写真、図形、テキスト、図など、さまざまな種類のグラフィック要素を含むWordドキュメントがあるとします。 これらのグラフィック要素はセットになっている可能性があるため、一緒に移動し、一緒にフォーマットし、一緒にサイズ変更する必要があります。 それらをグループ化していない場合は、そのような操作を各グラフィック要素に個別に適用する必要があります。 ただし、それらを1つのオブジェクトとしてグループ化すると、簡単に管理できます。
では、すべてのグラフィック要素をグループ化して、サイズ変更、フォーマット、および移動できるようにするにはどうすればよいでしょうか。 それを行う方法はありますか? もちろんあります、そして私たちは今日その簡単な方法について話すためにここにいます! あなたが読書を楽しんでくれることを願っています!
目次
前提条件
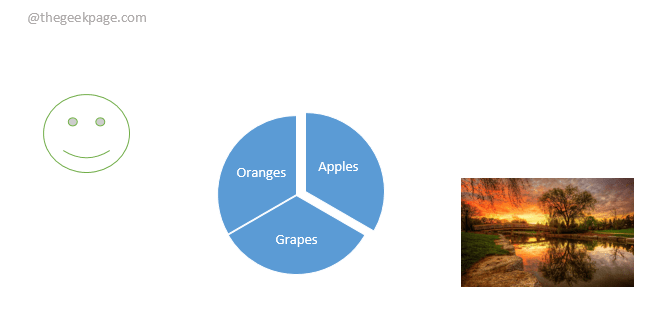
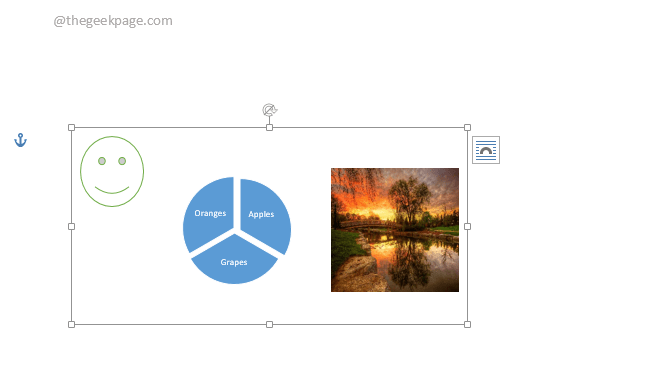
この記事では、Word文書で準備ができている、グループ化するグラフィック要素がすでにあることを前提としています。 以下のスクリーンショットの例では、Shapes、Pictures、SmartArtなどのグラフィック要素を含むWordドキュメントがあります。 今、移動すると、すべて個別に移動するため、適切に整理することが非常に困難になります。 しかし、それらをグループ化すると、全体としての移動、サイズ変更、およびフォーマットが確実に簡単になります。

広告
セクション1:さまざまなグラフィック要素を単一のオブジェクトにグループ化する方法
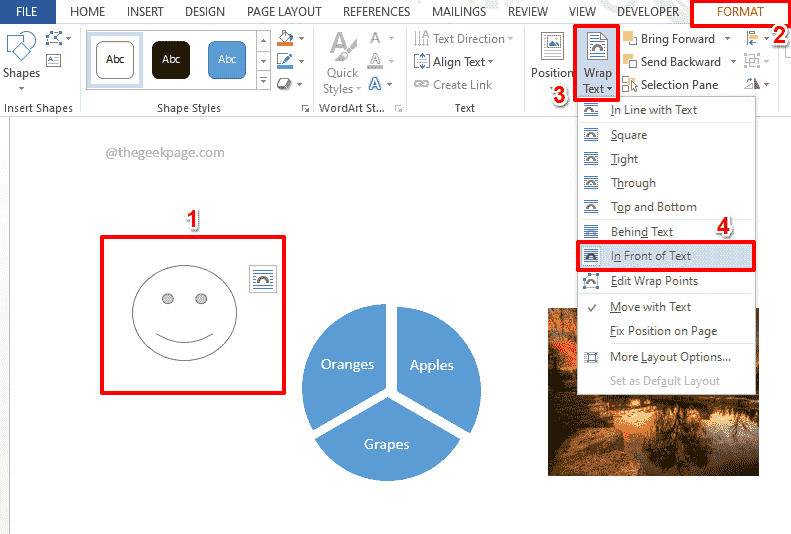
ステップ1:まず、設定する必要があります 包む グループに追加する予定の各グラフィック要素のプロパティ テキストの前.
そのために クリック グラフィック要素で、をクリックします。 フォーマット 上部のタブ。
今の下で フォーマット オプション、をクリックします テキストを折り返す ドロップダウンボタンをクリックして、オプションを選択します テキストの前.
グループ化する予定のすべてのオブジェクトに対して同じ手順を繰り返す必要があります。

