- כלי בדיקת דפדפן עוזרים לאמת את הפונקציונליות והיעילות של אפליקציית אינטרנט או אתר אינטרנט.
- מאפיין משותף של הטובים שבהם הוא אינטגרציה ללא מאמץ עם כלי CI נפוצים כמו Jenkins
- הכלים המובילים ידועים גם כמבטיחים דיוק מבלי להתפשר על מהירות הבדיקה.

- העברה קלה: השתמש באסיסט האופרה כדי להעביר נתונים יוצאים, כגון סימניות, סיסמאות וכו'.
- מטב את השימוש במשאבים: זיכרון ה-RAM שלך משמש ביעילות רבה יותר מאשר בדפדפנים אחרים
- פרטיות מוגברת: משולב VPN בחינם וללא הגבלה
- ללא פרסומות: חוסם פרסומות מובנה מאיץ את טעינת הדפים ומגן מפני כריית נתונים
- ידידותי למשחקים: Opera GX הוא הדפדפן הראשון והטוב ביותר למשחקים
- הורד את Opera
כלי בדיקה חוצי דפדפן הם מחליפים משחקים בתעשיית פיתוח אתרים ואפליקציות. בעבר, מפתחים ומומחי QA בדקו את האתרים שלהם באופן ידני. זה לא רק לקח זמן אלא גם יקר.
עם הזמן, מפתחים הגיעו לכלי בדיקה אוטומטיים שפשטו את תהליך בדיקת האתר. זאת, עם שיפורים נוספים כמו שחרור ה-
הרחבות דפדפן קידוד הטובות ביותר, הפך את העבודה עם דפדפנים למפתה עבור מפתחים.עם זאת, בחירת כלי הבדיקה הנכון עשויה להיות קשה בגלל מספר המוצרים בחוץ. כדי להקל על החיפוש שלך, בחרנו עבורך חמישה מכלי הבדיקה הטובים ביותר בדפדפנים.
מה זה בדיקות חוצות דפדפן?
בדיקה חוצת דפדפנים היא בדיקה לא מתפקדת המבטיחה שאתרים ואפליקציות אינטרנט פועלות כמתוכנן בדפדפנים שונים במכשירים שונים.
המטרה היא להבטיח שמשתמשי קצה יקבלו את רמת הביצועים המיועדת ללא קשר לדפדפן או למכשיר. חלק מהפרמטרים שנבדקו הם מהירות, סגנון ורכיבי ממשק משתמש אחרים.
כיצד מטפלים בבדיקות חוצות דפדפן?
בדיקות חוצות דפדפן יכולות להיעשות באופן ידני או אוטומטי. הבחירה תלויה במורכבות המשימה ובהעדפות.
להלן סקירה מהירה של שתי השיטות:
1. בדיקה ידנית בין דפדפנים

בבדיקה ידנית יש להתקין את הדפדפנים בהם תרצו להשתמש לבדיקה וגרסאותיהם השונות. זה ייעשה עבור מערכות הפעלה שונות במחשב שולחני ובנייד.
כמו כן, תכתוב את מקרי הבדיקה לבדיקה. זה יופעל בכל דפדפן במכשירים שונים, כאשר איתור הבאגים נעשה באופן ידני.
בדיקה ידנית יעילה עבור פרויקטים קטנים. עם זאת, זה יכול להיות גוזל זמן, ומלחיץ כאשר מתמודדים עם אתרים בינוניים עד מורכבים.
2. בדיקות אוטומטיות בין דפדפנים

בדיקות אוטומטיות נעשות עם כלי בדיקה מקוונים. כלים אלו נבנו כדי לבצע את כל המשימות הקשות. אתה רק צריך להזין את שם האתר או כתובת האתר שלך, מקרי הבדיקה, הדפדפנים ומערכות ההפעלה כדי לבדוק.
חשוב מכך, חלק מהכלים האוטומטיים הללו מספקים אפשרות של בדיקה ידנית. זה מאפשר לך לכתוב קודים מותאמים אישית כדי לבדוק את האתרים והדפים שלך לשביעות רצונך.
מהם הכלים הטובים ביותר לבדיקות חוצות דפדפנים?
LambdaTest - הטוב ביותר לבדיקות מקוונות

