- ブラウザテストツールは、WebアプリまたはWebサイトの機能と有効性を検証するのに役立ちます。
- それらの最高の共通機能は、Jenkinsのような一般的なCIツールとの簡単な統合です。
- 上位のツールは、テスト速度を損なうことなく精度を確保することでも知られています。

- 簡単な移行:Operaアシスタントを使用して、ブックマークやパスワードなどの既存のデータを転送します。
- リソース使用量の最適化:RAMメモリは他のブラウザよりも効率的に使用されます
- 強化されたプライバシー:無料で無制限のVPN統合
- 広告なし:組み込みの広告ブロッカーはページの読み込みを高速化し、データマイニングから保護します
- ゲームにやさしい:OperaGXはゲーム用の最初で最高のブラウザです
- Operaをダウンロード
クロスブラウザテストツールは、ウェブサイトやアプリ開発業界のゲームチェンジャーです。 これまで、開発者とQA専門家は、Webサイトを手動でテストしていました。 これは時間と費用がかかるだけでなく、費用もかかりました。
時間の経過とともに、開発者はWebサイトのテストプロセスを簡素化する自動テストツールを考案しました。 これは、のリリースのような他の改善とともに 最高のコーディングブラウザ拡張機能は、開発者を魅了するブラウザでの作業を可能にしました。
ただし、製品の数が多いため、適切なテストツールを選択するのは難しい場合があります。 検索を簡単にするために、私たちはあなたに最適なクロスブラウザテストツールを5つ選びました。
クロスブラウザテストとは何ですか?
クロスブラウザーテストは、さまざまなデバイスのさまざまなブラウザーでWebサイトとWebアプリが計画どおりに機能することを確認する非機能テストです。
目標は、ブラウザやデバイスに関係なく、エンドユーザーが意図したパフォーマンスレベルを確実に得られるようにすることです。 テストされたパラメーターのいくつかは、速度、スタイル、およびその他のUI要素です。
クロスブラウザテストはどのように処理されますか?
クロスブラウザテストは、手動または自動で実行できます。 選択は、タスクの複雑さと設定によって異なります。
以下は、2つの方法の概要です。
1. 手動クロスブラウザテスト

手動テストでは、テストに使用するブラウザとそのさまざまなバージョンをインストールする必要があります。 これは、デスクトップとモバイルのさまざまなオペレーティングシステムに対して実行されます。
また、テスト用のテストケースを書き出します。 これは、さまざまなデバイスの各ブラウザで実行され、デバッグは手動で行われます。
手動テストは小さなプロジェクトに効果的です。 ただし、中規模から複雑なWebサイトを扱う場合は、時間がかかり、ストレスがかかる可能性があります。
2. 自動クロスブラウザテスト

自動テストは、オンラインテストツールを使用して行われます。 これらのツールは、すべての困難なタスクを実行するために構築されています。 テストするWebサイトの名前またはURL、テストケース、ブラウザ、およびオペレーティングシステムを入力するだけです。
さらに重要なことに、これらの自動化ツールのいくつかは、手動テストのオプションを提供します。 これにより、カスタムコードを記述して、Webサイトやページを満足のいくようにテストできます。
クロスブラウザテストに最適なツールは何ですか?
LambdaTest –オンラインテストに最適

LambdaTestは、2000を超える実際のブラウザーでクロスブラウザーテストをオンラインで実行できるようにするツールです。
さまざまな画面解像度を使用して、さまざまなオペレーティングシステムでテストできます。 モバイルアプリでもデスクトップアプリでも、LambdaTestはデバイス全体のすべてのブラウザーとの互換性を保証します。
さらに、Opera、Chrome、Safariなどの人気のあるブラウザの最も古いバージョンをサポートしています。 これにより、Webページがすべてのバージョンのブラウザで機能することを確認できます。
その他の機能:
- ホストされているページでのローカルテスト。
- スマートビジュアル回帰テストオプションを提供します。
- Seleniumグリッドでの自動化テストを可能にします。
- ライブチャットのサポート。

