- דפדפנים הם התוכנית החשובה ביותר במחשב שלך בכל הנוגע לגישה לאינטרנט.
- הם מאפשרים לך לבקר באתרי אינטרנט, לחפש באינטרנט ולהוריד תוכניות וקבצים.
- דפדפנים הם גם חלק חשוב בארכיטקטורת האינטרנט, במיוחד עבור מפתחים.

- העברה קלה: השתמש באסיסט האופרה כדי להעביר נתונים יוצאים, כגון סימניות, סיסמאות וכו'.
- מטב את השימוש במשאבים: זיכרון ה-RAM שלך משמש ביעילות רבה יותר מאשר בדפדפנים אחרים
- פרטיות מוגברת: משולב VPN בחינם וללא הגבלה
- ללא פרסומות: חוסם פרסומות מובנה מאיץ את טעינת הדפים ומגן מפני כריית נתונים
- ידידותי למשחקים: Opera GX הוא הדפדפן הראשון והטוב ביותר למשחקים
- הורד את Opera
רוב משתמשי האינטרנט משתמשים בדפדפנים שלהם לפעילויות גלישה נפוצות כגון צפייה בסרטונים, שליחת דואר אלקטרוני או משחק משחקים. המשתמשים המתקדמים יותר מתנסים תמיד בכלים וטכניקות חדשות.
זה חשוב במיוחד אם אתה מתכנן לבנות אתר או אפליקציה. אתה תצטרך תוכנה לבניית אתרים ודפדפן תואם. מסיבה זו מותקנים להם מספר דפדפנים.
דפדפן מפתחים מאפשר לך גם לבדוק כיצד הקוד שלך יעבוד בדפדפני אינטרנט שונים. זה חשוב כי לא כל הדפדפנים זהים. לחלק מהדפדפנים יש באגים שמשפיעים על הפונקציונליות, ואחרים יש מוזרויות שעלולות לגרום לבעיות באתר או באפליקציה שלך.
אם אתה חדש בפיתוח, תצטרך להיכנס לשלב של ניסוי וטעייה עד שתבין מהו הדפדפן הטוב ביותר עבור HTML.
לרוב הדפדפנים יש תכונות דומות אבל כפי שתגלו שבעוד שרוב הדפדפנים המודרניים תומכים ב-HTML 5, חלקם טובים יותר מאחרים.
אילו דפדפנים תומכים בקבצי HTML?
אם אתה מפתח או מעצב אתרים, כנראה שאתה מבלה זמן רב בבדיקת הקוד שלך בדפדפנים שונים. אולי אתה גם תוהה איזה מהם הכי טוב. החדשות הטובות הן שישנן מספר אפשרויות זמינות.
הדבר הראשון שיש לקחת בחשבון הוא באיזו מערכת הפעלה אתה משתמש. אם אתה עובד על Windows, Firefox ו- Microsoft Edge יהיו האפשרויות הטובות ביותר שלך. עבור משתמשי macOS, Safari היא הבחירה הפופולרית ביותר. אם יש לך מכשיר אנדרואיד, Chrome עשוי להתאים לצרכים שלך.
אולי אתם תוהים: מדוע מפתחים מעדיפים את Firefox? ל-Firefox יש תמיכה טובה יותר בתקנים מאשר לכל דפדפן אחר, מה שאומר שקל יותר לוודא שהאתר שלך עובד טוב ב-Firefox מאשר בדפדפנים אחרים.
כשמדובר בקידוד, מקובל לתהות: האם אופרה טובה לקידוד? היתרון העיקרי של Opera הוא שיש לה הרבה תכונות מובנות שמקלים על הקוד.
אתה עשוי גם להפיק תועלת מרשימת התכונות העשירה שלנו של הדפדפנים הטובים ביותר לקידוד שם יש לנו כמה המלצות מדהימות.
איזה דפדפן עדיף ל-HTML?
אוֹפֵּרָה - הדפדפן הטוב ביותר עבור Javascript

