Flexbox 対応ブラウザーの総合的なまとめ
- Flexbox を使用すると、コードがよりクリーンで効率的になり、Web サイトの外観がモダンになります。
- 開発者がそのような仕様を提供するのに最適なブラウザーを探しているのはそのためです。
- この記事では、下位互換性があり、Flexbox をサポートしている上位のブラウザーについて説明します。

- 簡単な移行: Opera アシスタントを使用して、ブックマーク、パスワードなどの既存のデータを転送します。
- リソースの使用を最適化: RAM メモリは、他のブラウザーよりも効率的に使用されます。
- 強化されたプライバシー: 無料で無制限の VPN が統合されています
- 広告なし: 組み込みの広告ブロッカーがページの読み込みを高速化し、データマイニングから保護します
- ゲームフレンドリー: Opera GX はゲーム向けの最初で最高のブラウザです
- オペラをダウンロード
Flexbox は、多くの優れた機能を提供する CSS 表示プロパティであるため、開発者が常に最高のブラウザー サポートを探しているのは理にかなっています。 Web ページやモバイル アプリの柔軟なレイアウトを作成するのに役立ちます。
これは CSS の比較的新しいレイアウト方法ですが、ほとんどの一般的なブラウザーで既にサポートされています。 古いブラウザーと互換性があるため、現在使用できますが、サポートが増加する将来的にも信頼できます。
Flexbox は、ページに要素をレイアウトするための最良の方法ですが、すべての状況に適しているわけではありません。 一次元のレイアウトを作るのに最適なので、アイテムを縦または横に積み重ねたい場合は、必要なものがすべて揃っています。
Flexbox とその CSS プロパティを扱う際に、インストールすることもできます。 開発者向けアンチウイルス、関連する作業の機密性を考えると。
Flexbox ギャップはすべてのブラウザーでサポートされていますか?
ブラウザーのサポートに関しては、Flexbox が登場してからしばらく経ち、すべての主要なブラウザーでサポートされています。
Flexbox はいつ使用できますか?
Flexbox を使用できるインスタンスの 1 つは、ページ上の要素の順序を変更する場合です。 たとえば、タイトル付きの要素がいくつかある場合、それらは画面サイズによって異なる方法で編成される場合があります。
Flexbox を使用してこれらのアイテムの順序を変更し、大きな画面で読みやすくし、小さな画面で元の順序を維持することができます。
元のソースの順序を維持しながらアイテムを垂直方向または水平方向に中央揃えする場合は、Flexbox を使用することもできます。
これは、特定の項目を他の項目の上または下に表示したくない項目の長いリストを操作する場合に便利です (たとえば、高さが異なるリスト項目)。
Flexbox をサポートする最適なブラウザーは何ですか?
オペラ – 最も信頼できるブラウザ

Opera は、下位互換性をサポートする数少ないブラウザーの 1 つです。 これは、古いバージョンの Windows でも動作することを意味します。 古いコンピューターをお持ちの場合、これは新しいハードウェアにお金をかけずに使い続けるための優れた方法です。
その上、Opera には興味深い機能があります。 また、プラグインなしでビデオを再生できるように、HTML5 ビデオ要素もサポートしています。
その他の機能:
- Opera には組み込みの開発者ツールがあり、Web ページを検査、操作、デバッグすることができます
- パブリック Wi-Fi を使用しているときに閲覧履歴が記録されないように、プライベート ブラウジング モードを提供します
- 機能を追加するための便利な拡張機能があります

オペラ
古いオペレーティング システムでも、自由かつ安全に Web を閲覧できます。
クロム – 人気の強力なブラウザ

Flexbox は非常に強力な CSS プロパティですが、正しく設定するのは難しい場合があります。 幸いなことに、Chrome は CSS をサポートする数少ないブラウザーの 1 つです。 また、Chrome Dev Tools に慣れる必要があります。
もう 1 つの機能は、何千もの拡張機能を含む広範な Chrome ウェブストア ライブラリです。 これらを活用して、機能を追加したり、サイトをカスタマイズしたりできます。
その他の機能:
- コードのテストとデバッグに必要なすべてにアクセスできる組み込みの開発者ツール
- ライブ編集を可能にする HTML プロパティ
- メモリ リソースの最適化とブラウザの高速化を支援するタスク マネージャ
⇒ Chrome を入手
ファイアフォックス – 開発者向けのブラウザ

Web 開発者であれば、Firefox が開発者を最もよくサポートするブラウザーの 1 つであることは既にご存じでしょう。 開発者ツールは他のどのブラウザーよりも高度で、Flexbox に最適です。
専門家のヒント: 一部の PC の問題は、特にリポジトリの破損や Windows ファイルの欠落など、取り組むのが難しいものです。 エラーの修正に問題がある場合は、システムが部分的に壊れている可能性があります。 マシンをスキャンして障害を特定するツールである Restoro をインストールすることをお勧めします。
ここをクリック ダウンロードして修復を開始します。
Firefox は、Web コンポーネントや DOM などのテクノロジもサポートしているため、最新の Web アプリケーションを開発するための優れた選択肢となっています。
その他の機能:
- Inspect Element を使用すると、Web サイトの CSS を簡単に微調整できます
- JavaScript エラーが発生したときにそれを確認できる Web コンソールがあります
- 多くの拡張機能は開発者向けに特別に構築されているため、機能を簡単に追加できます
⇒ Firefox を入手
サファリ – 高性能ブラウザ

