- Javascriptは、ブラウザのアラートポップアップ機能を指示するプログラミング言語です。
- ブラウザアラートポップアップは、ユーザーにメッセージを伝えるブラウザ内通知です。
- アラートポップアップをカスタマイズする最良の方法は、CSSコードを変更することです。

- 簡単な移行:Operaアシスタントを使用して、ブックマークやパスワードなどの既存のデータを転送します。
- リソース使用量の最適化:RAMメモリは他のブラウザよりも効率的に使用されます
- 強化されたプライバシー:無料で無制限のVPN統合
- 広告なし:組み込みの広告ブロッカーはページの読み込みを高速化し、データマイニングから保護します
- ゲームにやさしい:OperaGXはゲーム用の最初で最高のブラウザです
- Operaをダウンロード
あなたは通知なしであなたの携帯電話を想像できますか? 通知は、アプリで何が起こっているかを少しずつ伝えることで、デバイス上のさまざまなアプリをナビゲートするのに役立ちます。また、注意を払うのに十分重要なものを決定できます。
JavaScriptポップアップボックスには、アラートボックス、確認ボックス、プロンプトボックスの3種類があります。 この記事では、アラートボックスに焦点を当てます。
警告ボックスの主な目的は、ユーザーの情報を取得することです。 アラートボックスは通常、続行するためにユーザーの[OK]または[却下]入力を必要とします。 ブラウザのポップアップアラートの詳細については、読み続けてください。
ブラウザアラートとは何ですか?
ブラウザアラートは、WebサイトまたはWebアプリケーションによって送信された通知について説明します。 ユーザーは、Webサイトにアクセスしていないときや、ブラウザーを積極的に使用しているときでも、サブスクライブしているWebサイトからブラウザーアラートを受信できます。
モバイルおよびコンピューターアプリケーションが開発される前は、インターネットへのアクセスはブラウザーのみでしたが、それでも通知はありませんでした。 Google Chromeバージョン42のアップデートは、ブラウザの進化におけるターニングポイントを示しました。
ブラウザの通知は、モバイルアプリの通知と同じ機能を実行します。 ただし、ブラウザで使用される通知は、ブラウザアラートポップアップまたはJavaScriptポップアップボックスと呼ばれます。
JavaScriptアラートとはどういう意味ですか?
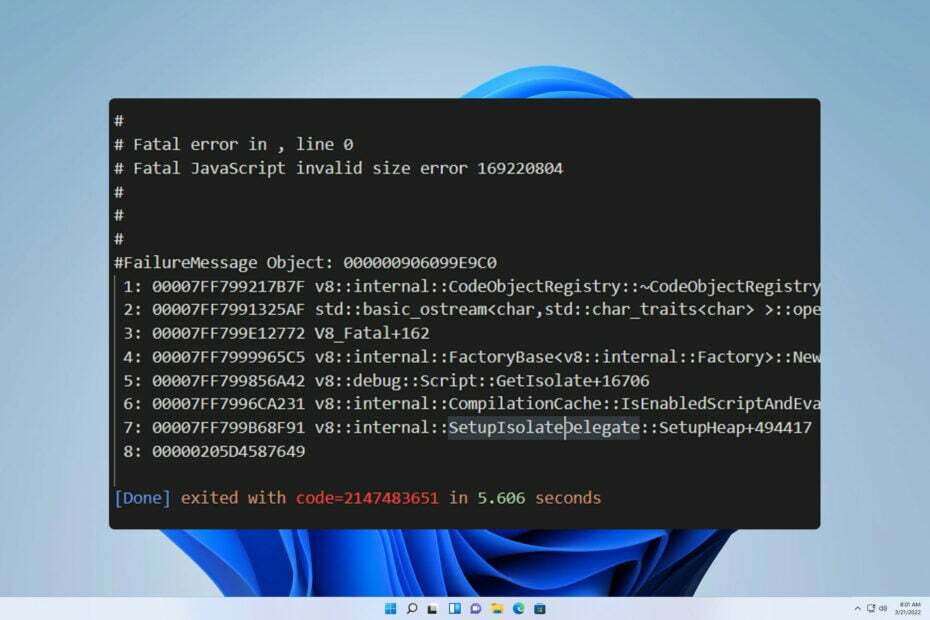
JavaScriptアラートは、ユーザーへのメッセージウィンドウです。 エラーの通知から、新しい更新などの他のメッセージまでさまざまです。
JavaScriptアラート機能は、メッセージとメッセージを運ぶモーダルダイアログを送信するようにブラウザに指示します。 わかった ボタン。
JavaScriptでブラウザアラートポップアップを管理するにはどうすればよいですか?