כלי המפתחים של Opera נהדרים לניפוי באגים ובדיקות. החלונית DOM מאפשרת לך לבדוק אלמנטים בודדים ולראות את הסגנונות שלהם מיושמים, כמו גם לערוך אותם בזמן אמת.
יש גם קונסולת JavaScript המאפשרת לך להקליד ישירות בדף, והיא תפעיל את הקוד שלך.
תכונות נוספות:
- אין צורך בתוספים מיוחדים או הורדות
- היכולת לבדוק את הדפים שלך בגדלי מסך ורזולוציות שונות
- עורך מובנה המאפשר לערוך CSS ישירות בדפדפן
⇒קבל את אופרה

Firefox Developer Edition היא גרסה מיוחדת של Firefox הכוללת כמה כלי מפתח שימושיים. רוב המשתמשים מעדיפים גרסה זו מכיוון שיש לה יותר גמישות מדפדפנים אחרים בכל הנוגע להרחבות וערכות נושא.
זהו דפדפן למפתחים, על ידי מפתחים. הוא נוצר כדי לעזור למפתחים להפיק את המרב מהאינטרנט, וכדי להקל על הבנייה והבדיקה של עבודתם על פני פלטפורמות מרובות.
תכונות נוספות:
- כלי המפתחים הם חלק חיוני מארגז הכלים של כל מפתח אתרים, והם שימושיים במיוחד כאשר עובדים על דפי HTML
- בעל צג רשת המציג בקשות ותגובות רשת בזמן אמת בזמן שאתה גולש באינטרנט
- קונסולה רבת עוצמה המאפשרת לך לבדוק ולאפות באגים בקוד בזמן אמת בזמן שהוא פועל בדפדפן שלך
⇒קבל את Firefox Developer Edition
גוגל כרום - דפדפן פופולרי למפתחים

ל-Google Chrome יש הרבה מה לעשות. זה מהיר, יש לו כלי מפתחים מעולים, והוא פחות עתיר משאבים מפיירפוקס. מלבד היותו הדפדפן הפופולרי ביותר בעולם, יש לו גם את אחת התמיכה הגבוהות ביותר ב-HTML ו-CSS3.
Chrome Devtools מורכב מקבוצה של כלים מובנים למפתחים שהם חזקים מאוד. הם מציעים מגוון רחב של תכונות ומאפשרים לך לבדוק ולשנות את ה-HTML, JavaScript וה-CSS המשמשים בכל אתר.
תכונות נוספות:
- כלי המפקח המובנה של Chrome מאפשר לך לנפות באגים בקוד שלך ישירות בדפדפן
- יש לוח רשת שמראה לך פירוט של כמה זמן לוקח כל משאב לטעון והאם הוא נטען מהמטמון או מהרשת
- חלונית האלמנטים מעניקה לך גישה מהירה לכל מיני מידע על הסימון והסגנונות של הדף שלך
⇒קבל את Google Chrome

מיקרוסופט ביצעה שיפורים רבים ב-Edge במהלך השנים. Edge מהיר בזק בכל המכשירים המודרניים, אפילו במכשירים ניידים. הוא טוען דפים במהירות ובצורה חלקה, במיוחד בהשוואה לכרום ולפיירפוקס.
כלי הפיתוח ב-Edge הם מהטובים ביותר כרגע. הם קלים לשימוש וחזקים מאוד - הם יאפשרו לך לבדוק כל דבר בכל דף שתרצה בכמה לחיצות וקיצורי מקלדת בלבד.
תכונות נוספות:
- לכלי הפיתוח יש גם תמיכה מובנית בשגיאות JavaScript
- תומך בתקני האינטרנט העדכניים ביותר
- בעל תכונת מפקח המאפשרת לך להציג ולשנות כל פיסת תוכן אינטרנט תוך כדי תנועה
⇒קבל את Microsoft Edge
ספארי - הדפדפן החזק ביותר

