- „Chrome DevTools“ es un conjunto de herramientas para desarrolladores integradas que permite a los usuarios inspeccionar o ajustar el código directamente desde su navegador.
- Los usuarios informaron recibir el klaida nepavyko įkelti atsakymo duomenų en Chrome o una variación de él al realizar solicitudes entre dominios.
- Parece ser un error de larga duración en los navegadores basados en Chromium, pero los usuarios pueden utilizar Postman para ver los datos de respuesta.

„Chrome ofrece un conjunto de herramientas para desarrolladores integradas en Google Chrome“ leidžia tikrinti HTML y la actividad de las paginas web. Įprasta naudoti „Chrome DevTools“ ir informaciją apie klaidą: „Chrome“ nėra duomenų apie atnaujintą informaciją.
Sigue leyendo para encontrar rápidamente la solución.
¿Por qué estoy obteniendo el error Nepavyko įkelti atsakymo duomenų naršyklėje „Chrome“?
El klaida Nepavyko įkelti atsakymo duomenų es común entre los desarrolladores cuando se trata de contenido HTML arba basado en texto. Si los usuarios solicitan formatos de archivo como JSON, el error puede ocurrir si el archivo es demasiado grande. El error también puede ocurrir al realizar solicitudes entre dominios.

Puede haber otras variaciones que los usuarios reciben en Chrome, įskaitant:
- Nepavyko įkelti atsakymo duomenų: No se encontró ningún recurso con el identificador dado
- Nepavyko įkelti atsakymo duomenų „Chrome“: El contenido de la solicitud fue eliminado de la caché del Inspector
- „Chrome“ nepavyko įkelti atsakymo duomenų po peradresavimo
¿Cómo puedo solucionar el error „Nepavyko įkelti atsakymo duomenų“ naršyklėje „Chrome“?
1. Usa un navegador diferente
Daugeliu atvejų naudojamasi „Firefox DevTools“ después de experimentar errores frustrantes en Chrome. Firefox siempre muestra los datos de respuesta después de la navegación y ofrece características adicionales que Chrome no tiene, como la función de edición y reenvío de solicitudes.

Paragaukite daugiau rekomendacijų dėl navigacijos, pasikonsultuokite su nuestra sąrašu los mejores navegadores para codificar y desarrollar páginas web si estás buscando cambiar de Chrome.
2. Agrega un punto de interrupción en la pestaña Šaltiniai
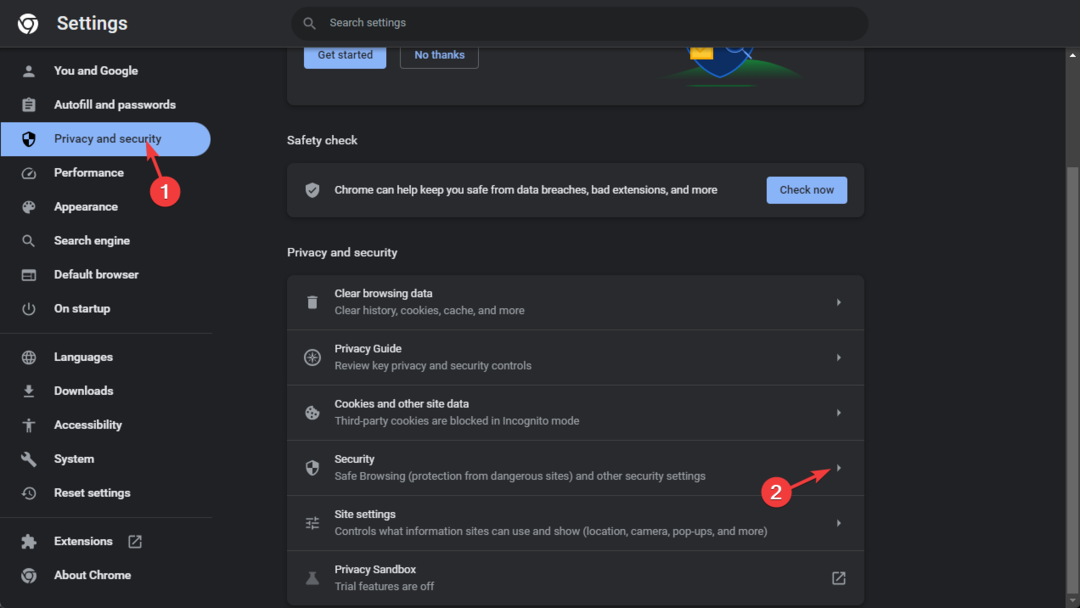
- En Chrome DevTools, haz clic en la pestaña Šaltiniai.

- Išplėsti Įvykių klausytojo lūžio taškai.

- Išplėsti Įkelti y luego marca la casilla junto a prieš iškraunant.

- Vuelve a cargar la solicitud.
Los usuarios informan que realizar esta función es mejor que usar el comando window.onunload = function() {deriklis; } porque no hay necesidad de escribir código.
- 4 „Chrome“ klaidos sprendimai: //chromewebdata/
3. JAV paštininkas para ver la respuesta
- En Chrome DevTools, haz clic en la pestaña Tinklas.

- Localiza la solicitud y haz clic derecho.
- Selectiona Kopijuoti, luego Kopijuoti kaip cURL.

- Abre Postman y Selectiona Importuoti.
- En Neapdorotas tekstas, pega el cURL y haz clic en Tęsti.

Paštininkas es una platforma de API conocida entre los desarrolladores y permite a los usuarios realizar solicitudes HTTP/s. Ten en cuenta que esta solución no soluciona el error en Chrome, pero permitirá a los usuarios ver la respuesta ya que Chrome DevTools no la carga.
Si tienes problemas con la extensión de Paštininkas para Chrome y no funciona, también tenemos soluciones para eso.
Este parece ser un error persisistente en Chrome DevTools, pero esperamos que una de las soluciones anteriores haya ayudado a solver el problem o al menos te haya permitido ver los datos de respuesta. Haznos saber en los Comentarios si hay alguna solución que te haya funcionado y que no esté incluida aquí.