- Javascriptは、ユーザーの双方向性の要素を追加するWebサイトにとって重要なコンポーネントです。
- Browser.analyzeは、Webブラウザーで発生するJavascript関連のエラーの長いリストの1つです。
- この問題を解決する最善の方法は、Chromeブラウザ内の開発ツールにアクセスすることです。

- 簡単な移行:Operaアシスタントを使用して、ブックマークやパスワードなどの既存のデータを転送します。
- リソース使用量の最適化:RAMメモリは他のブラウザよりも効率的に使用されます
- 強化されたプライバシー:無料で無制限のVPN統合
- 広告なし:組み込みの広告ブロッカーはページの読み込みを高速化し、データマイニングから保護します
- ゲームにやさしい:OperaGXはゲーム用の最初で最高のブラウザです
- Operaをダウンロード
過去数年にわたって、Web開発はいくつかの劇的な変化を見てきました。 新しいプログラミング言語は、デジタル通信の最良の解決策を見つけるために古いバージョンと競合します。
JavaScriptは3つのコアスクリプト言語の1つであり、他の2つはHTMLとCSSです。 この言語は、ブラウザーでさまざまなエンドポイントを有効にし、クライアントとユーザーを効率的にリンクしようとします。
JavaScriptがないと、サイトはインタラクティブではありません。 また、ブラウザで表示されるポップアップや通知を取得することはできません。
ただし、ブラウザはに遭遇する可能性があります JavaScriptエラー ウェブサイトを読み込もうとしたとき。
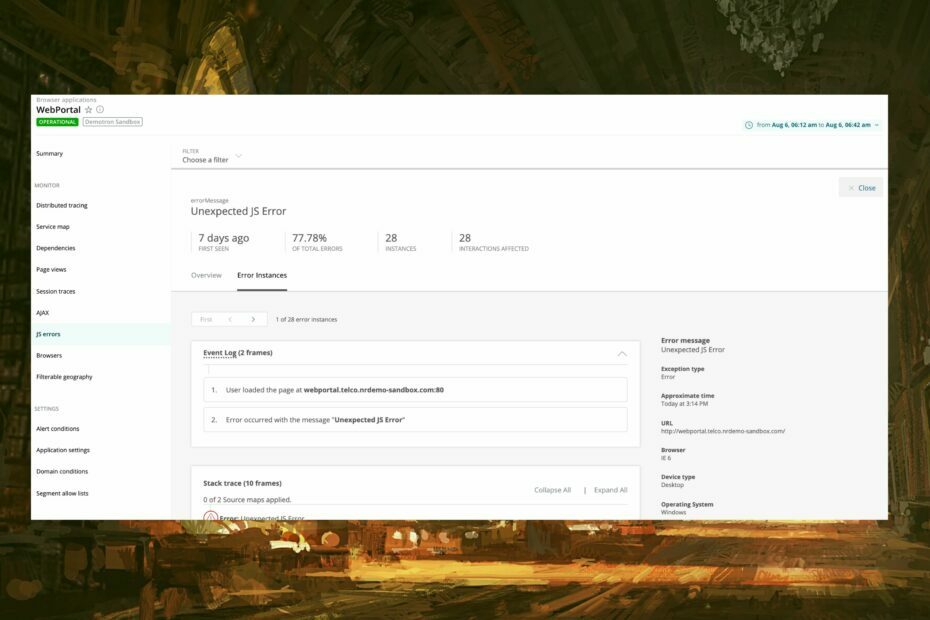
これらの1つ、 browser.analyze関数ではありません エラーはJavaScriptTypeErrorが原因で発生します。 これが何を意味するのか、そしてこの問題を修正する方法を見つけるために読んでください。
JavaScriptの関数とは何ですか?
関数は、1つの特定のタイプのコンピューターアクションに対応するコードのブロックです。 関数は、ユーザーが単一の意図された出力を達成するためにコードに適用したい特定のタスクまたは特殊な機能に対応する組織化された命令のセットです。
関数は、再利用可能なコードの作成を可能にするため、プログラミングの重要な側面です。
JavaScript TypeErrorとは何ですか?
このエラーは、値が予期されたタイプではないために操作を完了できない場合に発生します。
JavaScript TypeErrorは、変更できない値を変更しようとした場合、または値を誤用しようとした場合に発生する可能性があります。
JavaScriptがChromeで機能しないのはなぜですか?
JavaScriptがChromeで機能していない場合は、ChromeでJavaScriptがアクティブ化または有効化されていないことが原因である可能性があります。 ノード内。 Js、結果の値が予期しないために操作が失敗すると、Typeerrorが発生します。
簡単なヒント:
OperaはJavaScriptをサポートする強力なブラウザであり、広告バナーやアニメーションなどのJavaScriptベースのWebサイトで動的なインタラクションを表示するためにデフォルトで有効になっています。
TypeErrorは、JavaScript言語をより正確に変換することが多いため、Operaブラウザで解決できる関数の問題ではないかどうかを確認してください。

