- O Chrome Storage Sync armazena seus dados automaticamente em qualquer navegador Chrome em qualquer dispositivo.
- No entanto, a configuração do Chrome Storage Sync precisa de um pouco de atenção para garantir que você aproveite ao máximo a API.
- Se a sincronização falhar por algum motivo, convém examinar mais de perto o manifesto da extensão e usar um método diferente para definir valores.

- Migração fácil: use o assistente Opera para transferir dados existentes, como favoritos, senhas, etc.
- Otimize o uso de recursos: sua memória RAM é usada com mais eficiência do que o Chrome
- Privacidade aprimorada: VPN gratuita e ilimitada integrada
- Sem anúncios: o Ad Blocker integrado acelera o carregamento de páginas e protege contra mineração de dados
- Baixar ópera
O Armazenamento do Chrome é um desses recursos poderosos que tornam esse navegador básico tão atraente para muitos. Agora, o armazenamento local é suportado pela maioria dos navegadores modernos, é o Chrome Storage Sync que o leva a um nível superior.
E que melhor maneira de aproveitar ao máximo esses recursos do que usando APIs?
Aqui está a reviravolta, a API de armazenamento do Chrome funciona melhor e mais rápido. Por um lado, permite que os usuários armazenem dados como objetos (ao contrário da API localStorage que opera apenas com strings).
Além disso, é assíncrono, o que aumenta a velocidade e a capacidade de resposta. Depois, há também o Chrome Storage Sync. Essa API permite a sincronização entre dispositivos que executam o mesmo aplicativo.
Aqui está a grande questão: o Chrome sincroniza o armazenamento local? O Storage.sync permite que os usuários acessem, armazenem e compartilhem dados facilmente entre dispositivos nas seguintes condições:
- O usuário deve estar logado no navegador Chrome por meio de uma conta do Google
- O Chrome deve estar online (conectado à Internet)
- O recurso de sincronização precisa ser ativado
Se o Chrome estiver offline por qualquer motivo, os dados serão armazenados localmente e sincronizados posteriormente quando o navegador estiver online.
O mesmo vale para desabilitar o recurso Chrome Storage Sync. Se você optar por desativá-lo, a API simplesmente atuará como uma API localStorage.
Como você pode ver, a API de armazenamento do Chrome é ideal para armazenar, recuperar e rastrear alterações nos dados do usuário. No entanto, configurá-lo corretamente é essencial, assim como saber como e quando remover os dados armazenados.
Como defino e uso dados de armazenamento local no Chrome?
Como sempre, a sintaxe é fundamental. Então, veja como lidar com as diferentes chaves, valores e argumentos no Chrome Storage:
- armazenamento local. getItem() – Isso é usado para verificar se um valor específico está listado no armazenamento local. Você pode usá-lo para ler ou recuperar itens específicos do localStorage.
- localStorage.setItem() – Isso é usado para adicionar itens (como chaves ou valores) ou simplesmente para salvar dados no armazenamento local.
- localStorage.removeItem(): O comando remove um item específico (chave) do armazenamento local.
- localStorage.clear() – Este comando remove ou limpa todos os itens deste domínio.
Dica
➡ No entanto, os itens da área Sync Storage são sincronizados através do Recurso de sincronização do Chrome.
➡ Se fazer jogging com todas as APIs diferentes parece um pouco cansativo, você sempre pode mudar para a ópera.
Você não precisa se preocupar com problemas de sincronização, pois o Opera permite que você exportar favoritos do Chrome juntamente com outras preferências e configurações para que você possa navegar sem perder o ritmo.
Qual é a diferença entre chrome.storage.sync e chrome.storage.local?
- Chrome.storage.sync opera de forma assíncrona, tornando o aplicativo mais responsivo e mais rápido do que a API Chrome.storage.local.
- Em Chrome.storage.sync, os dados são sincronizados automaticamente e você pode acessá-los em qualquer outro dispositivo. Quanto ao Chrome.storage.local, as informações são armazenadas localmente na máquina onde o navegador está instalado.
- Chrome.storage.local armazena dados em strings, o que dificulta o gerenciamento das chaves. Por outro lado, o Chrome. Armazenar. A sincronização opera com objetos.
- Por fim, o Chrome Storage Sync permite preservar as configurações de extensão mesmo ao usar o modo de navegação anônima.
Em conclusão, a sincronização de armazenamento do Chrome permite que os arquivos em qualquer dispositivo de armazenamento local sejam sincronizados. Assim, você pode facilmente armazenar, compartilhar e acessar arquivos em sistemas de armazenamento e na nuvem.
Qual é a diferença entre armazenamento local e cookies/cache?
| Item | Usar | Tamanho | Segurança |
| Armazenamento vs Cookies | ➡ Os cookies transmitem dados ao servidor por meio de solicitações HTTP. ➡ O armazenamento local destina-se apenas à leitura do cliente. ➡ Este último confinará os dados no nível do navegador sem que eles cheguem ao servidor. |
➡ Claramente, localStorage oferece uma capacidade muito maior do que cookies. ➡ Na verdade, o tamanho máximo de um cookie é de cerca de 4 KB. ➡ Isso torna o armazenamento local mais adequado para armazenar quaisquer dados que você gostaria de ter em seu navegador posteriormente. |
➡ Os cookies são geralmente percebidos como uma alternativa mais segura. ➡ No entanto, existem vulnerabilidades em ambos os lados. ➡ Ambos são propensos a ataques XSS, por exemplo. |
| Armazenamento vs Cache | ➡ O cache é um backup temporário de dados em uso (acelerar o acesso para URLs). ➡ O armazenamento é uma solução de retenção de longo prazo. ➡ Não expira e só desaparece se você limpar o cache. |
➡ O cache opera com bytes, enquanto o armazenamento local lida com blocos de dados. ➡ Isso é relevante para determinar a capacidade real de armazenamento. ➡ O cache é usado principalmente para pequenas quantidades de dados, em oposição ao armazenamento local. |
➡ Assim como o armazenamento local, o cache pode ser invadido por meio de scripts maliciosos que roubam seus dados. ➡ LocalStorage permite definir métodos de criptografia adicionais. ➡ No entanto, sugerimos que evite armazenar informações confidenciais ou sensíveis. |
Como gerencio meu armazenamento do Chrome?
1. Limpar dados de navegação
- Abrir cromada no seu computador.
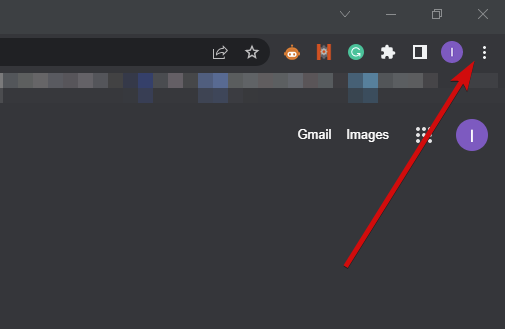
- Clique nos três pontos verticais no canto superior direito para revelar Mais.

