- Javascript는 사용자 상호 작용 요소를 추가하는 웹 사이트의 중요한 구성 요소입니다.
- Browser.analyze는 웹 브라우저에서 발생하는 Javascript 관련 오류의 긴 목록 중 하나입니다.
- 문제를 해결하는 가장 좋은 방법은 Chrome 브라우저에서 개발자 도구에 액세스하는 것입니다.

- 손쉬운 마이그레이션: Opera 도우미를 사용하여 북마크, 암호 등과 같은 기존 데이터를 전송합니다.
- 리소스 사용 최적화: RAM 메모리가 다른 브라우저보다 더 효율적으로 사용됩니다.
- 향상된 개인 정보 보호: 무료 및 무제한 VPN 통합
- 광고 없음: 내장형 Ad Blocker는 페이지 로드 속도를 높이고 데이터 마이닝으로부터 보호합니다.
- 게임 친화적: Opera GX는 게임을 위한 최초이자 최고의 브라우저입니다.
- 오페라 다운로드
지난 몇 년 동안 웹 개발은 몇 가지 극적인 변화를 겪었습니다. 새로운 프로그래밍 언어는 디지털 커뮤니케이션에서 최상의 솔루션을 찾기 위해 이전 버전과 경쟁합니다.
JavaScript는 세 가지 핵심 스크립팅 언어 중 하나이며 나머지 두 가지는 HTML과 CSS입니다. 이 언어는 브라우저에서 다양한 끝점을 활성화하여 클라이언트를 사용자와 효율적으로 연결하려고 시도합니다.
JavaScript가 없으면 사이트는 대화형이 아닙니다. 그리고 브라우저에 표시되는 팝업 및 알림을 받을 수 없습니다.
그러나 브라우저는 다음과 같이 실행할 수 있습니다. 자바스크립트 오류 웹사이트를 로드하려고 할 때.
이 중 하나, 브라우저.분석함수가 아니다 오류는 JavaScript TypeError로 인해 발생합니다. 이것이 의미하는 바와 이 문제를 해결하는 방법을 알아보려면 계속 읽으십시오.
자바스크립트에서 함수란?
함수는 특정 유형의 컴퓨터 작업에 해당하는 코드 블록입니다. 함수는 사용자가 의도한 단일 출력을 달성하기 위해 코드에 적용하려는 특정 작업 또는 특수 기능에 해당하는 조직화된 명령 집합입니다.
함수는 재사용 가능한 코드를 생성할 수 있기 때문에 프로그래밍의 필수적인 측면입니다.
JavaScript TypeError 란 무엇입니까?
이 오류는 값이 예상한 유형이 아니어서 작업을 완료할 수 없을 때 발생합니다.
JavaScript TypeError는 변경할 수 없는 값을 변경하려고 하거나 값을 오용하려고 할 때 발생할 수 있습니다.
내 JavaScript가 Chrome에서 작동하지 않는 이유는 무엇입니까?
JavaScript가 Chrome에서 작동하지 않는 경우 Chrome에서 활성화 또는 활성화되지 않았기 때문일 가능성이 큽니다. 노드에서 Js의 경우 결과 값이 예기치 않아 작업이 실패할 때 Typeerror가 발생합니다.
빠른 팁:
Opera는 JavaScript를 지원하는 강력한 브라우저로, 기본적으로 활성화되어 광고 배너 및 애니메이션과 같은 JavaScript 기반 웹사이트에서 동적 상호작용을 표시합니다.
TypeError는 종종 JavaScript 언어를 더 정확하게 번역하기 때문에 Opera 브라우저에서 해결할 수 있는 기능 문제가 아닌지 확인하십시오.

