タイムラインを見ると、一連のイベントの順序と、それらのイベントが発生した日付を簡単に把握できます。 タイムラインに各日付のテキストによる説明も含まれていれば、完璧ではありません。 したがって、基本的にタイムラインはイベント/時間をグラフィカルに表現したものであり、タイムラインはすばやく分析できるため非常に便利です。 時系列を見るだけで、多くのことを簡単に把握できます。
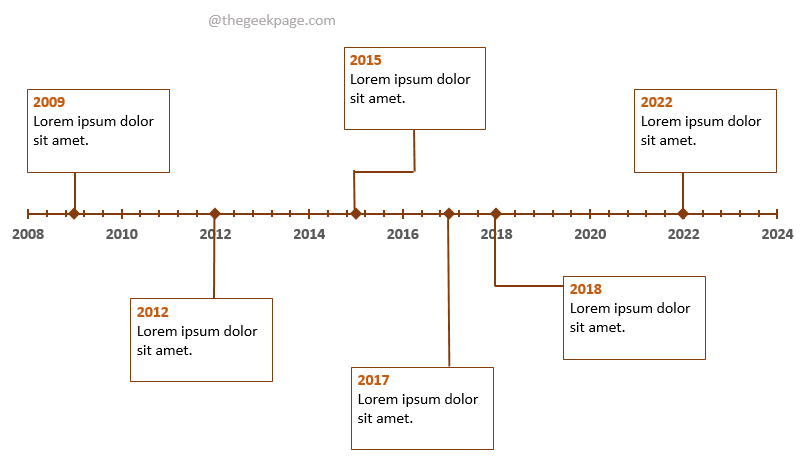
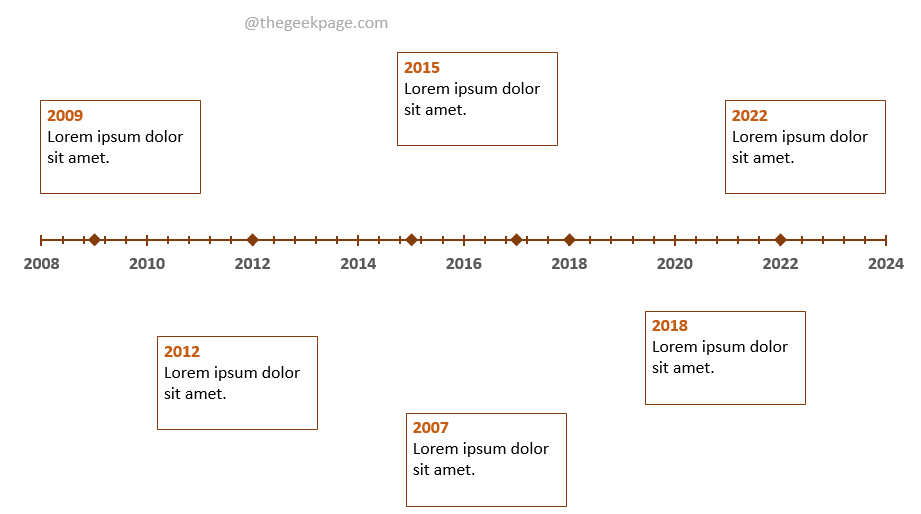
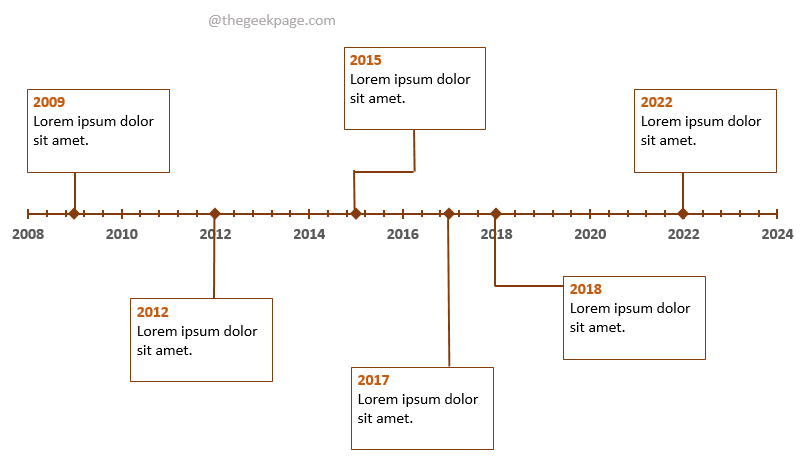
以下のスクリーンショットは、日付とテキストによる説明を含むタイムラインの例を示しています。

上の図のようなタイムラインを作成するには、さまざまな方法があります。 しかし、私たちのお気に入りの方法は、MS PowerPoint のみを使用して作成することです。 複雑に聞こえますか? ええと、私たちはあなたの意見とはまったく異なります。 何をしているのかわかっている場合、タイムラインの作成は PowerPoint を使用した比較的簡単なプロセスです。 読み進めて、このタスクを超高速かつ簡単に実行する方法を学びましょう。 読んで楽しんでください!
解決
ステップ1: PowerPoint を起動し、 空白のプレゼンテーション 開始するタイル。