ステップ2:今、 CTRL キーボードのキーを押して、グループに追加するすべてのグラフィック要素をクリックします。
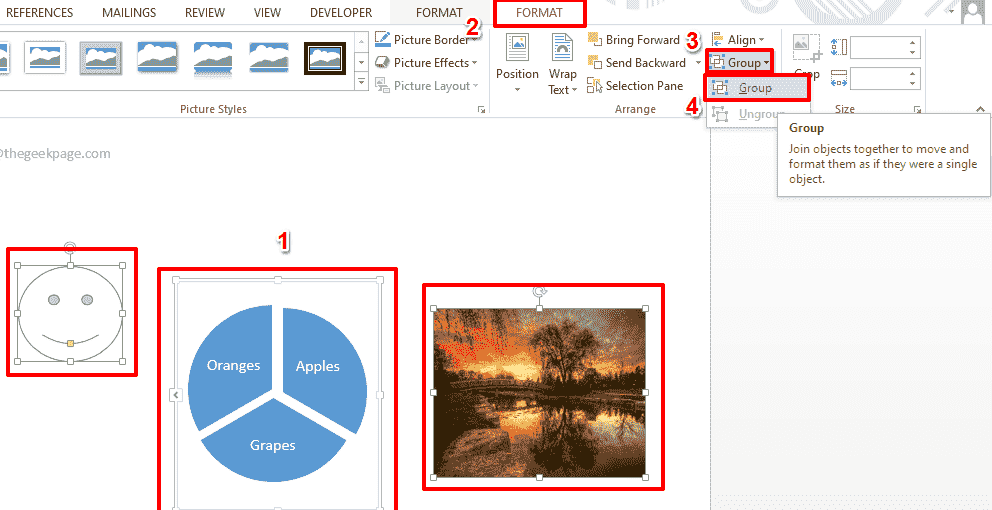
すべての要素が選択されたら、 クリックしてください フォーマット 上部のタブ。
名前の付いたセクションを探します 整える. 下 整える セクションで、という名前のドロップダウンボタンをクリックします グループ. 次に、をクリックします グループ ドロップダウンメニューオプションから。

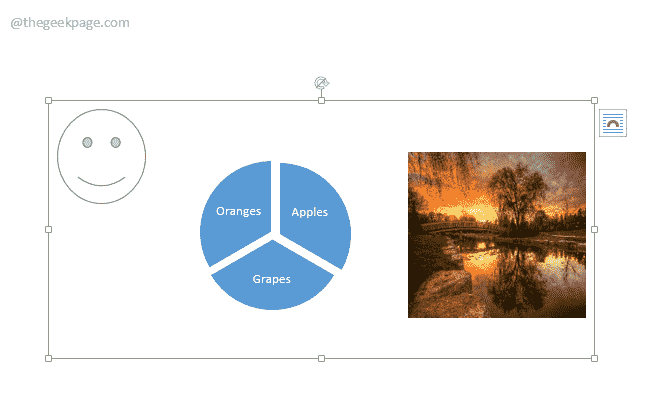
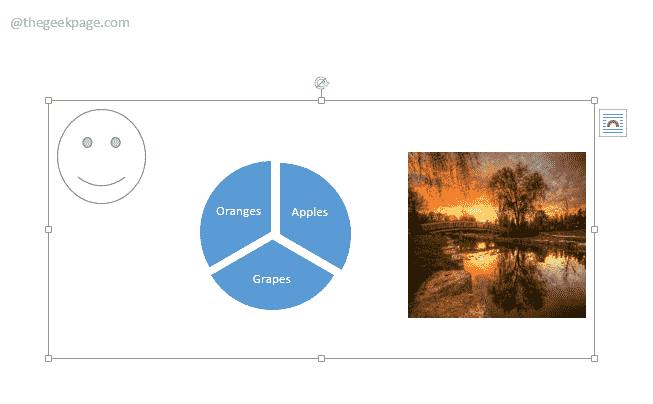
ステップ3: それでおしまい。 これで、選択したグラフィック要素の周囲に境界線が表示されます。 はい、グループ化されました。

セクション2:すべてのグラフィック要素を一緒にサイズ変更する方法
まず、サイズを変更する要素をグループ化する必要があります。 セクション1. 要素をグループ化したら、以下の手順に従って簡単にサイズを変更できます。
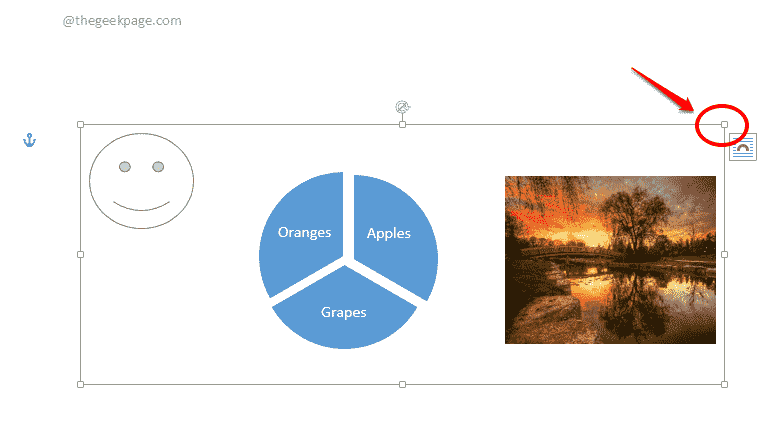
ステップ1:グループ内のどこかをクリックして グループの境界線を表示する. 次に、いずれかをクリックします 小さな中空の正方形のアイコン グループの境界の隅に存在します。 要素のサイズを大きくするにはドラッグし、サイズを小さくするにはドラッグします。

