- Chrome DevTools este un set de instrumente de dezvoltare integrate, care acceptă utilizatorilor să se speze sau să modifice codul direct din propriul browser.
- Gli utenti au semnalat că au primit o eroare, nu s-au dat o caricatură și date de răspuns sau una lor variație în timpul executării cererilor de către domini.
- Bug-ul este prezent cu mult timp în browserul Chromium, utilizatorii pot utiliza Postman pentru a afișa și datele de răspuns.

- Interfață ușoară de utilizare: oferă un design pulito și modulare, care este simplu da folosi și da navigare.
- Viteză eficientă: folosește mai puțină lățime de bandă față de alți browser și carica rapid pe site-ul web, poate fi foarte util și dispune de un pian minim.
- Funcționalitatea de siguranță integrată: blocul de anunțuri, anti-tracciamento și o VPN gratuită.
- ⇒ Descărcați Opera One
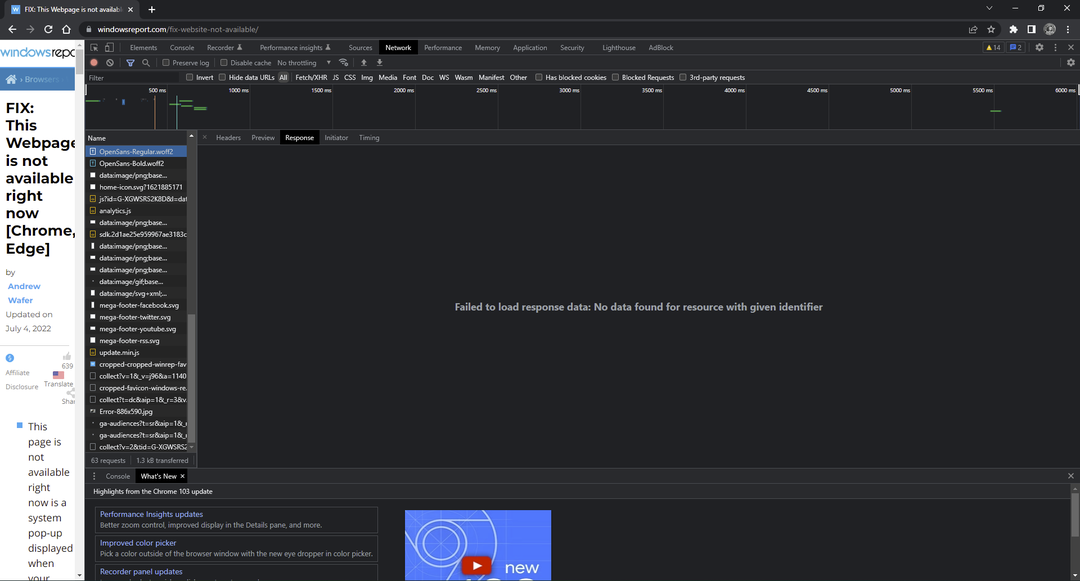
Chrome oferă o serie de instrumente integrate pentru dezvoltatori pe Google Chrome, dar consimțământul utilizatorilor care își doresc să își analizeze HTML și activitatea din paginile web. Utilizatorii care utilizează Chrome DevTools au semnalat că au primit o eroare Chrome nu a putut fi caricat și dat răspunsul. Continuați să citiți pentru a găsi rapid soluția.
De ce nu riesco a caricare și date de răspuns în Chrome?
Eroarea il caricamento dei dati di risposta non riuscito è comună pentru dezvoltatori când se tratează conținutul HTML sau bazați pe text. Se gli utilizatorii richiedono formatul fișierului vine JSON, eroarea poate verifica dacă fișierul este prea mare. L’errore può verificarsi anche quando si eseguono cereri tra domini.