オペラ
ブラウザの設定でいつでもJavaScriptを有効または無効にできます。
TypeErrorが関数ではないのを修正するにはどうすればよいですか?
1. ブラウザでJavaScriptが有効になっていることを確認します
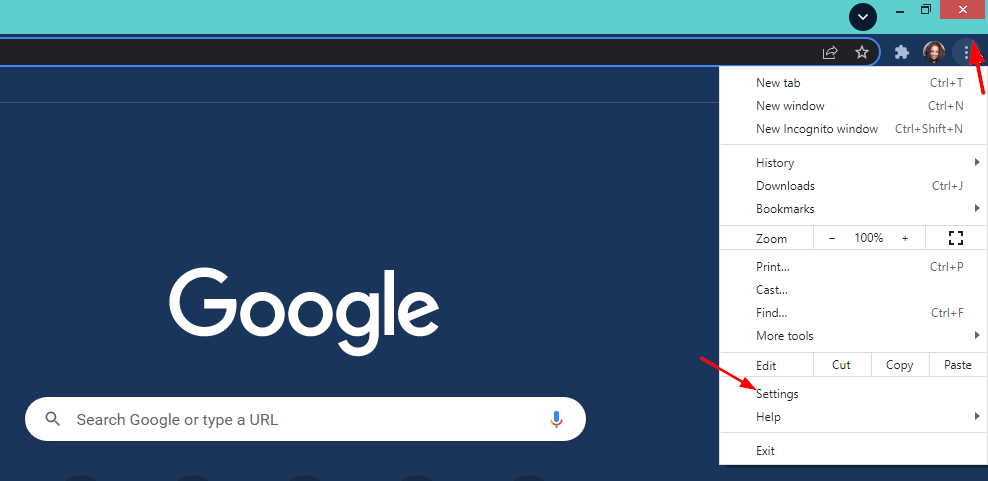
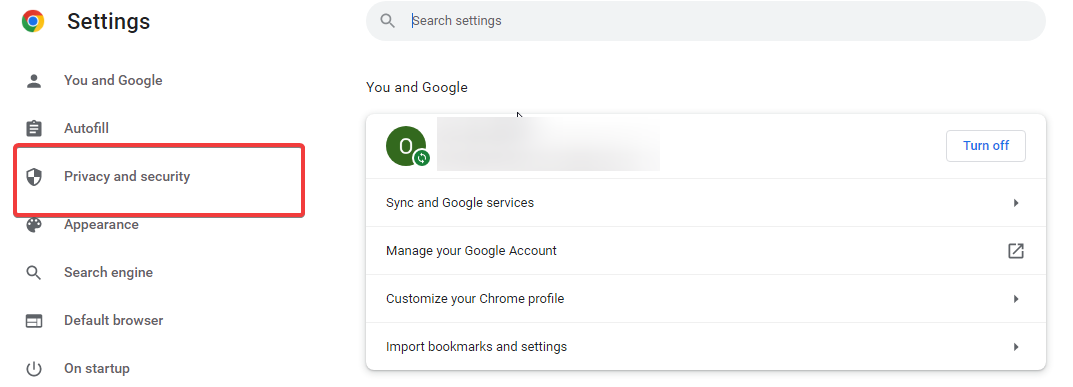
- 開ける Chromeの設定.
- クリック プライバシーとセキュリティ.