Safari הוא דפדפן טוב למפתחים מכיוון שהוא דפדפן ברירת המחדל ב-macOS, מה שאומר שהוא מגיע עם המון כלי פיתוח מובנים בתוכו.
לדוגמה, אתה יכול להשתמש בכלי Inspector כדי לבדוק אלמנטים באפליקציה שלך ולראות את כל התכונות שלהם. אתה יכול גם להשתמש בכלים אחרים כמו Live View כדי לראות איך האפליקציה שלך נראית בזמן שאתה מפתח אותה.
תכונות נוספות:
- Safari תומך בתגי HTML5 מודרניים
- הוא זמין גם כאפליקציה של Windows אם ברצונך להפעיל אותו במחשב.
- גישה לתכונות JavaScript כגון LocalStorage וגישה ל-Web SQL Database
⇒קבל את Safari
ויוואלדי - הדפדפן הניתן להתאמה אישית ביותר

Vivaldi הוא דפדפן אינטרנט מהיר וחזק המבוסס על פרויקט הקוד הפתוח Chromium וכולל מספר תכונות ייחודיות לפיתוח אתרים.
הדפדפן כולל תמיכה מובנית בקידוד Markdown, HTML, CSS ו-JavaScript, כמו גם עורך קוד מובנה התומך בהדגשת תחביר עבור למעלה מ-20 שפות תכנות.
תכונות נוספות:
- בדוק את האלמנט
- ערוך במהירות מאפייני CSS
- ניפוי באגים בקוד JavaScript בזמן אמת
⇒קח את ויוואלדי
אַמִיץ - דפדפן ממוקד פרטיות

Brave הוא דפדפן קוד פתוח המבוסס על Chromium המאפשר להסתכל על הקוד שלו בקלות ולראות איך הוא עובד.
הוא כולל גם חוסם מודעות וחוסם מעקב מובנה וכן מספר תכונות פרטיות כמו תמיכה ב-VPN, הגנת טביעות אצבע ו-HTTPS שאינם כלולים בדפדפנים אחרים.
תכונות נוספות:
- תומך בכל תקני האינטרנט העדכניים ביותר, כולל HTML5 ו-CSS3
- מערכת מיגון משולבת
- תמיכת VPN מובנית
⇒קבל אמיץ

Ghost הוא דפדפן אינטרנט למפתחים. הוא כולל מאתר באגים מובנה בדפדפן, מחרוזת סוכן משתמש הניתנת להגדרה ותמיכה במגוון רחב של תקני אינטרנט.
הדפדפן קל משקל, מהיר ונקי ומציע לך את החוויה הטובה ביותר בגלישה באינטרנט. יש לו מספר תכונות התומכות ב-HTML לפיתוח אתרים.
תכונות נוספות:
- תמיכה ב-CSS3 המאפשר לך ליצור אפקטים אינטראקטיביים באתר האינטרנט שלך
- יש לו מפקח מובנה שעוזר לך למצוא שגיאות בקוד שלך ולבדוק אם יש שגיאות לפני פרסומו
- דפדפן Ghost יכול לשמש גם כלקוח FTP
⇒קבל את דפדפן Ghost
כְּרוֹם - דפדפן חווית משתמש הטוב ביותר

Chromium הוא פרויקט דפדפן בקוד פתוח מבית גוגל. התכונה העיקרית שלו היא שהוא בנוי על אותו קוד קוד פתוח כמו Google Chrome.
זה אומר שיש לו כלי מפתח דומים מאוד לכרום. אתה יכול להשתמש בהם כדי לנפות באגים באתרים שלך או להציג אותם בדפדפנים אחרים כדי לראות אם הם נראים כמו שצריך.
תכונות נוספות:
- Chromium כולל קבוצה של כלים שימושיים למפתחים
- תומך ב-HTML5, CSS3 ו-JavaScript APIs כגון WebGL
- עדכון מתמיד של תכונות ניפוי באגים
⇒קבל את Chromium
אוונט - הדפדפן היעיל ביותר