LambdaTest
そこにあるすべてのブラウザをテストし、ニーズとオンラインアクティビティに最適なものを決定します。
セレン –高レベルの自動テスト

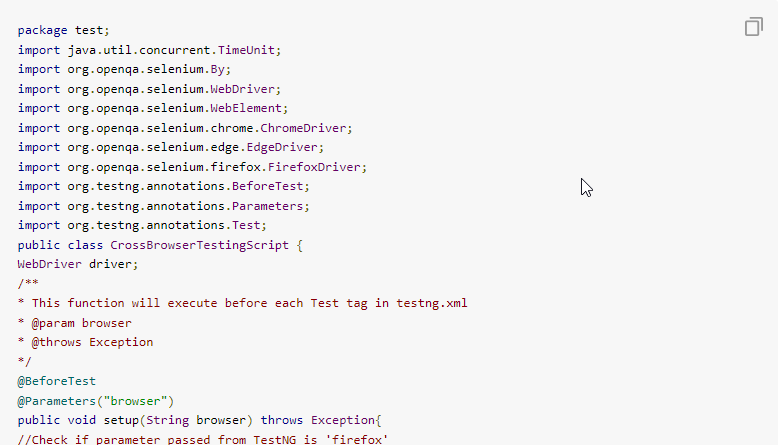
Seleniumは、人気のあるオープンソースのクロスブラウザーテストツールです。 PHP、Python、Javaなどの言語でテストスクリプトを記述できるインターフェイスがあります。
これにより、Webページとアプリのテストプロセスを自動化できます。 Seleniumテストツールは、必要なものすべてをカバーするコンポーネントのおかげで、簡単に使用できます。
IDE、WebDriver、およびGridコンポーネントを使用すると、さまざまなブラウザーで同じテストケースを実行できます。 それはちょうどあなたの手にあなたのウェブサイトテストのコントロールを置きます。
その他の機能:
- 自動化支援の探索的テスト。
- 回帰自動化テスト。
- ブラウザを使用したテストに関するフィードバックを記録および再生します。
専門家のヒント: 一部のPCの問題は、特にリポジトリの破損やWindowsファイルの欠落に関しては対処が困難です。 エラーの修正に問題がある場合は、システムが部分的に壊れている可能性があります。 マシンをスキャンして障害を特定するツールであるRestoroをインストールすることをお勧めします。
ここをクリック ダウンロードして修復を開始します。
⇒ セレンを入手

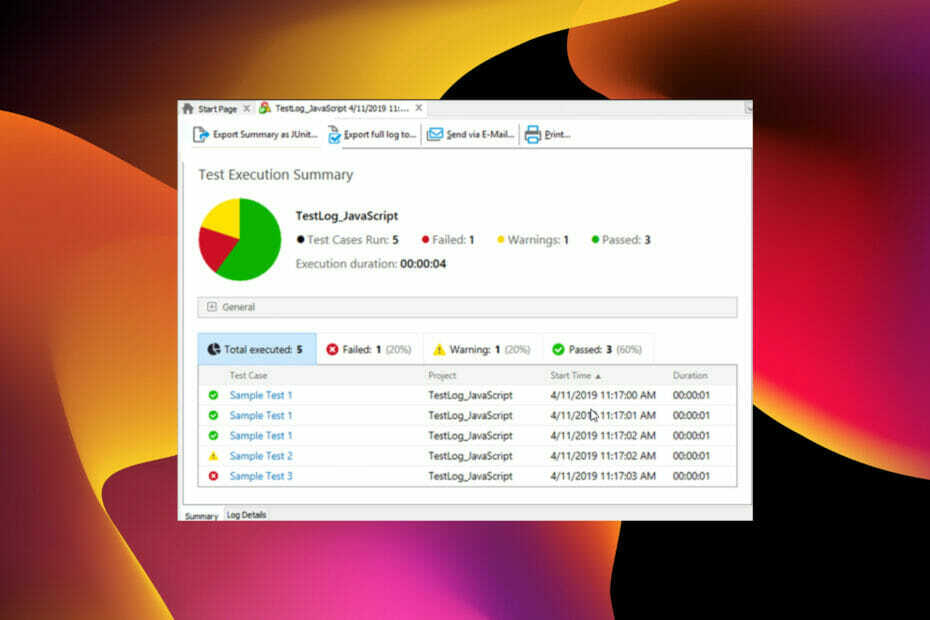
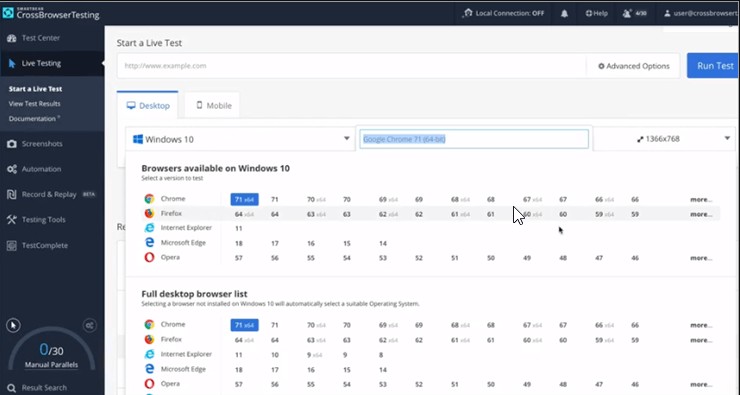
これは、SmartBearによって作成されたクロスブラウザテストツールで、ウェブサイトやアプリのテストを簡単に行うことができます。 クラウドベースのラボを使用すると、すべてのデバイスで完璧なWebエクスペリエンスを確実に得ることができます。
CrossBrowserTestingは、無料の生涯トライアルを備えた有料ツールです。 これにより、2050を超える実際のモバイルおよびPCブラウザーでWebサイトをライブテストおよびデバッグできます。 これはあなたが見つける最高の無料のクロスブラウザテストツールになります。
このツールを使用すると、ライブデバッグのために一度に複数のブラウザでWebサイトのパフォーマンスを表示できます。
最後に、これはSeleniumとAppiumで自動クロスブラウザーテストを実行する数少ないツールの1つです。
その他の機能:
- 回帰テストの実行を許可します。
- ChromeDevなどのツールと拡張機能を提供します。
- 視覚的なテストが利用可能です。
- ライブテストを記録するための記録と再生。
⇒ CrossBrowserTestingを入手する
BrowserStack –効果的な手動テスト