1. SeleniumWebドライバーを使用する
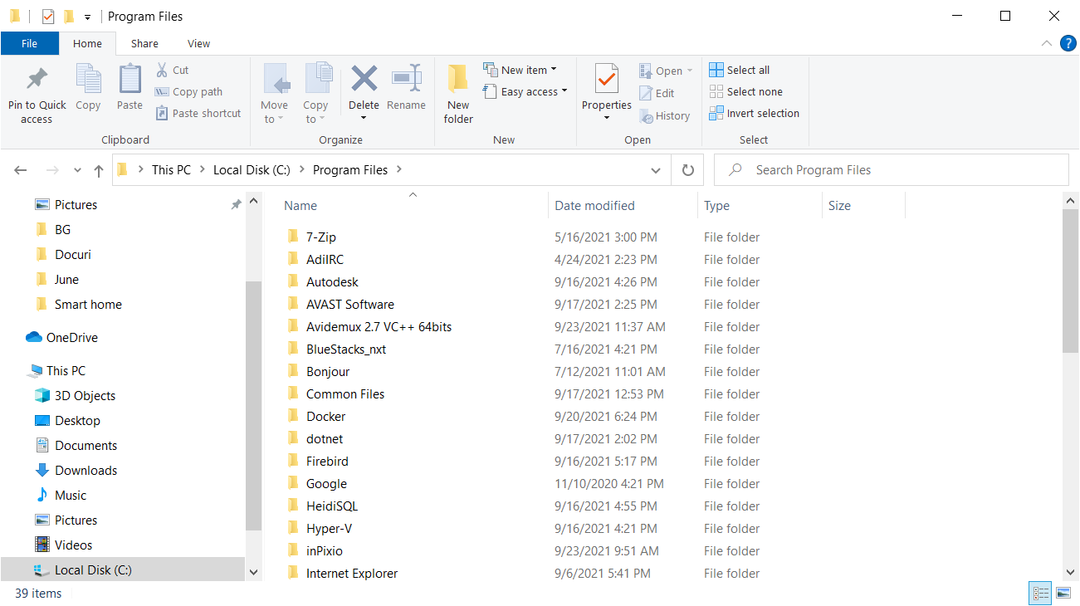
- を押します ウィンドウズ + E 開始するキー ファイルエクスプローラー.

- クリック このPC、選択したドライブの空き領域を右クリックして、というフォルダを作成します jsalert.
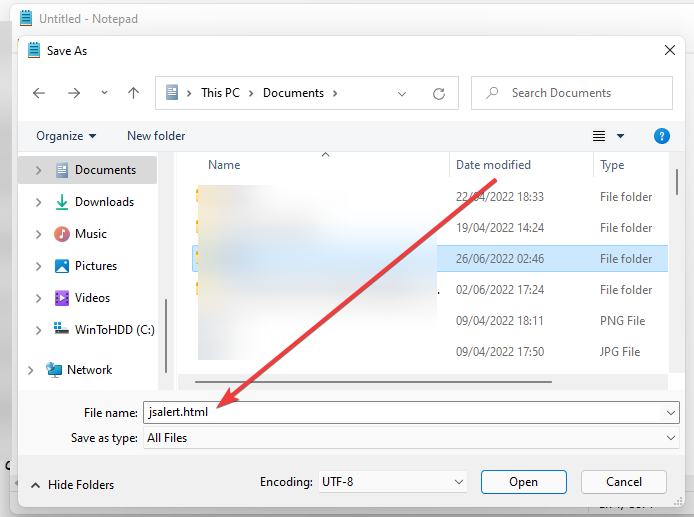
- と呼ばれるHTMLファイルを作成します jsalerts.html内部 jsalert フォルダ。

- 以下のコードをファイルに貼り付けます。
- コードを保存し、ブラウザでHTMLファイルを開きます。
- 各ボタンを繰り返しクリックして、さまざまなアラートを表示します。 simple()、confirm()、prompt()。
SeleniumWebDriverを使用したJavaScriptアラートの処理
ブラウザアラートには、シンプル、プロンプト、確認、認証の4つの主要なカテゴリがあります。 これらのアラートを処理するには、上記の手順を使用できます。
2. JavaScriptでブラウザアラートを閉じる
JavaScriptでブラウザアラートを閉じるには2つの方法があり、それらは次のとおりです。
- close()メソッド。 close()関数のコードは次のようになります。
通知=新しい通知(タイトル、オプション);
//作業を行ってから、通知を閉じます
Notification.close()
- 自動クローズのsetTimeout関数。 setTimeout関数のコードは次のようになります。
