Segui la guida passo passo per farlo
- L'installazione di ChatGPT localmente è complicata ma può essere utile in quanto ci sarà un tempo di risposta più rapido.
- Questa guida ti aiuterà con i passaggi dettagliati per farlo.

XINSTALLARE CLICCANDO SUL FILE DI DOWNLOAD
Questo software riparerà gli errori comuni del computer, ti proteggerà da perdita di file, malware, guasti hardware e ottimizzerà il tuo PC per le massime prestazioni. Risolvi i problemi del PC e rimuovi i virus ora in 3 semplici passaggi:
- Scarica lo strumento di riparazione per PC Restoro che viene fornito con tecnologie brevettate (brevetto disponibile Qui).
- Clic Inizia scansione per trovare i problemi di Windows che potrebbero causare problemi al PC.
- Clic Ripara tutto per risolvere i problemi che interessano la sicurezza e le prestazioni del tuo computer.
- Restoro è stato scaricato da 0 lettori questo mese.
ChatGPT è progettato per fornire risposte rapide alle tue domande. Puoi accedere a ChatGPT online; tuttavia, se preferisci installare l'app, questa guida può aiutarti.
Discuteremo il metodo passo-passo per installare l'app ChatGPT localmente in modo da poterla utilizzare per ottenere risposte più rapide con una maggiore privacy.
Perché installare l'app ChatGPT in locale?
Ci sono diversi vantaggi nell'installare il modello AI sul tuo computer, alcuni dei quali sono menzionati qui:
- Veloce e reattivo – Puoi eseguirlo direttamente sul tuo dispositivo. Ciò significa che l'app utilizzerà il processore e la memoria del dispositivo, che funzioneranno in modo più efficiente rispetto a quando si lavora sul server remoto.
- Maggiore privacy e sicurezza - L'utilizzo dell'app in locale migliorerà la privacy e la sicurezza dei tuoi dati privati. I dati non verranno più trasferiti dal tuo dispositivo a un server remoto.
- Personalizzabile - L'installazione dell'app in locale ti consentirà di personalizzare l'app in base alle tue preferenze e requisiti. Puoi modificare l'interfaccia utente, le funzioni dell'app e altro ancora.
- Non c'è bisogno di affrontare i tempi di inattività – Se l'app è installata localmente, non dovrai effettuare nuovamente l'accesso o attendere che il server risponda se è occupato. Quindi nessun tempo morto.
Come posso installare l'app ChatGPT localmente?
Consiglio dell'esperto:
SPONSORIZZATO
Alcuni problemi del PC sono difficili da affrontare, soprattutto quando si tratta di repository danneggiati o file di Windows mancanti. Se hai problemi a correggere un errore, il tuo sistema potrebbe essere parzialmente danneggiato.
Ti consigliamo di installare Restoro, uno strumento che eseguirà la scansione della tua macchina e identificherà qual è l'errore.
clicca qui per scaricare e iniziare a riparare.
Prima di intraprendere i passaggi per installare l'app ChatGPT in locale, dovresti prendere in considerazione l'esecuzione dei seguenti controlli:
- Innanzitutto, installa l'estensione Node.js su VS code.
- Quindi, ottieni l'estensione Git sul codice VS.
1. Crea una cartella e aprila in Visual Studio Code
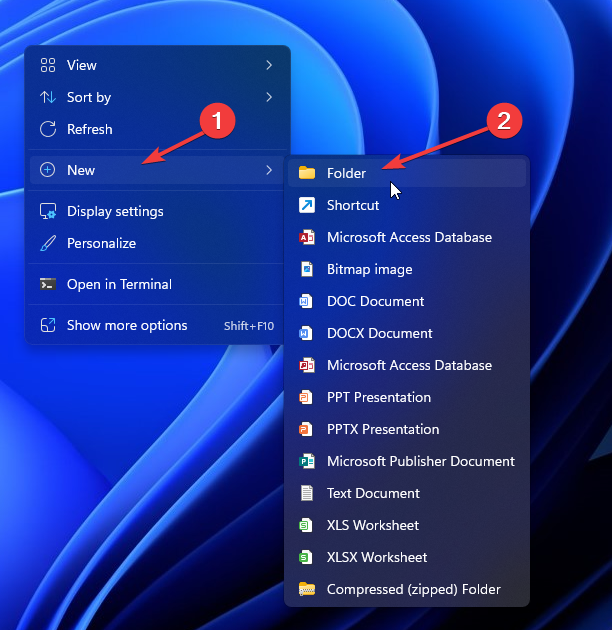
- Fare clic con il tasto destro sullo spazio vuoto sul desktop, selezionare Nuovo, Poi Cartella.

- Rinominare la cartella come Apri_AI_ChatGPT app.
- premi il finestre chiave, tipo Codice VisualStudioe fare clic Aprire.

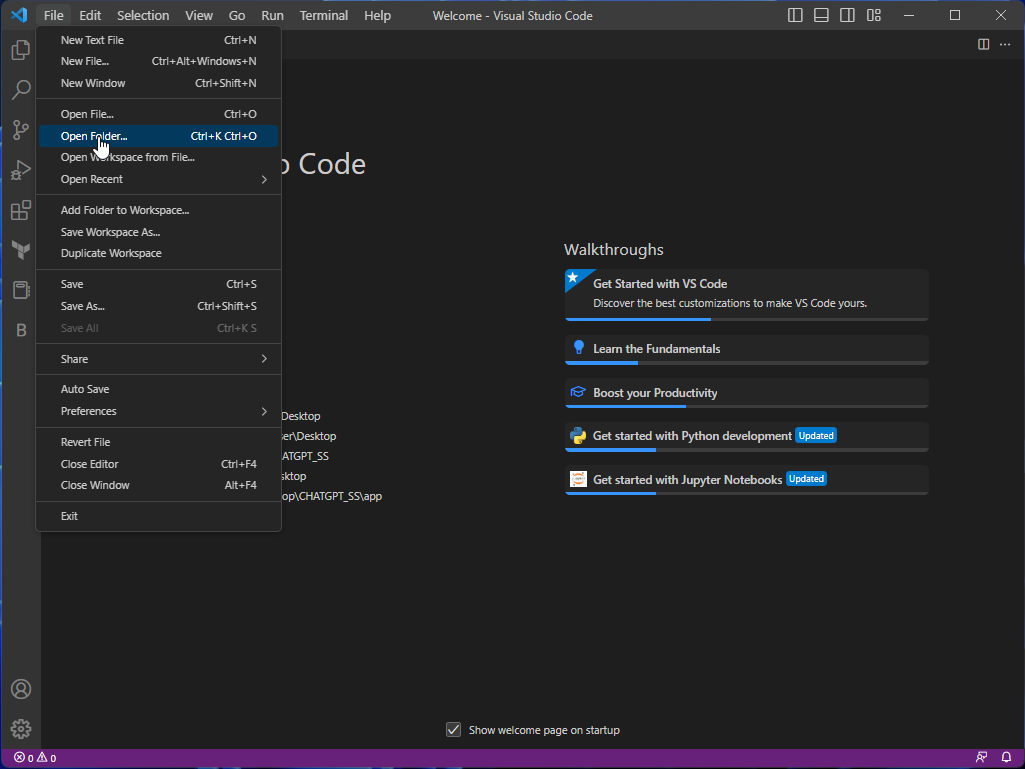
- Vai al File menu e selezionare Cartella aperta.

- Scegli la cartella e clicca Seleziona cartella.
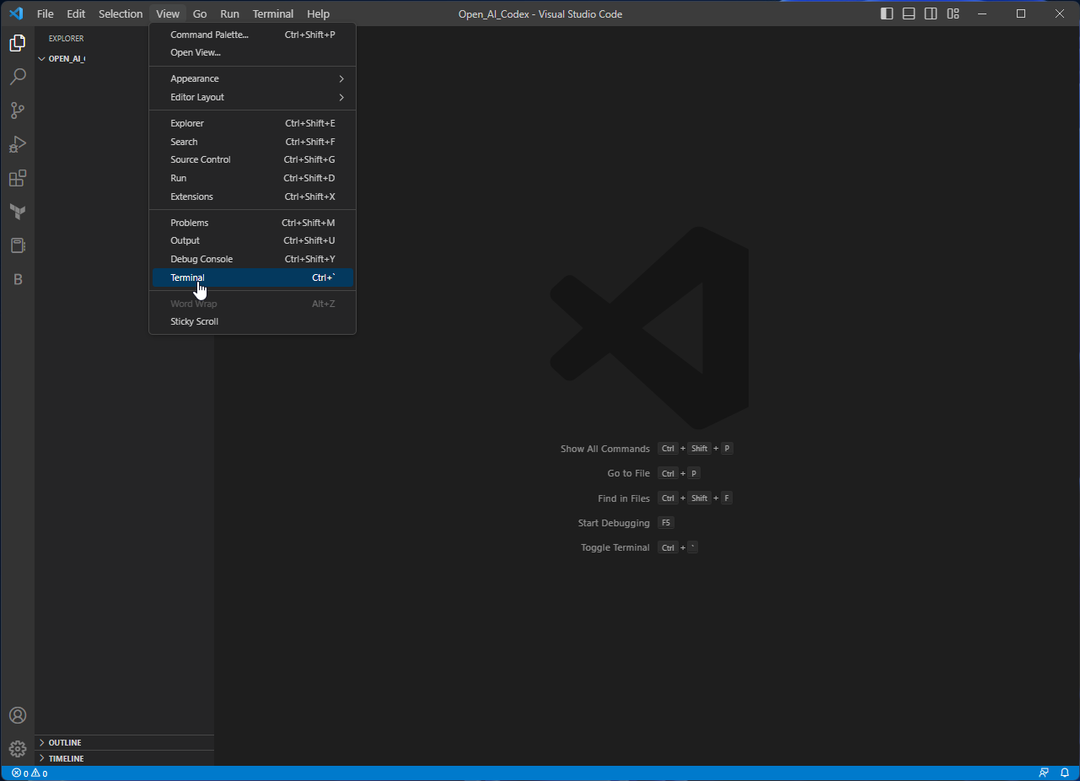
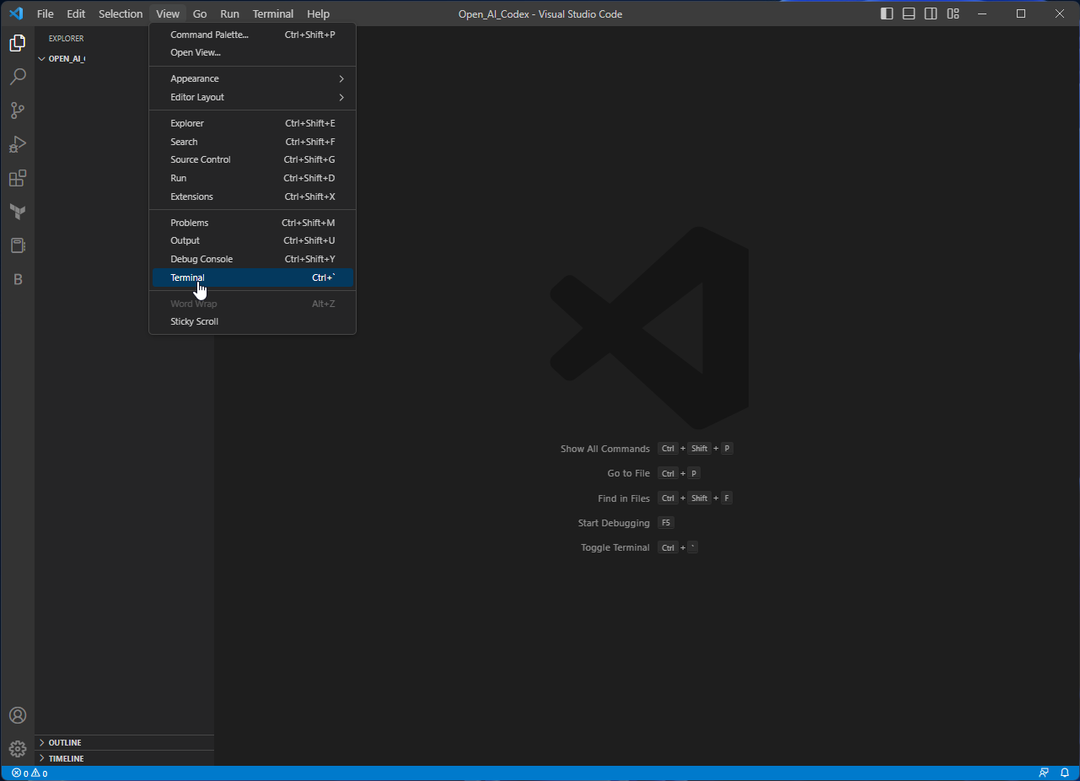
- Successivamente, vai al Visualizzazione menu e selezionare terminale.

