最も人気のある検索エンジンであるGoogleは、検索アルゴリズムを絶えず更新しています。 それがあったときそれは驚きではありませんでした ウェブサイトのモバイルフレンドリーを発表しました 検索エンジンでのサイトのランキングを考慮する際に重要なパラメータになります。
2014年は モバイルを介したインターネットアクセスの転換点. 2014年のどこかで、モバイルを介したインターネットユーザーの総数がデスクトップユーザーを上回りました。 他の時代だったら、モバイルフレンドリーサイトに関するグーグルのメッセージを無視することもできたでしょうが、今はその時ではありません。
ジャイアントは、モバイルフレンドリーなウェブサイトが何を意味するのかについていくつかの手がかりを与えました。
- モバイル画面で読みやすい最適なサイズのテキスト(ズームインまたはズームアウトせずに)
- リンクは適切な間隔で配置されます。
- 1つの画面にテキストを表示するので、スクロールしすぎて読む必要がありません。
- モバイルデバイスで一般的に利用できないソフトウェアを使用していない。
それで、ウェブサイトの所有者、または熱心なユーザーとして、私たちは何ができるでしょうか?
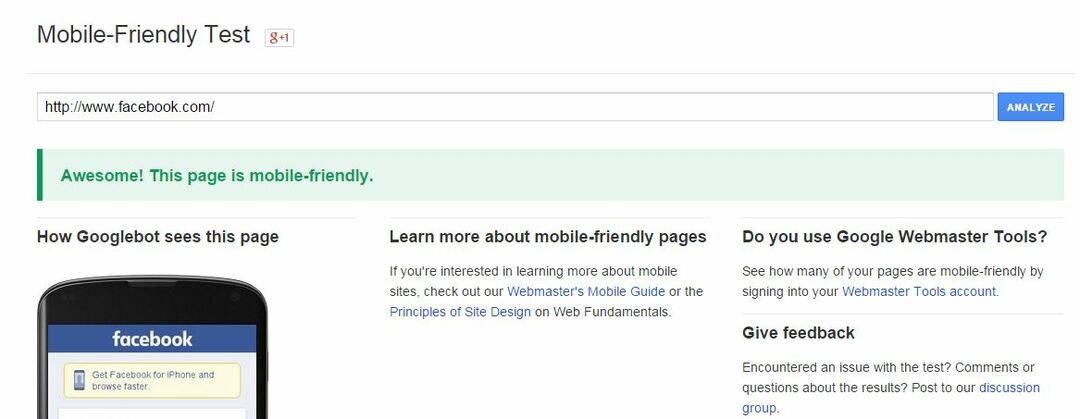
Googleはステップバイステップガイドを提供しています サイトをモバイルフレンドリーにする. サイトがモバイルフレンドリーかどうかを確認するには、 Googleが提供するウェブマスターツール. サイトのパフォーマンスを確認するためにログインする必要はありません。 このツールを使用して、いくつかのトップサイトのモバイルフレンドリーな性質を確認しました。これが私たちが見つけたものです。
予想通り、ほとんどすべてのトップランキングサイトはモバイルフレンドリーでした。 チェックされたサイトのいくつかは次のとおりです。
Facebook、YouTube、Yahoo、Amazon、ebay、Blogspot、Quora、Fifa、Apple、Microsoft、Live.com、Google.com、Google.co.in。

しかし、驚くべき遅れが1つありました。
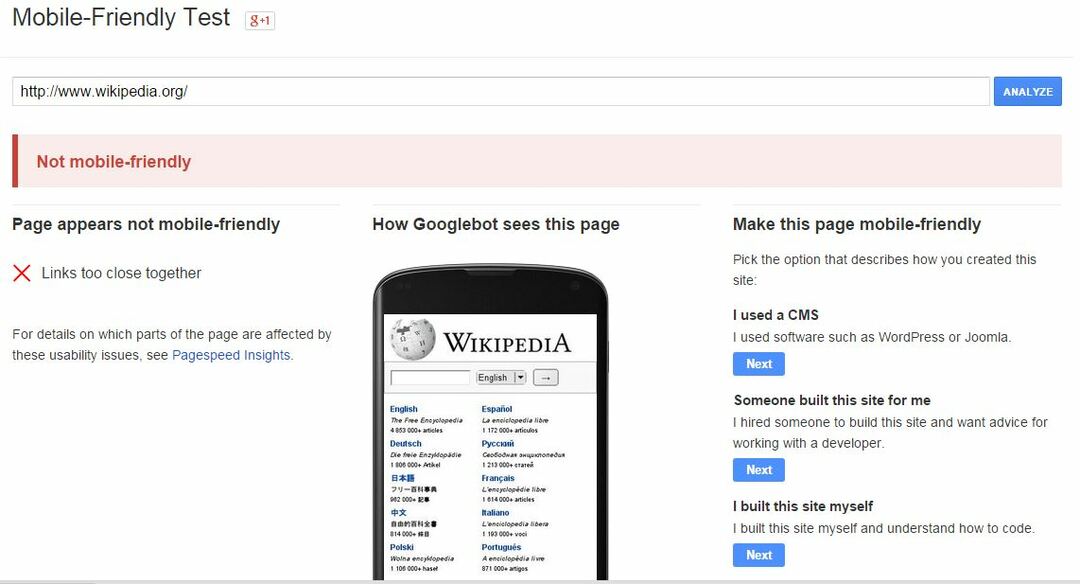
ウィキペディア
分析したとき http://www.wikipedia.org/、これが私たちが見つけたものです。