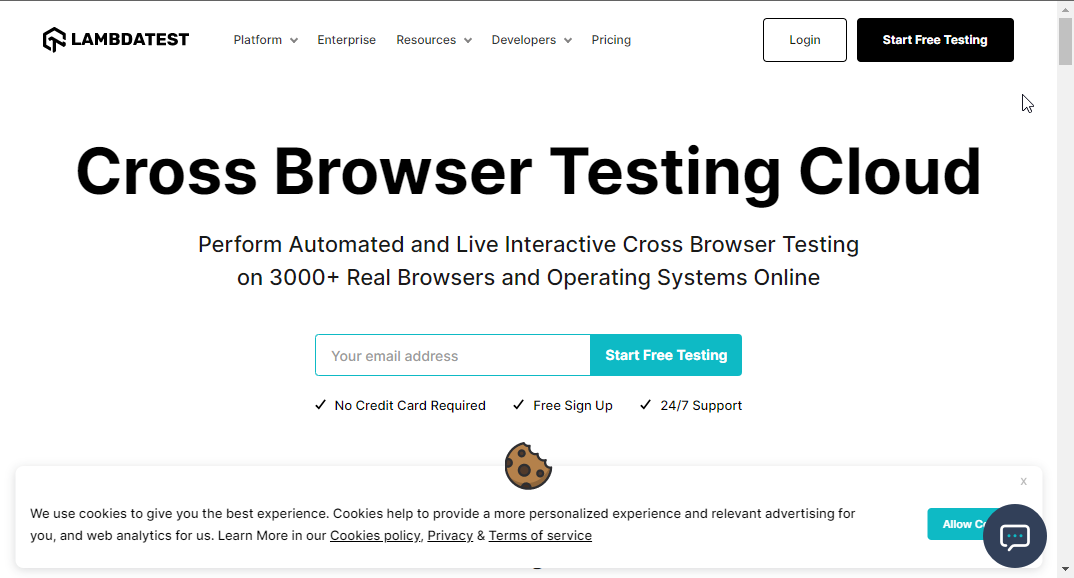
LambdaTest הוא כלי המאפשר לך לבצע בדיקות חוצות דפדפנים באינטרנט על למעלה מ-2000 דפדפנים אמיתיים.
אתה יכול לבדוק עם מערכות הפעלה שונות, תוך שימוש ברזולוציות מסך שונות. בין אם מדובר באפליקציה לנייד או למחשב שולחני, LambdaTest מבטיח את התאימות שלה לכל הדפדפנים בכל המכשירים.
יתרה מכך, הוא תומך בגרסאות הישנות ביותר של דפדפנים פופולריים כמו Opera, Chrome ו-Safari. עם זה, אתה בטוח שדף האינטרנט שלך יעבוד עם כל הגרסאות של הדפדפנים.
תכונות אחרות:
- בדיקות מקומיות בדפים מתארחים.
- מספק אפשרות לבדיקת רגרסיה חזותית חכמה.
- מאפשר בדיקות אוטומציה על רשת סלניום.
- תמיכה בצ'אט חי.

LambdaTest
בדוק את כל הדפדפנים שקיימים והחליט מהי הבחירה הטובה ביותר עבור הצרכים והפעילויות המקוונות שלך.
סֵלֶנִיוּם - בדיקות אוטומטיות ברמה גבוהה