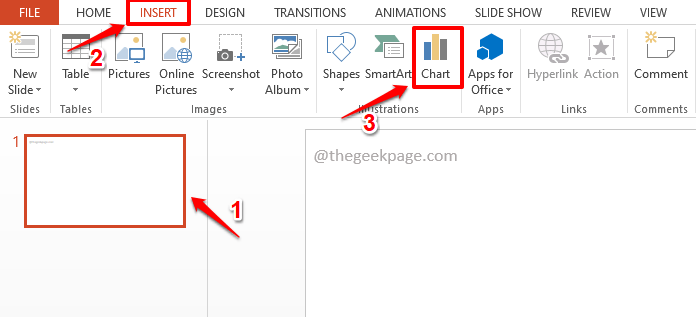
ステップ2: 空白のプレゼンテーションが開くと、 スライドをクリック タイムラインを作成したい場所。
次に、 入れる 上部のタブ。 グループ傘下 イラストレーション, という名前のボタンをクリックします チャート。

ステップ 3: 上 左 のペイン グラフを挿入 ウィンドウで、 X Y (散布) タブ。
広告
クリックしてください 最初のオプション 間で 散布 チャートのオプション。
クリックしてください わかった ボタン。

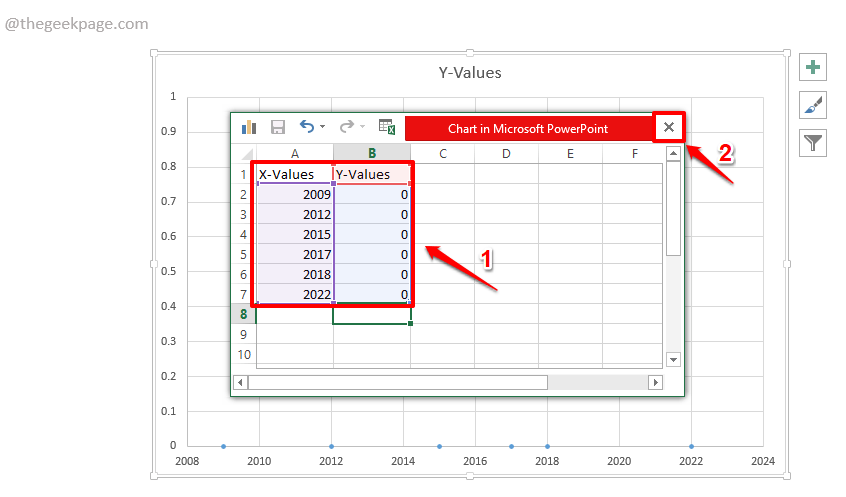
ステップ 4: これで、目の前に開いた Excel ウィンドウにチャートのデータを入力するオプションが表示されます。
上で X 値 列に入力できます 日にち 値。 以下の例では、 X 値 桁。
の中に Y 値 列に値を入力します 0以下のスクリーンショットに示すように、すべてのセルに (ゼロ)。 これは、すべてのポイントを横軸上に持ってくるためです。
すべての値の入力が完了したら、 近い 上部のボタン。

ステップ 5: 入力したすべての値を含む散布図がスライドに挿入されます。
不要な部分をすべて非表示にしましょう 散布 チャート化し、それを私たちが望む完璧なタイムラインに変換します。
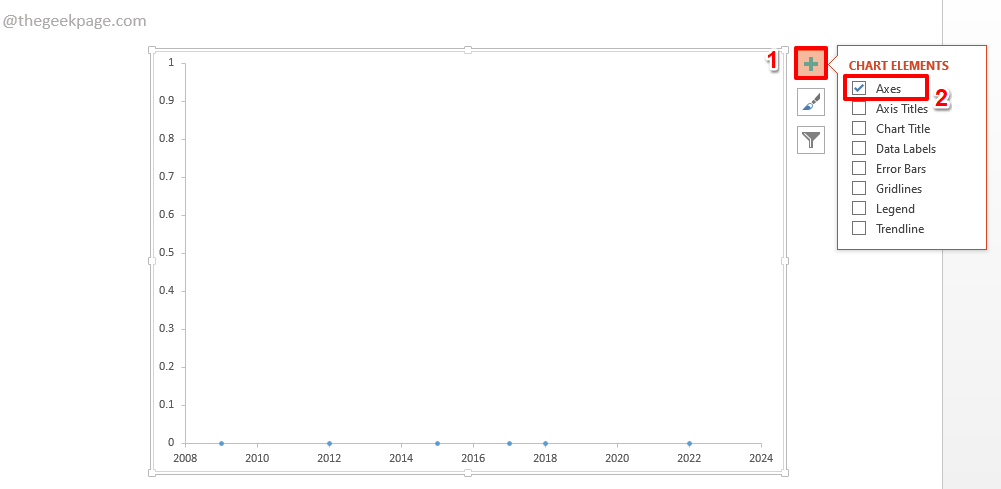
そのために、 チャートをクリック最初 そして、 プラス それに関連付けられたアイコン。 次のように、 を除くすべてのオプションのチェックを外します の 軸 チェックボックス。

