- Javascript는 브라우저 경고 팝업 기능을 지시하는 프로그래밍 언어입니다.
- 브라우저 경고 팝업은 사용자에게 메시지를 전달하는 브라우저 내 알림입니다.
- 경고 팝업을 사용자 정의하는 가장 좋은 방법은 CSS 코드를 변경하는 것입니다.

- 손쉬운 마이그레이션: Opera 도우미를 사용하여 북마크, 암호 등과 같은 기존 데이터를 전송합니다.
- 리소스 사용 최적화: RAM 메모리가 다른 브라우저보다 더 효율적으로 사용됩니다.
- 향상된 개인 정보 보호: 무료 및 무제한 VPN 통합
- 광고 없음: 내장형 Ad Blocker는 페이지 로딩 속도를 높이고 데이터 마이닝으로부터 보호합니다.
- 게임 친화적: Opera GX는 게임을 위한 최초이자 최고의 브라우저입니다.
- 오페라 다운로드
알림이 없는 휴대폰을 상상할 수 있습니까? 알림은 해당 앱에서 어떤 일이 일어나고 있는지에 대한 정보를 제공하여 기기의 다양한 앱을 탐색하는 데 도움이 되며 주의를 기울여야 할 만큼 중요한 것을 결정할 수 있습니다.
JavaScript 팝업 상자에는 경고 상자, 확인 상자 및 프롬프트 상자의 세 가지 유형이 있습니다. 이 문서에서는 경고 상자에 초점을 맞춥니다.
경고 상자의 주요 목표는 사용자의 정보를 얻는 것입니다. 경고 상자를 계속 진행하려면 일반적으로 사용자의 확인 또는 닫기 입력이 필요합니다. 브라우저 팝업 경고에 대해 자세히 알아보려면 계속 읽으십시오.
브라우저 경고란 무엇입니까?
브라우저 경고는 웹 사이트 또는 웹 응용 프로그램에서 보낸 알림을 설명합니다. 사용자는 웹사이트에 있지 않거나 브라우저를 적극적으로 사용하는 경우에도 구독한 웹사이트에서 브라우저 알림을 받을 수 있습니다.
모바일 및 컴퓨터 애플리케이션이 개발되기 전에는 브라우저만 인터넷에 액세스할 수 있었지만 그 당시에도 알림이 없었습니다. Chrome 버전 42 업데이트는 브라우저 진화의 전환점이었습니다.
브라우저 알림은 모바일 앱 알림과 동일한 기능을 수행합니다. 그러나 브라우저에서 사용되는 알림은 브라우저 경고 팝업 또는 JavaScript 팝업 상자로 알려져 있습니다.
JavaScript 경고는 무엇을 의미합니까?
JavaScript 경고는 사용자를 위한 메시지 창입니다. 사용자에게 오류를 알리는 것부터 새 업데이트와 같은 다른 메시지까지 다양할 수 있습니다.
JavaScript 경고 기능은 브라우저에 메시지와 메시지를 전달하는 모달 대화 상자를 보내도록 지시합니다. 확인 단추.
JavaScript에서 브라우저 경고 팝업을 어떻게 관리합니까?