広告
ステップ2:グループ内の要素のサイズが比例して減少または増加していることがわかります。

セクション3:グラフィックオブジェクト内のすべての要素を一緒に移動する方法
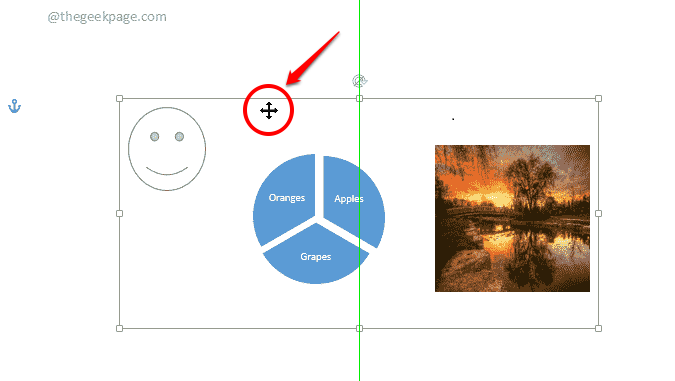
グループ内のすべてのオブジェクトを一緒に移動するには、グループをクリックしてから、カーソルを境界線に向かって移動します。 これで、マウスは下のスクリーンショットに示されているポインターに向きを変えます。 次に、グループをクリックしてドラッグし、グループ内のすべての要素を一緒に移動できます。

セクション4:グループ化されたオブジェクト内のすべての要素を一度に削除する方法
グループを1回クリックしてから、 消去 鍵。 これにより、グループ内のすべての要素を含むグループが削除されます。

セクション5:グループ内の要素を個別に編集する方法
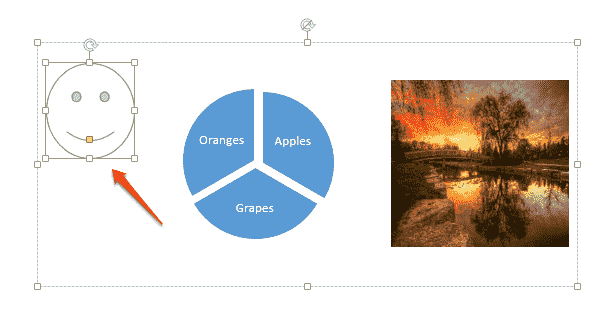
グループ内で要素のサイズを変更したり、要素を個別に移動したりする場合は、最初にグループをクリックして、その境界線を表示します。 次のように、単に 要素をクリックします 中身。 これで、簡単に移動したり、サイズを変更したり、その他の操作を実行したりできます。

セクション6:グラフィックオブジェクト内の要素のグループ化を解除する方法
要素をグループにグループ化したい場合と同じように、要件が完了したら、要素のグループ化を解除して要素を解放することができます。 これを行う方法を見てみましょう。
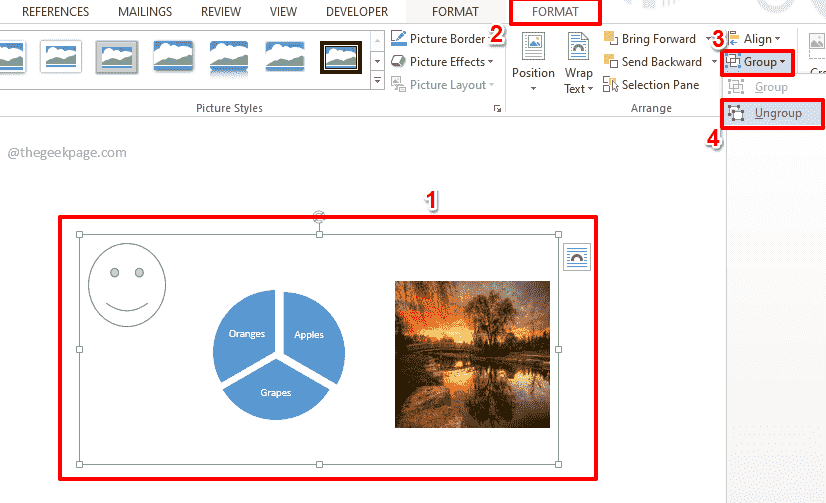
クリック に グループ 最初。 次に、をクリックします フォーマット 上部のタブ。 今の下で 整える セクションで、をクリックします グループ ドロップダウンボタンをクリックしてから、 グループ化を解除する オプション。 それでおしまい。 これで、グラフィック要素のグループ化が解除されました。

記事が役に立ったと思ったら、コメントセクションで教えてください。
より多くのトリック、ヒント、およびハウツー記事のために戻ってきてください。
ステップ1 - ここからRestoroPC修復ツールをダウンロードします
ステップ2 -[スキャンの開始]をクリックして、PCの問題を自動的に見つけて修正します。