2. Controlla se Node.js è installato
- Digita il seguente codice per verificare se hai installato node.js e premi Invio:
nodo -v - Se viene fornito con un errore, procedere con il passaggio successivo.
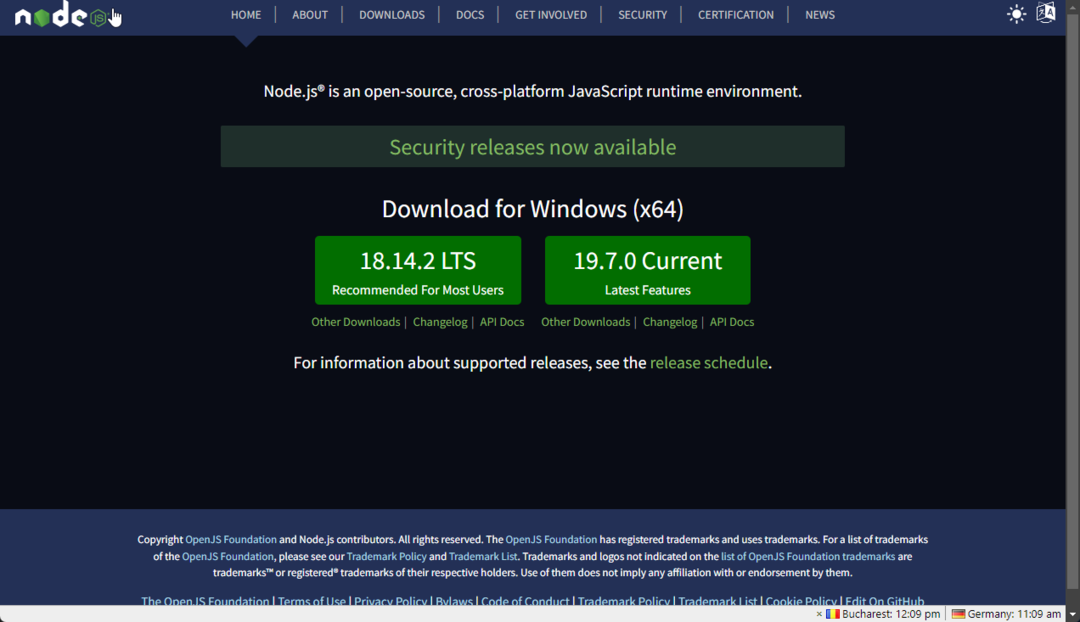
- Vai al Sito Web Node.js e scarica Node.js

- Fare doppio clic per aprire il file di installazione. Clic Prossimo.

- Ora accetta tutti i termini e le condizioni e fai clic Prossimo.

- Clic Prossimo in tutte le finestre successive, quindi fare clic su Installare per avviare l'installazione.

- Ora riavvia Visual Studio Code.
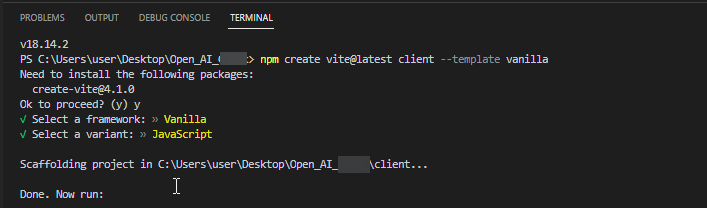
- Una volta fatto, torna al terminale, digita il seguente codice per creare un file Repository Vanilla JavaScripte premi Invio:
creare npm [e-mail protetta] client --template vanilla - Quindi, digita Y e premi Invio.

- Selezionare Vaniglia come framework quando richiesto.
- Selezionare javascript come variante quando richiesto. Vedrai molti file e cartelle creati nella cartella dell'app Open_AI_ChatGPT.
3. Installa le dipendenze
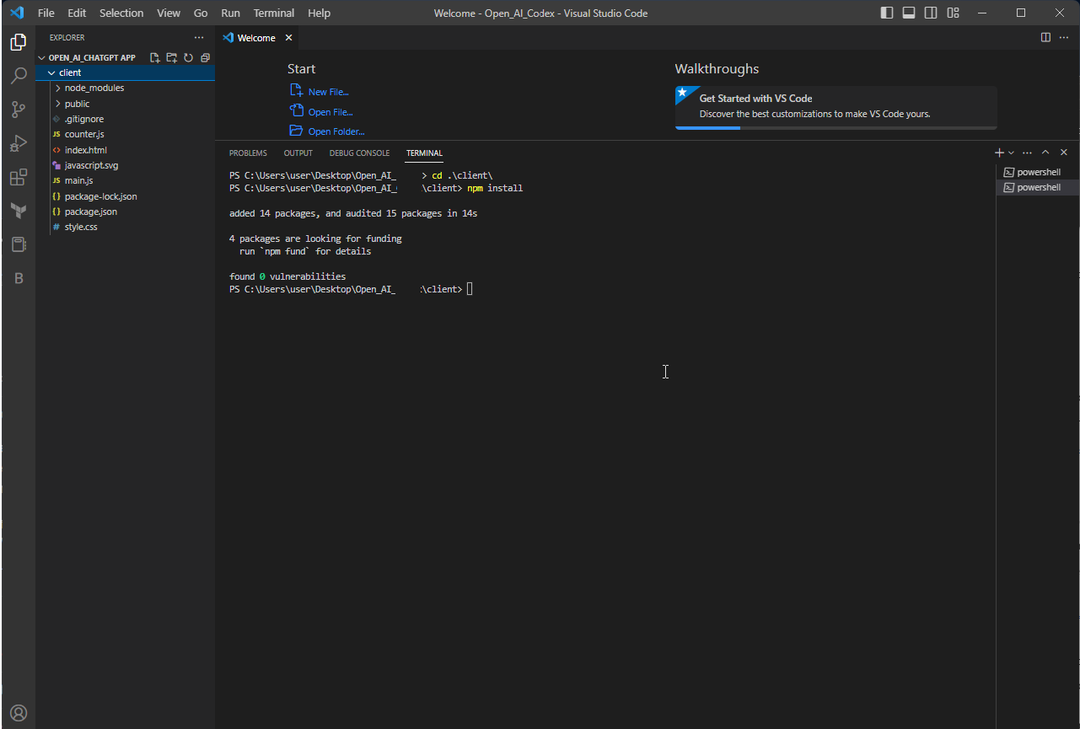
- Digita il seguente comando per accedere alla directory del client e premi Invio:
cd .\cliente\ - Successivamente, copia e incolla il seguente comando e premi Invio:
installazione npm
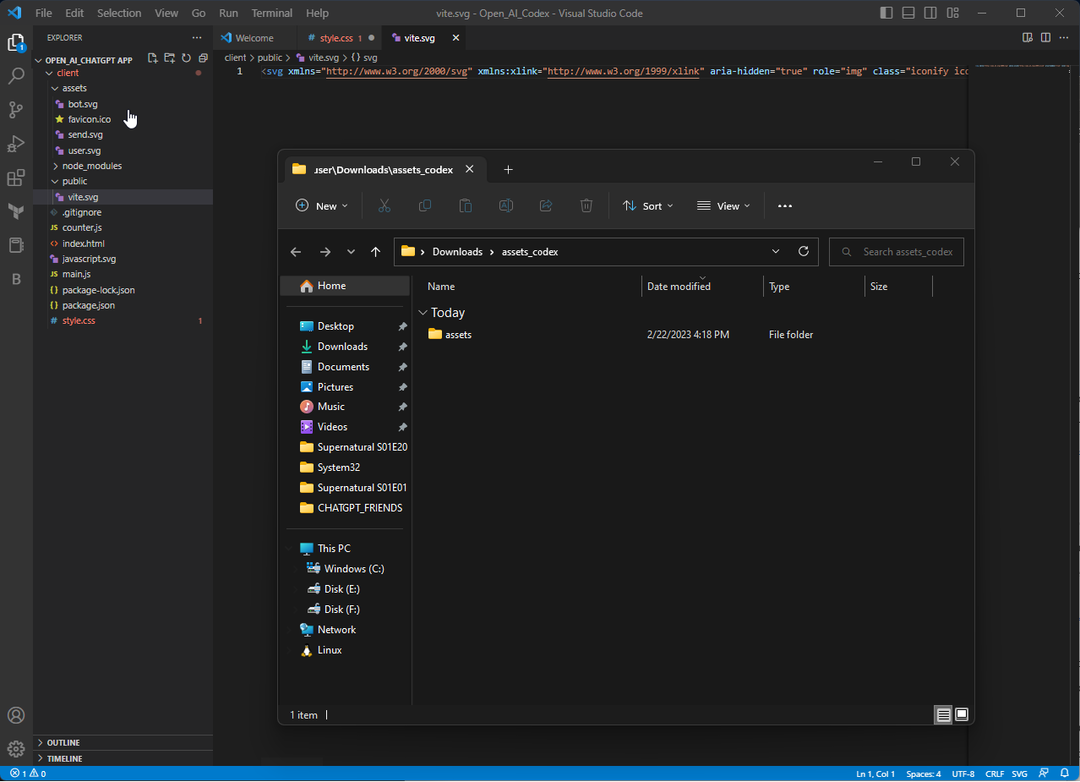
- Vai a questo link e scarica la cartella zippata denominata assets.
- Ora copia la cartella delle risorse estratte nella cartella del client.

