შეასწორეთ თქვენი საკვანძო კადრების ანიმაცია ამ მარტივი ნაბიჯებით
- Keyframes შესაძლებელს ხდის CSS-ში ანიმაციური ელემენტების დამატებას, თუმცა მომხმარებლებმა განაცხადეს, რომ ძირითადი ჩარჩოები არ მუშაობს Firefox-ში.
- თითოეული საკვანძო კადრი აკონფიგურირებს ანიმაციის თანმიმდევრობას პროცენტული მნიშვნელობების გამოყენებით.
- სცადეთ ორჯერ გადაამოწმოთ თქვენი კოდი ან დააყენეთ ანიმაციის ხანგრძლივობა, რათა საკვანძო კადრებმა სწორად იმუშაონ.

თქვენ იმსახურებთ უკეთეს ბრაუზერს! 350 მილიონი ადამიანი ყოველდღიურად იყენებს Opera-ს, სრულფასოვანი ნავიგაციის გამოცდილებას, რომელიც მოყვება სხვადასხვა ჩაშენებულ პაკეტებს, რესურსების გაძლიერებულ მოხმარებას და დიდ დიზაინს.აი, რისი გაკეთება შეუძლია ოპერას:
- მარტივი მიგრაცია: გამოიყენეთ ოპერის ასისტენტი Firefox-ის გასასვლელი მონაცემების გადასატანად, სულ რამდენიმე ნაბიჯით
- რესურსების გამოყენების ოპტიმიზაცია: თქვენი RAM მეხსიერება უფრო ეფექტურად გამოიყენება ვიდრე Firefox
- გაძლიერებული კონფიდენციალურობა: უფასო და შეუზღუდავი VPN ინტეგრირებული
- რეკლამის გარეშე: ჩაშენებული რეკლამის ბლოკერი აჩქარებს გვერდების ჩატვირთვას და იცავს მონაცემთა მოპოვებისგან
- ჩამოტვირთეთ Opera
მომხმარებლებმა, რომლებიც ატარებენ ექსპერიმენტებს საკვანძო კადრების თვისებებზე Firefox-ში, განაცხადეს, რომ მათი კოდი არ იძლევა ანიმაციის შედეგებს, მაგრამ მუშაობს Chrome-ში. განაგრძეთ კითხვა ამ პრობლემის გადაჭრის მოსაძებნად.
Keyframe ანიმაციები პოპულარულია ვებ დეველოპერებსა და დიზაინერებს შორის მათი მრავალფეროვნების გამო. ძირითადი ჩარჩოების წესი CSS-ში აკონტროლებს CSS ანიმაციის თანმიმდევრობას სტილის შეცვლის გზით. გაეცანით ჩვენს რეკომენდაციებს საუკეთესო ბრაუზერები, რომლებიც მხარს უჭერენ საკვანძო ჩარჩოებსა და CSS ანიმაციებს.
როგორ მუშაობს keyframe ანიმაცია CSS-ში?
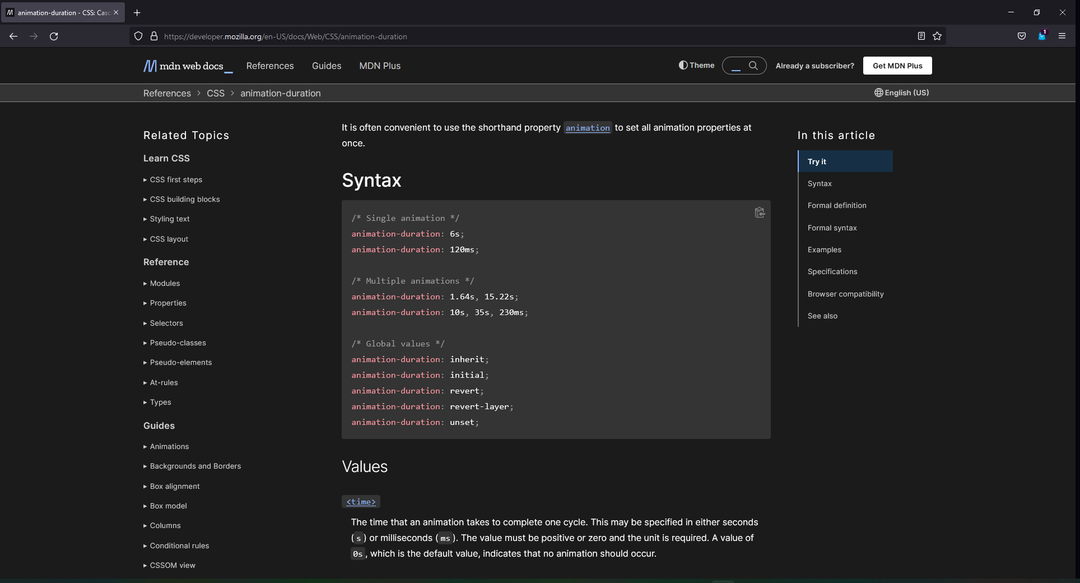
Keyframes ამატებს ანიმაციის ელემენტს CSS სტილის გამოყენებით. ანიმაციის კონფიგურაცია ხდება თითოეული საკვანძო კადრის თანმიმდევრობით პროცენტების გამოყენებით. საკვანძო ჩარჩო მიუთითებს დროის იმ წერტილზე, სადაც გამოიყენება პოზიცია, გამჭვირვალობა ან აუდიო.