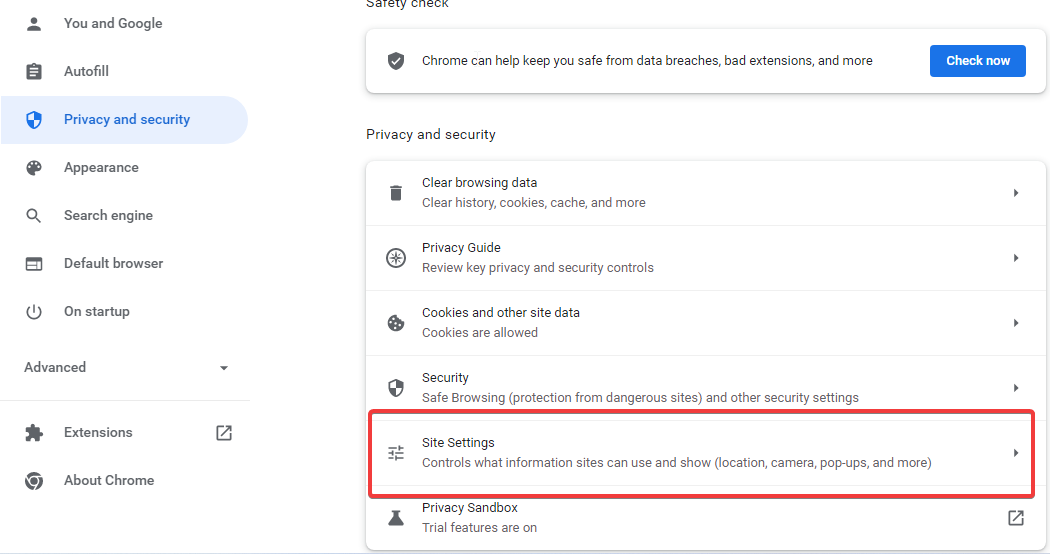
- 選択する サイト設定.

-
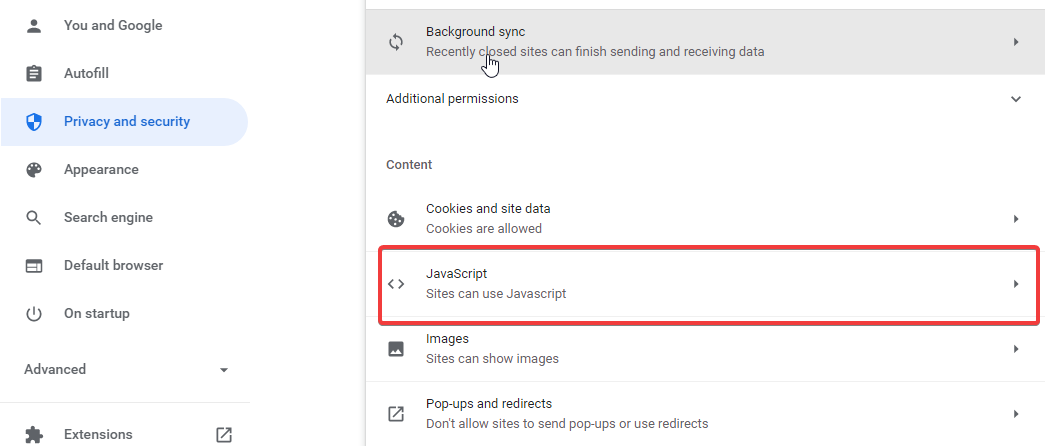
下にスクロールして コンテンツセクションをクリックしてクリックします Javascript.

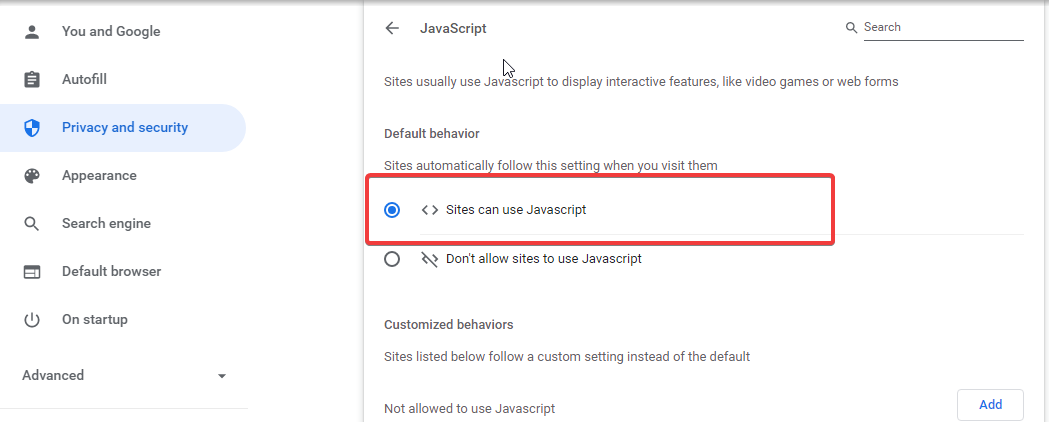
- の中にデフォルトの動作 セクション、有効にする サイトは使用できます JavaScript.

