- По разным причинам, таким как разные кодировки, поврежденный кеш, проблемы с сетью и т. д. CSS может работать некорректно в Google Chrome.
- Невозможно включить или отключить CSS без сторонних расширений.
- Хотя обновление браузера или очистка кеша могут помочь, вам также нужно будет следовать другим методам, упомянутым в этой статье.

- Простая миграция: используйте ассистент Opera для переноса существующих данных, таких как закладки, пароли и т. д.
- Оптимизируйте использование ресурсов: ваша оперативная память используется более эффективно, чем Chrome.
- Повышенная конфиденциальность: бесплатный и безлимитный встроенный VPN
- Нет рекламы: встроенный блокировщик рекламы ускоряет загрузку страниц и защищает от интеллектуального анализа данных
- Скачать Оперу
CSS не работает в Chrome? Эта статья содержит соответствующую информацию, а также решения для устранения этой проблемы.
Полная форма CSS — каскадные таблицы стилей. Без него вы бы увидели уродливые веб-сайты по всему Интернету. Каждый браузер по умолчанию довольно хорошо поддерживает CSS, так как это универсальный выбор.
Несмотря на то, что Chrome является одним из лучшие веб-браузеры, иногда вы можете увидеть, что CSS не работает в этом браузере полностью или работает неправильно. Эта проблема может быть очень повторяющейся и может испортить вам день.
Любые проблемы, связанные с CSS в Chrome, в равной степени разочаровывают как обычных пользователей, так и веб-дизайнеров.
Почему мой CSS не работает в Chrome?
Проблемы с CSS в Google Chrome или других браузерах на основе Chromium могут возникать по разным причинам. Проведя небольшое исследование, мы нашли несколько общих причин. Вот они:
- Веб-дизайнер использовал разные кодировки для HTML и CSS.
- Поврежденный кеш и куки
- проблема с подключением к интернету
- Сервер CDN, на котором размещен CSS, может быть недоступен или в нем возникают ошибки.
- Сторонние расширения
- Устаревшая версия браузера Chrome
Могут быть и другие причины. Но, в большинстве ситуаций, это те, которые вы увидите.
Как узнать, включен ли CSS?
- Посетите любой случайный веб-сайт.
- Если вы видите сломанный дизайн, это означает, что Chrome не загружает CSS.
- Если вы видите, что все выглядит идеально, это означает, что Chrome загружает CSS, и он включен без каких-либо проблем.
В Google Chrome или любом современном браузере CSS включен по умолчанию. Вы не можете отключить или включить эту функцию самостоятельно обычным способом.
Однако некоторые сторонние расширения могут по-разному отключать CSS. В этом случае вы можете включить или отключить эту функцию в соответствии с официальными инструкциями расширения.
Быстрая подсказка:
Решение проблем с CSS в вашем текущем браузере может быть настоящей неприятностью, так что не подумаете ли вы об изменении?
Например, Опера обеспечивает улучшенную навигацию для веб-сайтов с расширенным пользовательским интерфейсом, функции интеграции с популярными приложениями и даже технологию просмотра Web3.

Опера
Никогда не беспокойтесь о сломанном CSS и получите плавный просмотр прямо сейчас!
Что делать, если CSS не работает в Chrome?
1. Обновите Chrome
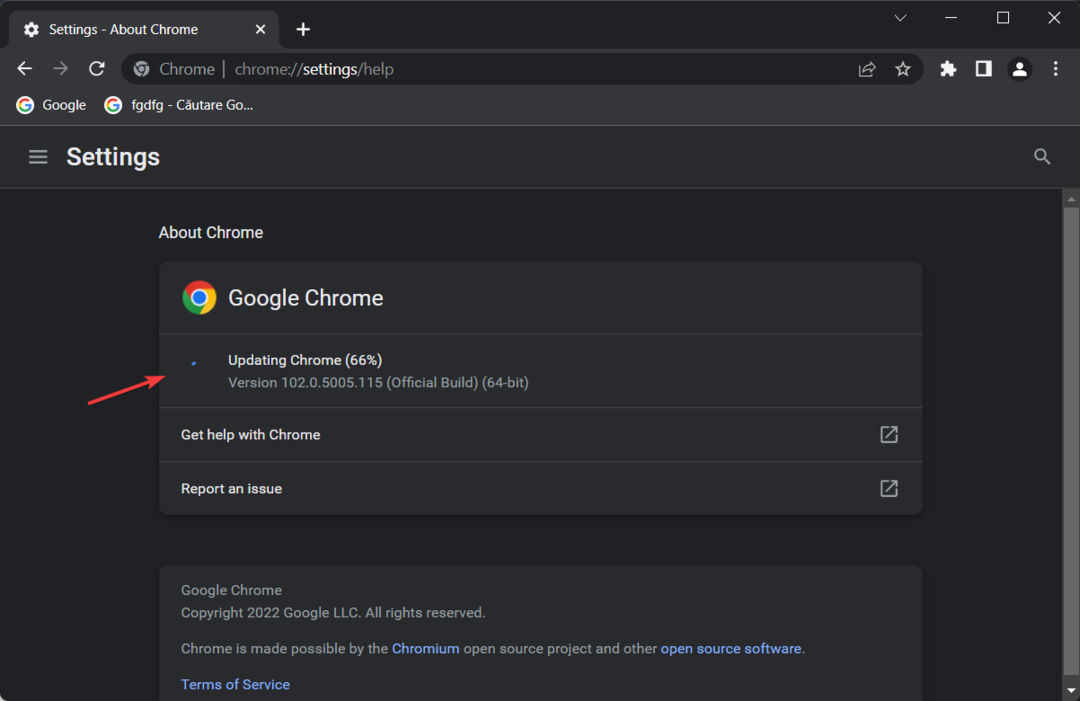
- Откройте Google Chrome.
- Нажмите на три вертикальные точки а также Настройки.