오페라
언제든지 브라우저 설정에서 JavaScript를 활성화 또는 비활성화할 수 있습니다.
TypeError가 함수가 아님을 어떻게 수정합니까?
1. 브라우저에서 JavaScript가 활성화되어 있는지 확인
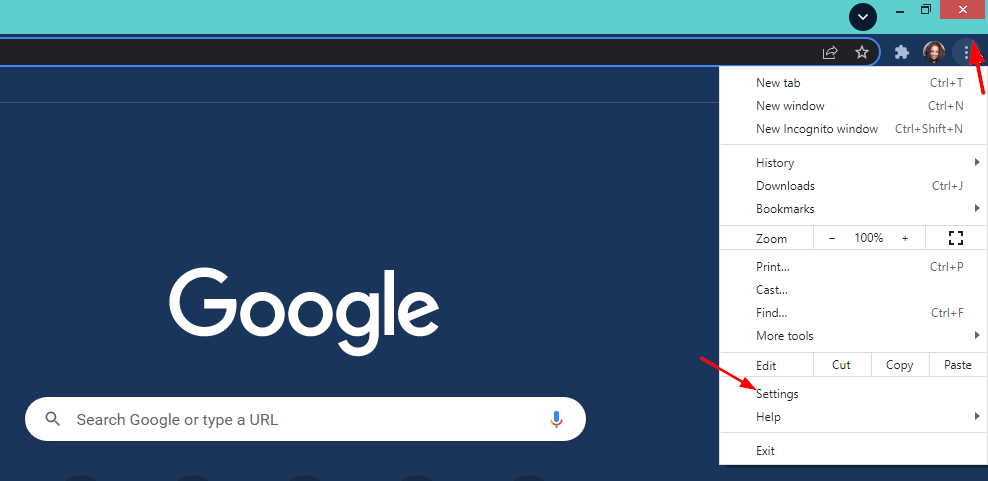
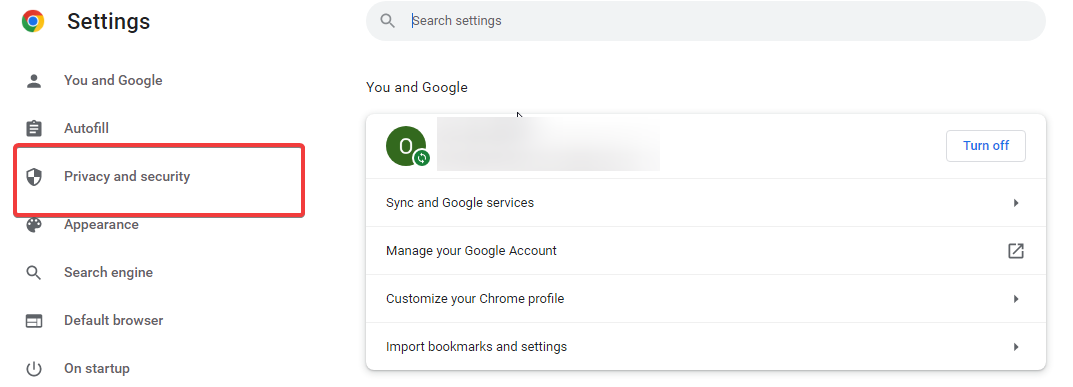
- 열려 있는 크롬 설정.
- 클릭 개인 정보 및 보안.

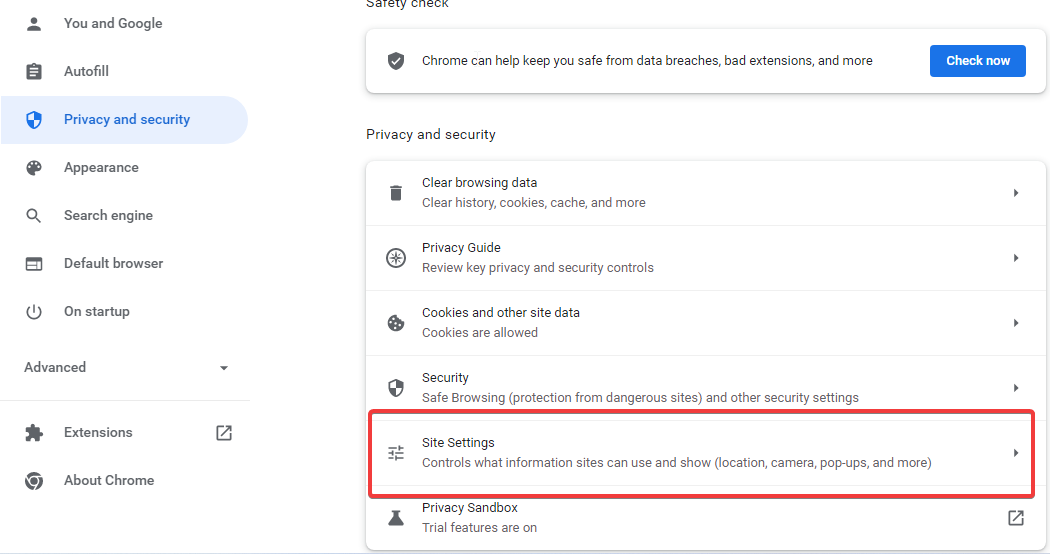
- 고르다 사이트 설정.