この後、ブラウザをリロードできます。
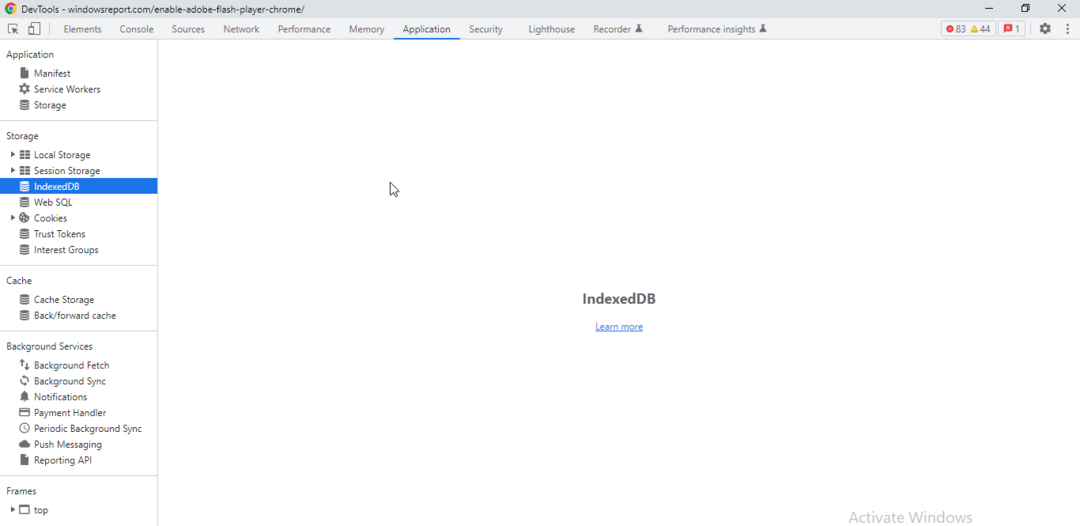
2. クライアント側のストレージを確認する

Webサイトは、さまざまな方法でブラウザにデータを保存できます。 たとえば、Chromeデベロッパーツールでは、 応用 パネルは、キャッシュストレージ、localStorage、Web SQL、IndexedDB、およびCookieに保持されている値を調べ、変更し、削除し、追加するためのアクセスを許可します。
ドメインごとに、これらのデータベースに一定量のストレージスペースが許可されます。 ただし、APIの多くは同時であり、データの書き込みまたは読み取りで他のプロセスに障害が発生する可能性があります。 また、WebサイトがJavascriptリクエストを頻繁に行う場合。
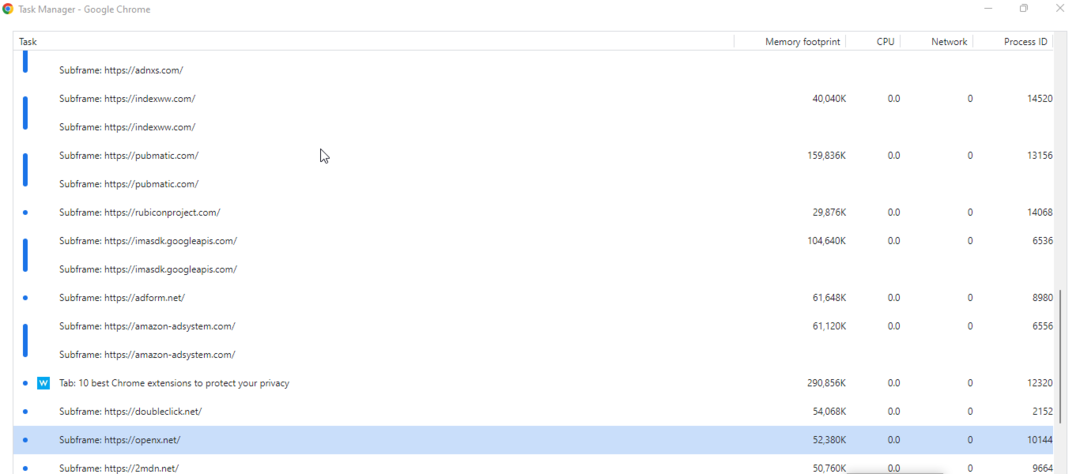
3. ブラウザのタスクマネージャを確認してください