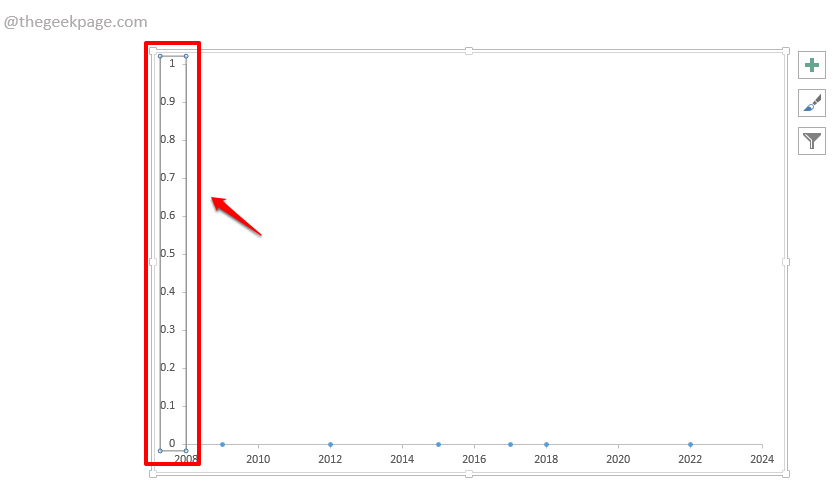
ステップ 6: では、縦軸のラベルも削除しましょう。 そのために、 縦軸ラベルの任意の場所をクリックします そして、 消去 キーボードのキー。

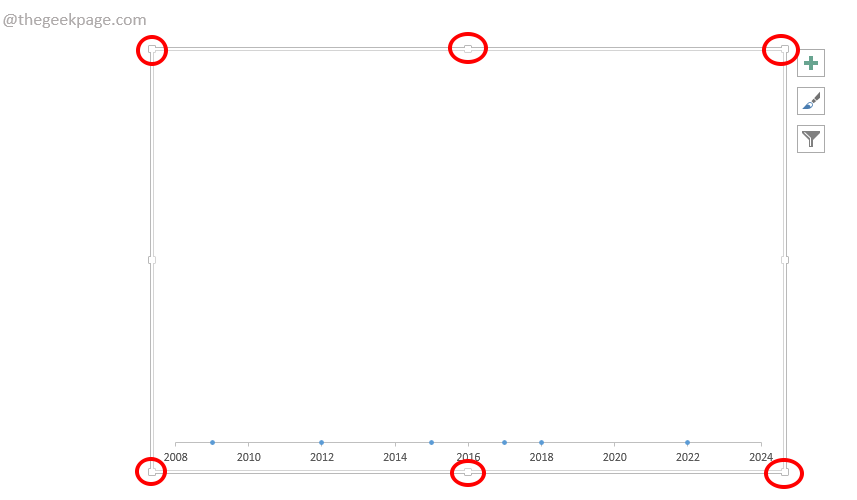
ステップ 7: 横軸のみの散布図が残ります。
を使用できます。 小さな中空の正方形のアイコン に存在する 散布 チャートのサイズと位置を変更します。

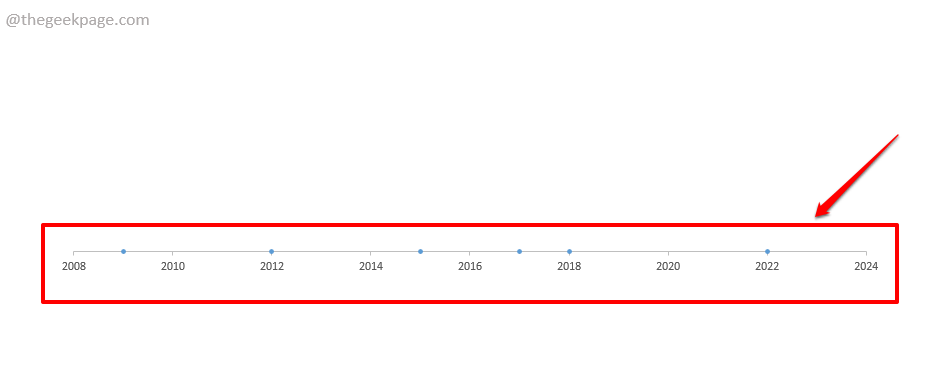
ステップ 8: 以下に示すように、散布図のサイズを変更し、スライドの中央に移動しました。 これで、タイムラインの基本的なスケルトンが準備できました。 少しスタイリングしてみましょう。