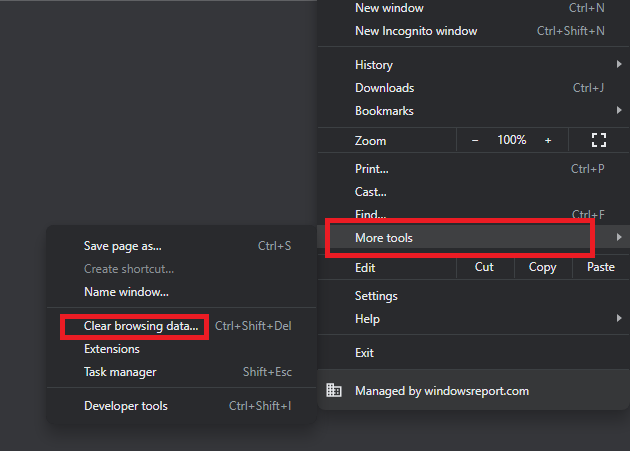
- A seguir, clique Mais ferramentas e selecione Limpar dados de navegação.

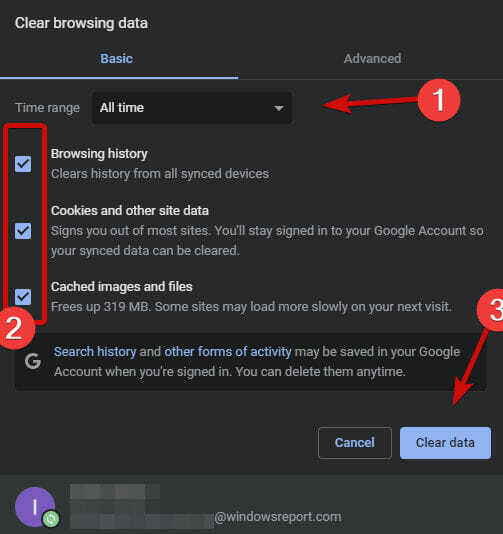
- Na guia básico (o padrão), escolha um Período.
- Selecione os tipos de informações que deseja remover (Histórico de navegação, Cookies e outros dados do site, respectivamente Imagens e arquivos em cache).

