Știm cu toții ce este o scurgere de memorie până acum și faptul că se încurcă cu performanța și pot fi dificil de remediat.
Acestea pot apărea atunci când codul JavaScript al unei aplicații reține din ce în ce mai multe obiecte în memorie de care nu mai are nevoie, în loc să le elibereze browserului pentru colectarea gunoiului (GC).
În cazul aplicațiilor cu funcționare lungă, micile scurgeri de memorie de doar câțiva kiloocteți se pot adăuga pentru a degrada semnificativ performanța în timp.
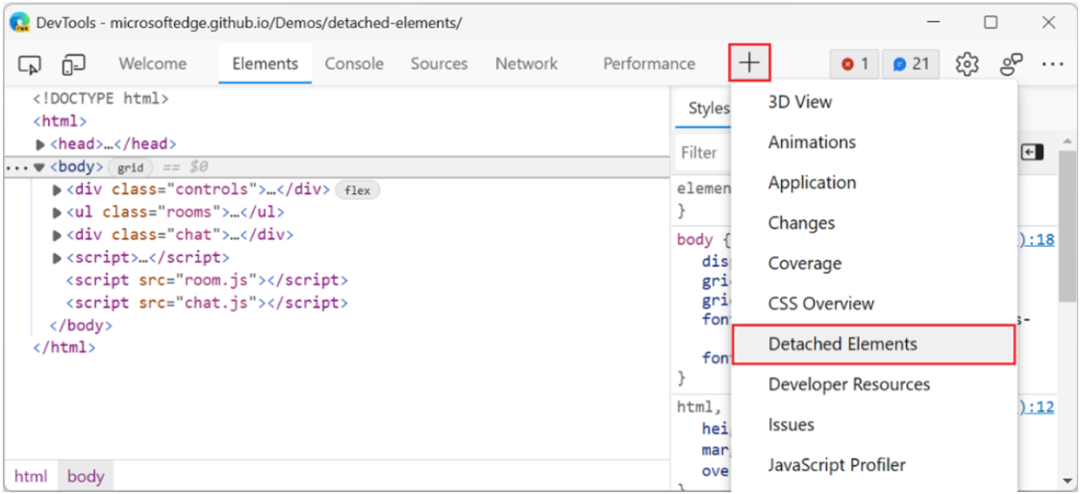
Recent, compania de tehnologie cu sediul la Redmond a creat un nou instrument Detached Elements pentru a identifica problemele și pentru a ajuta la oprirea scurgerilor.
Depanarea pierderilor de memorie nu a fost niciodată atât de ușoară
Microsoft explicat cum funcționează instrumentul Elemente detașate și a oferit o descriere adecvată pentru toți cei interesați de acest subiect.
Practic, acest nou instrument vă va ajuta să investigați și să rezolvați scurgerile de memorie DOM și este inspirat de departamentul Microsoft Teams, potrivit gigantului tehnologic.
Înainte de a încerca acest nou instrument pe propriul conținut web, este important să înțelegeți unele dintre nuanțe dintre elementele detașate și scurgerile DOM.
De obicei, Microsoft creează noduri DOM în JavaScript pentru a le insera undeva în pagină pentru a le afișa.
Cu toate acestea, este, de asemenea, posibil să creați noduri și să nu le atașați niciodată sau să eliminați noduri din pagină și să păstrați referințele la acestea în JavaScript.

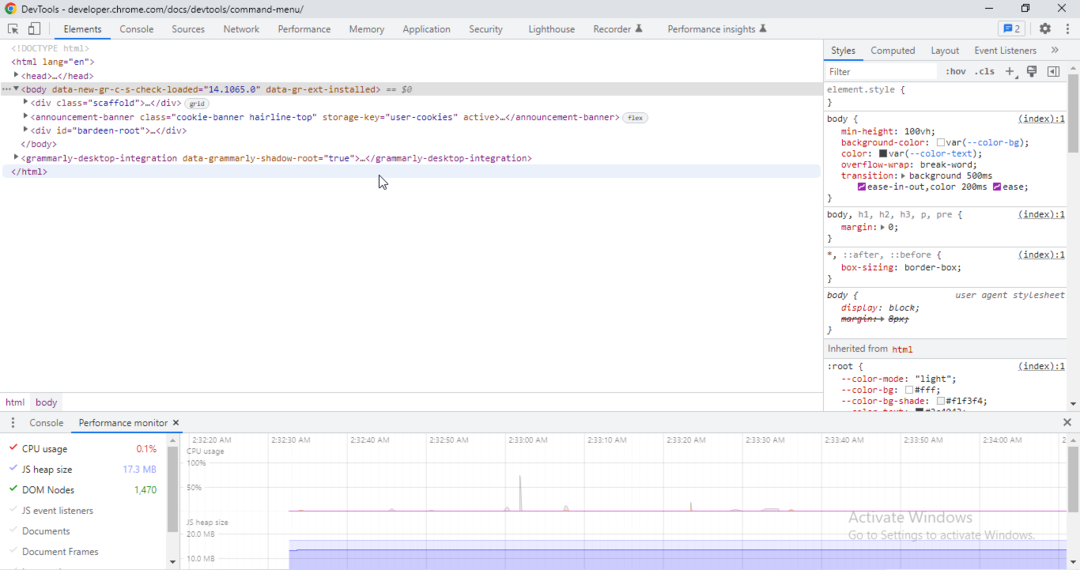
Dacă doriți, puteți testa capacitățile noului instrument printr-o aplicație demonstrativă pe GitHub. Vă va permite să simulați scurgerile de memorie și să vedeți unde este util utilitarul Elemente detașabile.
Rețineți că Microsoft îi îndeamnă pe cei interesați de noua sa creație să testeze instrumentul în scenarii reale pentru a descoperi eventualele probleme.
Și dacă doriți să oferiți un feedback foarte necesar, puteți face acest lucru prin intermediul butonului de feedback DevTools sau, alternativ, aruncând tweet-uri către Cont de Twitter Edge DevTools.
Ești încântat de acest nou set de instrumente? Împărtășește-ți gândurile cu noi în secțiunea de comentarii de mai jos.