Potrebbero esserci alte variante che gli utenti ricevono in Chrome, tra cui:
- Impossible caricare i dati di risposta, non è stata găsită niciuna risorsa con l’identificatore specifico
- Chrome nu a putut carica la răspunsul la cererea de date, conținutul este a fost rimosso din Inspector cache
- Chrome nu a putut fi caricat și dat răspunsul după redirecționare
Come posso correggere l’errore di caricamento dei data of response non riuscito su Chrome?
1. Usa un browser diferit
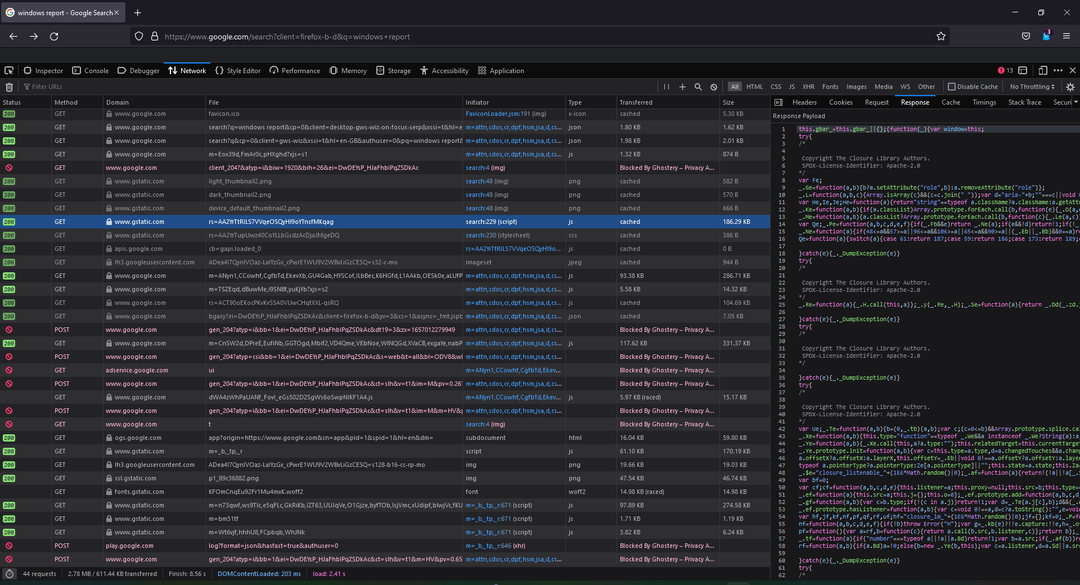
Mulți utilizatori s-au referit să fie trecuti cu Firefox DevTools după ce au riscat erori frustrante cu Chrome. Firefox afișează mereu datele de răspuns după navigare și oferă funcții suplimentare, care nu sunt disponibile în Chrome, vine la funcție de cerere de modificare și de rinvio.

2. Adăugați un punct de interruție în scheda Origini
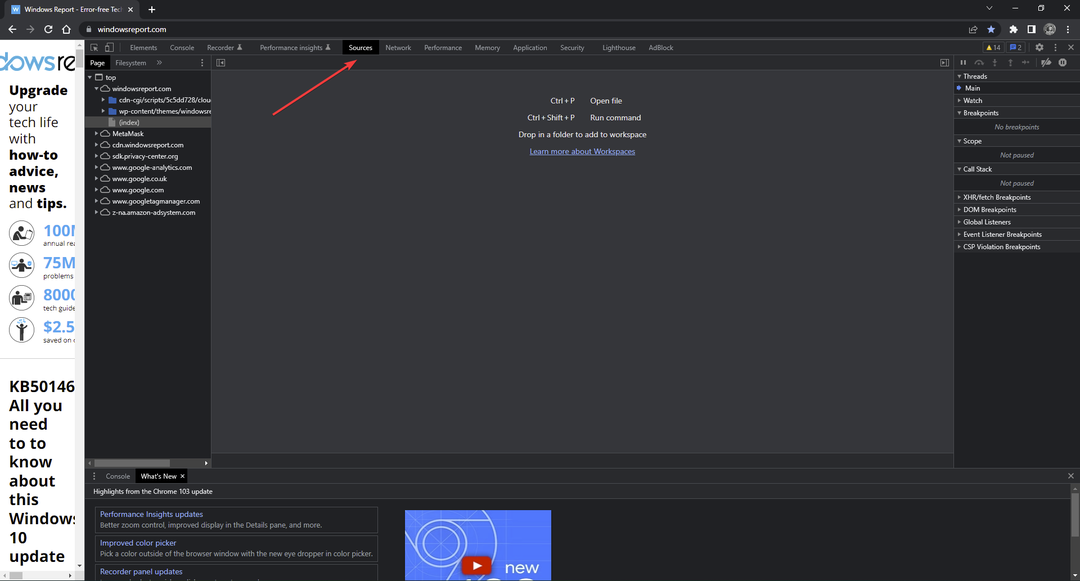
- O intrare în Chrome DevTools, faceți clic pe scheda Fonti.

