
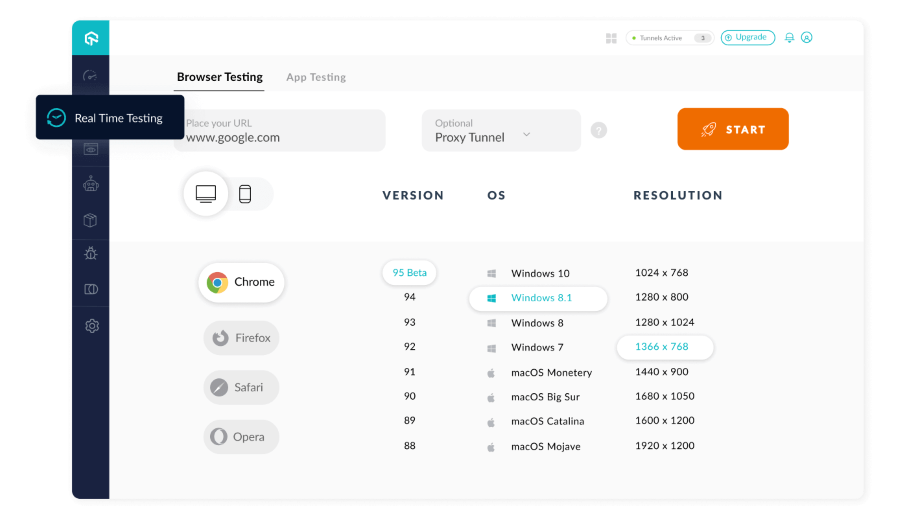
LambdaTest è un'estensione di test cross-browser che può essere piuttosto utile per gli sviluppatori. Puoi testare siti Web e app Web pubblici o ospitati localmente.
Puoi scrivere i tuoi codici in Visual Studio Code e utilizzare questa estensione per eseguire test in tempo reale della tua app su un browser online. Supporta quasi tutti i browser Web e ti consente di testare la tua app su un dispositivo e un sistema operativo reali.
Alcuni dei migliori funzionalità di LambdaTest Le estensioni di Visual Studio Code sono:
- Offre test automatici del browser.
- Test dal vivo su simulatori Android e iOS.
- Basato su un'infrastruttura cloud per test velocissimi.
- La suite di analisi e osservabilità dei test più dettagliata.
⇒ Ottieni LambdaTest

Con Bracker Pair Colorizer, sarai in grado di dipingere le staffe corrispondenti nel tuo codice con lo stesso colore.
Questo potrebbe aiutarti a identificare facilmente quando lavori con funzioni, componenti nidificati e oggetti con parentesi o parentesi. Usa questa estensione per trovare coppie corrispondenti e migliorare la navigabilità e l'accessibilità.
Alcune delle sottolineature caratteristiche di Bracket Pair Colorizer includere:
- Consente di individuare le coppie corrispondenti.
- Migliora l'accessibilità.
- Consente di colorare le funzioni in modo che sia facile da capire per gli altri.
⇒ Ottieni Colorizer per coppie di staffe 2

È possibile usare l'estensione Better Comments Visual Studio Code per inserire commenti comprensibili nel codice. Ciò rende più facile per gli altri comprendere il codice sorgente.
Per inserire commenti più semplici, tutto ciò che devi fare è dopo una doppia barra // e i tuoi caratteri come * (per il testo evidenziato),! (per errori e avvisi),? (per domande), TODO (per cose da fare), ecc.
Ecco la chiave caratteristiche di commenti migliori:
- Supporta più lingue.
- Consente di aggiungere facilmente commenti intuitivi.
- È facile da usare ed eseguire.
⇒ Ottieni commenti migliori

Se desideri mantenere i tuoi codici coerenti, puoi utilizzare l'estensione Prettier Visual Studio Code. Puoi configurare le impostazioni e salvarle con scorciatoie.
Quando salvi la tua configurazione, Prettier formatterà automaticamente i tuoi codici in base a quello e risolverà i problemi nei tuoi codici. Supporta più linguaggi come JavaScript, TypeScript, Java, JSON, CSS, HTML e altro.
Ecco alcuni dei migliori caratteristiche di Prettier:
- L'installazione è piuttosto semplice.
- Semplifica la coerenza dei codici.
- Avvolge il codice ogni volta che è necessario per mantenerli all'interno della lunghezza massima.
⇒ Diventa più bello