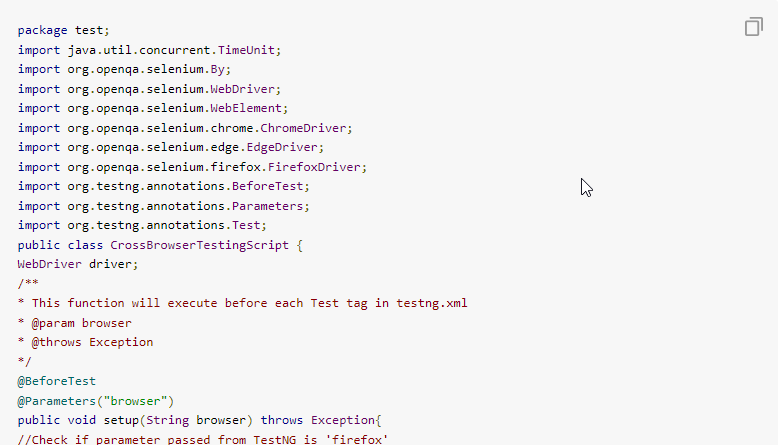
סלניום הוא כלי פופולרי לבדיקה חוצה דפדפנים בקוד פתוח. יש לו ממשק המאפשר לך לכתוב סקריפטים לבדיקה בשפות כמו PHP, Python ו-Java.
זה מאפשר לך להפוך את תהליך בדיקת דף האינטרנט והאפליקציה שלך לאוטומטי. כלי בדיקת סלניום הוא פשוט לשימוש, הודות לרכיביו המכסים את כל מה שאתה צריך.
עם רכיבי ה-IDE, WebDriver וה-Grid שלו, אתה יכול לבצע את אותם מקרי בדיקה בדפדפנים שונים. זה פשוט מעביר את השליטה בבדיקות האתר שלך בידיים שלך.
תכונות אחרות:
- בדיקות חקרניות בעזרת אוטומציה.
- בדיקת אוטומציה של רגרסיה.
- הקלט והשמע משוב על בדיקות עם דפדפנים.
טיפ מומחה: קשה להתמודד עם כמה בעיות במחשב, במיוחד כשמדובר במאגרים פגומים או קבצי Windows חסרים. אם אתה נתקל בבעיות בתיקון שגיאה, ייתכן שהמערכת שלך שבורה חלקית. אנו ממליצים להתקין את Restoro, כלי שיסרוק את המכשיר שלך ויזהה מה התקלה.
לחץ כאן כדי להוריד ולהתחיל לתקן.
⇒ קבל סלניום