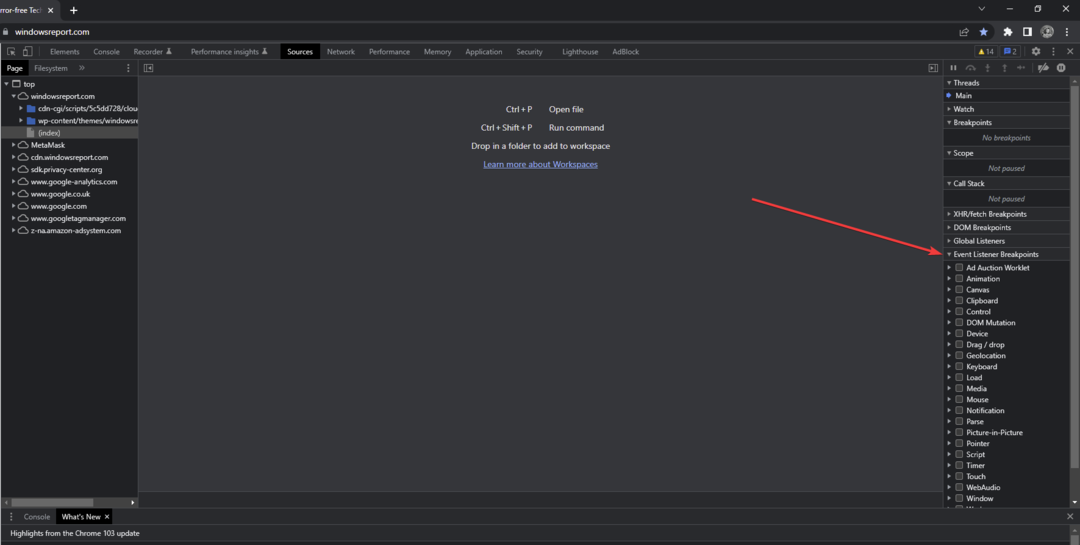
- Espandi i Breakpoint al ascultătorului de evenimente.

