פסי גלילה שוטפים של שכבת-על משנים את אופן הגלילה ב-Chrome

מיקרוסופט עובדת על מודרניזציה של פסי הגלילה של Chromium ושכבת-העל כך שיתאימו לעיצוב השוטף של Windows 11 כבר זמן מה. לגרסה האחרונה, הם מוסיפים "פסי גלילה שוטפים של שכבת על" ל-Chrome. התכונה זמינה בקנרי והנה איך אתה יכול להפעיל אותה.
סרגלי גלילה שוטפים הם סרגלי גלילה שעוצבו על ידי Microsoft עבור Windows 11. יש להם שני מצבים: מינימלי ומלא. המצב המינימלי הוא קו דק המראה את מיקום פס הגלילה. המצב המלא הוא פס עבה יותר המציג את הכפתורים ואת המסלול של פס הגלילה. פס הגלילה עובר בין המצבים בהתאם לאן אתה מזיז את העכבר.
לפסי גלילה של שכבת-על יש בדרך כלל רק מצב אחד והם תמיד גלויים כאשר אתה מרחף מעליהם.
מיקרוסופט היא תִכנוּן פסי גלילה שוטפים של שכבת-על בכרום ל לְהַבטִיחַ שסרגלי גלילה המופיעים על גבי התוכן לא יופיעו בכל פעם שהתוכן גדל. זה יכול להקל על הצפייה והלחיצה על התוכן מתחת לפסי הגלילה.
במילים אחרות, פס הגלילה לא יקפוץ או יהבהב כאשר התוכן הניתן לגלילה בפנים יורחב.
לדוגמה, אם אתה משוחח עם מישהו והוא שולח לך הרבה הודעות, פסי הגלילה לא ימשיכו להופיע ולהיעלם עם כל הודעה חדשה. בדוק את ה-GIF המוטבע בפעולה עם סרגלי גלילה שוטפים ב-Chrome בצד ימין.
מיקרוסופט מגדירה סוג זה של סרגל גלילה כדלקמן:
מעצב פסי גלילה עם עיצוב שוטף של מיקרוסופט והופך אותם לכיסוי על תוכן האינטרנט"
- הפעל את Chrome Canary
- בקר ב-chrome://flags
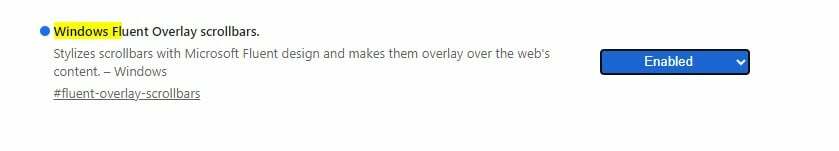
- חפש "שכבת על רהוטה" ומצא והפעל "סרגלי גלילה שוטפים של Windows"

- הפעל מחדש את הדפדפן.
האם אתה אוהב את התכונה Fluent Overlay Scrollbar? ספר לנו את המחשבות שלך בתגובות למטה.