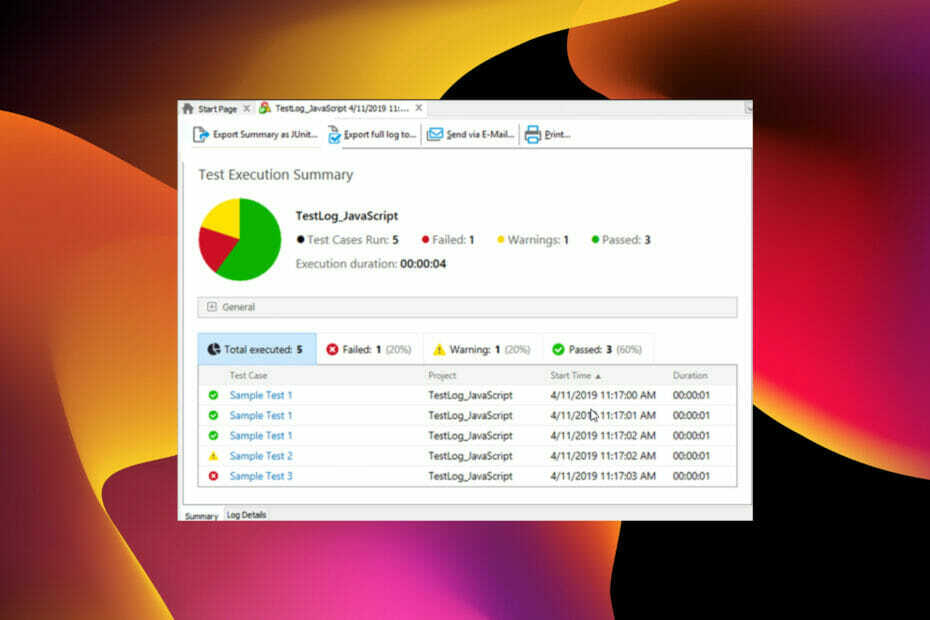
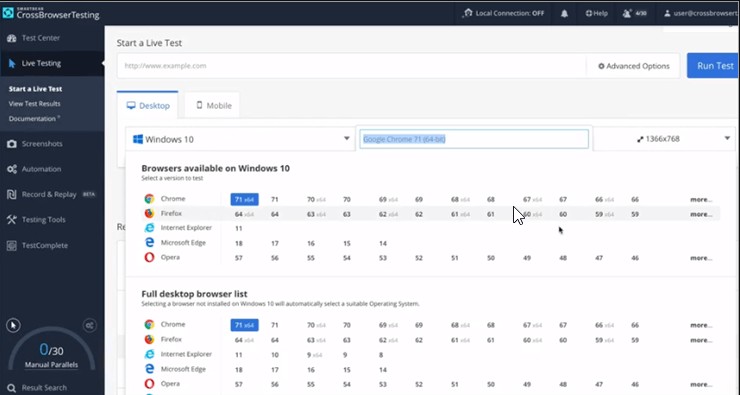
זהו כלי בדיקה חוצה דפדפנים שנוצר על ידי SmartBear לבדיקת אתרים ואפליקציות קלות. זה מבטיח שתקבל את חווית האינטרנט המושלמת בכל המכשירים עם המעבדה המבוססת על ענן.
CrossBrowserTesting הוא כלי בתשלום עם ניסיון חינם לכל החיים. זה מאפשר לך לבדוק בזמן אמת ולאפות באגים באתר שלך בלמעלה מ-2050 דפדפנים אמיתיים לנייד ולמחשב. זה הופך אותו לכלי בדיקה חוצה דפדפנים בחינם הטוב ביותר שתמצא.
בעזרת כלי זה, אתה יכול להציג את הביצועים של האתר שלך במספר דפדפנים בו-זמנית לצורך ניפוי באגים חי.
לבסוף, זהו אחד הכלים הבודדים המריצים בדיקות אוטומטיות בין דפדפנים בסלניום וב-Appium.
תכונות אחרות:
- מאפשר הפעלת מבחני רגרסיה.
- מציע כלים ותוספים כמו Chrome Dev.
- בדיקה חזותית זמינה.
- הקלט והפעל מחדש להקלטת מבחנים חיים.
⇒ קבל CrossBrowserTesting
BrowserStack - בדיקה ידנית יעילה

BrowserStack הוא שם מוכר בתעשייה. היא מאפשרת ליותר מ-50,000 המשתמשים שלה לבצע בדיקות חוצות דפדפן באופן ידני. שימו לב שזהו גם אחד הכלים הטובים ביותר לבדיקות אוטומטיות.
היא טוענת שהיא נוהגת יותר מ-2 מיליון בדיקות מדי יום ללא עיכוב. זה מראה את העוצמה של 15 מרכזי הנתונים שלה ברחבי העולם.
לבסוף, זה נותן לך גישה ליותר מ-3000 מכשירים ודפדפנים כדי לבדוק את האתר והאפליקציה שלך. בהתבסס על מבנה ענן אמין, הוא מרחיב בקלות את משאביו לדרישות המשתמשים שלו.
תכונות אחרות:
- מציע אינטגרציה עם כל כלי ה-CI/CD העיקריים.
- בדיקות חזותיות אוטומטיות.
- מציע חומת אש ו-Active Directory תמיכה.
- עובד עם מסגרות האוטומציה העיקריות של בדיקות.
⇒ קבל את BrowserStack
HeadSpin - המספר הגבוה ביותר של מכשירים אמיתיים לבדיקה