Se stai lavorando con un repository di grandi dimensioni, l'estensione Relative Path Visual Studio Code può essere di grande aiuto.
È possibile utilizzare questa estensione per trovare il percorso relativo del file. Tutto quello che devi fare è digitare il nome del file e l'estensione individuerà il file dalla posizione corrente.
Di seguito sono riportati i migliori caratteristiche dell'estensione Relative Path:
- Trova la posizione del file utilizzando il nome del file.
- Consente di accedere a qualsiasi posizione di file, specialmente in un repository di grandi dimensioni.
⇒ Ottieni percorso relativo

Utilizzando l'estensione GitLens Visual Studio Code, sarai in grado di apprendere informazioni importanti sui tuoi codici.
Puoi capire chi, cosa e perché sono state apportate le modifiche. Il processo richiede alcuni secondi e l'estensione fornisce anche una cronologia delle revisioni dei file.
Alcuni dei migliori caratteristiche di GitLens Sono:
- Ti dice chi, cosa e perché ha cambiato i codici.
- Visualizza la cronologia delle revisioni delle modifiche ai codici.
- Offre una barra laterale per una navigazione più semplice.
- Puoi integrarti con GitHub, GitLab, Gitea, Gerrit e altri.
⇒ Ottieni GitLens

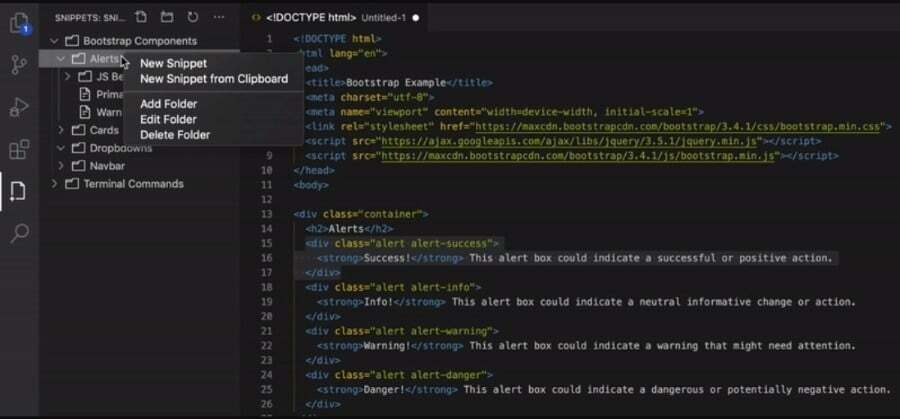
L'estensione Snippets ti consente di scrivere i tuoi codici più velocemente inserendo i codici ripetuti, come loop strutture HTM complesse, e più facilmente.
Puoi utilizzare gli snippet per espandere le funzionalità degli snippet di codice consentendoti di organizzare snippet, creare uno snippet, aprire o modificare snippet e molto altro.
Dai un'occhiata al migliori caratteristiche di Snippets:
- Puoi utilizzare l'editor VS Code per creare uno snippet.
- Organizzare e modificare i frammenti.
- Inserisci facilmente codici ripetuti come loop, ecc.
⇒ Ottieni frammenti

È possibile usare l'estensione Import Cost Visual Studio Code per gestire i requisiti di dimensione del pacchetto importato.
Puoi essere ben consapevole della dimensione del pacchetto importato e negare i problemi e i problemi che sorgono a causa della dimensione delle dipendenze aggiunte sul tuo pacchetto importato.
Ecco i migliori caratteristiche dell'estensione Costo di importazione:
- Supporta l'importazione predefinita.
- È supportata l'importazione dell'intero contenuto.
- Importazione selettiva e sottomodulo.
- Supporta sia JavaScript che TypeScript.
⇒ Ottieni il costo di importazione

Se sei un amante e programmatore di Minecraft, adorerai le icone Datapack, che possono essere applicate a cartelle, sottocartelle e file.
È facile da usare e fantastico per darti un pacchetto dell'aspetto di Minecraft. Le icone Datapack sono create appositamente per gli sviluppatori di pacchetti dati.
Ecco la chiave punti salienti delle icone Datapack:
- Progettato per le icone di Datapack.
- Ti dà un aspetto a tema Minecraft.
- Puoi applicare le icone per cartelle, sottocartelle, file, ecc.
⇒ Ottieni le icone di Datapack