- Clique Apagar os dados.
Dica do especialista: Alguns problemas do PC são difíceis de resolver, especialmente quando se trata de repositórios corrompidos ou arquivos ausentes do Windows. Se você estiver tendo problemas para corrigir um erro, seu sistema pode estar parcialmente quebrado. Recomendamos instalar o Restoro, uma ferramenta que irá escanear sua máquina e identificar qual é a falha.
Clique aqui para baixar e começar a reparar.
O conjunto Chrome Storage Sync não é tão difícil de gerenciar. No entanto, você pode querer limpar o espaço de armazenamento do navegador de vez em quando. Esta é uma maneira de fazê-lo.
Você também pode usar o CTRL + Shift + Excluir atalho no teclado para executar a ação mais rapidamente.
Alternativamente, você pode baixar CCleaner e com um simples toque de um botão você pode limpar todos os arquivos empilhados que ocupam espaço, consomem memória e retardam sua navegação.
2. Limpar dados de armazenamento
- Abrir cromada no seu computador.
- Clique nos três pontos verticais no canto superior direito para revelar Mais.

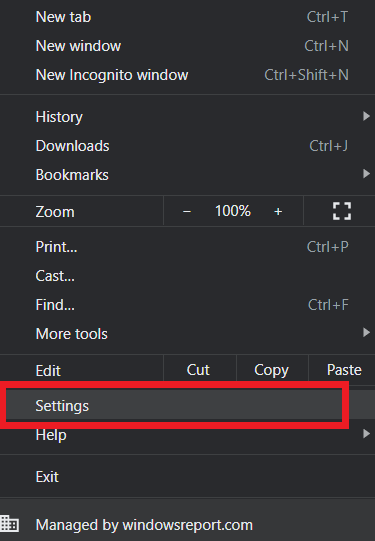
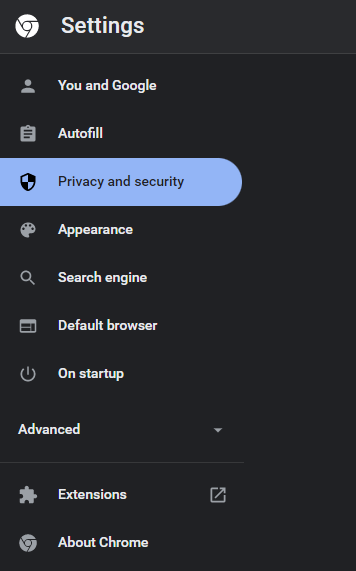
- SelecionarDefinições da lista de opções.

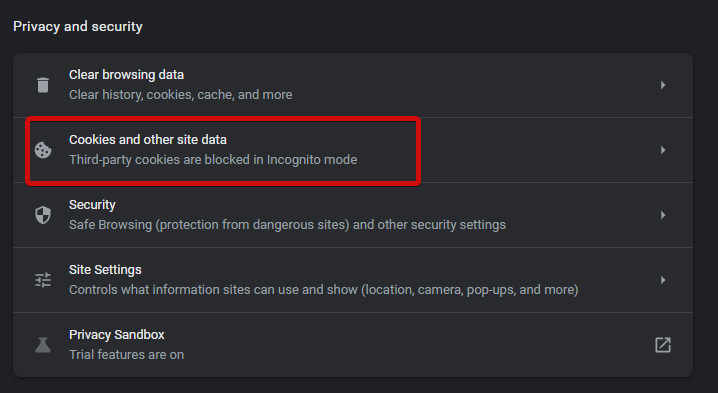
- No painel esquerdo, selecione Privacidade e segurança.