BrowserStackは、業界では一般的な名前です。 50,000人を超えるユーザーがクロスブラウザテストを手動で実行できます。 自動テストに最適なツールの1つでもあることに注意してください。
それはほとんどまたはまったく遅れることなく毎日200万以上のテストを運転すると主張しています。 これは、世界中の15のデータセンターの力を示しています。
最後に、3000を超えるデバイスとブラウザーにアクセスして、Webサイトとアプリをテストできます。 信頼性の高いクラウド構造に基づいて、ユーザーの要件に合わせてリソースを簡単に拡張できます。
その他の機能:
- すべての主要なCI/CDツールとの統合を提供します。
- 自動ビジュアルテスト。
- サポートファイアウォールとActiveDirectoryを提供します。
- 主要なテスト自動化フレームワークで動作します。
⇒ BrowserStackを入手する
ヘッドスピン –テスト用の実際のデバイスの最大数

このトップレベルのクロスブラウザテストツールを使用すると、何千もの実際のデバイスでアプリやWebサイトをテストできます。 その最大の利点の1つは、精度のレベルです。
モバイルアプリやウェブページでの負荷テストなどのコアパラメータをテストするのに役立ちます。 このテストは、100%の精度で実際の環境で実行されます。
さらに、HeadSpinは、自動テストを改善するためのスケーラブルで分散型のシステムを提供します。 Appium、Selenium、およびAppium Inspectorの統合もあり、Webサイトやモバイルアプリを簡単にテストできます。
その他の機能:
- Slack、Flutter、Jenkinsなどの多くのアプリと互換性があります。
- 非ノイズ干渉データを監視できます。
- リソースはスケーラブルです。
⇒ HeadSpinを入手
- PC用の5つ以上の最高の漫画作成ソフトウェア[2022ガイド]
- Windows10/11用の5つ以上の最高のWindowsUpdate修復ツール
- 5+最高のXMLビューア/XMLファイルリーダー[2022ガイド]
クロスブラウザテストはいつ実行できますか?
クロスブラウザテストを実行する時間は、好みによって異なります。 一般に、テストには3つの段階があります。
- ウェブサイト開発の開始時: これには、ページが開発された直後にWebサイトまたはWebアプリをテストすることが含まれます。 このテストは、プロジェクトが完了するまですべてのページで繰り返されます。 これには時間がかかり、面倒な作業になる可能性がありますが、エラーを早期に検出するのに役立ちます。
- 開発後: これは、開発が完了した後、アプリまたはWebページの機能をテストするプロセスです。 これにより、エンドユーザーにリリースする前にエラーを一度に修正できます。 この方法は通常それほど時間はかかりませんが、複雑な問題が発生した場合は問題が発生する可能性があります。
- ウェブサイトのリリース後: この場合、テストの前にWebサイトをエンドユーザーに公開します。 修正されたバグに基づいて複数の展開が必要になる可能性があるため、これにはコストがかかる可能性があります。
ウェブサイトが開発される速度に伴い、クロスブラウザツールは今まで以上に重要になっています。 それらの最良のものはあなたに非常に多くのオプションを与え、正確な結果を提供します。
あなたはあなたのウェブサイトのデザインタスクを容易にするツールが必要ですか? のリストをチェックしてください コーディングなしで最高のウェブサイトデザインソフトウェア 情報に基づいた決定を下すため。
以下のコメントセクションで、リストから使用したツールについて自由に話し合ってください。
 まだ問題がありますか?このツールでそれらを修正します:
まだ問題がありますか?このツールでそれらを修正します:
- このPC修復ツールをダウンロードする TrustPilot.comで素晴らしいと評価されました (ダウンロードはこのページから始まります)。
- クリック スキャン開始 PCの問題を引き起こしている可能性のあるWindowsの問題を見つけるため。
- クリック 全て直す 特許技術の問題を修正する (読者限定割引)。
Restoroはによってダウンロードされました 0 今月の読者。

![Flexbox をサポートする 5 つの最高のブラウザー [下位互換性]](/f/0ea6b89823dd557b1ce350632cde9b69.jpg?width=300&height=460)
![WebGL をサポートする 5 つの最高のブラウザー [PC & モバイル デバイス]](/f/16af8f28aa3bfd1aaf1355e1cc5b41e9.png?width=300&height=460)