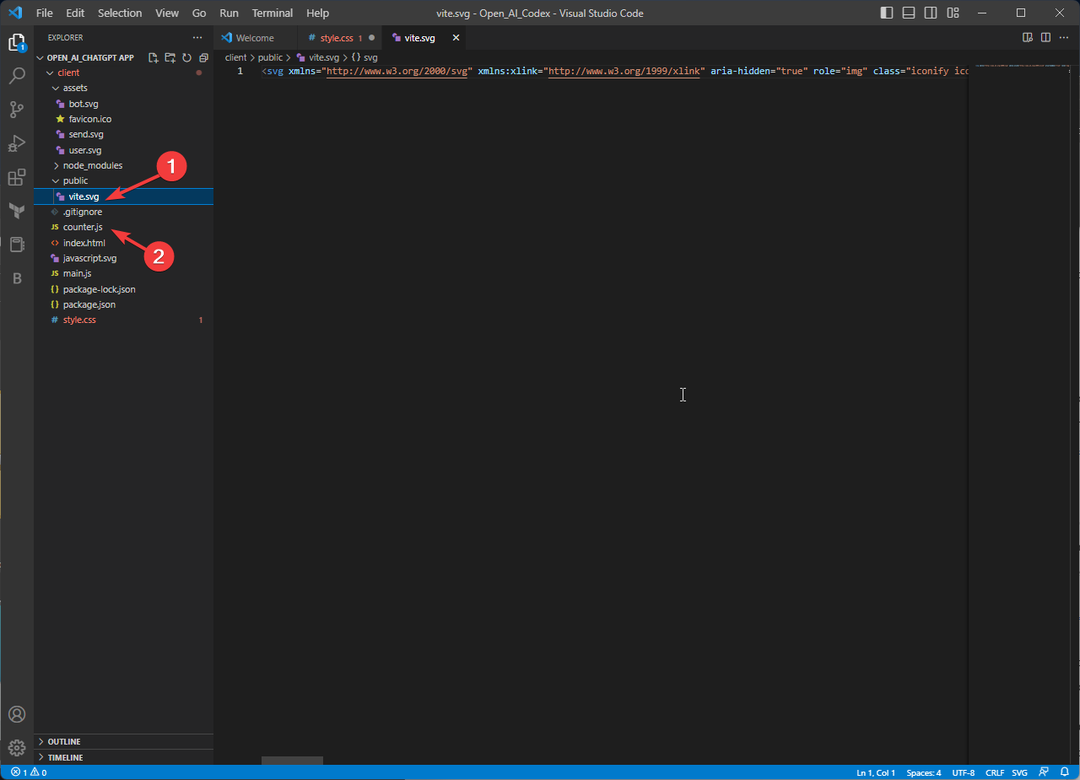
- Successivamente, rimuovi i file vite.svg e counter.js.

- Infine, sposta il favicon dal risorse cartella al pubblico cartella.
4. Scrivi il codice in style.css
- Copia e incolla il codice sotto indicato così com'è nella cartella style.css:

@importazione URL(" https://fonts.googleapis.com/css2?family=Alegreya+Sans:[e-mail protetta];300;400;500;700;800;900&display=scambio");
* {
margine: 0;
imbottitura: 0;
dimensionamento della scatola: border-box;
famiglia di caratteri: "Alegreya Sans", sans-serif;
}
corpo {
sfondo: #343541;
}
#app {
larghezza: 100 vw;
altezza: 100 vh;
sfondo: #343541;
display: flessibile;
direzione flessibile: colonna;
align-items: centro;
giustifica-contenuto: spazio-tra;
}
#chat_contenitore {
flessibilità: 1;
larghezza: 100%;
altezza: 100%;
overflow-y: scorri;
display: flessibile;
direzione flessibile: colonna;
spazio: 10px;
-ms-overflow-style: nessuno;
larghezza barra di scorrimento: nessuna;
fondo-imbottitura: 20px;
comportamento di scorrimento: liscio;
}
/* nasconde la barra di scorrimento */
#chat_container::-webkit-scrollbar {
display: nessuno;
}
.involucro {
larghezza: 100%;
imbottitura: 15px;
}
.ai {
sfondo: #40414F;
}
.chiacchierata {
larghezza: 100%;
larghezza massima: 1280px;
margine: 0 automatico;
display: flessibile;
direzione flessibile: riga;
align-items: flex-start;
spazio: 10px;
}
.profilo {
larghezza: 36px;
altezza: 36px;
bordo-raggio: 5px;
sfondo: #5436DA;
display: flessibile;
giustifica-contenuto: centro;
align-items: centro;
}
.ai .profilo {
sfondo: #10a37f;
}
.profile img {
larghezza: 60%;
altezza: 60%;
adattamento all'oggetto: contenere;
}
.Messaggio {
flessibilità: 1;
colore: #dcdcdc;
dimensione carattere: 20px;
larghezza massima: 100%;
overflow-x: scorri;
/*
* lo spazio bianco si riferisce a spazi, tabulazioni o caratteri di nuova riga utilizzati per formattare il codice CSS
* specifica come deve essere gestito lo spazio bianco all'interno di un elemento. È simile al valore "pre", che dice al browser di trattare tutti gli spazi bianchi come significativi e di conservarli esattamente come appaiono nel codice sorgente.
* Il valore pre-wrap consente al browser di mandare a capo lunghe righe di testo su più righe, se necessario.
* Il valore predefinito per la proprietà white-space nei CSS è "normal". Questo dice al browser di comprimere più caratteri di spazi bianchi in un unico spazio e di avvolgere il testo su più righe secondo necessità per adattarsi al suo contenitore.
*/
spazio bianco: pre-avvolgimento;
-ms-overflow-style: nessuno;
larghezza barra di scorrimento: nessuna;}
/* nasconde la barra di scorrimento */
.message::-webkit-barra di scorrimento {
display: nessuno;
}
modulo {
larghezza: 100%;
larghezza massima: 1280px;
margine: 0 automatico;
imbottitura: 10px;
sfondo: #40414F;
display: flessibile;
direzione flessibile: riga;
spazio: 10px;
}
area di testo {
larghezza: 100%;
colore: #fff;
dimensione carattere: 18px;
imbottitura: 10px;
sfondo: trasparente;
bordo-raggio: 5px;
bordo: nessuno;
contorno: nessuno;
}
pulsante {
contorno: 0;
bordo: 0; cursore: puntatore;
sfondo: trasparente;
}
forma img {
larghezza: 30px;
altezza: 30px;
}
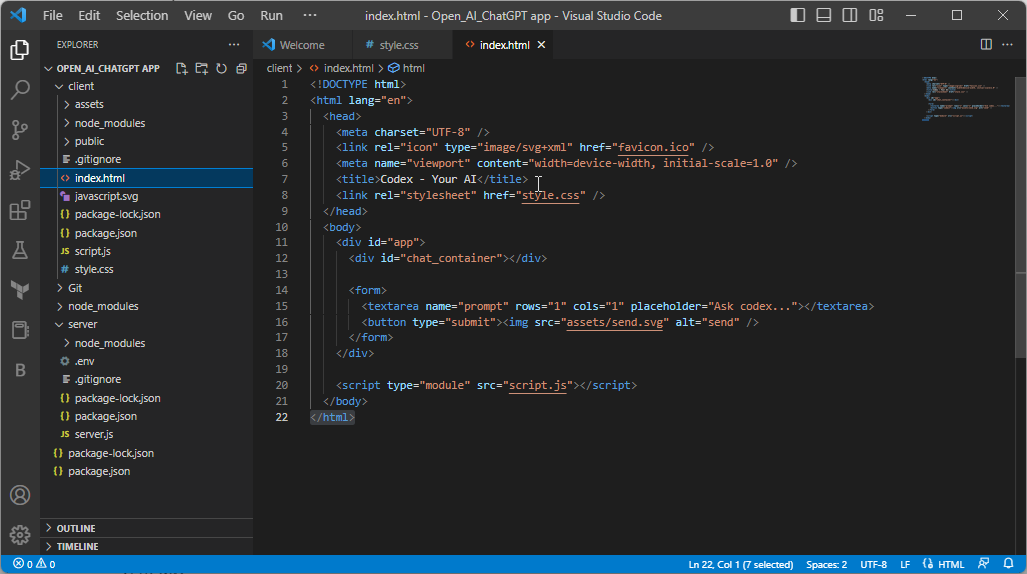
5. Scrivi il codice in Index.html
- Digita il seguente codice nel file index.html:

Codex - La tua intelligenza artificiale
- Premi Ctrl + S per salvare lo script.
- Vai al riquadro di sinistra in Visual Studio Code e rinomina main.js in script.js.
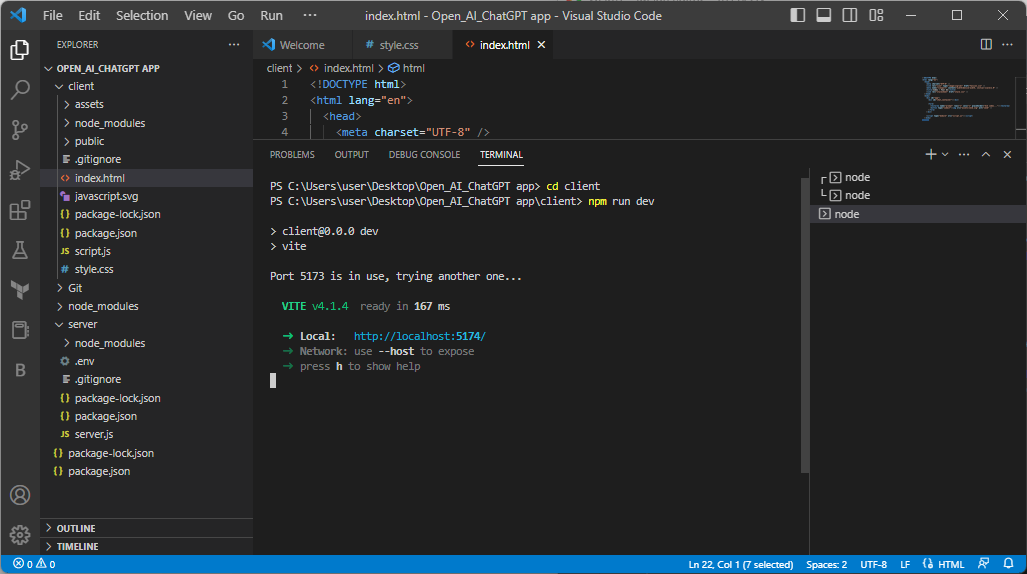
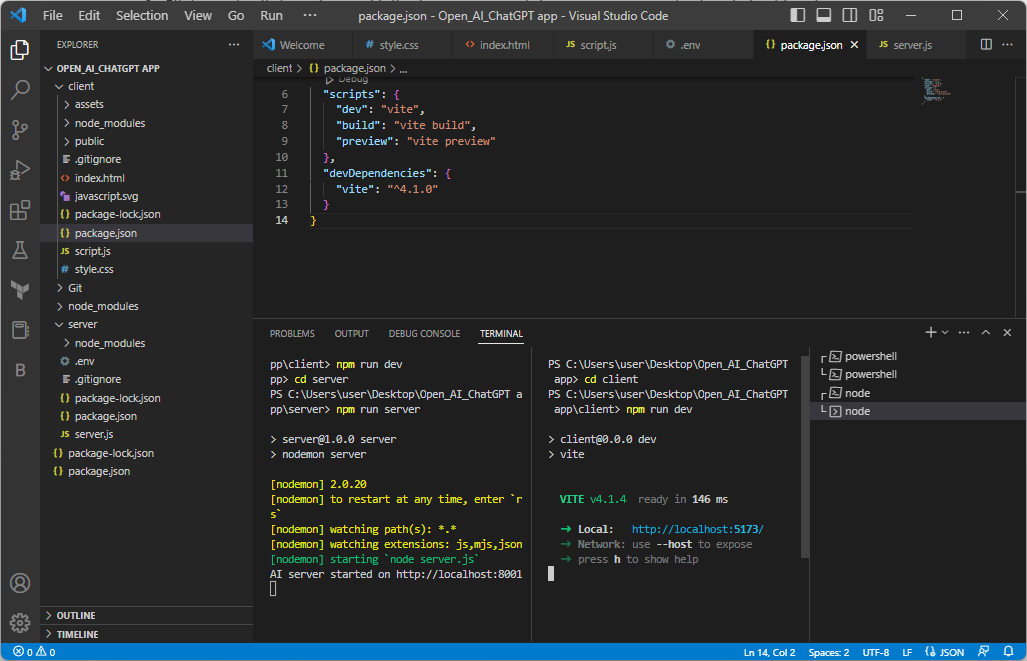
6. Esegui i comandi sul Terminale
- Vai al terminale e premi Ctrl + C per vedere dove scriveresti i comandi. Dovresti essere nella cartella del client. In caso contrario, digita il seguente comando e premi Invio:
cd cliente - Digita il seguente comando e premi Invio:
npm esegue lo sviluppo
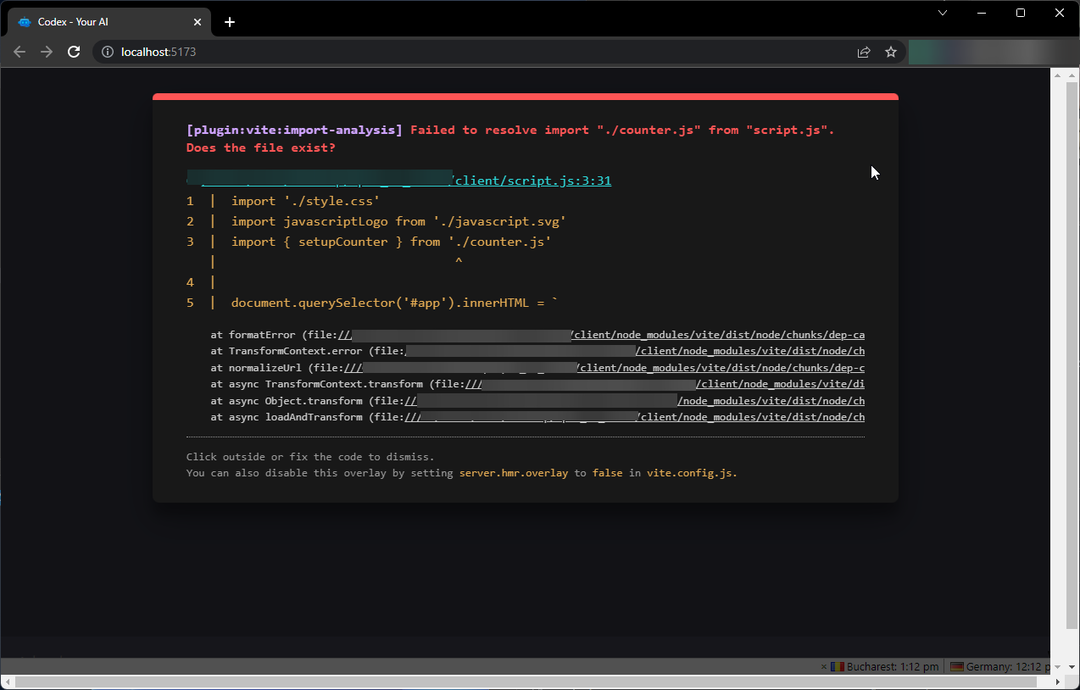
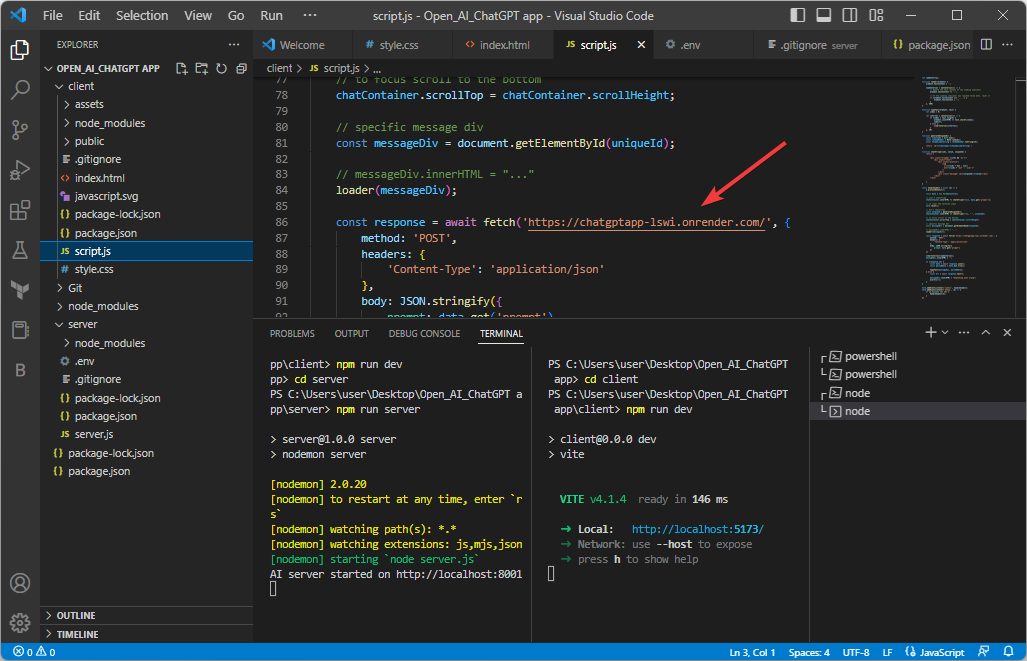
- Otterrai un indirizzo web per vedere come appare finora. Se ricevi l'errore menzionato nello screenshot, vai avanti.

- Come accedere e utilizzare ChatGPT in Italia [Quick Bypass]
- Errore ChatGPT in Body Stream: che cos'è e come risolverlo?
- Come integrare ChatGPT con Word [modi più rapidi]
- Ora puoi cercare immagini sul chatbot Bing AI. Ecco come
- Correzione: l'iscrizione a ChatGPT è attualmente non disponibile Errore
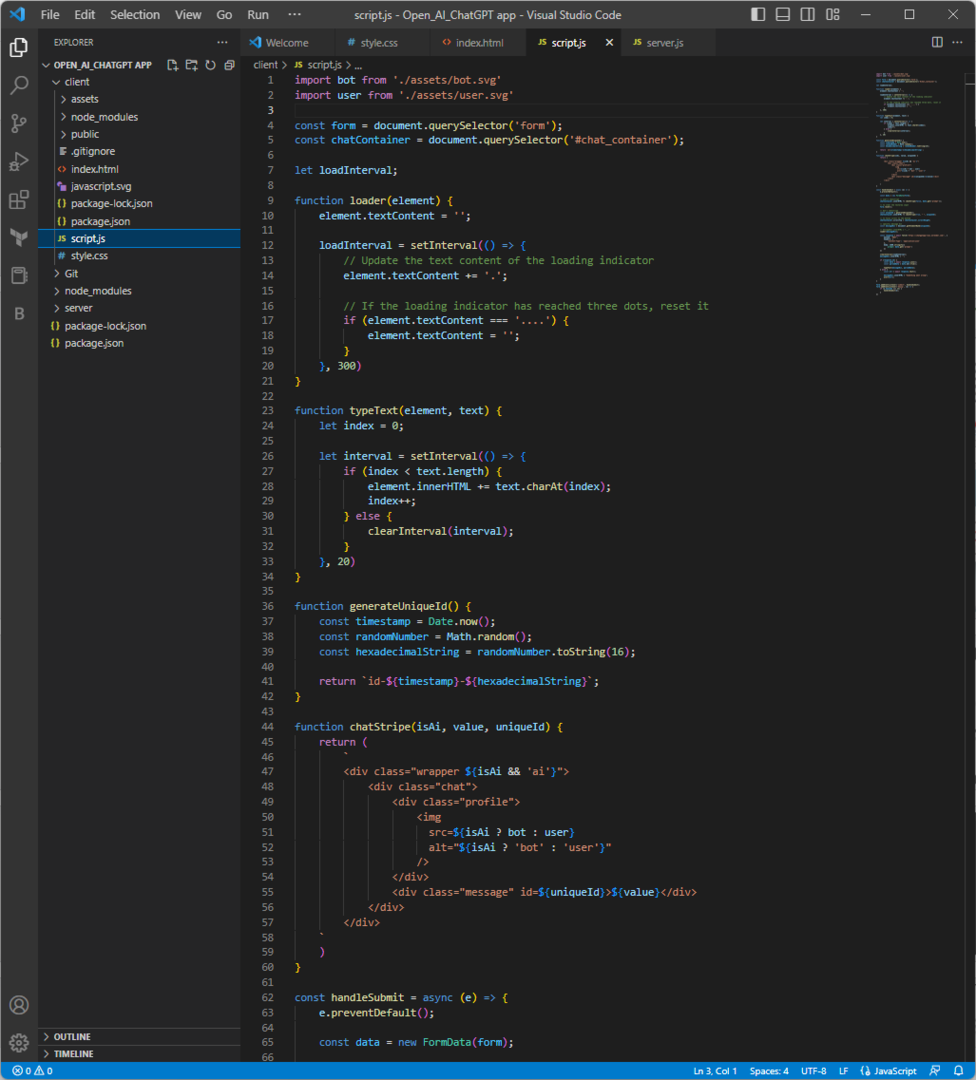
7. Scrivi il codice nel file script.js
- Rimuovi il contenuto presente nel file script.js e copia e incolla il seguente codice:

importa il bot da './assets/bot.svg'
importa l'utente da './assets/user.svg'
const form = document.querySelector('form');
const chatContainer = document.querySelector('#chat_container');
let loadInterval;
caricatore di funzioni (elemento) {
element.textContent = '';
loadInterval = setInterval(() => {
// Aggiorna il contenuto del testo dell'indicatore di caricamento
elemento.textContent += '.';
// Se l'indicatore di caricamento ha raggiunto i tre punti, reimpostalo
if (elemento.textContent '...') {
element.textContent = '';
}
}, 300)
}
function typeText (elemento, testo) {
sia indice = 0;
let intervallo = setInterval(() => {
if (indiceelement.innerHTML += text.charAt (indice);
indice++;
} altro {
clearInterval (intervallo);
}
}, 20)
}
funzione generateUniqueId() {
const timestamp = Date.now();
const numerocasuale = Math.random();
const hexadecimalString = randomNumber.toString (16);
return `id-${timestamp}-${stringaesadecimale}`;
}
funzione chatStripe (isAi, valore, ID univoco) {
ritorno (
`
src=${èAi? bot: utente}
alt="${isAi? 'bot': 'utente'}"
/>
${valore}
`
)
}
const handleSubmit = async (e) => {
e.preventDefault();
const data = new FormData (modulo);
// chatstripe dell'utente
chatContainer.innerHTML += chatStripe (false, data.get('prompt'));
// per cancellare l'input dell'area di testo
form.reset();
// chat del bot
const uniqueId = generateUniqueId();
chatContainer.innerHTML += chatStripe (true, " ", uniqueId);
// per mettere a fuoco scorri verso il basso
chatContainer.scrollTop = chatContainer.scrollHeight;
// messaggio specifico div
const messageDiv = document.getElementById (uniqueId);
// messageDiv.innerHTML = "..."
caricatore (messaggioDiv);
const risposta = wait fetch(' http://localhost: 8001/', {
metodo: 'POST',
intestazioni: {
'Tipo di contenuto': 'applicazione/json'
},
corpo: JSON.stringify({
prompt: data.get('prompt')
})
})
clearInterval (loadInterval);
messageDiv.innerHTML = '';
se (risposta.ok) {
const data = attendi risposta.json();
const parsedData = data.bot.trim();
typeText (messageDiv, parsedData);
} altro {
const err = attendi risposta.text();
messageDiv.innerHTML = "Qualcosa è andato storto";
avviso (errare);
}
}
form.addEventListener('submit', handleSubmit);
form.addEventListener('keyup', (e) => {
if (e.keyCode 13) {
handleSubmit (e);
}
}) - Quindi, premi Ctrl + S per salvare lo script.
8. Crea una nuova cartella all'interno della cartella dell'app Open_AI_ChatGPT e installa i moduli
- Crea una cartella nel file App Open_AI_ChatGPT cartella e nominarla server.
- Aprire terminale e premere Crtl + C per arrestare l'app in esecuzione.
- Digita il seguente comando e premi Invio per uscire dalla cartella Client:
CD .. - Copia e incolla il seguente comando per inserire il file server directory e premi Invio:
server cd - Digita il seguente comando e premi Invio per generare un file package.json nella cartella del server:
npm init -y
- Per installare le dipendenze, digita il seguente comando e premi Invio. Questo creerà un nuovo file chiamato package-lock.json:
npm install cors dotenv express nodemon openai
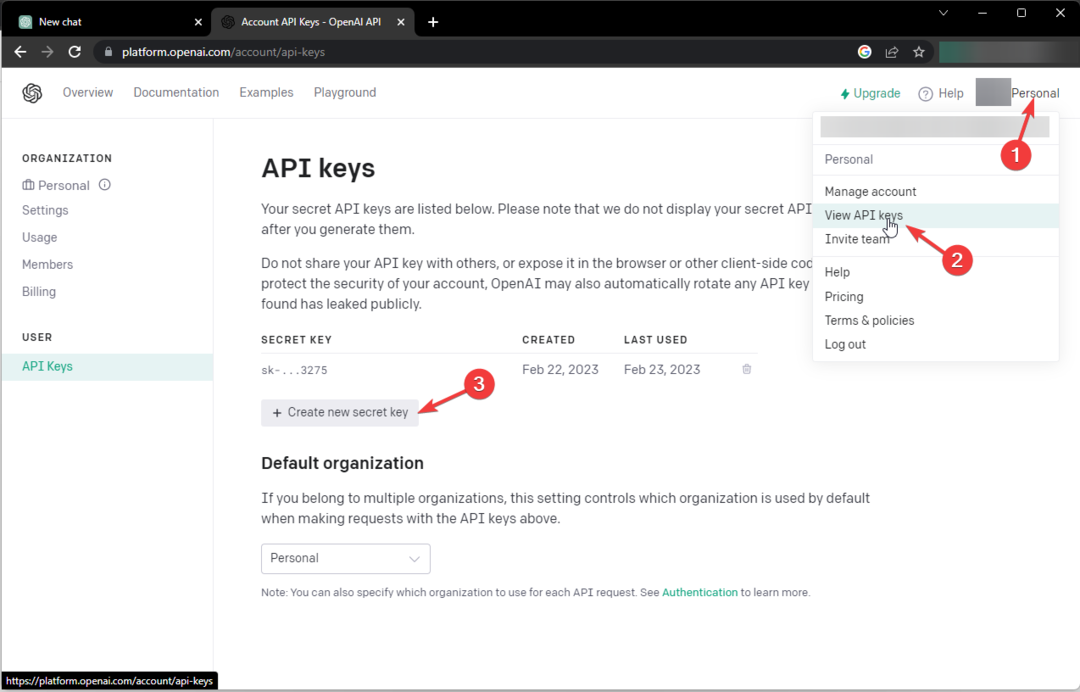
9. Genera la chiave API e menzionala in .env
- Vai al Apri il sito web dell'API e accedi.
- Ora fai clic Personale e seleziona Visualizza le chiavi API.
- Clic Crea una nuova chiave segreta e copiare la chiave.

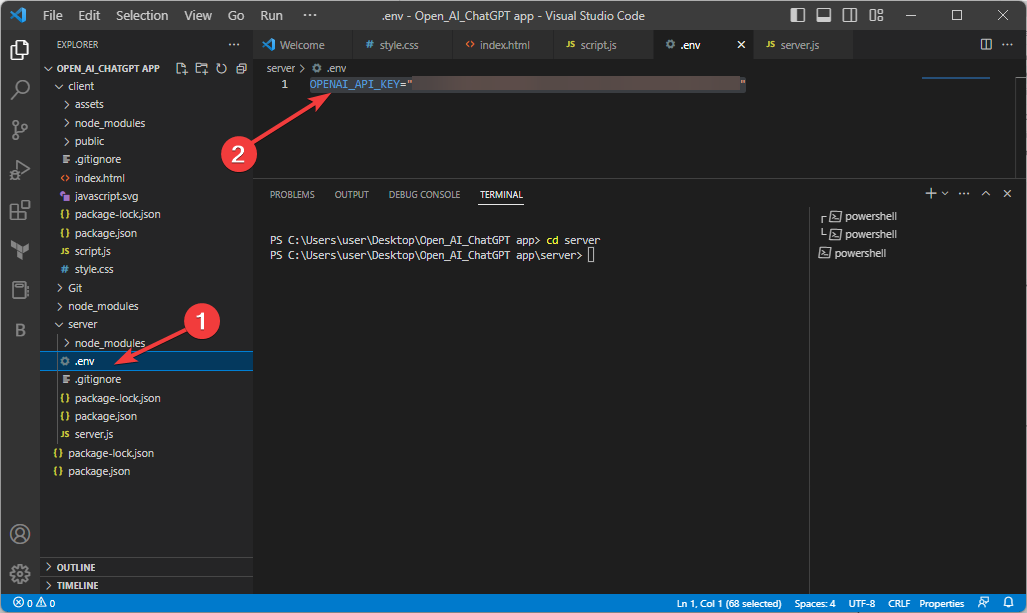
- Nel server cartella, creare un nuovo file e assegnargli un nome .env.
- Nel .env file, digita il seguente codice dopo aver sostituito The API Key con la chiave che hai copiato dal sito Web Open API e premi Invio:
OPENAI_API_KEY="La chiave API"
10. Crea un nuovo file server.js e scrivi uno script
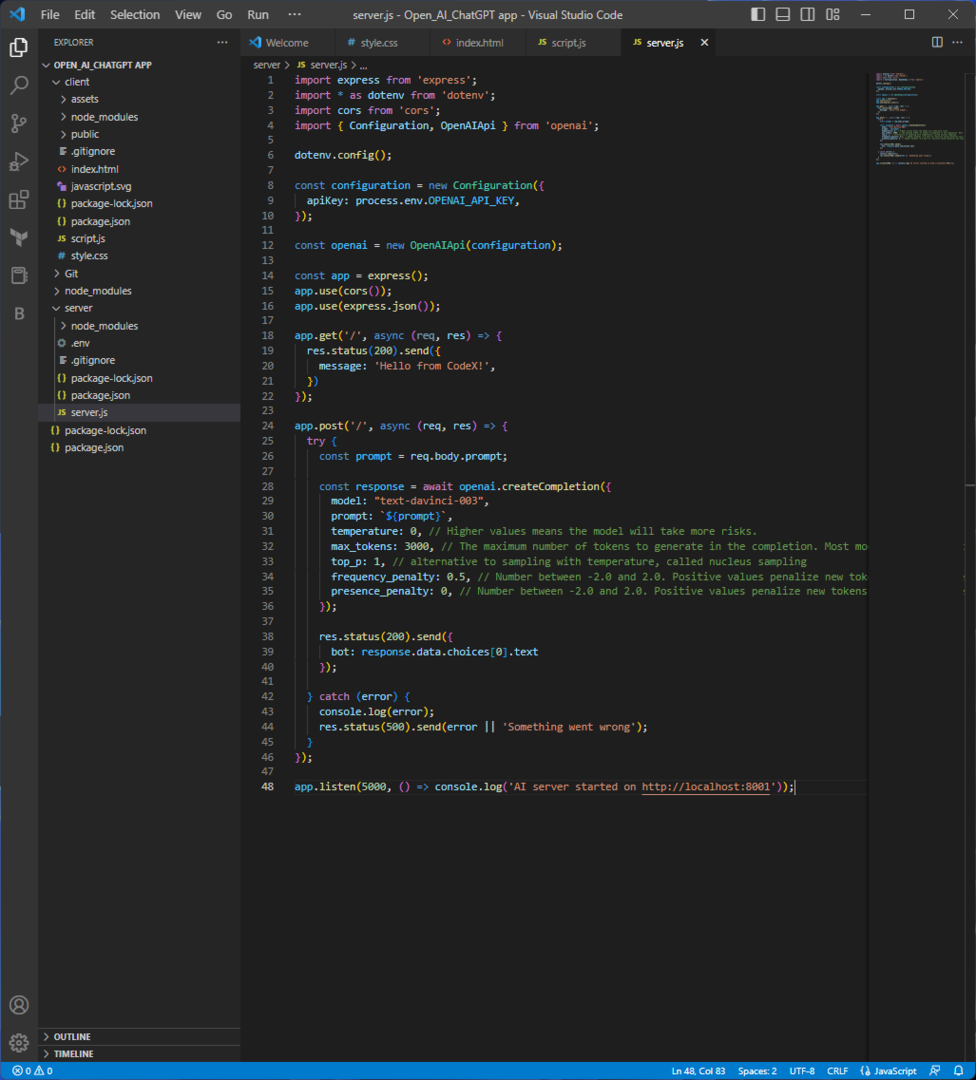
- Crea un nuovo file nella cartella del server e rinominalo server.js.
- Copia e incolla il seguente script all'interno di questo file e premi Ctrl+S per salvare il file:

import express da 'express';
import * as dotenv from 'dotenv';
importa cors da 'cors';
import { Configurazione, OpenAIApi } da 'openai';
dotenv.config();
const configurazione = nuova configurazione({
Chiave API: process.env. OPENAI_API_KEY,
});
const openai = nuovo OpenAIApi (configurazione);
const app = express();
app.use(cors());
app.use (express.json());
app.get('/', async (req, res) => {
res.status (200).send({
messaggio: 'Ciao da GPT!',
})
});
app.post('/', async (req, res) => {
Tentativo {
const prompt = req.body.prompt;
const risposta = attendi openai.createCompletion({
modello: "testo-davinci-003",
richiesta: `${prompt}`,
temperature: 0, // Valori più alti significano che il modello correrà più rischi.
max_tokens: 3000, // Il numero massimo di token da generare nel completamento. La maggior parte dei modelli ha una lunghezza di contesto di 2048 token (ad eccezione dei modelli più recenti, che supportano 4096).
top_p: 1, // alternativa al campionamento con la temperatura, chiamato campionamento del nucleo
frequency_penalty: 0.5, // Numero compreso tra -2.0 e 2.0. I valori positivi penalizzano i nuovi token basati su la loro frequenza esistente nel testo finora, diminuendo la probabilità del modello di ripetere la stessa riga testualmente.
presence_penalty: 0, // Numero compreso tra -2.0 e 2.0. I valori positivi penalizzano i nuovi token in base alla loro presenza nel testo fino a quel momento, aumentando la probabilità del modello di parlare di nuovi argomenti.
});
res.status (200).send({
bot: response.data.choices[0].text
});
} cattura (errore) {
console.log (errore);
res.status (500).send (errore || 'Qualcosa è andato storto');
}
});
app.listen (5000, () => console.log('Il server AI è stato avviato il http://localhost: 8001'));
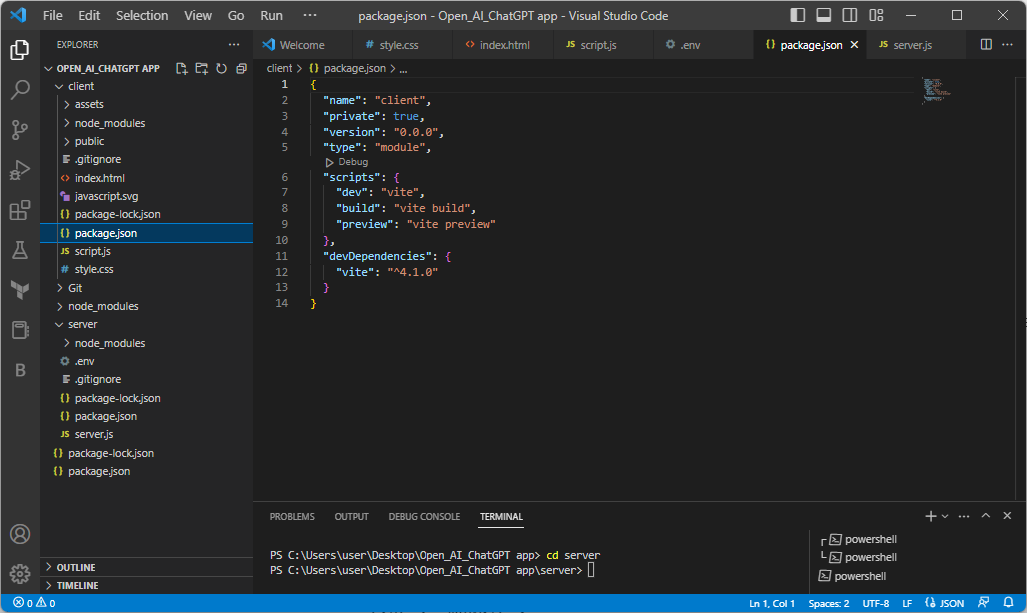
11. Scrivi il codice in package.json
- Copia e incolla il seguente codice e premi Ctrl + S salvare:

{
"nome": "server",
"versione": "1.0.0",
"descrizione": "",
"tipo": "modulo",
"script":{
"server": "server nodomon"
},
"parole chiave": [],
"autore": "",
"licenza": "ISC",
"dipendenze": {
"cors": "^2.8.5",
"dotenv": "^16.0.3",
"espresso": "^4.18.2",
"nodemon": "^2.0.20",
"openai": "^3.1.0"
}
}
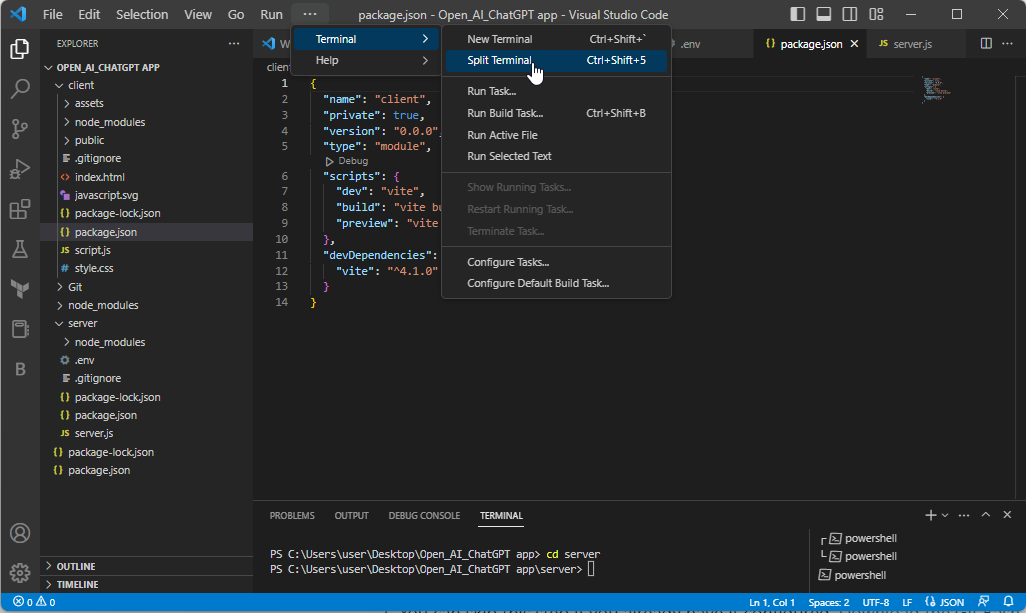
12. Prova il codice
- Ora, fai clic sul menu Terminale in Visual Studio Code e seleziona Spilled Terminal.

- Avrai due terminali; chiamiamoli Terminal Server e Terminal Client.
- Su Terminal Server, premi Ctrl + C. Digitare il seguente comando per accedere alla directory del server e premere Invio: cd server
- Successivamente, copia e incolla il seguente comando e premi Invio per eseguire il server:
server di esecuzione npm - Fai clic sul collegamento presentato e vedrai il messaggio Ciao da GPT sulla pagina
- Ora su Terminal Client, premi Ctrl + C. Digita il seguente comando per accedere alla directory del client e premi Invio:
cd cliente - Copia e incolla il seguente comando e premi Invio per eseguire il client:
npm esegue lo sviluppo
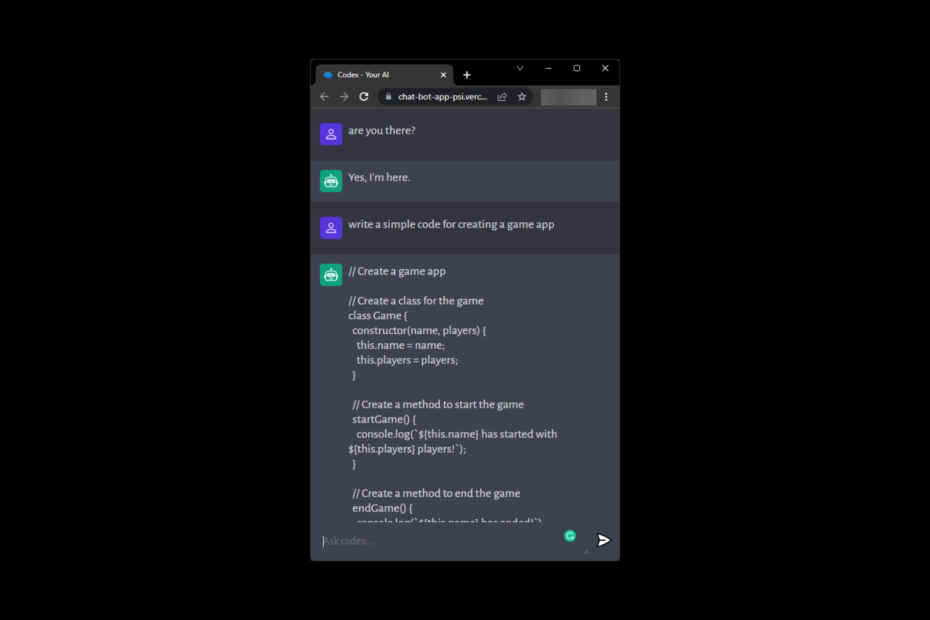
- Successivamente, fai clic sul collegamento e digita Ciao, come stai; puoi vedere che il bot sta cercando una risposta.
13. Installa l'app Git Bash e configurala con il tuo account GitHub
- Puoi saltare questo passaggio se lo hai già configurato. Scarica l'app Git Bash.
- Accedi al tuo Account GitHub.
- Al momento dell'installazione, salvalo nella cartella Open_AI_ChatGPT.
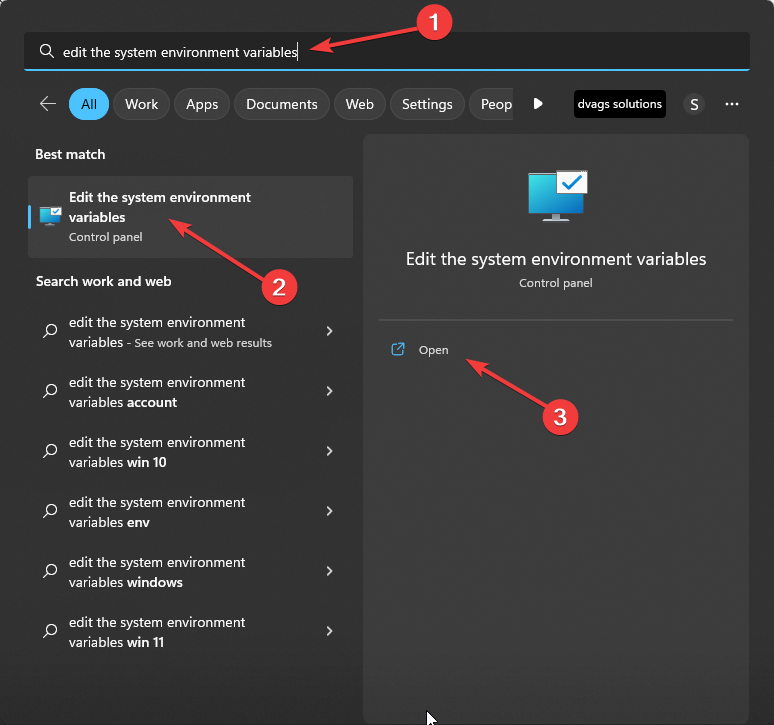
- Successivamente, premi il tasto Windows, digita modifica le variabili di ambiente di sistema e fai clic su Apri.

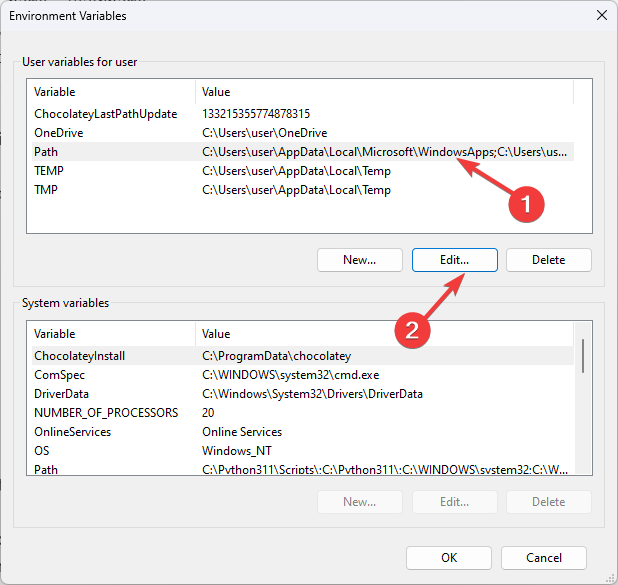
- Fare doppio clic sul percorso e fare clic su Modifica.