דפדפן Avant הוא דפדפן אינטרנט חינמי בקוד פתוח, שתוכנן במיוחד עבור מפתחים. יש לו ממשק אינטואיטיבי ותומך בשפות תכנות רבות, כולל HTML5 ו-CSS3.
טיפ מומחה: קשה להתמודד עם בעיות מסוימות במחשב, במיוחד כשמדובר במאגרים פגומים או קבצי Windows חסרים. אם אתה נתקל בבעיות בתיקון שגיאה, ייתכן שהמערכת שלך שבורה חלקית. אנו ממליצים להתקין את Restoro, כלי שיסרוק את המכשיר שלך ויזהה מה התקלה.
לחץ כאן כדי להוריד ולהתחיל לתקן.
הדפדפן תומך באופן מלא ב-HTML5 ובכל התכונות החדשות שלו, כגון אחסון מקומי, מיקום גיאוגרפי וטכנולוגיית האצת גרפיקה של WebGL.
תכונות נוספות
- תומך בשפת סקריפט PHP עם הדגשת תחביר ותכונות השלמת קוד
- הדפדפן מהיר מספיק כדי להתמודד אפילו עם המשימות התובעניות ביותר
- לקוח FTP מובנה
⇒קבלו את Avant
דפדפן LT - דפדפן רב פנים

הדפדפנים הטובים ביותר לפיתוח HTML הם אלה התומכים בתקני HTML העדכניים ביותר ומספקים כלים ליצירה, עריכה וניפוי באגים בקוד.
לדפדפן LT כבר יש כלים מובנים למפתחים, כך שאין צורך בהרחבות או תוספים של צד שלישי לניפוי באגים באתרים.
תכונות נוספות
- תומך בגרסאות האחרונות של Javascript
- עורך קוד מובנה עם אפשרויות הדגשת תחביר ועיצוב
- תומך בתכונות CSS3 ו- WebGL
⇒קבל את דפדפן LT
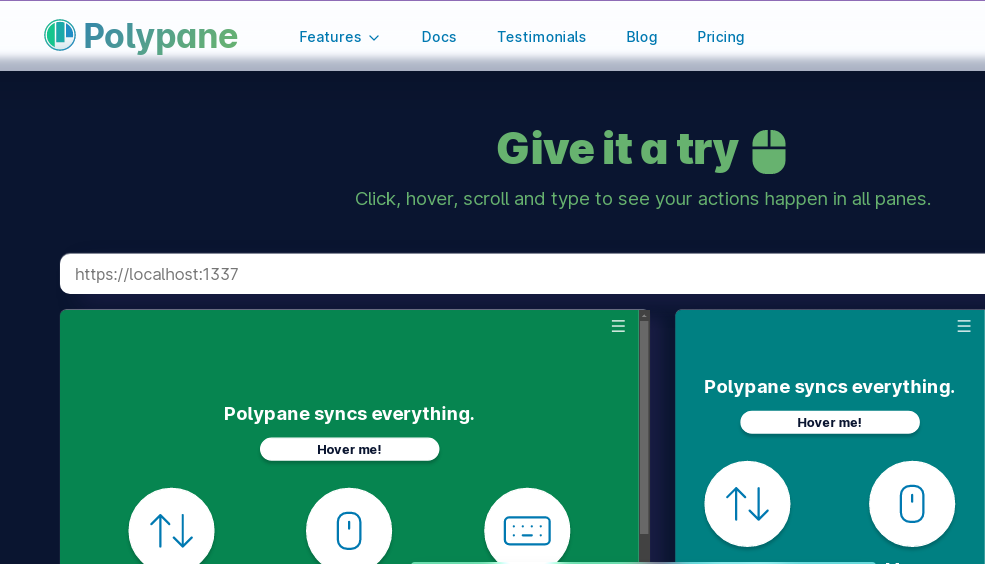
פוליפן - הדפדפן הרספונסיבי ביותר