専門家のヒント: 一部のPCの問題は、特にリポジトリの破損やWindowsファイルの欠落に関しては対処が困難です。 エラーの修正に問題がある場合は、システムが部分的に壊れている可能性があります。 マシンをスキャンして障害を特定するツールであるRestoroをインストールすることをお勧めします。
ここをクリック ダウンロードして修復を開始します。
通知=新しい通知(タイトル、オプション);
setTimeout(()=> {
Notification.close()
}, 4000);
3. CSSを使用してJavaScriptアラートボックスをカスタマイズする
CSSを使用してJavaScriptアラートボックスをカスタマイズできます。 CSSのtopプロパティとleftプロパティを使用して、アラートボックスの位置をカスタマイズします。
アラートボックスのコードは次のようになります。
× これはアラートボックスです。 W3スクールには非常に 素敵なチュートリアル CSSを使用してJavaScriptアラートを作成する方法について説明します。これは非常に役立つ場合があります。
4. ブラウザアラートを設定する方法
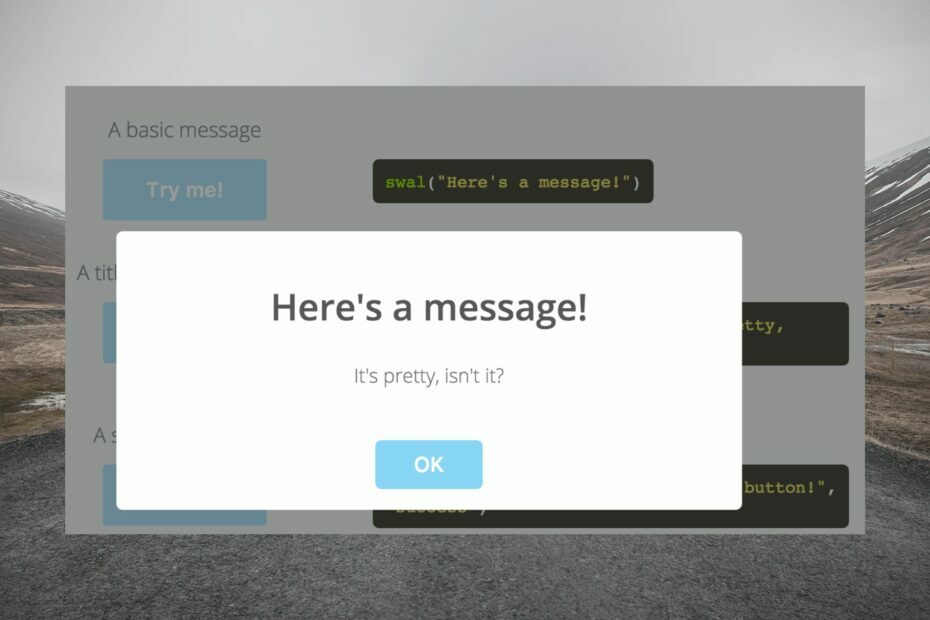
JavaScriptはalert()メソッドを使用してアラートボックスを表示します。 警告ボックスがポップアップし、特定のメッセージと わかった ボタン。ユーザーがメッセージを確実に受け取れるようにするために使用されます。 たとえば、簡単なJavaScriptアラートについて以下のコードを見てみましょう。