כלי בדיקה חוצה דפדפנים ברמה העליונה מאפשר לך לבדוק אפליקציות ואתרים באלפי מכשירים אמיתיים. אחד היתרונות הגדולים שלו הוא רמת הדיוק.
זה עוזר לבחון פרמטרי ליבה כגון בדיקת עומס באפליקציות לנייד או בדפי אינטרנט. בדיקה זו מתבצעת בסביבות אמיתיות עבור 100% דיוק.
יתרה מכך, HeadSpin מספקת מערכת ניתנת להרחבה ומבוזרת לשיפור הבדיקות האוטומטיות. יש גם שילובים של Appium, Selenium ו-Appium Inspector כדי לבדוק בקלות אפליקציות אתרים ואפליקציות לנייד.
תכונות אחרות:
- תואם למגוון אפליקציות כמו Slack, Flutter, Jenkins וכו'.
- יכול לנטר נתוני הפרעות ללא רעש.
- משאבים ניתנים להרחבה.
⇒ קבל HeadSpin
- 5+ התוכנה הטובה ביותר להכנת קריקטורות למחשב [מדריך 2022]
- 5+ כלי תיקון עדכוני Windows הטובים ביותר עבור Windows 10/11
- 5+ מציג XML / קורא קבצי XML הטוב ביותר [מדריך 2022]
מתי אוכל לבצע בדיקות חוצות דפדפן?
הזמן לביצוע בדיקות חוצות דפדפן תלוי בהעדפה שלך. באופן כללי, ישנם שלושה שלבים לבדיקה:
- בתחילת פיתוח האתר: זה כרוך בבדיקת אתר או אפליקציית אינטרנט מיד לאחר פיתוח דף. בדיקה זו תחזור על עצמה עבור כל עמוד עד להשלמת הפרויקט. למרות שזה יכול להיות גוזל זמן ומעייף, זה עוזר לזהות שגיאות בשלבים מוקדמים.
- לאחר פיתוח: זהו תהליך בדיקת הפונקציונליות של האפליקציה או דף האינטרנט לאחר השלמת הפיתוח. זה מאפשר לך לתקן את השגיאות בבת אחת לפני שחרורו למשתמשי הקצה. שיטה זו בדרך כלל לא לוקחת הרבה זמן, אבל היא עלולה להיות בעייתית אם אתה נתקל בבעיות מורכבות.
- לאחר פרסום האתר: במקרה זה, אתה משחרר את האתר למשתמשי הקצה לפני הבדיקה. זה עשוי להיות יקר, מכיוון שהוא עשוי לדרוש פריסות מרובות על סמך הבאגים שתוקנו.
עם קצב הפיתוח של אתרי אינטרנט, כלים חוצי דפדפן חשובים כעת יותר מתמיד. הטוב שבהם נותן לך כל כך הרבה אפשרויות ומספק תוצאות מדויקות.
האם אתה צריך את הכלים שיקלו על משימת עיצוב האתר שלך? עיין ברשימה שלנו של תוכנת עיצוב האתר הטובה ביותר ללא קידוד לקבל החלטה מושכלת.
תהיו חופשיים לדון בכלי שבו השתמשתם מהרשימה שלנו בסעיף ההערות למטה.
 עדיין יש בעיות?תקן אותם עם הכלי הזה:
עדיין יש בעיות?תקן אותם עם הכלי הזה:
- הורד את כלי תיקון המחשב הזה מדורג נהדר ב-TrustPilot.com (ההורדה מתחילה בעמוד זה).
- נְקִישָׁה התחל סריקה כדי למצוא בעיות של Windows שעלולות לגרום לבעיות במחשב.
- נְקִישָׁה תקן הכל כדי לתקן בעיות עם טכנולוגיות פטנט (הנחה בלעדית לקוראים שלנו).
Restoro הורד על ידי 0 הקוראים החודש.

![5 הדפדפנים הטובים ביותר המשתמשים בסוללה הנמוכה ביותר [100% נבדקו]](/f/298cf2db3db493db4fa76e6e87dc7a1e.jpg?width=300&height=460)