1. Selenium 웹드라이버 사용
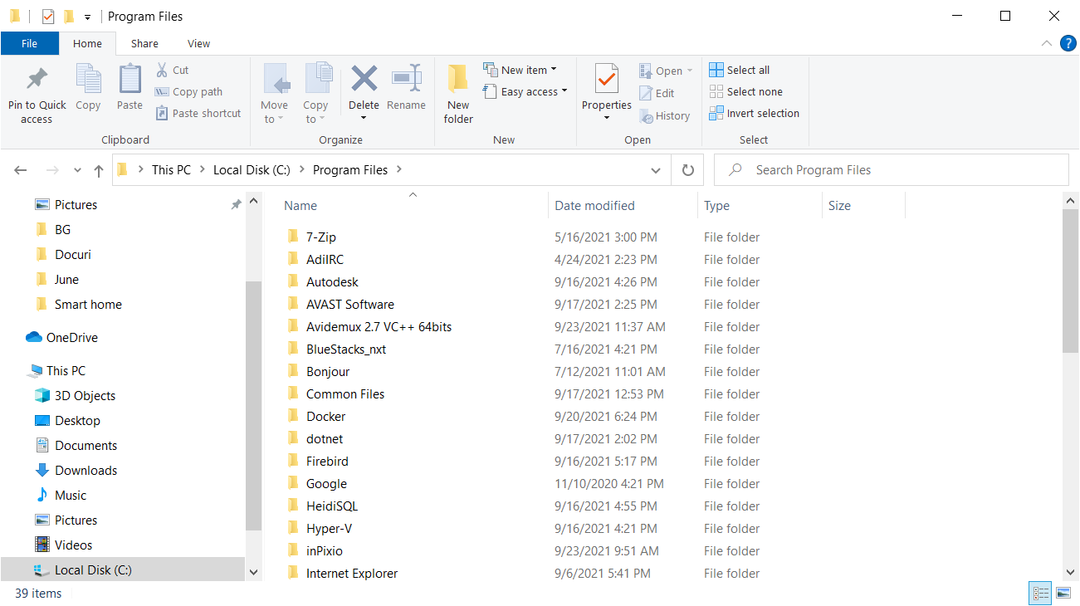
- 눌러 창 + 이자형 시작하는 키 파일 탐색기.

- 클릭 이 PC, 선택한 드라이브의 여유 공간을 마우스 오른쪽 버튼으로 클릭하고 제이살러트.
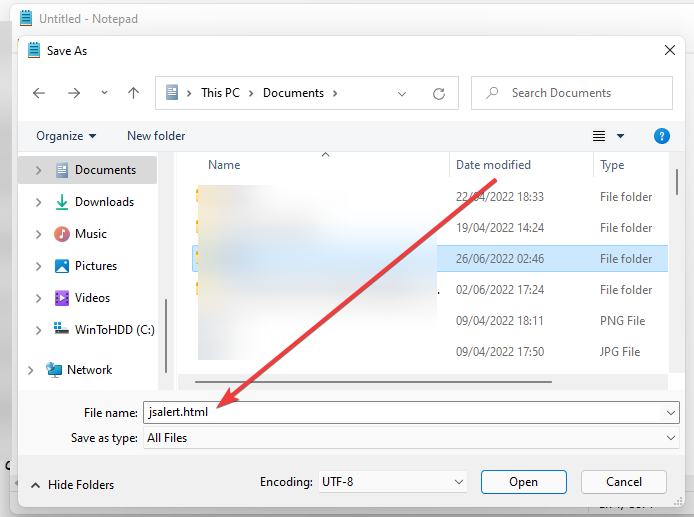
- 라는 HTML 파일을 만듭니다. jsalerts.htm내가 안에 제이살러트 폴더.

- 파일에 아래 코드를 붙여넣습니다.
- 코드를 저장하고 브라우저에서 HTML 파일을 엽니다.
- 다른 경고를 보려면 각 버튼을 반복해서 클릭하십시오. 단순(), 확인(), 프롬프트().
Selenium WebDriver를 사용하여 JavaScript 경고 처리
네 가지 주요 브라우저 경고 범주는 단순, 프롬프트, 확인 및 인증입니다. 이러한 경고를 처리하기 위해 위의 단계를 사용할 수 있습니다.
2. JavaScript에서 브라우저 닫기 경고
JavaScript에서 브라우저 경고를 닫는 두 가지 방법이 있으며 다음과 같습니다.
- 닫기() 메서드입니다. close() 함수의 코드는 다음과 같습니다.
let 알림 = 새로운 알림(제목, 옵션);
// 작업을 수행한 다음 알림을 닫습니다.
알림.닫기()
- 자동 닫기를 위한 setTimeout 함수입니다. setTimeout 함수의 코드는 다음과 같습니다.
전문가 팁: 일부 PC 문제는 특히 리포지토리가 손상되었거나 Windows 파일이 누락된 경우 해결하기 어렵습니다. 오류를 수정하는 데 문제가 있는 경우 시스템이 부분적으로 손상되었을 수 있습니다. 컴퓨터를 스캔하고 결함이 무엇인지 식별하는 도구인 Restoro를 설치하는 것이 좋습니다.