Polypane הוא דפדפן קוד פתוח המציע את אותו ממשק בכל הפלטפורמות (Windows, Mac OS X ו-Linux) ללא צורך בתוספים נוספים.
יש לו גם תמיכה מצוינת בטכנולוגיות HTML5 ו-CSS3 כמו גם JavaScript במצבי שולחן העבודה והנייד.
תכונות נוספות:
- הוא תומך ב-JavaScript, HTML5, CSS3 וכל מיני שפות אינטרנט
- יש באגים מובנה
- אתה יכול לחקות מכשירים פופולריים בדפדפן
⇒קבל את פוליפאן
דפדפן נקודות - הטוב ביותר להגנה על פעילות האינטרנט

דפדפן Dot הוא דפדפן אינטרנט חינמי וקוד פתוח התומך בתקן HTML5. זהו אחד הדפדפנים הטובים ביותר לפתח דפי אינטרנט.
אחת התכונות הגדולות ביותר שלו היא שהיא תואמת ל-Windows, macOS ולינוקס. יש לו תכונות רבות שהופכות אותו קל לשימוש ויעיל בפיתוח אתרים.
תכונות נוספות:
- תומך ב-JavaScript
- יש מנהל סימניות מובנה
- תומך ב-HTML5 ו-CSS
⇒קבל את דפדפן Dot

ל-Polarity יש כמה תכונות נהדרות שהופכות אותה לאופציה טובה עבור מפתחים שרוצים לבדוק את האתרים והיישומים שלהם.
הוא מופעל על Chromium ותומך בתקני אינטרנט מודרניים כולל WebGL מה שהופך אותו לתואם למערכות הפעלה מרכזיות.
תכונות נוספות:
- תמיכה בכל תכונות ה-HTML העיקריות
- יש כמה כלי ניפוי באגים מובנים
- תמיכה בכל תכונות ה-CSS העיקריות
⇒קבל את דפדפן Polarity

תאימות דפדפן היא גורם מפתח בכל הקשור לפיתוח אתרים. הדפדפן הקלאסי מצטיין במחלקה זו.
יש לו גם מנוע עיבוד טוב. מנוע רינדור טוב יבטיח שהדפים נטענים במהירות וביעילות, כך שלא תקבלו בסופו של דבר דפים בטעינה איטית שמתסכלים את המבקרים.
תכונות נוספות:
- מקל על מספר Javascripts
- תואם HTML5
- תומך ב-WebGL, WebVR, WebRTC ו-WebSQL
⇒קבל את הדפדפן הקלאסי

דפדפן Apache Cordova הוא דפדפן אינטרנט עשיר בתכונות שפותח במיוחד עבור מכשירים ניידים.
הוא מבוסס על פרויקט הקוד הפתוח האחרון של Chromium, המעניק לו את כל היתרונות של הדפדפן הזה, כמו מהירות גבוהה, אבטחה ותאימות לכל מכשיר.
תכונות נוספות:
- זה קוד פתוח
- תומך ב-HTML
- יכול לפעול על קודים לשימוש חוזר
⇒קח את אפאצ'י קורדובה

דפדפן Beaker הוא דפדפן עבור מתכנתים, מפתחים ואנשים אחרים העוסקים בפיתוח תוכנה.
זהו דפדפן בקוד פתוח, קל משקל, קל לשימוש וניתן להתאמה אישית המושלם עבור מפתחי אינטרנט בהתחשב בכך שהוא תומך ב-HTML5, CSS3 ו-JavaScript.
תכונות נוספות:
- תומך בטכנולוגיית WebGL
- בעל עורך מובנה
- תומך ברוב תקני HTML5 החדשים
⇒קבל את Beaker Browser

