- JavaScript에서 문자열을 뒤집는 방법을 아는 것은 필수 기술이며이 가이드는 단계별 지침을 제공합니다.
- 이 경우에 적용 할 수있는 첫 번째 방법은 문자열을 배열로 변환하고 뒤집는 것입니다.
- 철저한 탐색 개발자 도구 허브 이 주제에 대한 더 유용한 정보는
- 우리의 광범위한 북마크를 망설이지 마십시오. 자바 스크립트 섹션 따라하기 쉬운 가이드를 제공합니다.

이 소프트웨어는 드라이버를 계속 실행하여 일반적인 컴퓨터 오류 및 하드웨어 오류로부터 안전하게 보호합니다. 간단한 3 단계로 모든 드라이버를 확인하세요.
- DriverFix 다운로드 (확인 된 다운로드 파일).
- 딸깍 하는 소리 스캔 시작 문제가있는 모든 드라이버를 찾습니다.
- 딸깍 하는 소리 드라이버 업데이트 새 버전을 얻고 시스템 오작동을 방지합니다.
- DriverFix가 다운로드되었습니다. 0 이번 달 독자.
회문은 뒤집었을 때 똑같이 읽는 단어 또는 문자 목록입니다. 이에 대한 좋은 예가‘RADAR’이라는 단어입니다.
회문을 확인하는 가장 쉬운 방법 자바 스크립트 원래 문자열의 복사본을 만들고 뒤집은 다음 비교하는 것입니다. 이를 효과적으로 수행하는 알고리즘을 구축하려면 자바 스크립트에서 문자열을 뒤집는 방법을 배워야합니다. 이 가이드에서는 방법을 배웁니다.
JavaScript로 문자열을 어떻게 뒤집습니까?
1. 그것을 배열로 변환하고 뒤집습니다.

- 다음을 사용하여 문자열을 하위 문자열 배열로 분할하십시오. 스플릿() String 개체 클래스의 메서드. split 메소드에는 인수로 문자열이 필요합니다. 이 경우 빈 문자열을 사용합니다. 따라서 방법은 다음과 같아야합니다.
스플릿("") - 다음을 사용하여 배열 순서를 반대로합니다. 역전() 방법.
- 다음을 사용하여 배열을 다시 문자열로 변환하십시오. 어울리다() 방법. split 메서드와 매우 유사하게 join 메서드에는 인수로 문자열이 필요합니다. 다시 한 번 빈 문자열을 사용합니다.
어울리다("")
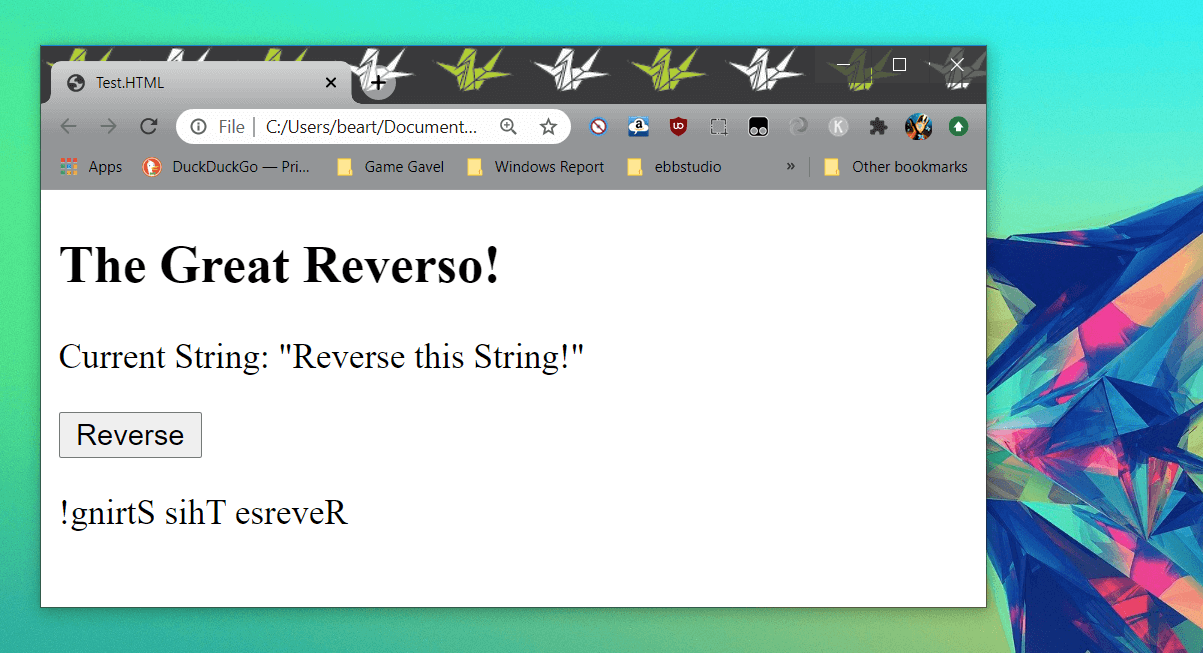
위의 단계를 구현하는 가장 좋은 방법은 함수를 사용하는 것입니다. 다음은 복사, 테스트 및 수정할 수있는 빠른 소스 코드 예제입니다.
현재 문자열: "이 문자열을 뒤집으십시오!" 그레이트 리버 소!
위의 예에서는 하드 코딩 된 문자열을 뒤집은 다음 문서 요소를 설정하는 함수를 만듭니다. 그런 다음 'Reverse'라고 표시된 버튼에서 함수가 호출됩니다.
이 코드를 단축하고 수정할 수있는 방법에는 여러 가지가 있습니다. 예를 들어, 결합 된 문자열을 str 변하기 쉬운,에 재 할당 할 수 있습니다. 입술 변수를 선택한 다음 데모 HTML 문서 요소를 가리 킵니다.
res = res.join ( "");
document.getElementById ( "demo"). innerHTML = res;
또는 세 단계를 모두 한 줄로 압축 할 수 있습니다.
var res = str.split ( ""). reverse (). join ( "");
어느 쪽이든 결과는 동일해야합니다.