-
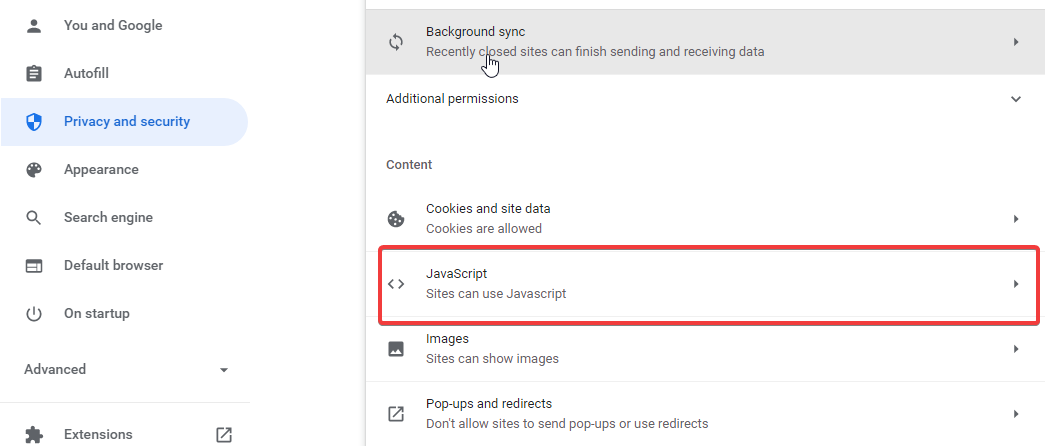
아래로 스크롤 콘텐츠섹션을 클릭하고 자바스크립트.

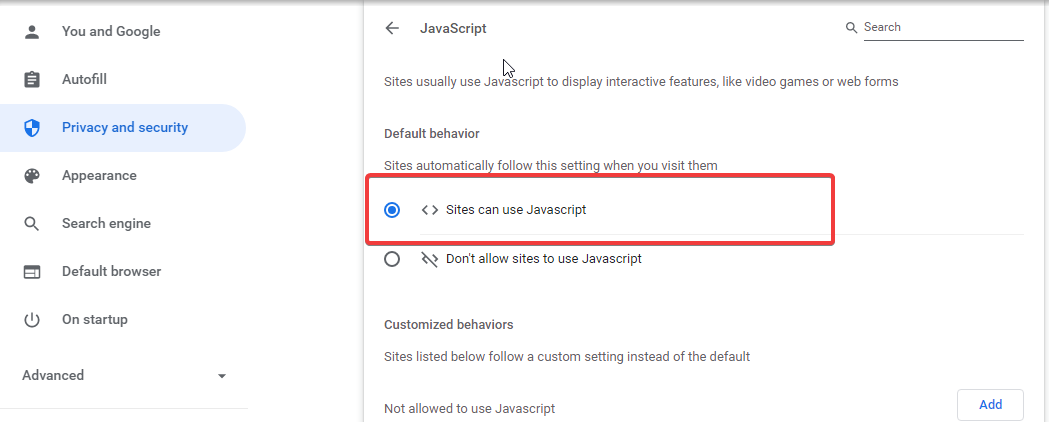
- 에서기본 동작 섹션, 활성화 사이트에서 사용할 수 있는 자바스크립트.

