インスタントメッセージングアプリケーションがいくつ出入りするかは関係ありません。郵送は常にまったく異なる感覚を与えます。 そして、郵送は確かにGmailと同義です。 プロフェッショナルな面についても言及しないでください。Gmailを避けることはできません。ただできません。 Gmailは非常に頻繁に使用されるため、あらゆる面で、Gmailのエクスペリエンスを最もスムーズかつ効率的にする方法を知っておくことが重要です。
メール本文に多くのウェブリンクを追加する必要がある可能性が高く、内部に非常に多くのリンクがあると、間違いなく不器用に見えます。 しかし、長いリンクはあなたのメールを醜く見せることは確かですが、リンクは確かに必要です。 それで、抜け道はありますか? どうですか ハイパーリンク? テキストや画像内でリンクを非表示にするのはどうですか? かっこいいね? そうです、Gmailはこの機能を非常によくサポートしており、この機能を最大限に活用する方法を説明します。

Gmailの本文のテキストや画像に、可能な限り簡単な手順でハイパーリンクを簡単に追加する方法を学びましょう。 楽しんでください!
セクション1:テキストにハイパーリンクを追加する方法
ステップ1: 発売 Gmail お好みに応じて任意のブラウザから。 あなたが持ったら ログに記録されますの、 クリックしてください 作成する 上部のボタン。

ステップ2: 今 テキストを入力します ハイパーリンクを追加する先。
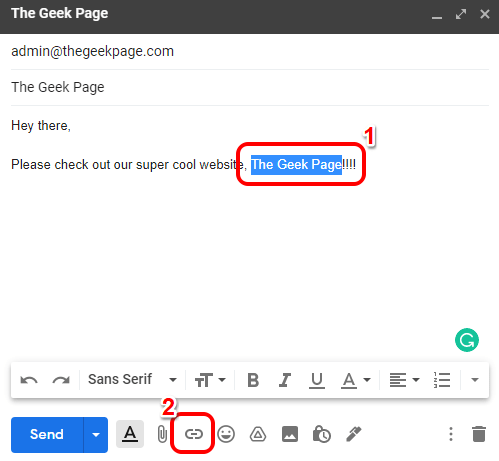
テキストをクリックして選択します 次に、をクリックします リンクを挿入 下のスクリーンショットに示すように、下部にあるボタン。
たとえば、テキストを選択しました オタクページ ハイパーリンクします。
広告

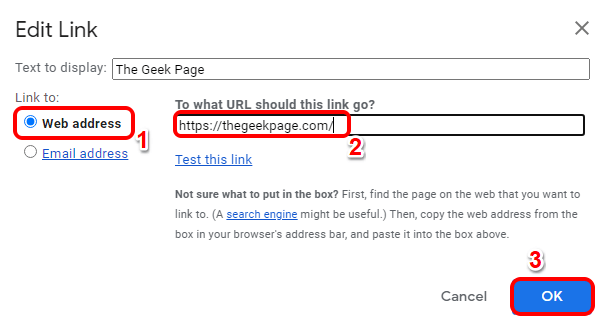
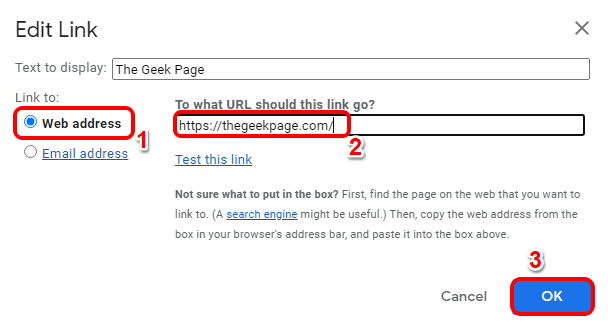
ステップ3: の中に リンクを編集 ウィンドウ、下 リンク先 セクション、を選択します ラジオボタン に対応する ウェブアドレス オプション。 その後、 右側、 下 このリンクはどのURLに移動する必要がありますか? テキストボックス、どちらか コピーアンドペースト また ハイパーリンクを入力します 前の手順で選択したテキストが指すようにします。
完了したら、 わかった ボタン。

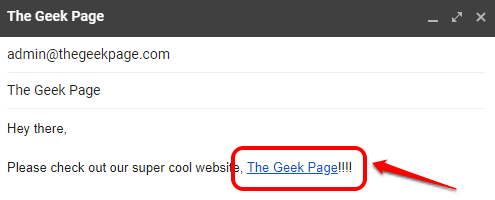
ステップ4: それでおしまい。 作成ウィンドウに戻ると、選択したテキストにハイパーリンクが正常に追加されていることがわかります。
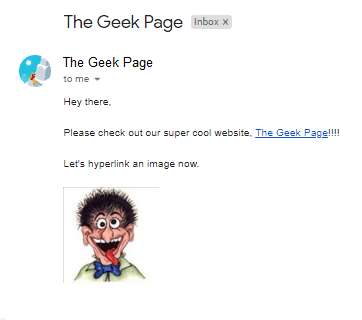
以下の例では、テキストをクリックすると オタクページ、リンクに移動します https://thegeekpage.com/.