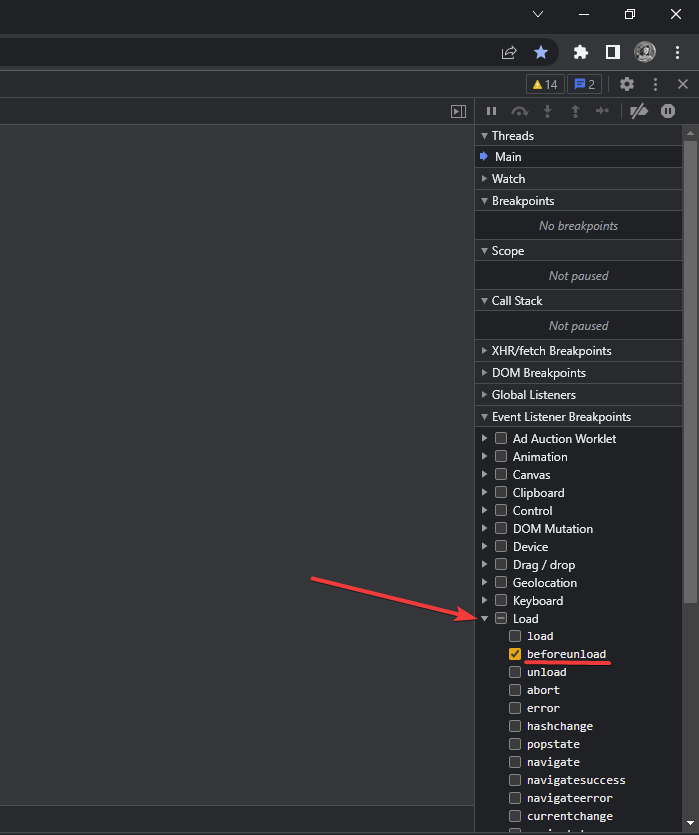
- Espandi Carica e selectat caseta lângă a înainte de descărcare.

- Ricarica la cerere.
Unii utilizatori au semnalat că executarea acestei funcții este cea mai bună față de a window.onunload = function() {debugger; } perché non è necessario scrivere codice.
3. Utilizare Postman pentru a vizualiza răspunsul
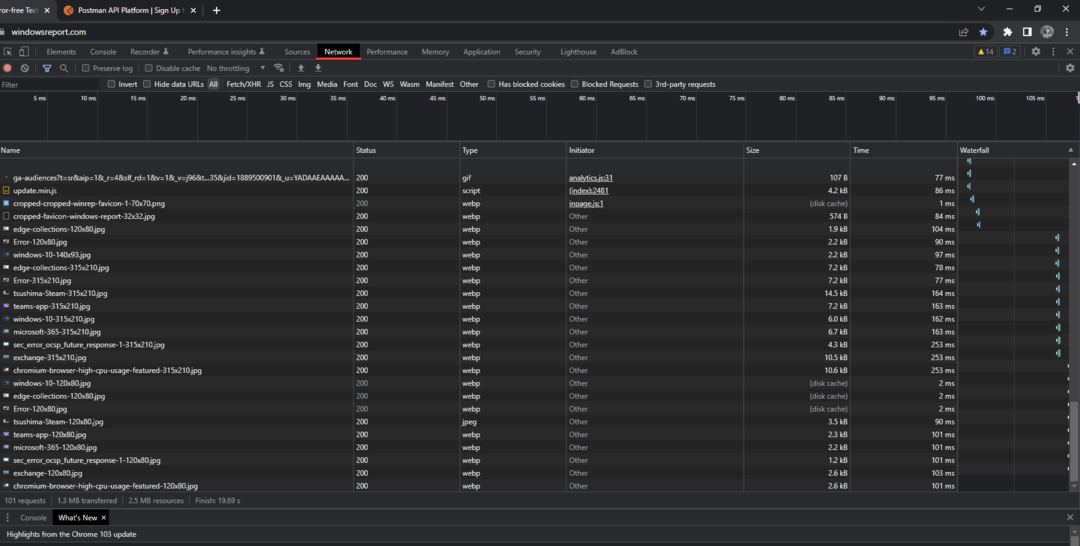
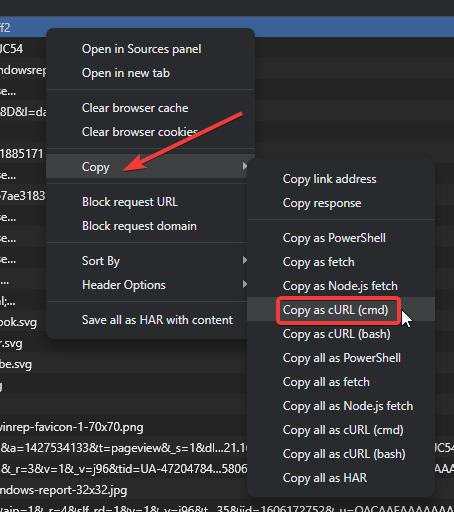
- O intrare în Chrome DevTools faceți clic pe scheda Rete.

