
LambdaTest é uma extensão de teste cross-browser que pode ser bastante útil para desenvolvedores. Você pode testar sites e aplicativos da Web públicos ou hospedados localmente.
Você pode escrever seus códigos no Visual Studio Code e usar essa extensão para realizar testes ao vivo de seu aplicativo em um navegador online. Ele oferece suporte a quase todos os navegadores da Web e permite que você teste seu aplicativo em um dispositivo e sistema operacional reais.
Alguns dos melhores recursos do LambdaTest As extensões do Visual Studio Code são:
- Oferece testes de navegador automatizados.
- Testes ao vivo em simuladores de Android e iOS.
- Baseado em infraestrutura de nuvem para testes extremamente rápidos.
- Suite de análise e observabilidade de teste mais detalhada.
⇒ Obter LambdaTest

Com o Bracker Pair Colorizer, você poderá pintar os colchetes correspondentes em seu código com a mesma cor.
Isso pode ajudá-lo a identificar facilmente ao trabalhar com funções, componentes aninhados e objetos com colchetes ou parênteses. Use esta extensão para encontrar pares correspondentes e melhorar a navegabilidade e acessibilidade.
Alguns dos destaques recursos do Colorizador de par de colchetes incluir:
- Permite localizar pares correspondentes.
- Melhora a acessibilidade.
- Permite colorir funções para que seja fácil para os outros entenderem.
⇒ Obtenha o colorizador de par de colchetes 2

Você pode usar a extensão Better Comments do Visual Studio Code para fazer comentários amigáveis em seu código. Isso torna mais fácil para os outros entenderem o código-fonte.
Para inserir comentários mais facilmente, tudo o que você precisa fazer é após uma barra dupla // e seus caracteres como * (para texto realçado),! (para erros e avisos),? (para perguntas), TODO (para tarefas), etc.
Aqui estão as chaves recursos de comentários melhores:
- Suporte a vários idiomas.
- Permite adicionar comentários amigáveis facilmente.
- É fácil de usar e executar.
⇒ Obter comentários melhores

Se você deseja manter seus códigos consistentes, pode usar a extensão Prettier Visual Studio Code. Você pode definir as configurações e salvá-las com atalhos.
Quando você salva sua configuração, o Prettier formata automaticamente seus códigos com base nisso e corrige problemas em seus códigos. Ele oferece suporte a vários idiomas, como JavaScript, TypeScript, Java, JSON, CSS, HTML e muito mais.
Aqui estão alguns dos melhores características de mais bonita:
- A instalação é bem fácil.
- Torna mais fácil manter seus códigos consistentes.
- Envolve o código sempre que necessário para mantê-lo dentro do comprimento máximo.
⇒ Fique mais bonita

Se você estiver trabalhando com um repositório grande, a extensão Relative Path Visual Studio Code pode ser de grande ajuda.
Você pode usar esta extensão para encontrar o caminho relativo do arquivo. Tudo o que você precisa fazer é digitar o nome do arquivo e a extensão localizará o arquivo no local atual.
Abaixo estão os melhores recursos da extensão Relative Path:
- Localiza o local do arquivo usando o nome do arquivo.
- Permite acessar qualquer local de arquivo, especialmente em um grande repositório.
⇒ Obter Caminho Relativo

Usando a extensão GitLens Visual Studio Code, você poderá aprender informações importantes sobre seus códigos.
Você pode entender quem, o quê e por que as alterações foram feitas neles. O processo leva alguns segundos e a extensão também fornece um histórico de revisão de arquivo.
Alguns dos melhores recursos do GitLens são:
- Dá a você quem, o quê e por que mudou os códigos.
- Exibe o histórico de revisão das alterações em seus códigos.
- Oferece uma barra lateral para facilitar a navegação.
- Você pode integrar com GitHub, GitLab, Gitea, Gerrit e muito mais.
⇒ Obtenha o GitLens

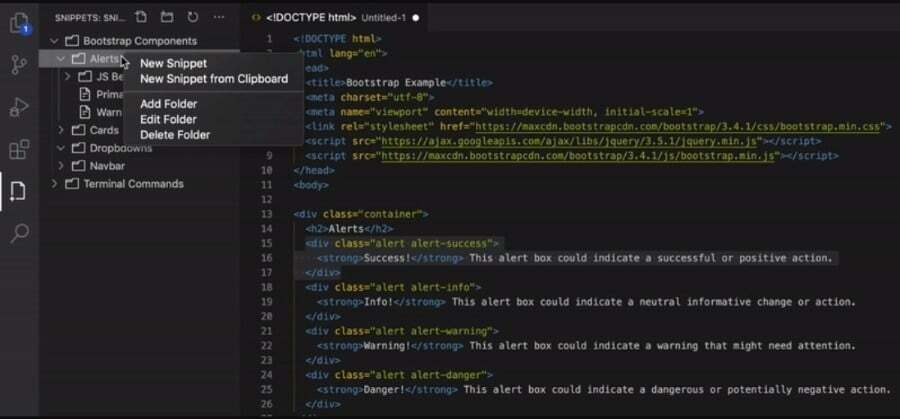
A extensão Snippets permite que você escreva seus códigos mais rapidamente inserindo os códigos repetidos, como loops de estruturas HTM complexas e com mais facilidade.
Você pode usar snippets para expandir as funcionalidades de snippets de código, permitindo que você organize snippets, crie um snippet, abra ou edite snippets e muito mais.
Confira a melhores recursos de trechos:
- Você pode usar o editor VS Code para criar um snippet.
- Organize e edite trechos.
- Insira códigos repetidos, como loops, etc., facilmente.
⇒ Obter trechos