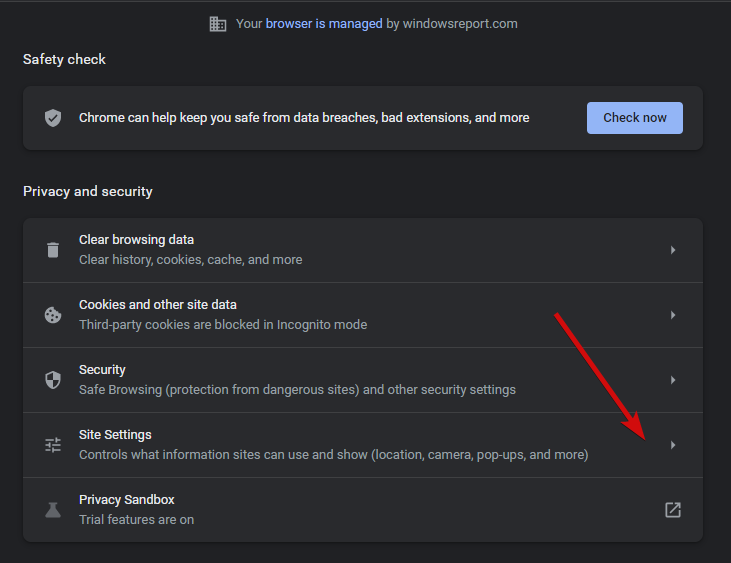
- Agora, escolha Configurações do site da lista.

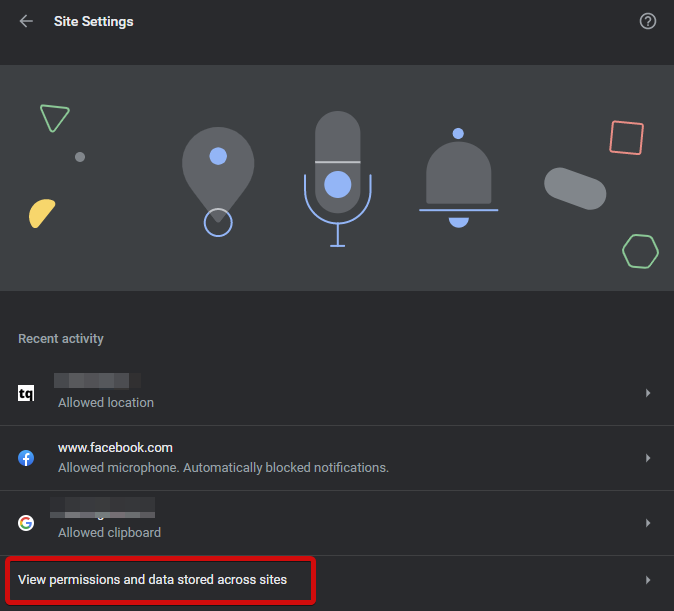
- Abra o Veja permissões e dados armazenados na seção de sites.

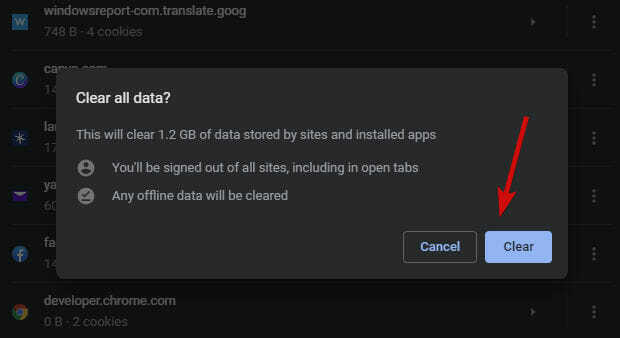
- aperte oLimpar todos os dados botão.

- Na nova janela, clique no botão Claro botão novamente para confirmar a ação.

Opcionalmente, você pode liberar o armazenamento do seu navegador também ajustando suas permissões de cookies.
- Repita os passos 1-4 conforme descrito acima.
- Ao invés de Configurações do site, selecione Cookies e outros dados do site.

- Alterne o interruptor ao lado de Limpe cookies e dados do site ao fechar todas as janelas para Sobre.