ステップ 9: まず、タイムライン上のマーカーをスタイルしましょう。
そのために、 ダブルクリック をクリックして、そのフォーマット オプションを開きます。
今、 右 ウィンドウの側面、名前による新しいセクション データ系列のフォーマット が開かれます。 選ぶ シリーズオプション 最初から 落ちる メニュー。
次に、 ペンキのバケツ その下のアイコン。
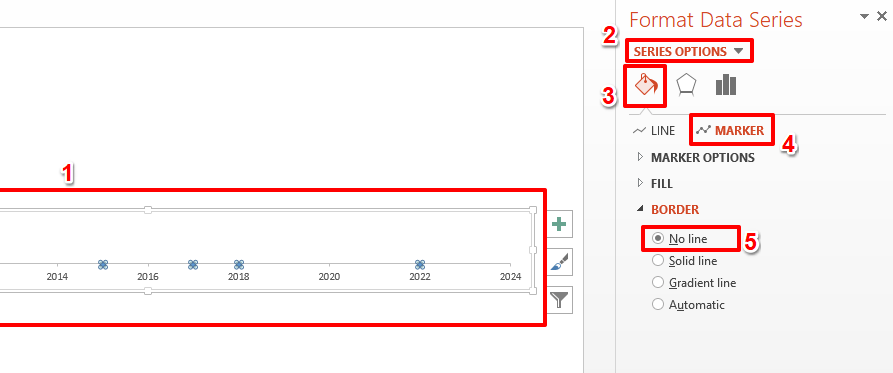
クリックしてください マーカー 次のタブ。
次に、 国境 セクションをクリックし、 無線 に対応するボタン 行なし オプション。 これにより、マーカーに境界線がなくなります。

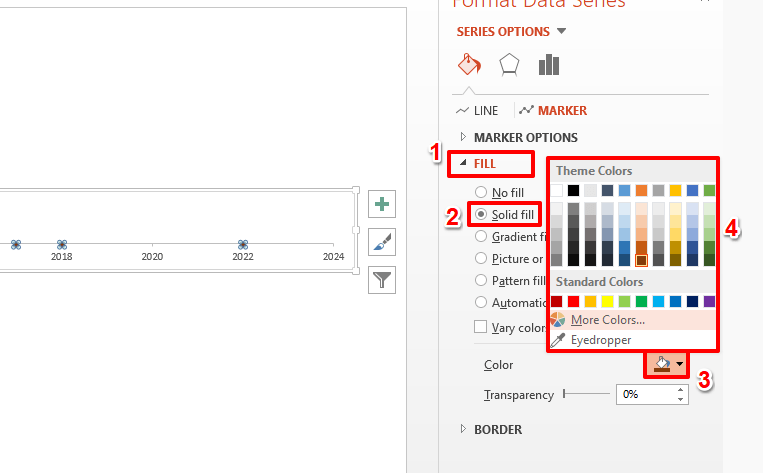
ステップ 10: 次のように、 塗りつぶし セクション、それは 国境 セクション、および 拡大 それ。
クリックしてください 無線 に対応するボタン 塗りつぶし オプション。
次に、 落ちる に関連付けられたボタン 色 オプションと 色を選ぶ あなたのマーカーのためのあなたの選択。

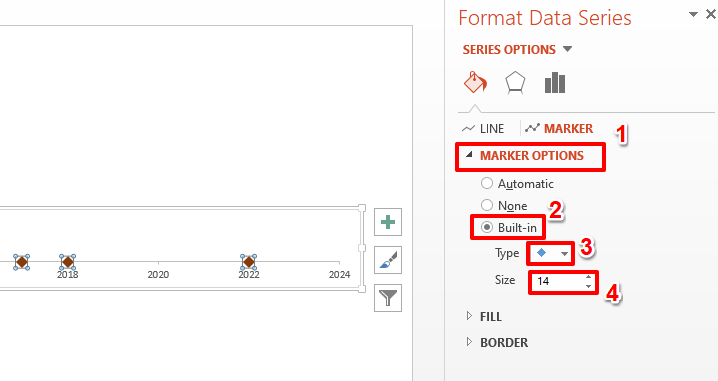
ステップ11: 上 塗りつぶし セクション、という名前の別のセクションがあります マーカーオプション。 それをクリックして 拡大 をクリックして、その他のオプションを表示します。
をクリックすると、マーカーの形状を変更できます。 無線 指定されたオプションに対応するボタン ビルトイン.
あなたは選ぶことができます 形 を使用して選択した タイプ ドロップダウンメニュー。
あなたはできる 増加 また 下降 を使用したマーカーのサイズ サイズ ドロップダウン ボタン。
それでおしまい。 マーカーのスタイリングが完了しました。 しかし、あなたは同じの下で利用可能なより多くのオプションがあります マーカー タブ、マーカーにさらにスタイルを追加する場合。

