПОНСОР
Некоторые проблемы, связанные с драйверами, можно решить быстрее с помощью специального инструмента. Если у вас по-прежнему возникают проблемы с драйверами, просто скачайте DriverFix и запустить его в несколько кликов. После этого позвольте ему вступить во владение и исправить все ваши ошибки в кратчайшие сроки!