Você pode usar a extensão Import Cost Visual Studio Code para lidar com os requisitos de tamanho do seu pacote importado.
Você pode estar bem ciente do tamanho do pacote importado e negar os problemas e questões que surgem devido ao tamanho das dependências adicionadas ao seu pacote importado.
Aqui estão os melhores recursos da extensão Import Cost:
- Suporta importação padrão.
- A importação de todo o conteúdo é suportada.
- Importação seletiva e de submódulo.
- Suporta JavaScript e TypeScript.
⇒ Obter custo de importação

Se você é um amante e programador do Minecraft, vai adorar os ícones Datapack, que podem ser aplicados a pastas, subpastas e arquivos.
É fácil de usar e ótimo para dar a você um pacote da aparência do Minecraft. Os ícones do datapack são feitos especialmente para desenvolvedores de pacotes de dados.
Aqui estão as chaves destaques dos ícones do Datapack:
- Projetado para ícones Datapack.
- Dá a você uma aparência temática do Minecraft.
- Você pode aplicar os ícones para pastas, subpastas, arquivos, etc.
⇒ Obter ícones do Datapack

Você pode usar o atalho Markdown All in One para aumentar a produtividade geral e a velocidade em diferentes domínios técnicos.
A extensão Markdown All in One do Visual Studio Code fornece atalhos fáceis de usar e visualização automática do conteúdo.
Aqui estão alguns dos características notáveis do Markdown All in One:
- Use atalhos para alterar o texto e adicionar coisas.
- Oferece preenchimento automático de sintaxe.
- Você pode alternar entre negrito, itálico, tachado e formato.
⇒ Obter Markdown tudo em um

Se você é um desenvolvedor iniciante, pode usar a extensão Tabnine Visual Studio Code com tecnologia AI. Isso ajuda a melhorar a produtividade geral.
Ele suporta todos os idiomas, ajuda na conclusão de toda a linha em tempo real, gera toda a sua função sem precisar sair do seu editor e escrever o que você está procurando, e o Tabnine irá sugerir o código certo para você.
aqui estão os melhores recursos da extensão Tabnine:
- Oferece conclusão de linha inteira em tempo real.
- Permite que você use linguagem natural para completar o código.
- Suporta todos os idiomas.
- Melhor para iniciantes.
⇒ Obter Tabnine

Com TODO Highlight, você poderá retificar as correções dentro de seus códigos. A extensão TODO Highlight do Visual Studio Code destaca os TODOs que precisam de sua atenção e você pode abordá-los conforme sua conveniência.
Essa extensão permite que você dê cores diferentes aos seus TODOs para facilitar a identificação, personalize as palavras-chave com base em sua conveniência e muito mais.
Aqui está o melhores recursos do TODO Highlight:
- Aplique cores diferentes para TODOs diferentes.
- Lembra-o de notas que precisam de sua atenção.
- A anotação pode ser visualizada em um arquivo separado.
⇒ Obter TODO Destaque

Marcadores A extensão do Visual Studio Code permite adicionar um marcador ao seu código. Isso torna mais fácil para você ir e voltar entre suas linhas de código e fazer os ajustes.
A extensão Bookmarks vem com suporte técnico robusto que irá ajudá-lo com qualquer consulta, uma barra lateral dedicada, exibe a lista de todos os favoritos em um arquivo e projeto e muito mais.
Aqui estão alguns dos principais destaques dos marcadores extensão:
- Adicione um marcador à sua linha de código.
- Navegue facilmente entre comandos importantes em seu código.
- Permite selecionar linhas e regiões com marcadores.
- Oferece uma barra lateral dedicada com acesso mais fácil.
⇒ Obter favoritos

Usando a extensão Auto Rename Tag do Visual Studio Code, você pode renomear facilmente as tags HTML/XML emparelhadas.
Notavelmente, quando você renomeia uma tag HTML/XML, o uso dessa extensão renomeia a tag HTML/XML emparelhada.
Alguns dos melhores recursos da etiqueta de renomeação automática:
- Ajuda a melhorar sua eficiência.
- Melhora a acessibilidade para projetos em que muitas tags estão envolvidas.
- Oferece as mesmas funcionalidades do Visual Studio IDE.
⇒ Obter etiqueta de renomeação automática

Você pode usar a extensão Code Spell Checker Visual Studio Code se não for bom em inglês. Isso garantirá que seu código esteja livre de pequenos erros de inglês.
Ninguém é perfeito e não há necessidade de ser perfeito em inglês. No entanto, se você estiver apresentando nosso trabalho para um cliente inglês, torna-se necessário fazê-lo entender suas linhas de código.
Aqui estão os melhores recursos do verificador ortográfico de código:
- Verifica seu inglês e faz as correções.
- Funciona efetivamente bem com códigos e documentos.
- As palavras que não estão no dicionário serão destacadas com uma linha e poderão ser adicionadas posteriormente.
⇒ Obtenha o verificador ortográfico do código