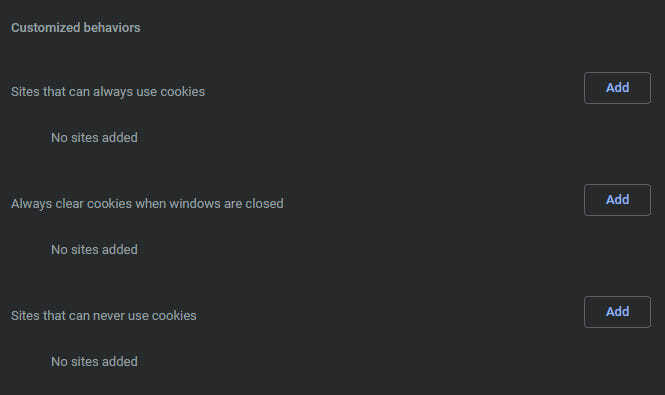
- Alternativamente, você pode definir configurações individuais e comportamentos personalizados para Sites que sempre usam cookies, Sempre limpe os cookies quando as janelas estiverem fechadas para sites específicos e Sites que nunca podem usar cookies.

3. Limpar armazenamento local
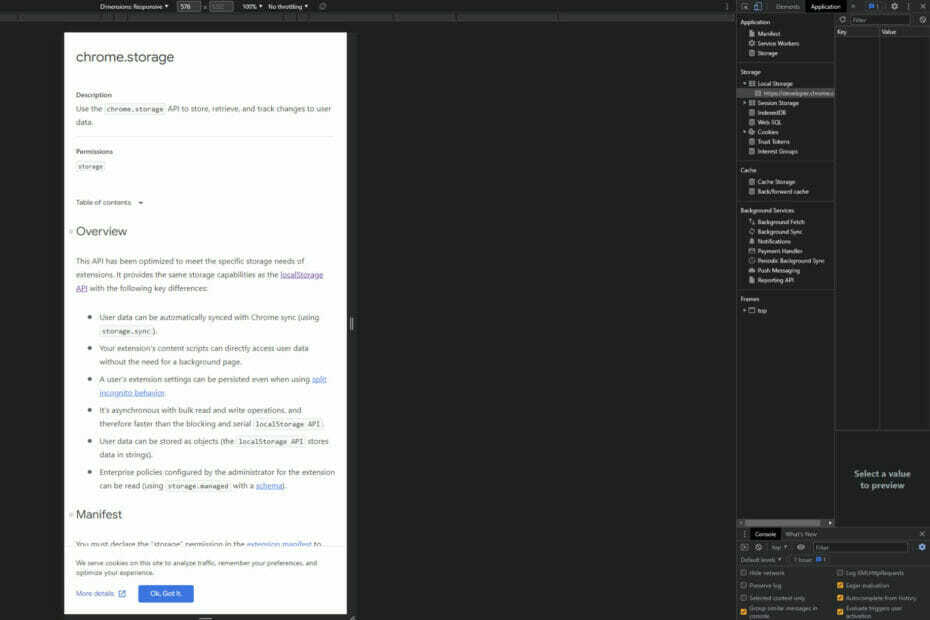
- Abra a página de fundo da extensão.
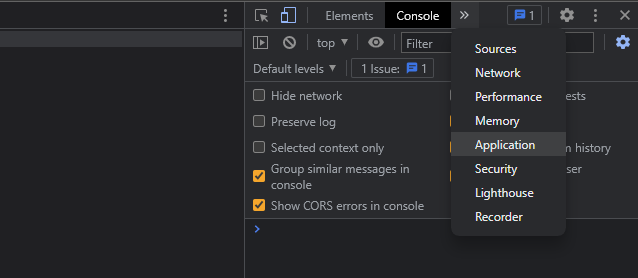
- Em seguida, abra o menu do Chrome e selecione Mais ferramentas, então Ferramentas de desenvolvimento.
- Selecione os Inscrição guia do menu.

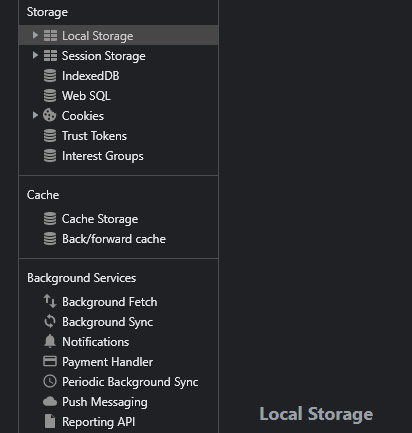
- A seguir, expanda o Armazenamento local seção no painel direito.

- Clique com o botão direito do mouse no(s) seu(s) site(s) e clique em Claro para excluir o armazenamento local.