JavaScriptのAlert()メソッド
JavaScriptへようこそ
JavaScriptでアラート
アラートメッセージを表示するには、[アラートメッセージを表示]ボタンをクリックします。
このコードは次の出力を提供します。
JavaScriptへようこそ
JavaScriptでアラート
警告メッセージを表示するには、をクリックします 警告メッセージを表示する ボタン
ボタンをダブルクリックすると、次のメッセージが表示されます。
このページは言う
これはアラートメッセージです
わかった
- ブラウザを修正する方法はサポートされていませんHikvisionのエラー
- Chromeで機能しない場合にUdemyのオーディオを修正する方法
5. EdgeブラウザーのJavaScriptアラートを有効にする
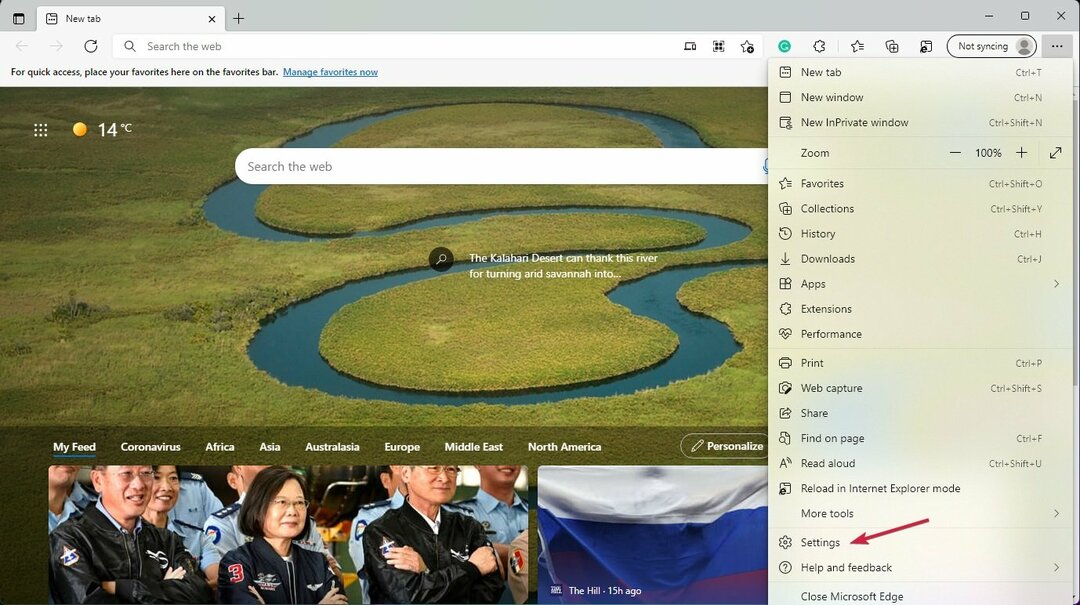
- Edgeブラウザーを開き、をクリックします。 もっと ボタン(画面の右上隅にある3つのドット)をクリックし、オプションを下にスクロールして、をクリックします。 設定.

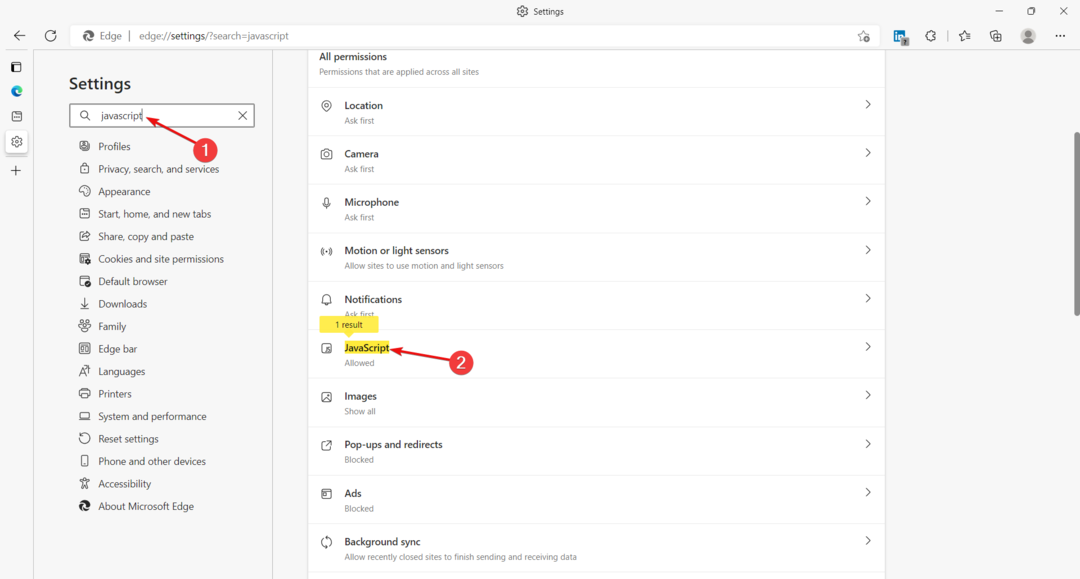
- タイプ JavaScript 設定検索バーで。
- ブラウザはJavaScript関連のすべての設定を強調表示します。 クリック JavaScript セクション。

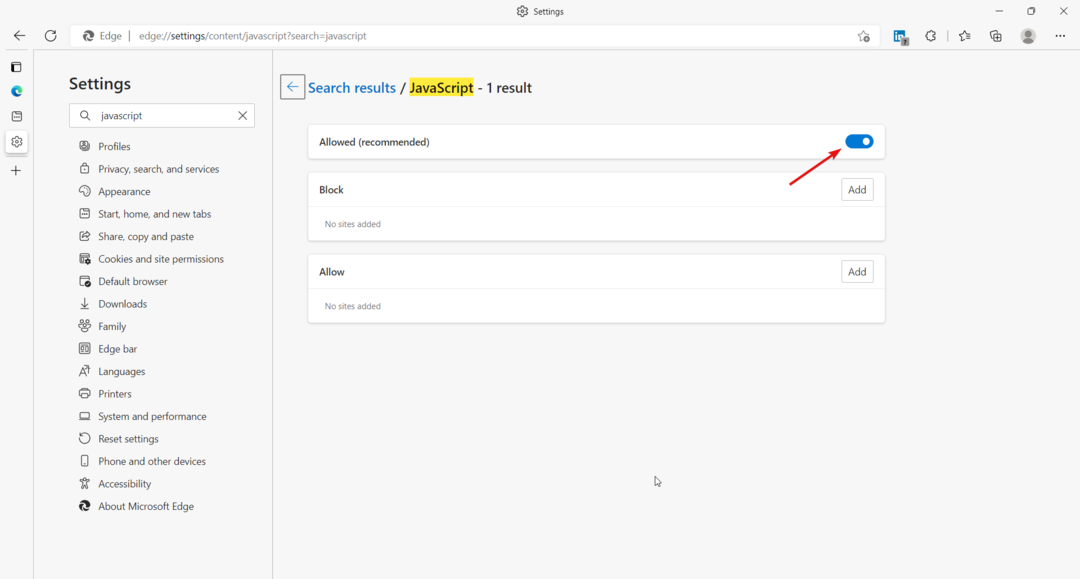