セクション2:画像にハイパーリンクを追加する方法
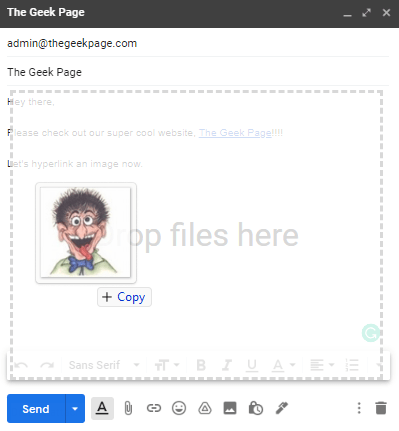
ステップ1:Gmailの画像にハイパーリンクを追加するには、まず次のことを行う必要があります 画像を挿入 メールに。 そのために、あなたはすることができます ドラッグアンドドロップ メール本文への画像。
ドラッグアンドドロップ方式を使用して画像を挿入するのが難しい場合は、次の手順に従ってください。 写真を挿入 詳細な方法 ステップ2と3. そうでなければ、できれば ドラッグアンドドロップを使用して画像を正常に挿入 方法、そしてあなたはすることができます ステップ4にジャンプします.

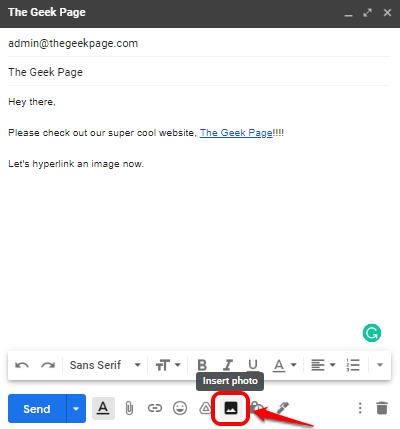
ステップ2:を使用して画像を挿入するには 写真を挿入 メソッド、をクリックします 写真を挿入 下のスクリーンショットに示すように、作成ウィンドウの下部にあるボタン。

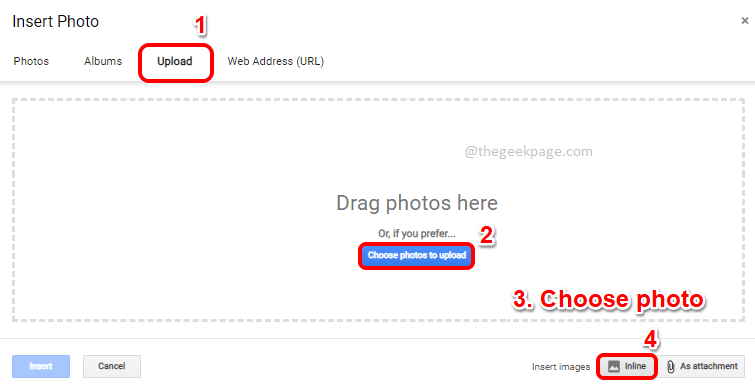
ステップ3: の中に 写真を挿入 ウィンドウをクリックし、 アップロード 最初にタブをクリックしてから、 アップロードする写真を選択してください ボタン、次に 写真を選択してください コンピュータを閲覧して挿入したいものを最後にクリックします 列をなして ボタン。

ステップ4:これで、画像がメール本文に正常に挿入されます。
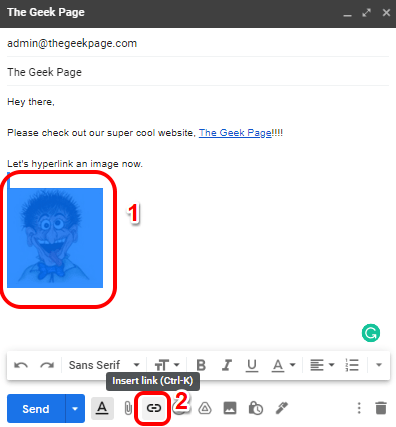
画像を選択 テキストを選択するのと同じように。 画像を選択したら、をクリックします リンクを挿入 下部のボタン。 または、キーを押すこともできます CTRL + K 同じことをするために一緒に。

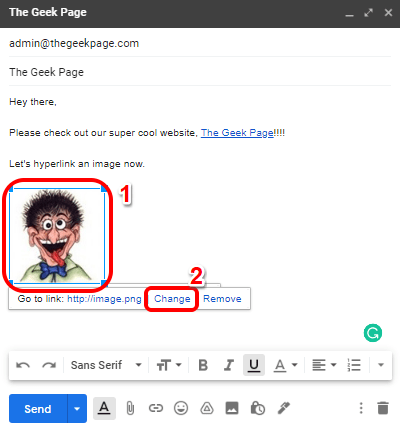
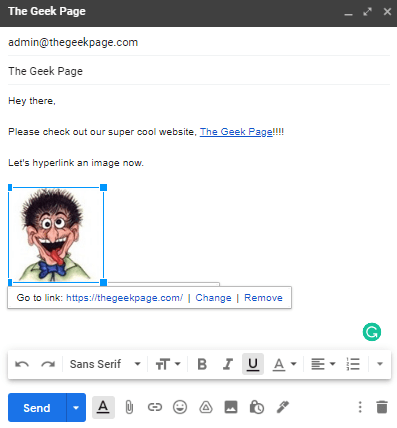
ステップ5: 今、 画像をクリックしてください もう一度、という名前のリンクをクリックします 変化する、 それに関連付けられて、 ハイパーリンクを追加するには.

ステップ6: の中に リンクを編集 ウィンドウをクリックし、 ラジオボタン に対応する ウェブアドレス オプション、次に右側に、 コピーペースト または、ハイパーリンクを入力します。
クリックしてください わかった ボタン。

ステップ7:これで、画像をクリックすると、ハイパーリンクが正常に挿入されたことがわかります。 楽しみ!

記事が役に立ったかどうかをコメントセクションで教えてください。
ステップ1 - ここからRestoroPC修復ツールをダウンロードします
ステップ2-[スキャンの開始]をクリックして、PCの問題を自動的に見つけて修正します。