- Individua la cerere e face click pe butonul destro del mouse.
- selectați Copia și ulterior Copia vine cURL.

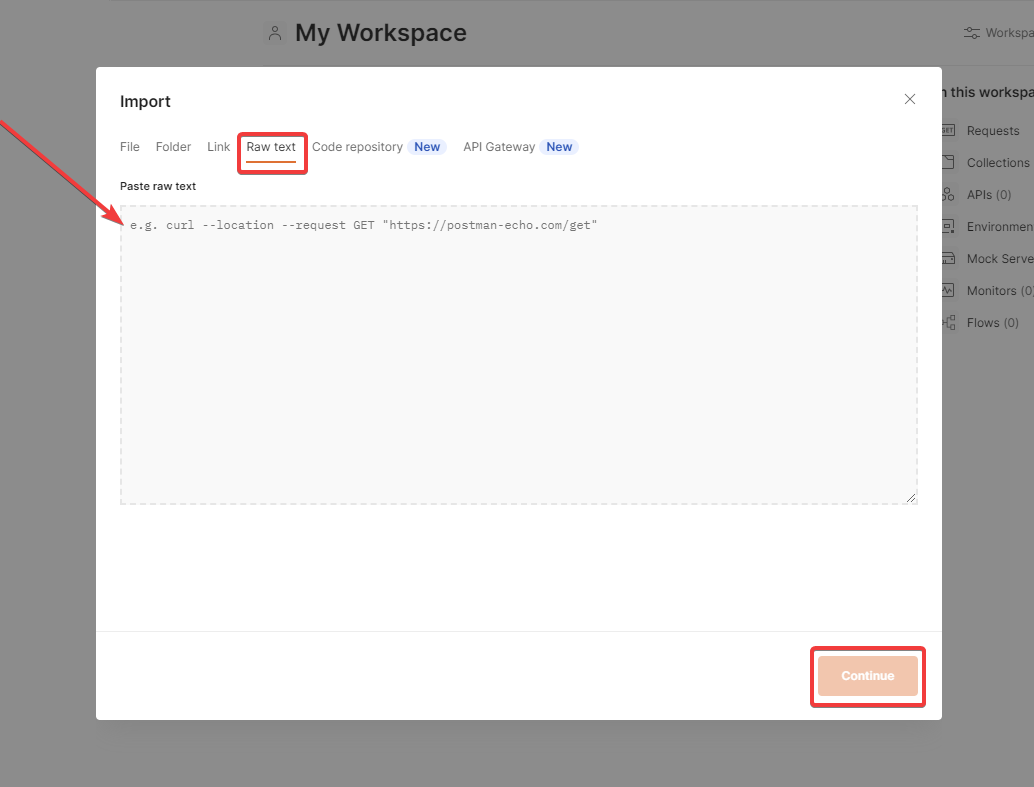
- Apri Postman e selectat Importa.
- Alla voce Test non elaborat, passa il cURL fai clic su Continuă.

Poștașul este o platformă API, nu a fost creat pentru dezvoltatori și acceptă utilizatorii să facă cereri HTTP/s. Vă prezentăm această soluție pentru a nu rezolva eroarea pe Chrome, dar acceptă utilizatorilor să vadă răspunsul deoarece Chrome DevTools nu este la carica.
Acest lucru pare să fie un bug prezent cu mult timp pe Chrome DevTools, mă sperăm că una delle soluții di cui sopra trebuie să ajute la rezolvarea problemei sau cel puțin ti-ai permis să afișeze datele răspuns. Facci sapere nei commenti se hai utilizat o soluție che hai utilizat ma che non este elencată sopra.