- Dacă sunteți un utilizator avansat de computer, cel mai probabil sunteți familiarizat cu modul în care funcționează proxy-ul.
- Mulți dezvoltatori au raportat că a apărut o eroare în timp ce încercau să solicite mesaje proxy în proiectele lor, dar există o modalitate de a remedia această problemă.
- Doriți să aflați mai multe despre proxy-uri? Acest articol dedicat serverului proxy are toate informațiile de care aveți nevoie.
- Aveți probleme suplimentare pe computer? Al nostru Fix Hub are ghiduri mai detaliate care vă pot ajuta să vă rezolvați toate problemele.

Acest software vă va menține drivere în funcțiune, astfel vă va proteja de erorile obișnuite ale computerului și de defecțiuni hardware. Verificați acum toate driverele în 3 pași simpli:
- Descărcați DriverFix (fișier descărcat verificat).
- Clic Incepe scanarea pentru a găsi toți driverele problematice.
- Clic Actualizați driverele pentru a obține versiuni noi și pentru a evita defecțiunile sistemului.
- DriverFix a fost descărcat de 0 cititori luna aceasta.
Dacă sunteți dezvoltator, este posibil să fi întâlnit un A apărut o eroare la încercarea de a solicita proxy mesaj pe computer.
Această eroare poate provoca o mulțime de probleme pentru unii utilizatori, dar astăzi vrem să vă arătăm câteva soluții care vă pot ajuta să remediați definitiv această problemă.
Cum pot remedia Eroarea apărută în timp ce încercam să solicităm proxy?
1. Verificați ce versiune IP utilizează serverul

- Verificați versiunea IP a serverului dvs.
- Asigurați-vă că serverul și proxy utilizează aceeași versiune de IP.
Utilizatorii au raportat acest mesaj de eroare deoarece serverul folosea IPV6 în timp ce proxy-ul folosea IPV4, dar după ce a modificat-o, problema a fost complet rezolvată.
2. Modificați codul

- Deschide-ți proiectul.
- Acum modificați codul astfel:
{
„/ api”: {
"țintă": " https://localhost: 12345",
„sigur”: fals,
„changeOrigin”: adevărat
}
}
Utilizatorii au raportat că adăugarea changeOrigin setarea a rezolvat problema, deci asigurați-vă că încercați asta.
3. Schimbați configurația proxy webpack

- Deschis webpack.config.js. Ar trebui să găsiți acest fișier în rădăcina directorului de proiect.
- Asigurați-vă că codul dvs. arată astfel:
devServer: {
proxy: {
"*": " http://[::1]:8081"
// „securizat”: fals,
// "changeOrigin": adevărat
}
},
Potrivit utilizatorilor, este crucial să adăugați [::1] pentru a remedia această problemă, asigurați-vă că încercați asta.
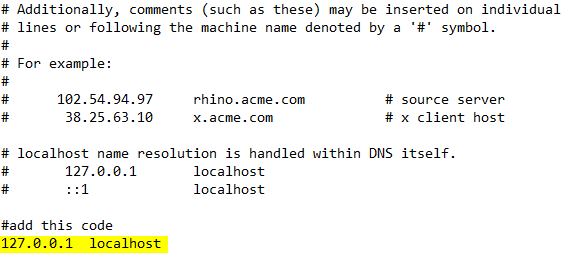
4. Modificați fișierul hosts
- Deschide gazde fişier. Rețineți că acest fișier este protejat, deci asigurați-vă că ne verificați ghid despre cum să editați corect fișierul gazdelor pe Windows 10.
- Acum adăugați următoarea linie în fișierul hosts:
127.0.0.1 localhost
- Salvați modificările și verificați dacă problema este rezolvată.
5. Eliminați body-parser

Mulți utilizatori au raportat că au remediat această problemă pur și simplu eliminând expresie middleware body-parser înainte de HPM.
După ce ați făcut acest lucru, problema a fost complet rezolvată, așa că asigurați-vă că încercați asta.
6. Adăugați un antet în proxy-ul clientului

- Deschideți codul.
- Modificați-l astfel:
module.exports = funcție (aplicație) {
app.use (proxy ('/ api', {
țintă: ' http://127.0.0.1:8080/',
anteturi: {
„Conexiune”: „păstrați în viață”
},
}));
};
A apărut o eroare la încercarea de a solicita proxy mesajul poate provoca o mulțime de probleme, dar, sperăm, ar trebui să îl puteți remedia folosind una dintre soluțiile noastre.

![Cum să vizionați televiziunea germană în SUA [Streaming Guide]](/f/f0e2d3f74c68f25105fb1badc195e7c5.jpg?width=300&height=460)