그런 다음 브라우저를 다시 로드할 수 있습니다.
2. 클라이언트 측 스토리지 확인

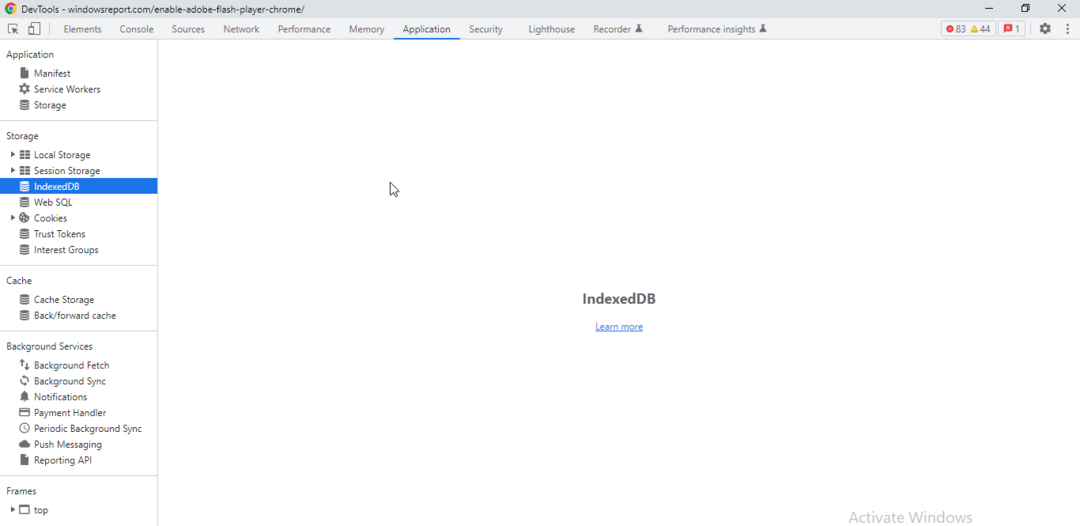
웹사이트는 다양한 방법으로 브라우저에 데이터를 저장할 수 있습니다. 예를 들어 Chrome 개발자 도구에서 신청 패널은 캐시 저장소, localStorage, Web SQL, IndexedDB 및 쿠키에 보관된 값을 검사, 수정, 삭제 및 추가할 수 있는 액세스 권한을 부여합니다.
각 도메인에 대해 이러한 데이터베이스에 대해 특정 양의 저장 공간이 허용됩니다. 그러나 API의 대부분은 동시적이며 데이터 쓰기 또는 읽기에서 다른 프로세스에 방해가 될 수 있습니다. 그리고 웹사이트에서 자바스크립트를 자주 요청하는 경우.
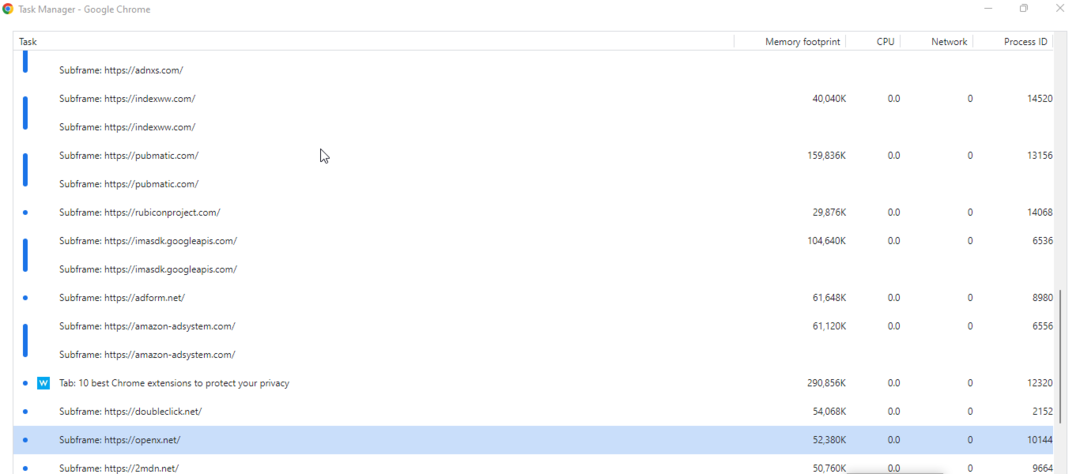
3. 브라우저 작업 관리자 확인

Chrome, Firefox 및 기타 여러 브라우저에는 개별 프로세스에 대한 주요 메트릭을 표시하는 기본 작업 관리자가 있습니다.
문제가 되는 기능을 알기 위해서는 진행 중인 메모리와 CPU 사용량을 확인해야 합니다.
- 뉴스를 위한 가장 빠르고 안전한 15가지 브라우저 [2022 목록]
- Widevine 콘텐츠 암호 해독 모듈 오류를 수정하는 7가지 방법
- Jupyter 노트북을 위한 5가지 최고의 브라우저
4. 자바스크립트 비활성화
여전히 browser.analyze 오류가 발생하면 특히 WordPress와 같은 CMS가 사이트를 지원하는 경우 Javascript를 완전히 비활성화할 수 있습니다. 다른 종류의 웹사이트에서는 이 작업을 수행할 수 없습니다.
그럼에도 불구하고 Javascript를 비활성화해도 특히 관련된 상호 작용과 관련하여 브라우징 경험이 향상되지는 않습니다.
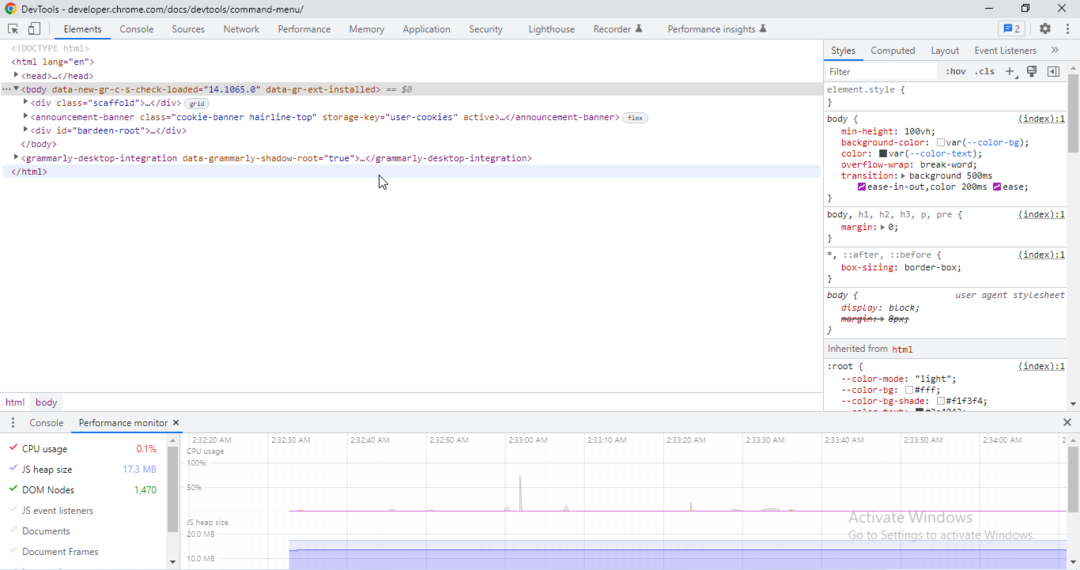
5. Chrome 성능 모니터 사용