Apple の Safari ブラウザーは、新しい Web 標準の実装に関して常にリーダーでした。 リリース以来、最速のブラウザーの 1 つとして知られています。
他のブラウザーが速度の面で追いついてきましたが、Web ページの高速レンダリングに関しては、Safari が依然として優位に立っています。
その他の機能:
- 組み込みの開発者ツール
- CSS スタイルシートを表示および変更するための Web インスペクターがあります
- リアルタイムのフィードバックを提供するコンソール パネル
⇒ サファリを入手
マイクロソフトエッジ – 生産性重視のブラウザー

Microsoft Edge に関して言えば、Web サイトにもたらすメリットについてはすでにご存じでしょう。 開発者やデザイナーがより優れた Web サイトを簡単に構築できるようにするさまざまな生産性機能があります。
Microsoft は最近、速度セクターで大幅な改善を行ったため、レンダリングがより高速になることが期待できます。
その他の機能:
- 要素パネルで HTML と CSS を簡単に編集
- レスポンシブ デザイン ツール
- 他のブラウザにあるものと同様の開発者ツール
⇒ Microsoft Edge を入手する
Flexbox が機能しないのはなぜですか?
Flexbox は、ブラウザーでレイアウトを作成するための非常に強力なツールです。 ウェブサイトの構築の大部分で使用されているため、常に新しい使用方法を見つけることができます。
- K-Meleon ブラウザが機能しない場合に修正する 3 つの簡単な方法
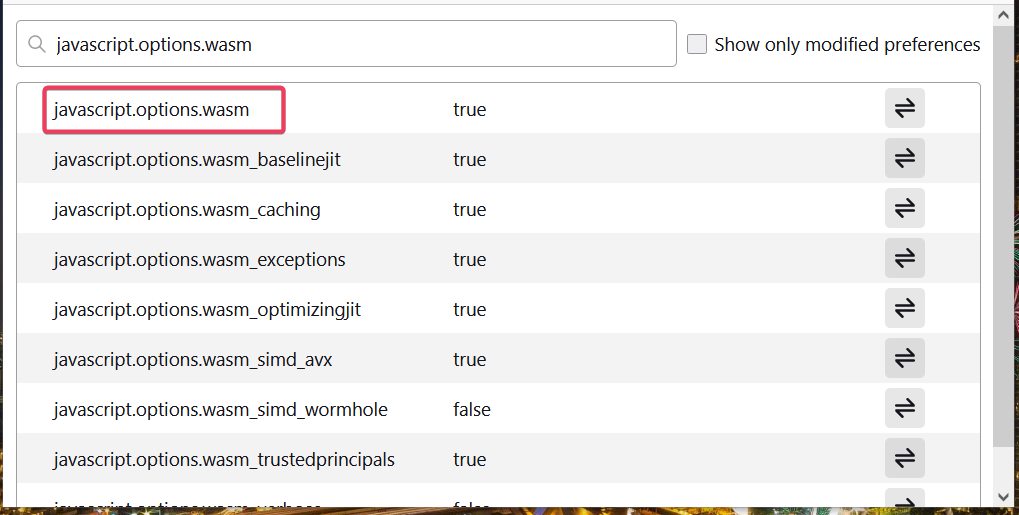
- ブラウザが WebAssembly エラーをサポートしていないことを修正する 3 つの方法
ただし、Flexbox が期待どおりに機能しないことがあります。 Flexbox で開発する場合、何が起こっているのかを理解することが重要です。 何かがどのように機能するかがわからない場合、期待どおりに動作しない場合のトラブルシューティングが困難になる可能性があります。
一般的な理由には次のようなものがあります。
- サポートされていないブラウザ – 1 つ目の理由は、ブラウザーが Flexbox をサポートしていない可能性があることです。 この場合、あなたにできることは何もありません。できるまで待つか、サポートされているブラウザーのいずれかに切り替える必要があります。
- 古い CSS バージョン – ページが古いバージョンの CSS を使用している場合、サイトで Flexbox を使用すると問題が発生する可能性があります。
- プロパティの順序が間違っている – CSS ファイル内のプロパティの順序は重要であるため、フレックス関連のすべてのプロパティが一番上にあることを確認してください。
同じ問題に直面する必要がありますか? Flexbox ギャップが Safari で機能しない、問題の解決方法については、エキスパート ガイドを参照してください。
Flexbox で動作するブラウザーを保護し、すべてのニーズを満たしていることを願っています。
あなたも興味があるかもしれません ウェブサイト ビルダー ソフトウェア 独自のサイトを作成したい場合は、同様の推奨事項を確認してください。
このトピックについて他に考えがある場合は、下にコメントを残してください。
 まだ問題がありますか?このツールでそれらを修正します。
まだ問題がありますか?このツールでそれらを修正します。
- この PC 修復ツールをダウンロード TrustPilot.com で高評価 (ダウンロードはこのページから始まります)。
- クリック スキャン開始 PC の問題を引き起こしている可能性のある Windows の問題を見つけます。
- クリック 全て直す 特許技術の問題を解決する (読者限定割引)。
Restoro は によってダウンロードされました 0 今月の読者。
![政府をサポートする 6 つの最高のブラウザー。 英国 [セキュリティ別ランキング]](/f/371e8f1ee75533fa508a157b287fadd4.png?width=300&height=460)