É assim que você abre o localStorage no Chrome e também como pode limpar o localStorage depois de algum tempo. Agora você também pode estar se perguntando sobre o caminho de armazenamento.
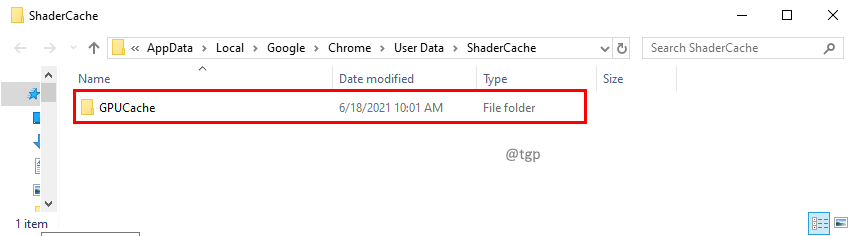
Onde o armazenamento local é armazenado no Chrome? O Google Chrome armazena dados da web em seu perfil de usuário.
A localização no Windows geralmente pode ser encontrada seguindo este caminho: AppData\Local\Google\Chrome\User Data\Default\Local Storage
- 3 maneiras de sincronizar com segurança suas senhas do Chrome com um chaveiro
- Como corrigir o Chrome não sincronizando [Favoritos, Senhas, Guias]
- Correção: seu armazenamento no navegador para Mega está cheio [Chrome]
- 5 correções que você deve tentar quando as guias não abrem no Chrome
O que posso fazer se o Chrome.storage.sync.set não estiver funcionando?
Os problemas do Chrome.storage.sync.set que não funcionam são mais comuns do que você pensa.
Assim, você pode ter problemas com Chrome.storage.sync.set não salvando valores ou não retornando-os diretamente, ficando fora de sincronia e assim por diante.
Dependendo da situação específica, aqui estão algumas dicas úteis para você tentar:
- Certifique-se de que declarou o permissão de armazenamento no manifesto da extensão para poder usar a API de armazenamento.
- Use o método de retorno de chamada para ser notificado quando a função assíncrona for concluída. Além disso, você pode usar o API de promessa para resolver o problema assíncrono.
- Quando os valores não são salvos em chrome.storage.sync.set, você pode estar usando o método errado para defini-los. Experimente usar um chave variável em vez de.
- Você pode execute novamente sua conta e tente definir valores com os mesmos códigos que você usou no sync.set.
- Lembre-se que você não é possível selecionar vários valores em chrome.storage.sync.set. Em vez disso, defina um único com instruções subsequentes.
- Usar clear() e removeItem() para esvaziar todo o objeto de armazenamento local do domínio em que você está.
- Se O Chrome está enfrentando erros de sincronização, executar Redefinir sincronização em ordem de forçar o Chrome a sincronizar.
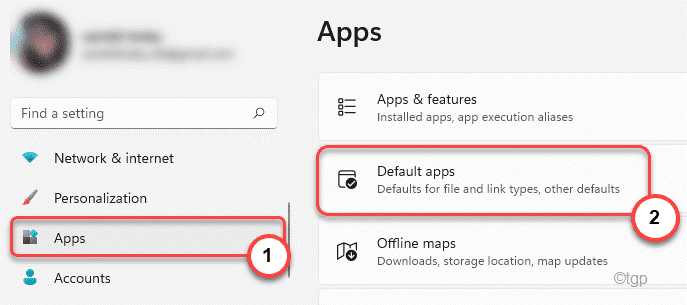
- Conceder permissão de armazenamento para o Chrome via Configurações do Windows e Aplicativos. Selecione Chrome, depois escolha Permissões e permita que o Chrome acesse o armazenamento.
Esta é a nossa opinião sobre como configurar corretamente o Chrome Storage Sync e, respectivamente, endereçar instâncias que não funcionam em Chrome.storage.sync.set. Sinta-se à vontade para experimentá-los e ver o que funciona melhor para você.
 Ainda com problemas?Corrija-os com esta ferramenta:
Ainda com problemas?Corrija-os com esta ferramenta:
- Baixe esta ferramenta de reparo do PC classificado como Ótimo no TrustPilot.com (download começa nesta página).
- Clique Inicia escaneamento para encontrar problemas do Windows que possam estar causando problemas no PC.
- Clique Reparar tudo para corrigir problemas com tecnologias patenteadas (Desconto exclusivo para nossos leitores).
Restoro foi baixado por 0 leitores este mês.