De Admin
Ter um site que funcione bem em todas as plataformas é extremamente necessário na era de hoje. Existem muitas ferramentas online para testar um site em diferentes resoluções. Mas, você sabe que não precisa de nenhuma ferramenta online ou offline e você pode testar a versão mobile do site diretamente no seu navegador Chrome. Aqui estão as etapas para fazer isso.
Etapa 1 - Em primeiro lugar, abra qualquer site no navegador Chrome.
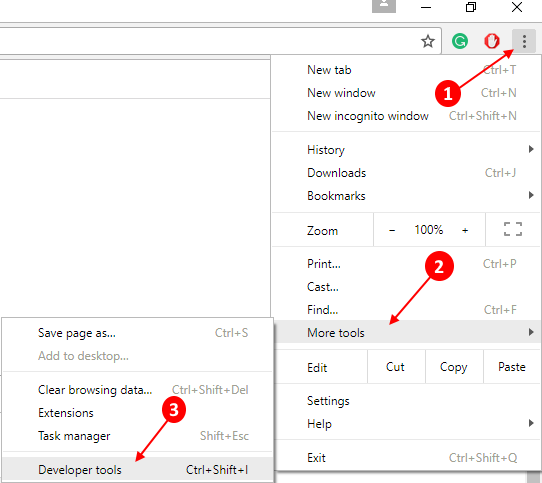
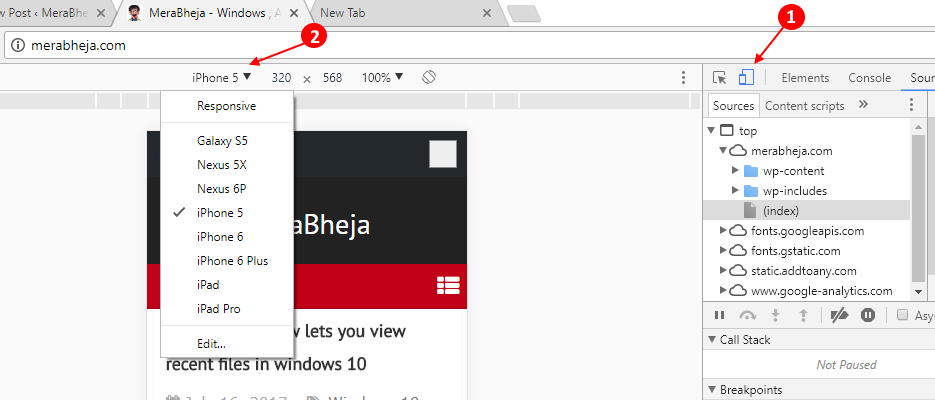
Etapa 2 - Agora pressione CTRL + Shift + I para abrir o console.
Você também pode abrir em três pontos no canto superior direito e clicar em Mais ferramentas -> Ferramentas do desenvolvedor.

Passo 3 - Agora, pressione CTRL + Shift + M. Você também pode clicar no ícone de alternância conforme mostrado.

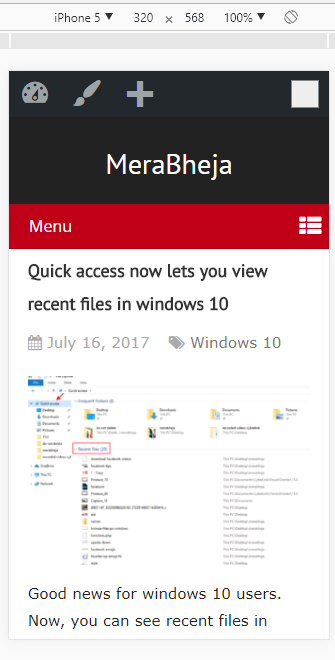
Seu site agora será mostrado em resolução móvel no navegador Chrome.
Aqui está uma versão móvel do meu site Merabheja.com
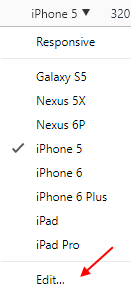
Passo 4 - Basta clicar no nome do modelo do celular para alterar o modelo do celular com diferentes resoluções.
Etapa 5 - Para ver seu site em uma resolução ou dispositivos personalizados, não na lista, clique em editar.

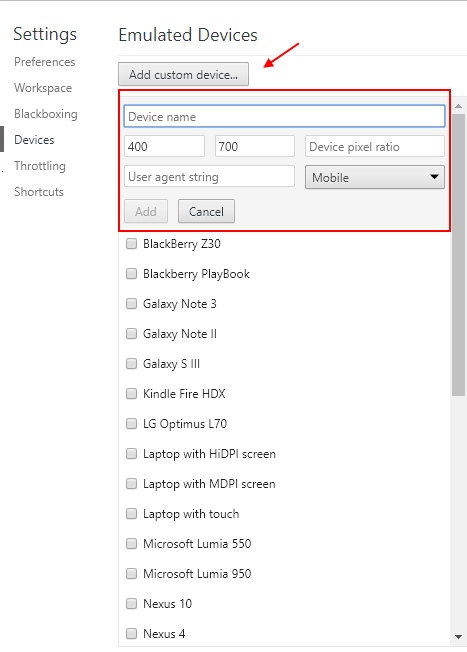
Etapa 6 - Escolha seu dispositivo em uma longa lista de diferentes celulares. Ou se você deseja uma resolução personalizada (ou seu telefone não está na lista), basta clicar em Adicionar dispositivo personalizado.

Assim, desta forma, você pode testar a versão móvel de sites usando o Chrome e sem qualquer extensão.