グーグルによって提供された理由を一瞥することは疑いを明らかにします。
リンクが近すぎる
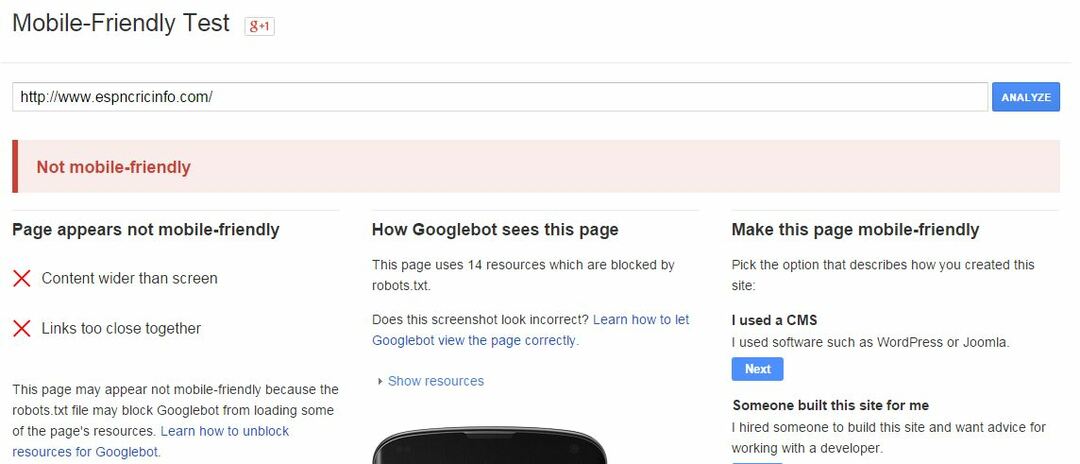
それほどモバイルフレンドリーではないサイトへの別のエントリは ESPN Cricinfo. 指定された理由は次のとおりです。
画面より広いコンテンツ| リンクが近すぎる

ただし、Cricinfoは、携帯電話でサイトにアクセスするユーザー向けに独自のモバイルアプリを提供しています。
しかし、あなたのサイトが次のカテゴリに分類される場合、あなたは何をすべきか ウィキペディアまたはESPNCricinfo? まず第一に、あなたは素晴らしい仲間であるため、喜んでください。
冗談は別として、Google自体がその解決策を提供します。 Googleウェブマスターツールによって提供される全体的な情報を注意深く観察してください。 右側では、状況に基づいて何をすべきかを観察します。 より詳細なオプションが必要な場合、Googleはステップバイステップガイドも提供しています サイトをモバイルフレンドリーにする.
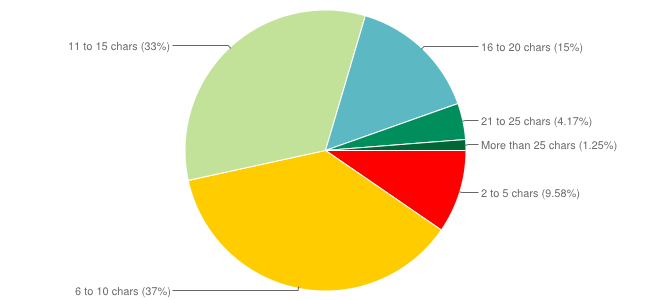
これをすべて読んで、あなたのお気に入りのサイトはモバイルフレンドリーの観点からどこにあるのか疑問に思うかもしれません。 写真に話をさせます。

ヒント:サイトのモバイルフレンドリーな性質を使い終えたら、Googleが提供する別のツールを利用する必要があります。 Google Pagespeed Insights. 詳細については、次の投稿をご覧ください。