여기를 클릭 다운로드하고 복구를 시작합니다.
let 알림 = 새로운 알림(제목, 옵션);
setTimeout(() => {
알림.닫기()
}, 4000);
3. CSS로 JavaScript 경고 상자 사용자 지정
CSS를 사용하여 JavaScript 경고 상자를 사용자 정의할 수 있습니다. CSS top 및 left 속성을 사용하여 경고 상자의 위치를 사용자 지정합니다.
경고 상자 코드는 다음과 같습니다.
× 이것은 경고 상자입니다. W3 Schools는 매우 좋은 튜토리얼 CSS로 JavaScript 경고를 만드는 방법에 대해 설명하고 많은 도움이 될 것입니다.
4. 브라우저 경고를 설정하는 방법
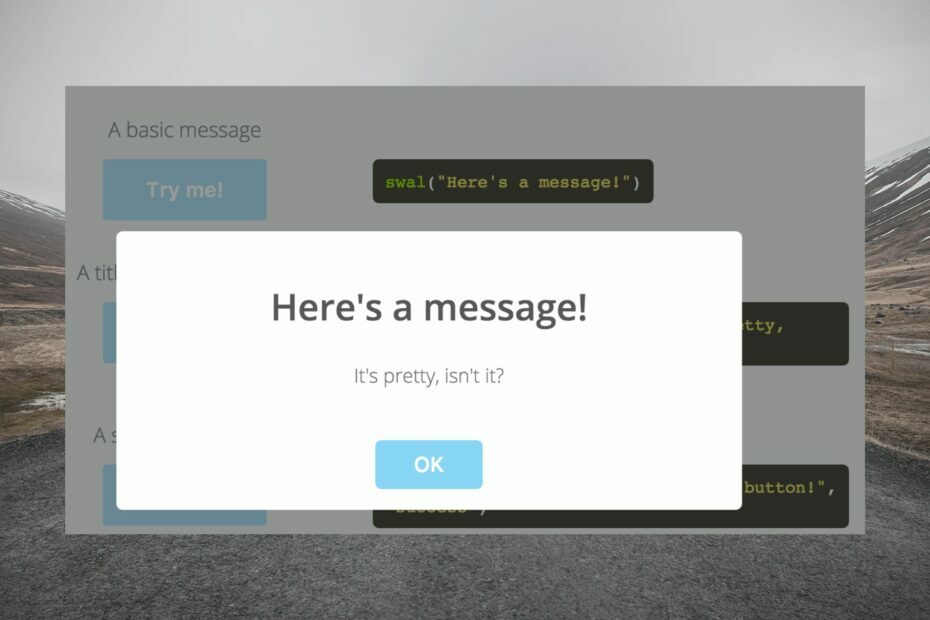
JavaScript는 경고() 메서드를 사용하여 경고 상자를 표시합니다. 특정 메시지와 함께 경고 상자가 나타납니다. 확인 사용자가 메시지를 받았는지 확인하는 데 사용되는 버튼입니다. 예를 들어 간단한 JavaScript 경고에 대해 아래 코드를 살펴보겠습니다.
JavaScript의 Alert() 메서드
자바스크립트에 오신 것을 환영합니다
JavaScript의 경고
경고 메시지를 표시하려면 "경고 메시지 표시" 버튼을 클릭하십시오.
이 코드는 다음과 같은 출력을 제공합니다.
자바스크립트에 오신 것을 환영합니다
JavaScript의 경고
경고 메시지를 표시하려면 경고 메시지 표시 단추
버튼을 더블 클릭하면 다음 메시지가 표시됩니다.