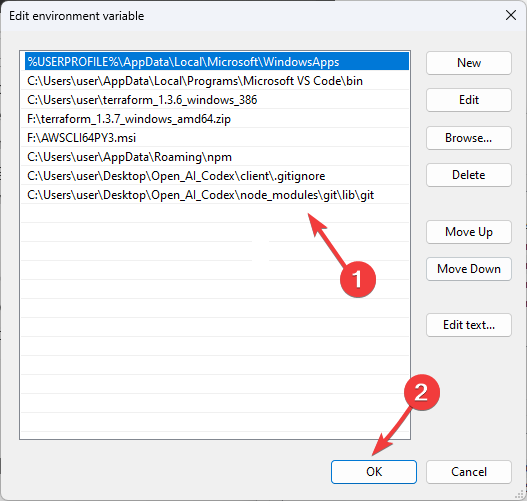
- Aggiungi qui il percorso del file git, quindi fai clic su OK e OK.

- Avvia Git Bash, digita il seguente comando dopo aver sostituito il nome utente con il nome utente del tuo account GitHub e premi Invio:
git config --global user.name "nome utente" - Copia e incolla il seguente comando dopo aver sostituito l'indirizzo email con il tuo indirizzo email e premi Invio:
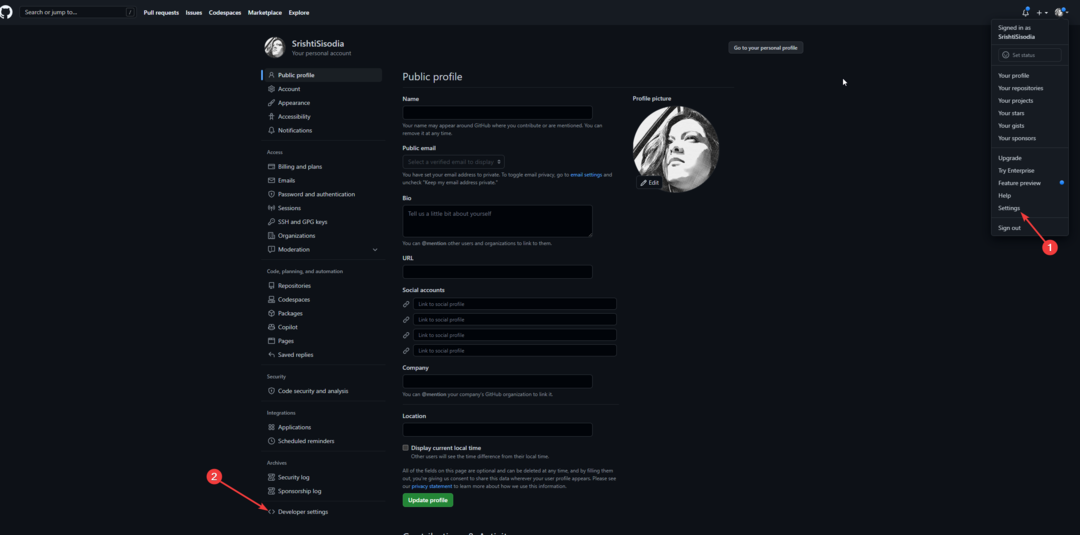
git config --global user.email "indirizzo email" - Vai all'account GitHub, fai clic sulla freccia del menu a discesa e seleziona Impostazioni. Ora vai su Impostazioni sviluppatore.

- Espandi Token di accesso personali e seleziona Token granulari. Fare clic su Genera nuovo token.

- Rinominalo e seleziona la validità. Quindi, copia il token e salvalo su un blocco note.
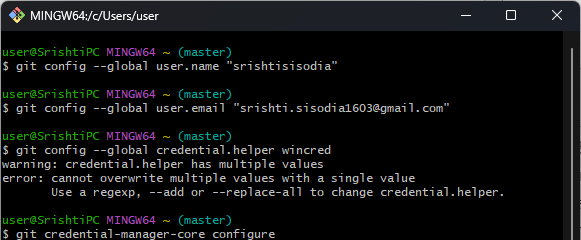
- Digita i seguenti comandi uno per uno e premi Invio:
git config --global credential.helper wincredgit credential-manager-core configure
- Segui le istruzioni per configurarlo e incolla il token generato quando ti viene richiesta la password.
- Chiudi l'app Git Bash.
14. Crea un repository e pubblica il codice
14.1 Creare un deposito
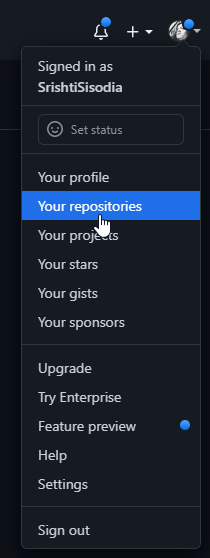
- Accedi al tuo Account GitHub.
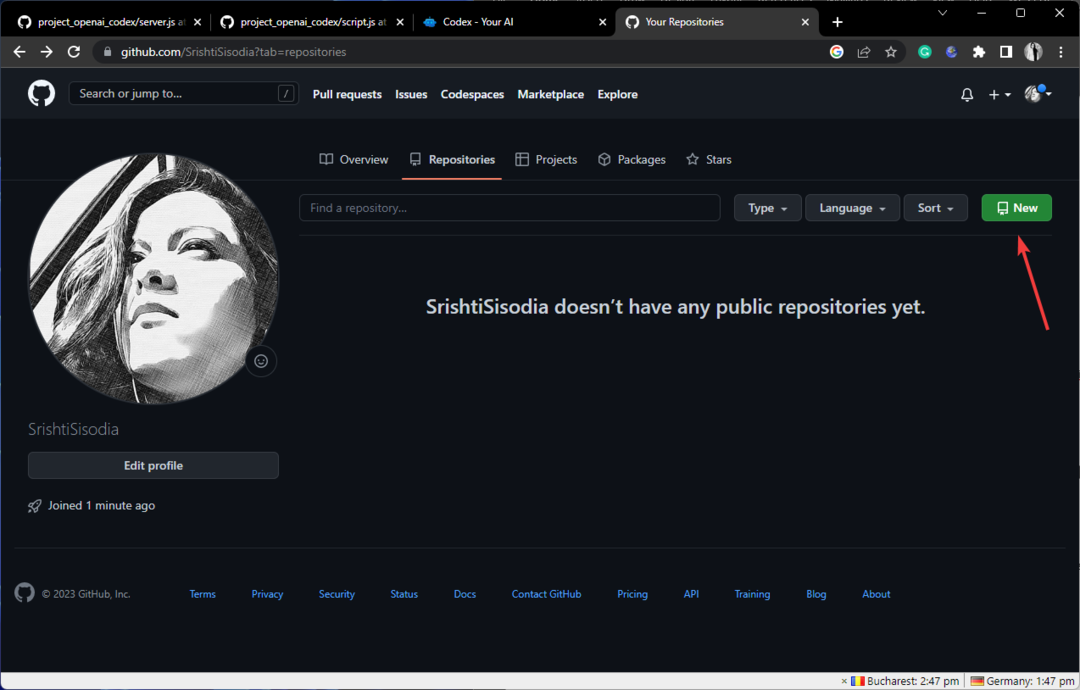
- Individua il freccia a discesa accanto alla tua immagine del profilo e seleziona I tuoi repository.

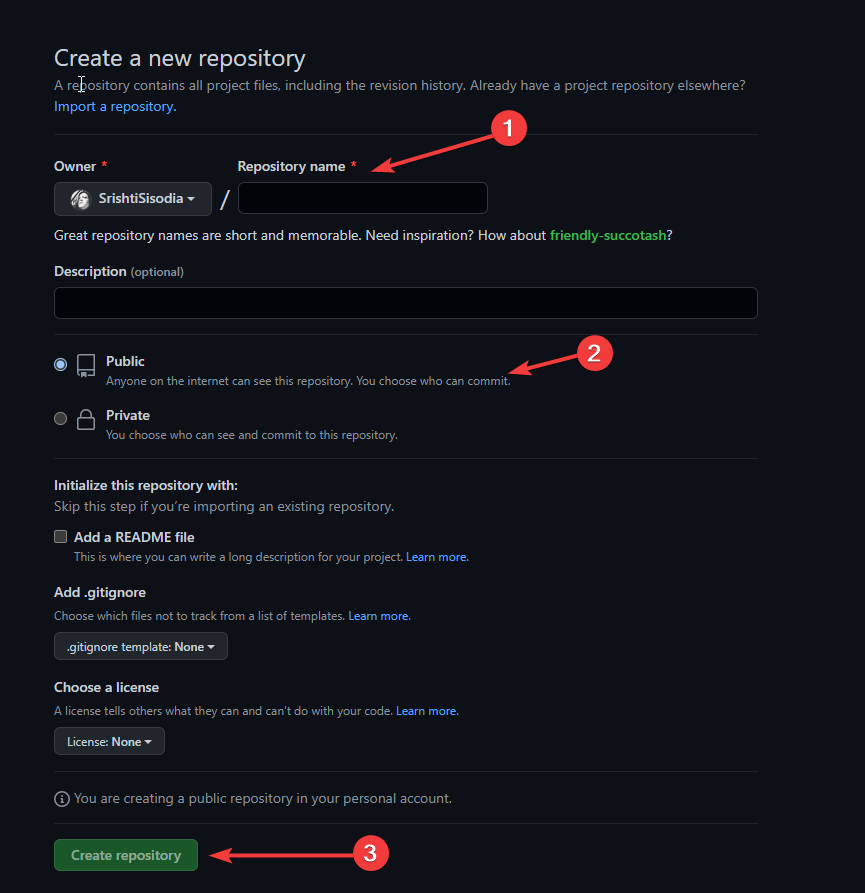
- Clic Nuovo.

- Digitare il Nome deposito, Selezionare Pubblicoe fare clic Crea deposito.

- Vai al codice VS, premi Ctrl + Ce assicurati di essere nell'app Open_AI_ChatGPT o nella cartella principale. In caso contrario, digita il seguente codice e premi Invio:
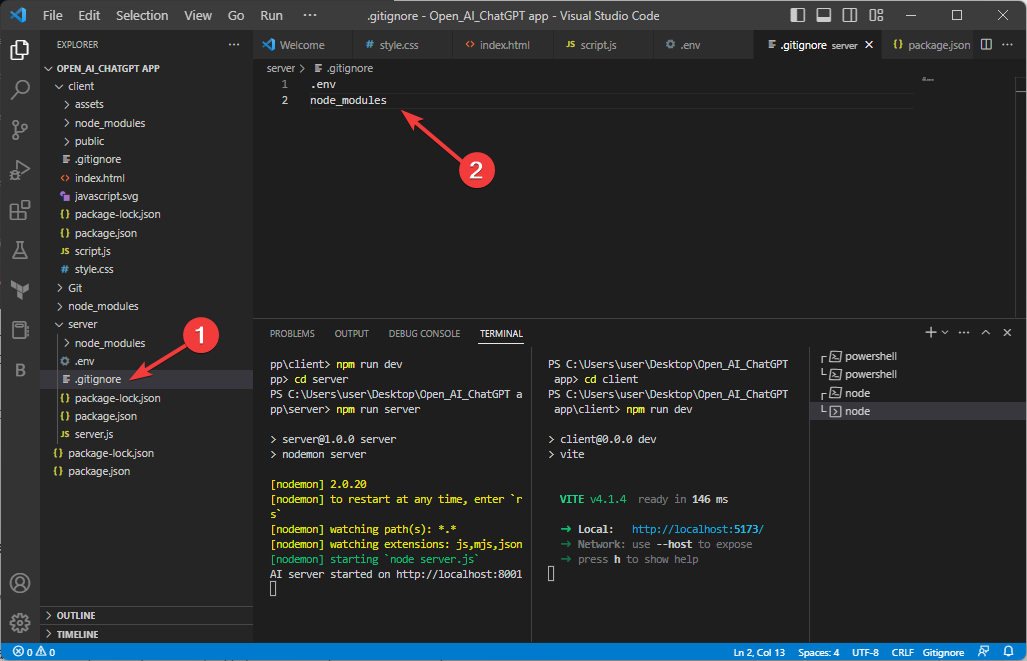
CD - Poi, nel server cartella, aggiungi un nuovo file e assegnagli un nome .gitignore.