UC Browser הוא דפדפן אינטרנט נייד מוביל. הוא תומך ב-HTML5, מה שיכול לעזור לך ליצור אתר אינטרנט במהירות רבה.
זה לא רק תומך בתקני האינטרנט העדכניים ביותר, אלא גם מספק כלים נרחבים למפתחים שיעזרו לך לנפות באגים בדפי האינטרנט שלך בצורה יעילה יותר.
תכונות נוספות:
- תומך ב-HTML5 ו-CSS3
- יש תמיכה מלאה עבור LocalStorage, WebSQL ו-WebGL
- מאפשר איתור באגים מרחוק
⇒קבל UC Browser Developer Edition

SeaMonkey הוא דפדפן אינטרנט חינם, קוד פתוח, מונע על ידי קהילה, שנוצר על ידי חברה גלובלית ללא מטרות רווח המוקדשת לקידום האינטרנט כמשאב ציבורי.
הוא תומך בתקני אינטרנט מודרניים רבים וקל להתקנה במערכות הפעלה Linux, Windows ו-Mac OS.
תכונות נוספות:
- עורך HTML כלול
- מגיע עם כלי מפתח מובנים
- תמיכה נרחבת בתקני אינטרנט
⇒קבל את דפדפן SeaMonkey

BrowserJet הוא דפדפן מקוון מהיר וחינמי לבדיקה, איתור באגים והתנסות באתרי אינטרנט שונים. הוא תומך ברוב תגי HTML, מאפייני CSS ופונקציות JavaScript.
עם מפקח האינטרנט המובנה שלו, אתה יכול לנפות באגים בקוד האתר שלך באמצעות הודעות יומן של קונסולת JavaScript בקלות.
תכונות נוספות:
- תמיכה ב-HTML5
- בעל קונסולת מפתחים מובנית
- תומך ברוב מאפייני ה-CSS
⇒קבל את BrowserJet Browser
אמנם זו אינה רשימה ממצה של דפדפנים התומכים ב-HTML, אך הם בין המובילים והאמינים ביותר.
- 5 דרכים לתקן שגיאת רשת שנקטעה ב-Opera
- Chrome אומר שההורדה מתבצעת: 5 דרכים בדוקות לתקן את זה
- 7 דרכים לתקן את האופרה כשהיא לא נסגרת [מופעים מרובים]
- דפדפן אופרה לעומת כרום 2022: המנצח במהירות ופרטיות
לאחר שתבין איזה דפדפן עונה בצורה הטובה ביותר על הצרכים שלך, אולי תרצה לחקור עורכי HTML5 כדי לעזור לך לבנות את האתר הרצוי.
אולי פיתוח אינטרנט וקידוד זה לא הקטע שלך ואולי תתעניין יותר ברשימת ה- דפדפני המשחקים הטובים ביותר. אל תדאג כי זה מכוסה במדריך המקיף שלנו.
ספר לנו איזה דפדפן אתה מעדיף עבור HTML בקטע התגובות למטה.
 עדיין יש בעיות?תקן אותם עם הכלי הזה:
עדיין יש בעיות?תקן אותם עם הכלי הזה:
- הורד את כלי תיקון המחשב הזה מדורג נהדר ב-TrustPilot.com (ההורדה מתחילה בעמוד זה).
- נְקִישָׁה התחל סריקה כדי למצוא בעיות של Windows שעלולות לגרום לבעיות במחשב.
- נְקִישָׁה תקן הכל כדי לתקן בעיות עם טכנולוגיות פטנט (הנחה בלעדית לקוראים שלנו).
Restoro הורד על ידי 0 הקוראים החודש.
![Xbox Cloud Gaming לא עובד בדפדפן [תיקון]](/f/f7290dc9420e04b1138d7246f5983557.png?width=300&height=460)