ステップ 12: マーカーのスタイル設定が完了したので、横軸にいくつかの色をはねかけましょう。
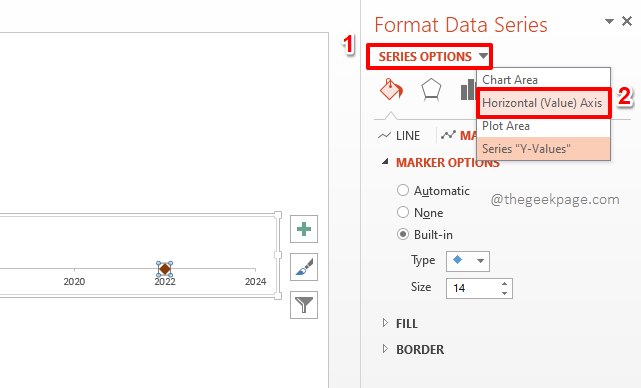
そのためには、まず シリーズオプション ドロップダウン ボタンをクリックし、オプションをクリックします。 横 (値) 軸. これで、横軸に適用できるすべてのスタイル オプションを確認できます。

広告
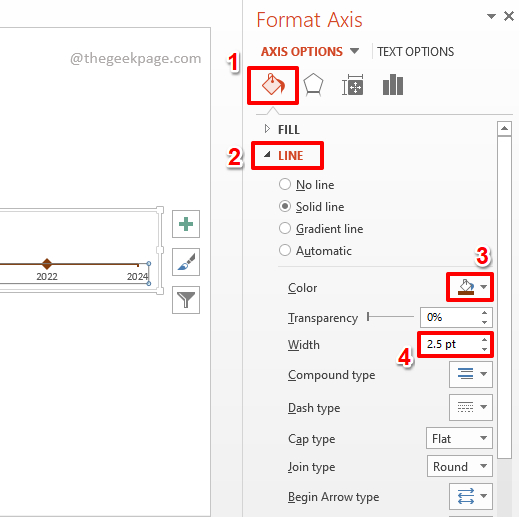
ステップ 13: もう一度、 ペイントバケツ 下図のようなアイコン。
次に、 ライン セクションをクリックして サイドアロー それに関連付けられています。
あなたはできる 色を選ぶ に関連付けられているドロップダウン ボタンをクリックして、 色 オプション。
また、設定することができます 幅 を使用して横軸の 幅 ドロップダウンメニュー。
次のような他のオプションもあります 透明性、ダッシュタイプ、 など、これらすべてを試して、水平線のスタイルを設定できます。

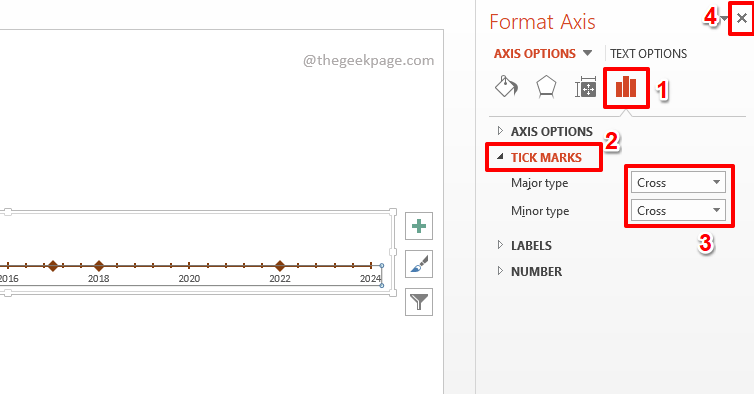
ステップ 14: の行で ペンキのバケツ アイコンの最後に、 チャートのようなアイコン。 それをクリックして表示します 軸オプション。
という名前のセクションを展開します 目盛り そして、 クロス 両方のオプション 選考科目 タイプし、 マイナー ドロップダウンを入力します。
さらにスタイリングが必要な場合は、他のオプションも試してみてください。
すべて完了したら、 近い 上部のボタン。