이 페이지는 말한다
이것은 경고 메시지입니다
확인
- Hikvision에서 브라우저가 지원되지 않는 오류를 수정하는 방법
- Chrome에서 작동하지 않는 경우 Udemy의 오디오를 수정하는 방법
5. Edge 브라우저 JavaScript 경고 활성화
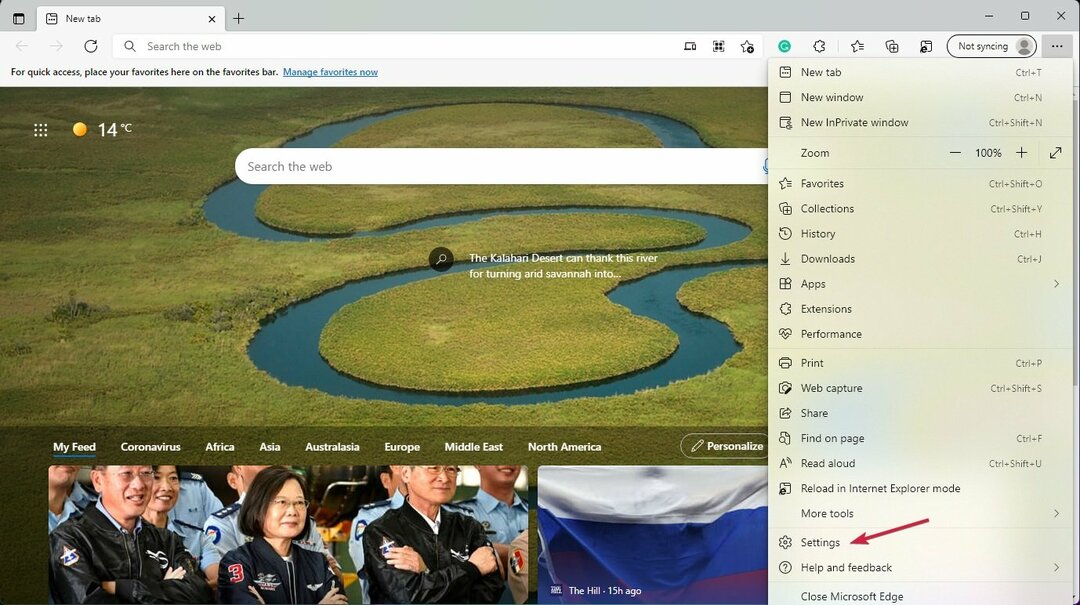
- Edge 브라우저를 열고 더 버튼(화면 오른쪽 상단의 점 3개)을 누르고 옵션을 아래로 스크롤한 다음 설정.

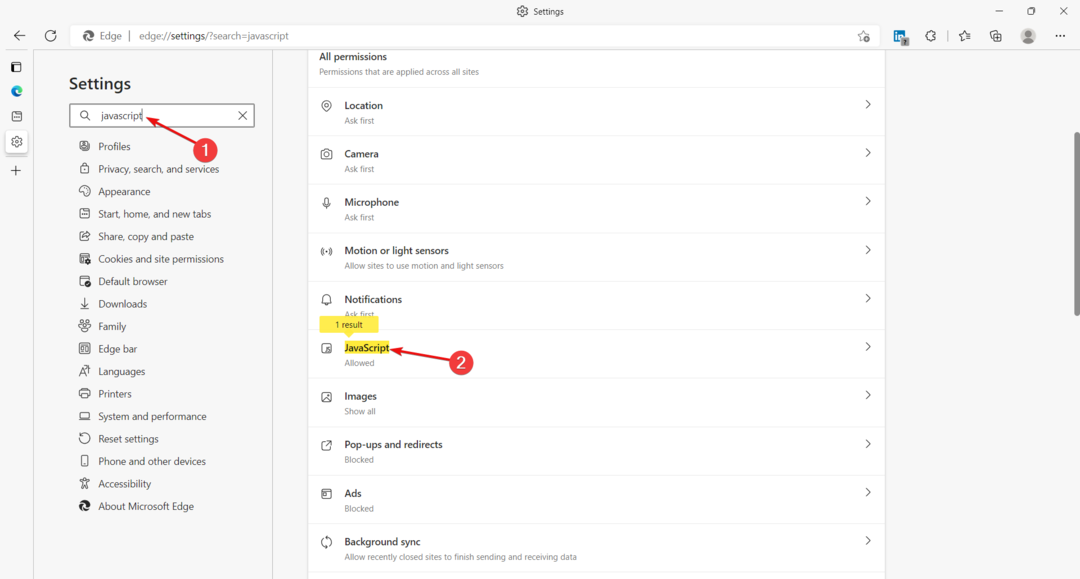
- 유형 자바스크립트 설정 검색창에서
- 브라우저는 모든 JavaScript 관련 설정을 강조 표시합니다. 클릭 자바스크립트 부분.