- Перейти к О Chrome.
- Google проверит наличие обновления и установит его, если оно доступно.

- Перезапустите Хром.
2. Очистить кеш и куки
- Запустите Google Chrome.
- Нажимать CTRL + Сдвиг + Дел на вашей клавиатуре.
- Установлен Все время как диапазон времени.

- Проверять Кэшировать изображения и файлы а затем нажмите на Очистить данные.

3. Отключить проблемные расширения
- Введите следующий адрес в адресную строку Chrome и нажмите Войти.
хром://расширения/ - Выключите переключатель рядом с расширениями, которые вы хотите отключить.

4. Проверьте, есть ли проблема с веб-сервером (для дизайнеров/разработчиков)
Если веб-сервер испытывает трудности с обслуживанием необходимого содержимого, такого как CSS и JS, веб-сайт может неправильно загружаться в любом браузере. В этом случае, если вы являетесь веб-мастером, зайдите на веб-сайт поставщика веб-сервера и посмотрите, работает ли его сервис и все ли в порядке.
Кроме того, если ваш CSS размещен на сервере CDN, URL-адрес таблицы стилей может быть таким: cdn.example.com/style.css
Совет эксперта: Некоторые проблемы с ПК трудно решить, особенно когда речь идет о поврежденных репозиториях или отсутствующих файлах Windows. Если у вас возникли проблемы с исправлением ошибки, возможно, ваша система частично сломана. Мы рекомендуем установить Restoro, инструмент, который просканирует вашу машину и определит, в чем проблема.
кликните сюда скачать и начать ремонт.
Вы должны проверить этот URL-адрес и посмотреть, доступен ли он с вашего компьютера или нет.
Если нет, это означает, что сервер CDN может иметь некоторые проблемы. Предпримите шаги, чтобы решить их, чтобы исправить проблемы с CSS, которые не работают.
5. Правильная кодировка и формат CSS (для дизайнеров)
В отличие от IE, старого Edge или других браузеров, отличных от Chromium, Google Chrome иначе обрабатывает HTML и CSS.
Вы можете заметить, что @media CSS или некоторые дефисы CSS или сетка CSS не работают в Chrome. Даже в некоторых случаях цвет CSS может отображаться не так, как ожидалось.
Будь то из CMS, такой как WordPress, или вашего собственного веб-сайта, Chrome не будет правильно загружать CSS по какой-то причине.
Если ваш HTML и CSS имеют разные форматы кодировки, вы увидите неправильные стили на веб-страницах в Chrome. Итак, убедитесь, что форматы одинаковы для обоих.
Если Visual Studio Code является вашим редактором, вы можете сделать это, выполнив следующие действия:
- Откройте файлы CSS и HTML в редакторе.
- Нажмите на название формата кодирования, например UTF-8 справа внизу и выберите правильный формат.

После изменения не забудьте сохранить файлы CSS и HTML. Если вы используете другой редактор, вам может понадобиться сделать это по-другому.
6. Отключить минимизацию CSS и отложенную загрузку (для разработчиков)
Если вы видите, что WordPress неправильно загружает CSS в Chrome, это может быть связано с минимизацией и комбинацией CSS. Попробуйте отключить его в своем плагине кеша. Кроме того, отключите ленивую загрузку и посмотрите, поможет ли это.
7. Попробуйте другую сеть
Если ваше интернет-соединение не загружает все ресурсы веб-сайта, CSS может не работать в Chrome или любом другом браузере. Итак, вы можете попробовать использовать VPN или другую сеть, чтобы проверить, все ли в порядке или нет.
Мы предлагаем Частный доступ в Интернет (PIA), так как это самая стабильная VPN из-за ее крупнейшей глобальной сети.
- Знак вопроса в Chrome: что это такое и как от него избавиться
- 3 способа исправить Pinterest, когда он не работает в Chrome
- Как исправить QuickBooks, если он не работает в Google Chrome
- 7 проверенных способов исправить вашу веб-камеру, если она не работает в Chrome
- 5 способов исправить Telegram Web, когда он не работает в Chrome
Что делать, если CSS не работает в Chrome, но работает в других браузерах?
Эта проблема очень распространена. Вы можете заметить, что CSS не работает в Google Chrome, но работает в IE, Firefox, Edge или любом другом браузере.
Причиной могут быть поврежденные временные данные, другая кодировка CSS и стороннее расширение Chrome, использующее таблицы стилей CSS. Вышеуказанных методов достаточно, чтобы решить эту ситуацию. Вам не нужно будет следовать чему-либо еще.
В этой статье показаны наиболее эффективные способы исправления неработающего CSS в Chrome и подобных проблем. Если вы знаете какие-либо другие способы, напишите в поле для комментариев.
 Все еще есть проблемы?Исправьте их с помощью этого инструмента:
Все еще есть проблемы?Исправьте их с помощью этого инструмента:
- Загрузите этот инструмент для восстановления ПК получил рейтинг «Отлично» на TrustPilot.com (загрузка начинается на этой странице).
- Нажмите Начать сканирование чтобы найти проблемы Windows, которые могут вызывать проблемы с ПК.
- Нажмите Починить все для устранения проблем с запатентованными технологиями (Эксклюзивная скидка для наших читателей).
Restoro был скачан пользователем 0 читателей в этом месяце.
![Этот сайт недоступен: все браузеры [Полное руководство] [Руководство по Chrome]](/f/bf317e62de5b56be719956e9ebc429c4.png?width=300&height=460)