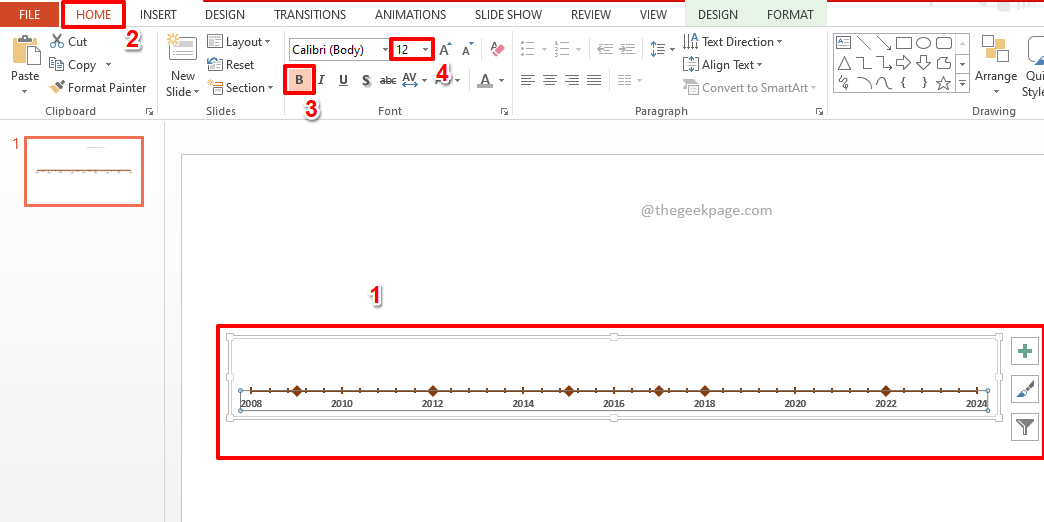
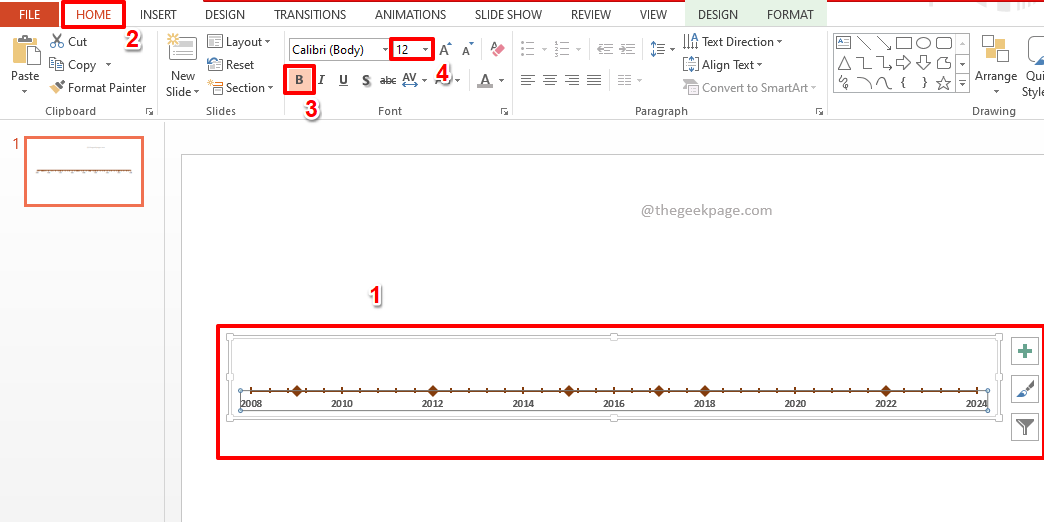
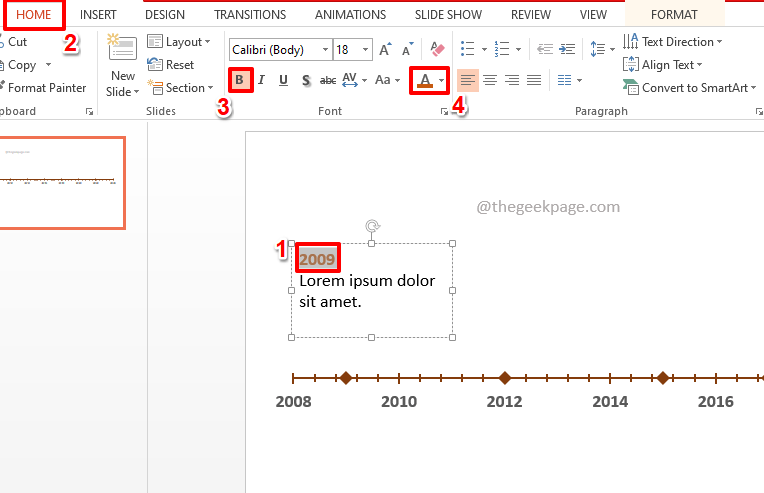
ステップ 15: さて、年ラベルを太字にしたい場合は、単純に チャートを選択を押し、 家 上部のリボンからタブ。
下 家 オプション、という名前のグループの下 フォント、 ヒット B を作成するためのアイコン 太字のラベル. あなたもすることができます 増加 また 下降 年ラベルのサイズ。

ステップ 16: タイムラインの基本はすべて揃っています。 タイムラインにテキスト ボックスを導入する時が来ました。
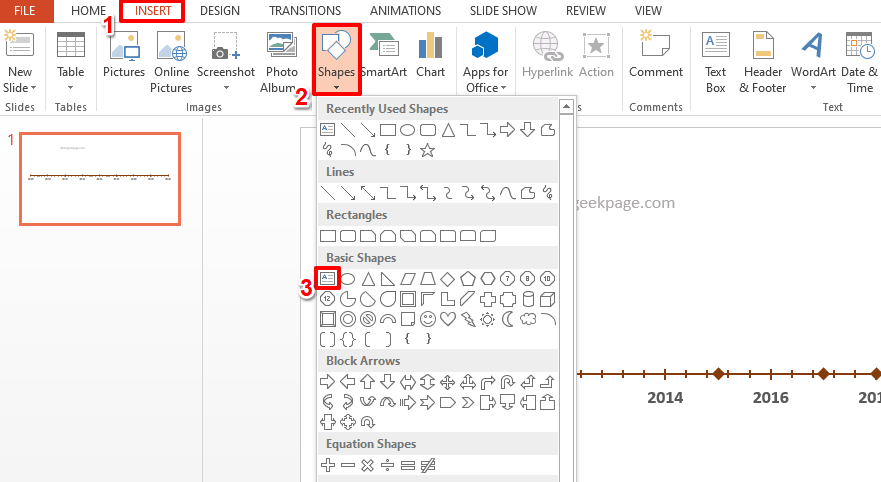
テキストボックスをタイムラインに挿入するには、 入れる 上部のタブ。
クリックしてください 形 ドロップダウン ボタンをクリックして、 テキストボックス セクションの下の形状 基本形状.