ანიმაციაში ცვლილების შესაქმნელად, მოძრაობის შესაქმნელად საჭიროა მინიმუმ ორი ძირითადი ჩარჩოს მითითება. ერთი საკვანძო ჩარჩო უნდა განთავსდეს მნიშვნელობისთვის ცვლილების დასაწყისში და ერთი ბოლოს.
როგორ დავაფიქსირო ძირითადი ჩარჩოები, თუ ისინი არ მუშაობენ Firefox-ში?
1. ორჯერ შეამოწმეთ კოდი
ეს შეიძლება აშკარა გამოსავალად ჩანდეს, მაგრამ ხანდახან პრობლემა შეიძლება წარმოიშვას ისეთი მარტივი შეცდომის გამო, როგორიცაა დამატებითი ადგილი კოდში. ყურადღებით გადახედეთ კოდს, რათა დარწმუნდეთ, რომ არ არის მართლწერის შეცდომა, გამოტოვებული ან დამატებული მნიშვნელობები, დამატებითი სივრცეები და ა.შ.

- ჩამოტვირთეთ და დააინსტალირეთ Firefox Enterprise Windows 10 და 11-ისთვის
- 3 გზა თქვენი Firefox პროფილის შეცდომის ჩატვირთვის გამოსწორების მიზნით
- როგორ გავხსნათ Firefox-ის გადმოწერილი PDF-ები Edge PDF Reader-ით
- 3 საუკეთესო Firefox დინამიური თემა, რომელიც უბრალოდ უნდა სცადოთ
- Firefox 77 უფრო მეტ მომხმარებელს სთავაზობს ბრაუზერის უკეთეს მუშაობას
2. დააყენეთ ანიმაციის ხანგრძლივობა
თუ არ არის მითითებული ანიმაციის ხანგრძლივობა, მაშინ keyframes ელემენტი არ დაუკრავს ანიმაციას. ხანგრძლივობის დასაყენებლად, დაამატეთ ანიმაციის ხანგრძლივობის წესი წამების დაყენებული მნიშვნელობით იმავე განყოფილებაში, როგორც ანიმაციის სახელი.

თუ გსურთ CSS ანიმაციის უწყვეტი მარყუჟი, გამოიყენეთ ანიმაცია-გამეორება-დათვლის წესი. ან მიუთითეთ რამდენჯერ გსურთ ანიმაციის ციკლი, ან გამოიყენეთ უსასრულო მნიშვნელობა.
3. ამოიღეთ გამყიდველის პრეფიქსები
გამყიდველის პრეფიქსები ხდის მას ისე, რომ ბრაუზერი მხარს უჭერს ახალ CSS ფუნქციებს, სანამ ისინი სრულად სტაბილური იქნება ყველა ბრაუზერში. იმის გამო, რომ კასკადური საკვანძო ჩარჩოები ახლა მხარდაჭერილია Firefox-ზე 14 ვერსიიდან, არ არის საჭირო ამის არსებობა -მოზ- პრეფიქსი.

იმედია, ერთ-ერთმა ზემოაღნიშნულმა გადაწყვეტილებამ დაგვეხმარა Firefox-ში საკვანძო კადრების შეუსაბამობის პრობლემის მოგვარებაში. შეგვატყობინეთ კომენტარებში რომელი გამოსავალი მუშაობდა თქვენზე ან თუ გაქვთ შემოთავაზება სხვა გამოსავალზე.
 ჯერ კიდევ გაქვთ პრობლემები?გაასწორეთ ისინი ამ ხელსაწყოთი:
ჯერ კიდევ გაქვთ პრობლემები?გაასწორეთ ისინი ამ ხელსაწყოთი:
- ჩამოტვირთეთ ეს PC Repair Tool შესანიშნავად შეფასდა TrustPilot.com-ზე (ჩამოტვირთვა იწყება ამ გვერდზე).
- დააწკაპუნეთ სკანირების დაწყება იპოვონ Windows-ის პრობლემები, რამაც შეიძლება გამოიწვიოს კომპიუტერის პრობლემები.
- დააწკაპუნეთ შეკეთება ყველა დაპატენტებულ ტექნოლოგიებთან დაკავშირებული პრობლემების გადასაჭრელად (ექსკლუზიური ფასდაკლება ჩვენი მკითხველებისთვის).
Restoro ჩამოტვირთულია 0 მკითხველი ამ თვეში.