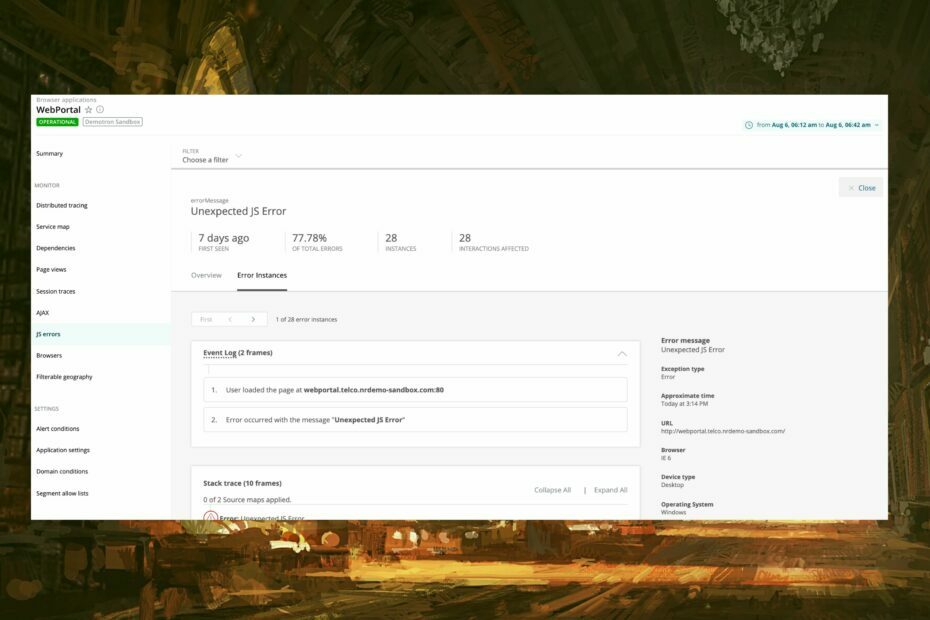
DevTools에서 브라우저에는 실시간으로 프로세스를 추적하는 성능 모니터가 있습니다. 따라서 CPU 사용량, DOM 노드 및 문서 프레임과 같은 잠재적으로 문제가 있는 프로세스를 확인하기 위해 확인할 수 있습니다.
JavaScript는 상세한 지도 및 애니메이션 2D/3D 시각 자료를 표시하는 것과 같이 웹 페이지에서 복잡한 기능을 구성하는 데 사용할 수 있는 프로그래밍 또는 컴퓨터 언어입니다.
당신이 브라우저 분석은 기능이 아닙니다. 오류가 발생하면 위의 솔루션을 사용하여 수정할 수 있습니다. 아래 의견 영역에서 어느 것이 효과가 있었는지 알려주십시오.
 여전히 문제가 있습니까?이 도구로 수정하세요.
여전히 문제가 있습니까?이 도구로 수정하세요.
- 이 PC 수리 도구 다운로드 TrustPilot.com에서 우수 평가 (다운로드는 이 페이지에서 시작됩니다).
- 딸깍 하는 소리 스캔 시작 PC 문제를 일으킬 수 있는 Windows 문제를 찾습니다.
- 딸깍 하는 소리 모두 고쳐주세요 특허 기술 문제를 해결하기 위해 (독자 전용 할인).
Restoro가 다운로드되었습니다. 0 이달의 독자.