ステップ17: 簡単に クリックしてドラッグ タイムライン スライドの任意の場所にテキスト ボックスを描画します。 あなたはできる サイズ変更 を使用したテキストボックス 中空の正方形のアイコン 国境に存在します。 また、次のことができます。 再配置 単純にテキストボックス クリック&ドラッグ したい位置に合わせます。

ステップ18: テキスト ボックスにテキストを追加するには、 ダブルクリックするだけ テキストボックスで テキストを入力する.
年を追加してから、テキストを追加しました。 今年は、 家 タブ スタイル グループ フォント。 年号のテキストを作成しました 大胆な を設定し、 色 フォント用。

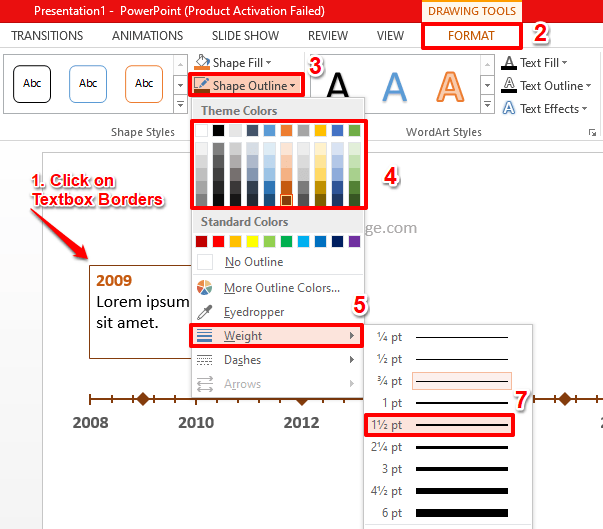
ステップ19: テキスト ボックスの形状のスタイルを設定するには、形状の任意の場所をクリックしてから、 フォーマット の上部にあるコンテキスト タブ 描画ツール オプション。
今すぐクリックしてください 形状概要 ドロップダウンボタンと 色を選ぶ テキスト ボックスの境界線として選択します。
を設定できます。 幅 を使用して形状の境界線を 重さ オプション。 重みを次のように設定しました 1.5pt 以下の例で。

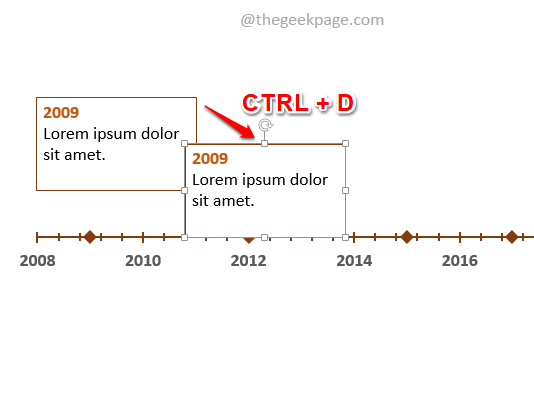
ステップ 20: 1 つのテキスト ボックスをフォーマットしたら、それをクリックしてキーをクリックします。 CTRL + D 一緒に複製します。 この方法では、他のテキスト ボックスをフォーマットする必要はありません。 最初のものは何度でも複製できます。

ステップ21: タイムラインに存在するすべての年について、必要な数のテキスト ボックスを複製しました。

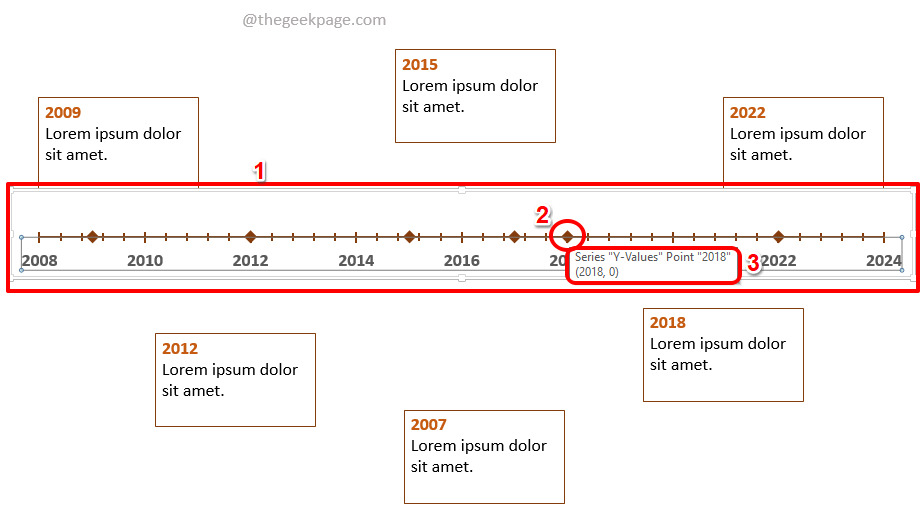
ステップ22: タイムラインに存在する年について混乱している場合は、 クリック タイムラインに何度も ホバー オーバー マーカー タイムラインで、それに関連付けられた年を表示します。 より鮮明な画像については、次のスクリーンショットを参照してください。