JavaScript를 더 빨리 배우고 싶으십니까? 이 기사를 읽고 JavaScript 코드를 다운로드해야하는 이유를 알아보십시오!
2. for 루프를 사용하여 JavaScript에서 문자열 반전

- 반전 된 문자열을 저장할 새 빈 문자열 변수를 만듭니다.
var reverseString = "";
- 다음 특성을 가진 for 루프를 생성합니다.
- 이니셜 라이저: 값이 1 씩 뺄 문자열의 길이 인 카운터를 초기화합니다.
- 조건: 카운터가 0보다 크거나 같은지 확인하십시오.
- 반복: 카운터는 성공할 때마다 감소해야합니다.
- for 루프의 본문은 for 루프 카운터를 사용하여 문자 위치를 설정하는 동안 원래 문자열의 문자를 반전 된 문자열에 추가해야합니다.
for (var i = fwdStri.length-1; 나는> = 0; i--) {reverseString = newString + fwdStr [i]; }
다시 한 번, 스크립팅 태그 내의 함수에 위의 작업을 적용해야합니다. JavaScript를 외부 파일로 포함할지 또는 포함 된 코드로 포함할지 여부는 귀하에게 달려 있습니다. 위의 솔루션이 작동하는 모습은 다음과 같습니다.
그레이트 리버 소!
현재 문자열: "이 문자열을 뒤집으십시오!"
위의 코드는 원래 문자열을 반대로 반복하여 작동하고 문자별로 복제합니다. 문자열을 배열로 명시 적으로 캐스팅하는 데 관심이 없다면이 솔루션이 목표에 더 적합하다는 것을 알 수 있습니다.
3. 재귀를 사용하여 JavaScript에서 문자열 반전

- 매개 변수로 문자열을 사용하여 새 함수를 만듭니다.
function reverseString (str) { - 함수 본문 내에서 만약 함수에 전달 된 문자열이 비어 있는지 확인하는 문입니다. 참이면 빈 문자열을 반환해야합니다.
if (str "") 반환 "";
- else 문을 추가합니다.
- else 문의 본문에서 두 번째 문자부터 시작하여 메서드 문자열 매개 변수의 하위 문자열을 사용하여 현재 메서드에 대한 재귀 호출을 반환합니다. str.substr (1). 새 하위 문자열의 첫 글자를 추가합니다.
그렇지 않으면 reverseString (str.substr (1)) + str.charAt (0);
결과 표시를 담당하는 다른 함수에서이 메서드를 호출해야합니다. 완전한 코드는 다음과 같아야합니다.
그레이트 리버 소!
현재 문자열: "이 문자열을 뒤집으십시오!"
재귀는 for 루프와 비슷하게 작동하지만 JavaScript의 논리를 속여서 작동합니다. 문자열 끝에 문자를 추가하는 대신 각 루프를 사용하여 앞쪽에 추가합니다. 그럼에도 불구하고 결과는 거의 동일합니다.
위의 예는 Windows 메모장과 웹 브라우저를 사용하여 테스트 할 수 있습니다. 그러나 우리는 크로스 플랫폼 코드 편집기 또는 통합 개발 환경을 통해 시간을 절약 할 수 있습니다.
자바 스크립트에서 문자열을 뒤집는 방법은 일반적인 인터뷰 질문입니다. 따라서 소프트웨어 개발자로서 성공하려면이를 이해하는 것이 필수적 일 수 있습니다.
그럼에도 불구하고 아래 의견에 어떤 방법이 가장 적합했는지 알려주십시오. 언제나처럼 읽어 주셔서 감사합니다.
자주 묻는 질문
Chrome에서 JavaScript void 0을 수정하려면 자세한 내용을 살펴보십시오. javascript: void (0) 오류 가이드 수정.
메인 프로세스에서 JavaScript 오류를 수정하려면 유용한 기본 프로세스 가이드에서 JavaScript 수정.
JavaScript의 splice 메서드는 배열에서 항목을 추가하거나 제거합니다.