- 横のトグルをクリックしてJavaScriptアラートを有効にします 許可(推奨) オプション。

- あなたは使用することができます ブロック また 許可する アラートをブロックまたは許可する特定のサイトを選択するためのオプション。
ブラウザアラートは、ユーザーがモバイルアプリケーションの場合と同じようにアクティビティを追跡できるようにすることで、ブラウザエクスペリエンスに革命をもたらしました。
サイトに積極的にアクセスしていないときやブラウザを使用していないときでも、プロンプトを受け取ったり、アクションを確認したり、ウェブサイトでの特定のアクティビティを思い出させたりすることができます。
この記事の情報により、ブラウザのアラートポップアップの操作が簡単になったことを願っています。
あなたは私たちのリストを見たいかもしれません アドレスバーをカスタマイズするのに最適なブラウザ 既存のものを置き換えるかどうかを確認します。
それまでの間、ご提案やご質問がございましたら、下のコメントセクションを使用してお知らせください。
 まだ問題がありますか?このツールでそれらを修正します:
まだ問題がありますか?このツールでそれらを修正します:
- このPC修復ツールをダウンロードする TrustPilot.comで素晴らしいと評価されました (ダウンロードはこのページから始まります)。
- クリック スキャン開始 PCの問題を引き起こしている可能性のあるWindowsの問題を見つけるため。
- クリック 全て直す 特許技術の問題を修正する (読者限定割引)。
Restoroはによってダウンロードされました 0 今月の読者。