ステップ23: これでタイムラインができました。タイムライン上の各年マーカーのテキスト ボックスがあります。 テキストボックスを年マーカーに接続しましょう。 そのためには、使用する必要があります 行。
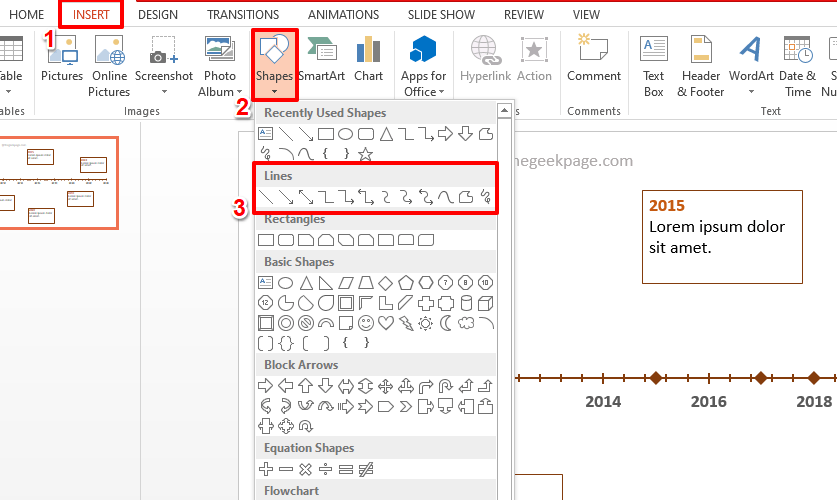
行を挿入するには、 入れる 上部のリボンにあるタブ。 今すぐクリックしてください 形 ドロップダウンメニュー。 セクションの下 ライン、 さまざまな回線オプションから選択できます。

ステップ24: 基本的なラインを挿入しました。
フォーマットするには ライン 形、 クリックして 最初。
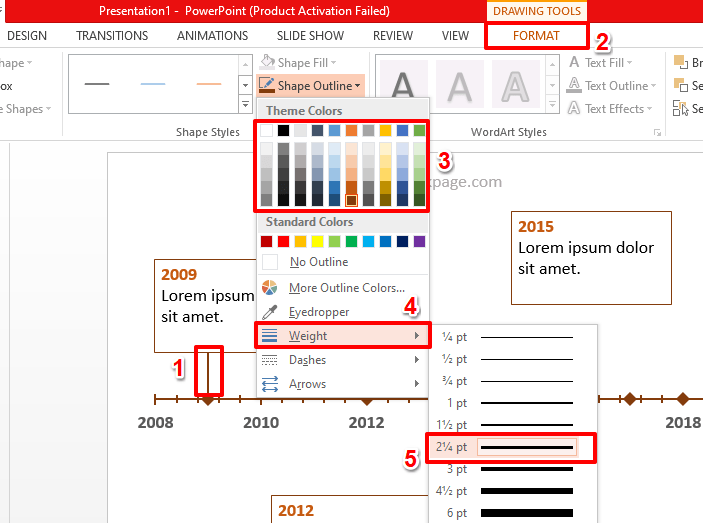
次に、 フォーマット 下のコンテキスト タブ 描画ツール。 シェイプのアウトラインの下で、次のことができます 色を選ぶ あなたの回線のために、そして設定することができます 幅 下のスクリーンショットに示すように、テキスト ボックスの書式を設定するために行ったのと同じように、行を編集します。
同じ下に他のスタイリングオプションもあります フォーマット 探索できるコンテキスト タブ。

ステップ 25: 同様に、好きなだけ線を作成したり、既存の線を複製したりできます。 CTRL + D ショートカットキー。
線ができたら、 それらを使用して、テキストボックスを年マーカーに接続できます 下のスクリーンショットに示すように、タイムラインに表示されます。
それでおしまい。 最終的なタイムラインの準備ができました。気に入っていただけることを願っています。

記事の手順に従って、PowerPoint を使用してタイムラインを簡単に作成できたことをコメント セクションで教えてください。
さらに多くのハック、ヒント、トリック、ハウツーをお楽しみに! それまでハッピーギーキング!
広告