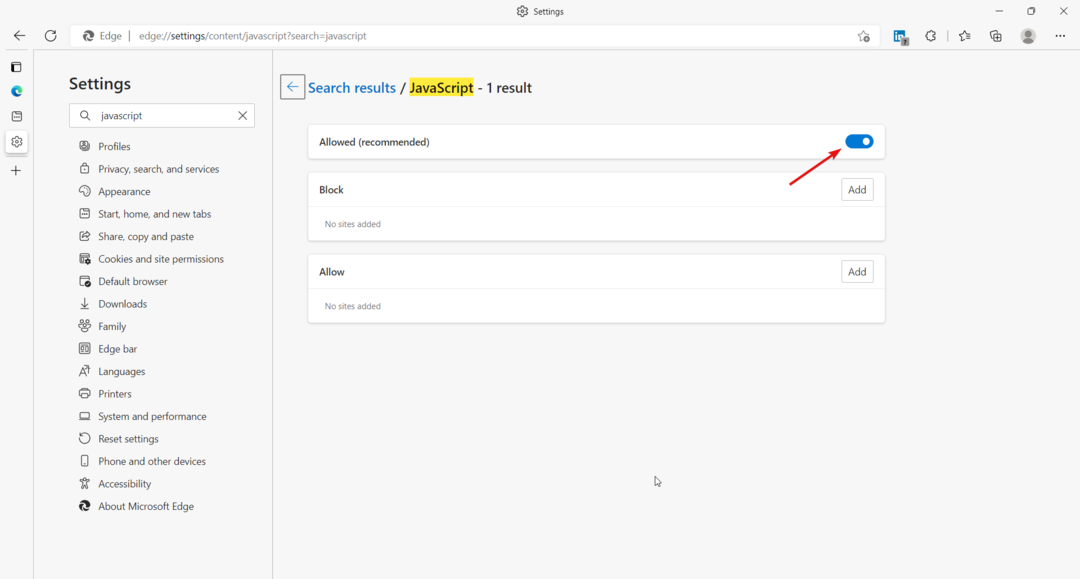
- 옆에 있는 토글을 클릭하여 JavaScript 경고를 활성화합니다. 허용됨(권장) 옵션.

- 당신은 사용할 수 있습니다 차단하다 또는 허용하다 경고를 차단하거나 허용할 특정 사이트를 선택하는 옵션.
브라우저 경고는 사용자가 모바일 애플리케이션에서와 같이 자신의 활동을 추적할 수 있게 함으로써 브라우저 경험에 혁명을 일으켰습니다.
사이트에서 활발히 활동하지 않거나 브라우저를 사용하지 않는 경우에도 프롬프트를 받거나, 작업을 확인하거나, 웹사이트의 특정 활동에 대해 알림을 받을 수 있습니다.
이 기사의 정보가 브라우저 경고 팝업을 더 쉽게 탐색하는 데 도움이 되었기를 바랍니다.
당신은 우리의 목록을보고 싶을 수도 있습니다 주소 표시줄을 사용자 정의하는 최고의 브라우저 기존 것을 교체할 것인지 확인하십시오.
그 동안 제안이나 질문이 있는 경우 주저하지 말고 아래의 의견 섹션을 사용하여 이에 대해 알려주십시오.
 여전히 문제가 있습니까?이 도구로 수정하세요.
여전히 문제가 있습니까?이 도구로 수정하세요.
- 이 PC 수리 도구 다운로드 TrustPilot.com에서 우수 평가 (다운로드는 이 페이지에서 시작됩니다).
- 딸깍 하는 소리 스캔 시작 PC 문제를 일으킬 수 있는 Windows 문제를 찾습니다.
- 딸깍 하는 소리 모두 고쳐주세요 특허 기술 문제를 해결하기 위해 (독자 전용 할인).
Restoro가 다운로드되었습니다. 0 이달의 독자.
![JavaScript에서 문자열을 뒤집는 방법 [단계별]](/f/f2ed64cf22f626e84732efe27b7736b0.jpg?width=300&height=460)

![Javascript: void (0) 오류 수정 [Windows 10, Chrome, Firefox]](/f/4f2e793ff563dcda3db754cb50b76ad1.jpg?width=300&height=460)