Chrome、Firefox、およびその他の多くのブラウザーには、個々のプロセスの主要なメトリックを表示するネイティブタスクマネージャーがあります。
問題のある機能を知るには、進行中のメモリとCPU使用率を確認する必要があります。
- ニュースのための15の最速で最も安全なブラウザ[2022リスト]
- Widevineコンテンツ復号化モジュールエラーを修正する7つの方法
- JupyterNotebookに最適な5つのブラウザ
4. Javascriptを無効にする
それでもbrowser.analyzeエラーが発生する場合は、特にWordPressなどのCMSがサイトを強化している場合は、Javascriptを完全に無効にすることができます。 他の種類のウェブサイトではこれを行うことができないことに注意してください。
それでも、Javascriptを無効にしても、特に関連する対話性に関して、ブラウジングエクスペリエンスが向上しないことに注意する必要があります。
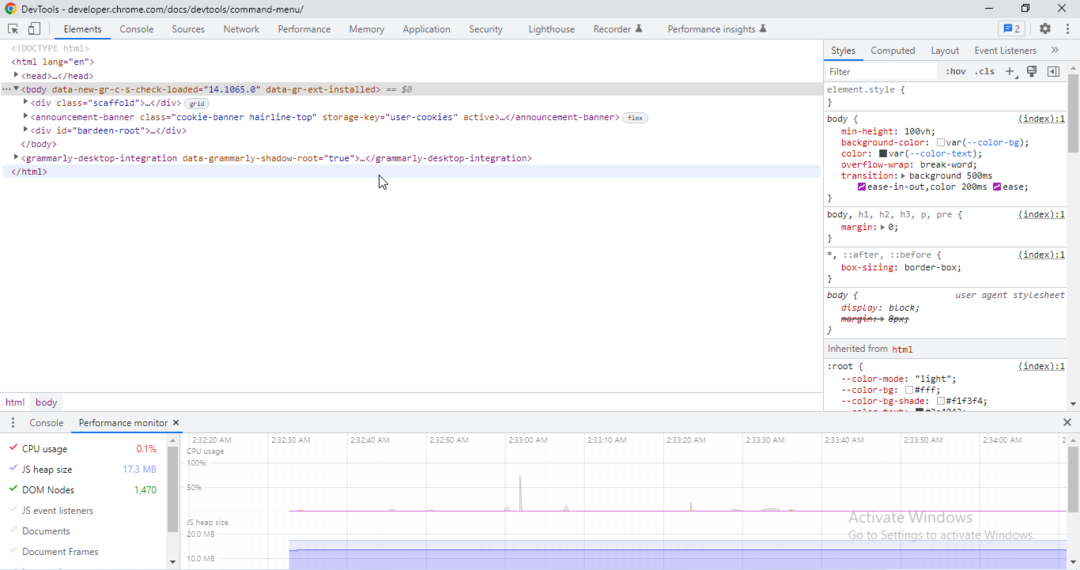
5. Chromeパフォーマンスモニターを使用する

DevToolsでは、ブラウザーには、プロセスをリアルタイムで追跡するパフォーマンスモニターがあります。 したがって、CPU使用率、DOMノード、ドキュメントフレームなどの潜在的に問題のあるプロセスを表示するためにチェックアウトできます。
JavaScriptは、詳細な地図やアニメーション化された2D / 3Dビジュアルの表示など、Webページに複雑な機能を構築するために使用できるプログラミング言語またはコンピューター言語です。
あなたが遭遇した場合 ブラウザの分析は機能ではありません エラーの場合は、上記の解決策を使用して修正できます。 下のコメント欄で、どれがあなたのために働いたかを教えてください。
 まだ問題がありますか?このツールでそれらを修正します:
まだ問題がありますか?このツールでそれらを修正します:
- このPC修復ツールをダウンロードする TrustPilot.comで素晴らしいと評価されました (ダウンロードはこのページから始まります)。
- クリック スキャン開始 PCの問題を引き起こしている可能性のあるWindowsの問題を見つけるため。
- クリック 全て直す 特許技術の問題を修正する (読者限定割引)。
Restoroはによってダウンロードされました 0 今月の読者。