Puoi utilizzare la scorciatoia Markdown All in One per migliorare la produttività e la velocità complessive in diversi domini tecnici.
L'estensione Markdown All in One Visual Studio Code fornisce scorciatoie facili da usare e l'anteprima automatica del contenuto.
Ecco alcuni dei caratteristiche notevoli di Markdown All in One:
- Usa le scorciatoie per modificare il testo e aggiungere elementi.
- Offre il completamento automatico della sintassi.
- Puoi alternare grassetto, corsivo, barrato e formato.
⇒ Ottieni Markdown tutto in uno

Se sei uno sviluppatore principiante, puoi utilizzare l'estensione Tabnine Visual Studio Code basata sull'intelligenza artificiale. Aiuta a migliorare la produttività complessiva.
Supporta tutte le lingue, aiuta nel completamento dell'intera linea in tempo reale, genera l'intera funzione senza aver bisogno di uscire dal tuo editor e scrive quello che stai cercando, e Tabnine ti suggerirà il codice giusto per Voi.
ecco i migliori caratteristiche dell'estensione Tabnine:
- Offre il completamento dell'intera linea in tempo reale.
- Consente di utilizzare il linguaggio naturale per il completamento del codice.
- Supporta tutte le lingue.
- Il meglio per i principianti.
⇒ Prendi Tabnine

Con TODO Highlight, sarai in grado di correggere le correzioni all'interno dei tuoi codici. L'estensione TODO Highlight Visual Studio Code mette in risalto le TODO che richiedono la tua attenzione e puoi indirizzarle a tuo piacimento.
Questa estensione ti consente di dare colori diversi ai tuoi TODO per una più facile identificazione, personalizzare le parole chiave in base alla tua convenienza e altro ancora.
Ecco i migliori caratteristiche di TODO Highlight:
- Applica colori diversi per TODO diversi.
- Ti ricorda le note che richiedono la tua attenzione.
- L'annotazione può essere visualizzata in anteprima in un file separato.
⇒ Ottieni TODO Highlight

Segnalibri L'estensione Visual Studio Code consente di aggiungere un segnalibro al codice. In questo modo è facile andare avanti e indietro tra le righe di codice e apportare le modifiche.
L'estensione Segnalibri viene fornita con un solido supporto tecnico che ti aiuterà con qualsiasi domanda, una barra laterale dedicata, visualizza l'elenco di tutti i segnalibri in un file e progetto e altro ancora.
Ecco alcuni dei principali punti salienti dei segnalibri estensione:
- Aggiungi un segnalibro alla tua riga di codice.
- Naviga facilmente tra comandi importanti nel tuo codice.
- Consente di selezionare linee e aree con segnalibri.
- Offre una barra laterale dedicata con un accesso più facile.
⇒ Ottieni segnalibri

Utilizzando l'estensione Auto Rename Tag Visual Studio Code, puoi facilmente rinominare i tag HTML/XML accoppiati.
In particolare, quando si rinomina un tag HTML/XML, l'utilizzo di questa estensione rinomina il tag HTML/XML associato.
Alcuni dei migliori caratteristiche di Auto Rename Tag:
- Aiuta a migliorare la tua efficienza.
- Migliora l'accessibilità per i progetti in cui sono coinvolti molti tag.
- Offre le stesse funzionalità dell'IDE di Visual Studio.
⇒ Ottieni il tag di ridenominazione automatica

Puoi utilizzare l'estensione Code Spell Checker Visual Studio Code se non sei bravo in inglese. Si assicurerà che il tuo codice sia privo di piccoli errori inglesi.
Nessuno è perfetto e non c'è bisogno di essere perfetti in inglese. Tuttavia, se stai presentando il nostro lavoro a un cliente inglese, diventa necessario fargli capire le tue righe di codice.
Ecco i migliori caratteristiche del correttore ortografico del codice:
- Controlla il tuo inglese e apporta le correzioni.
- Funziona efficacemente bene con codici e documenti.
- Le parole non presenti nel dizionario verranno evidenziate con una riga e potranno essere aggiunte successivamente.
⇒ Ottieni il correttore ortografico del codice