- Nel .gitignore file, digitare il codice seguente per essere sicuri .env E node_modules non vengono inseriti Git Hub:
.env
node_modules
14.2 Pubblica il tuo codice sul repository
- Vai al codice VS, copia e incolla i seguenti comandi uno per uno e premi Invio dopo ogni comando:
git initgit commit -m "primo commit"ramo git -M principale - Digita il seguente comando dopo aver sostituito il file https://github.com/SrishtiSisodia/CHAT-BOT-APP con l'indirizzo del tuo repository menzionato su GitHub:
git remoto aggiungi origine https://github.com/SrishtiSisodia/CHAT-BOT-APP - Ora per inviare il codice, digita il seguente comando e premi Invio:
git push -u origine principale - Ricarica la tua pagina GitHub e il tuo codice verrà caricato lì.

- Sul codice VS, premi Ctrl + C sia su Terminal Server che su Terminal Client per interromperne l'esecuzione.
15. Distribuisci il server
- Vai a renderizzare il sito Web e registrati utilizzando GitHub.
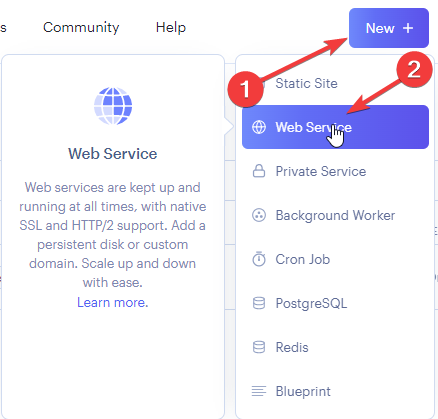
- Vedrai la Dashboard, fai clic su Nuovo, quindi seleziona Servizi Web.

- Individua Connetti un nuovo repository, inserisci l'URL del tuo archivio sotto il repository Git pubblico e fai clic su Connetti.
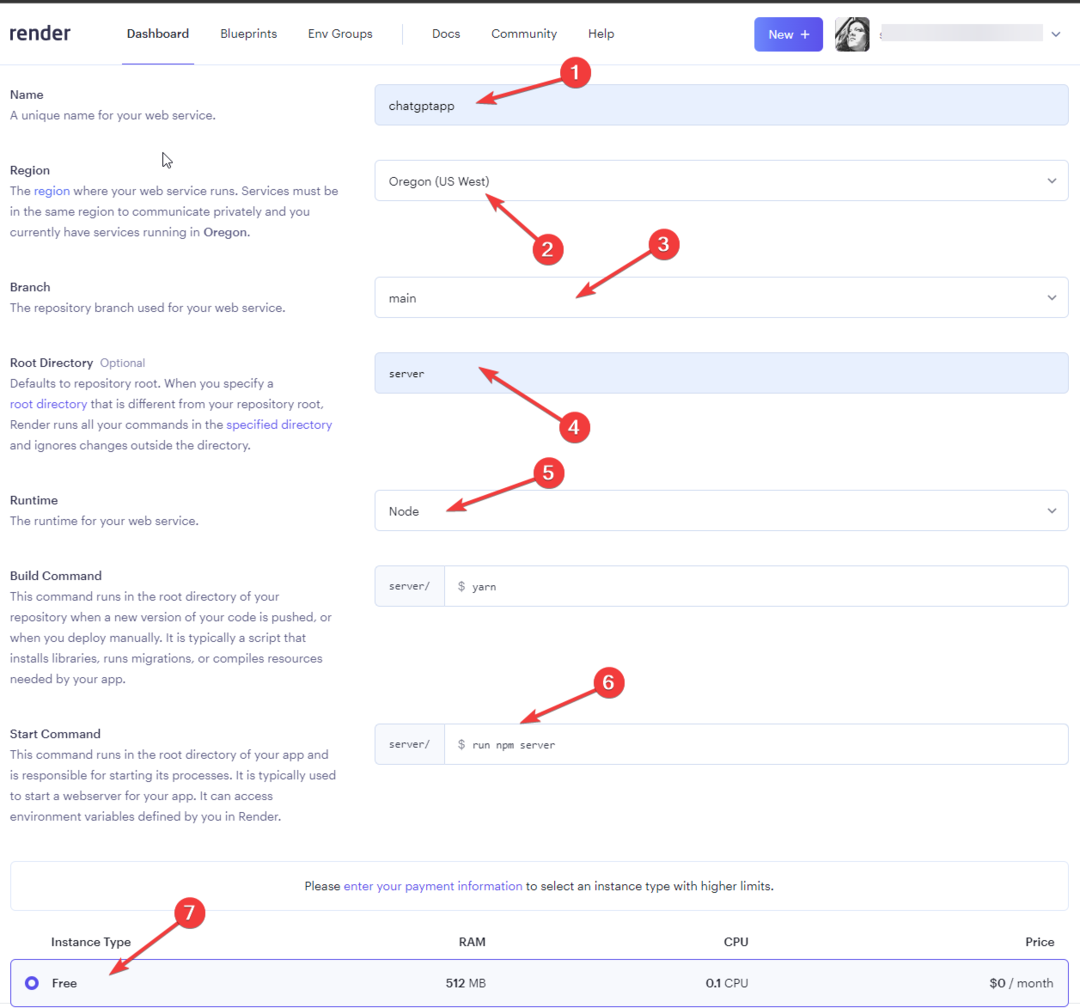
- Nella pagina successiva, aggiungi Nome, seleziona la Regione, seleziona Ramo come principale, seleziona Directory principale come server, scegli Ambiente come Nodo e digita
Avvia comando: esegui il server npm - Fare clic su Gratuito e fare clic su Crea servizio Web.

- Il server verrà distribuito; si prega di attendere fino a quando lo stato di distribuzione non è attivo.
- Vai su Ambiente; per Chiave, digita OpenAI_API_Key e per valore, digita la chiave API segreta che hai generato nel passaggio 9.

- Ora avrai un indirizzo web; aggiungilo al file script.js. Quindi, su VS code, vai al file script.js e sostituisci l'indirizzo web nel codice indicato di seguito con il nuovo indirizzo web dal sito web visualizzato:
const risposta = wait fetch(' http://localhost: 8001/'const risposta = wait fetch(' https://chatgptapp-lswi.onrender.com/'
- Sul Terminale codice VS, digita i seguenti comandi uno per uno e premi Invio dopo ogni comando:
git add.git commit -m 'aggiorna l'URL del server'spingere git
16. Distribuisci il front-end
- Vai al sito Vercel.
- Clic Avvia la distribuzione.

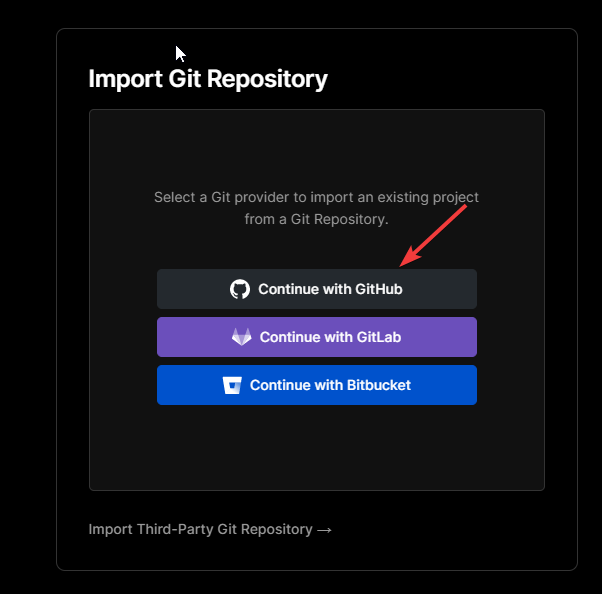
- Sotto Importa repository Git, fare clic Continua con GitHub.

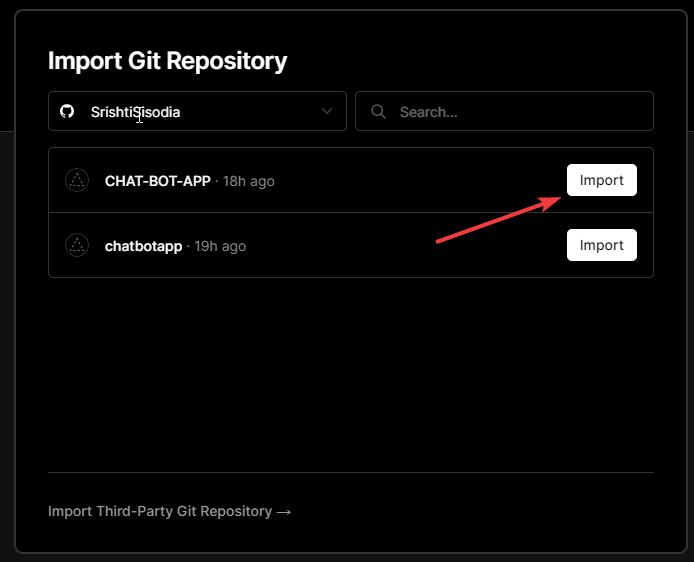
- Digita il tuo Nome utente GitHub e selezionare il nome del repository e fare clic su Importare.

- Sotto Configura progetto, seleziona un nome.
- Cambiare il root directory da / A cliente, fare clic Continua E Distribuisci.

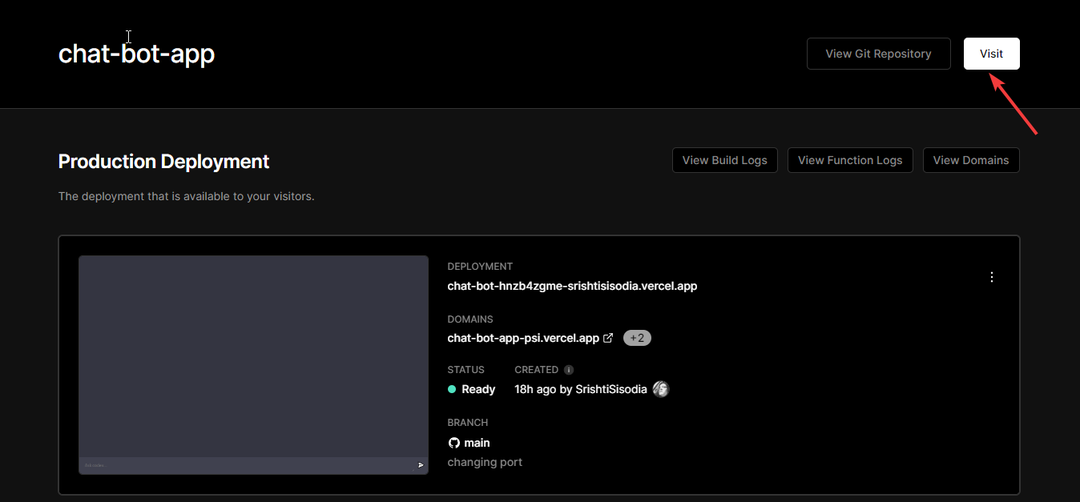
- Torna alla dashboard e fai clic Visita.

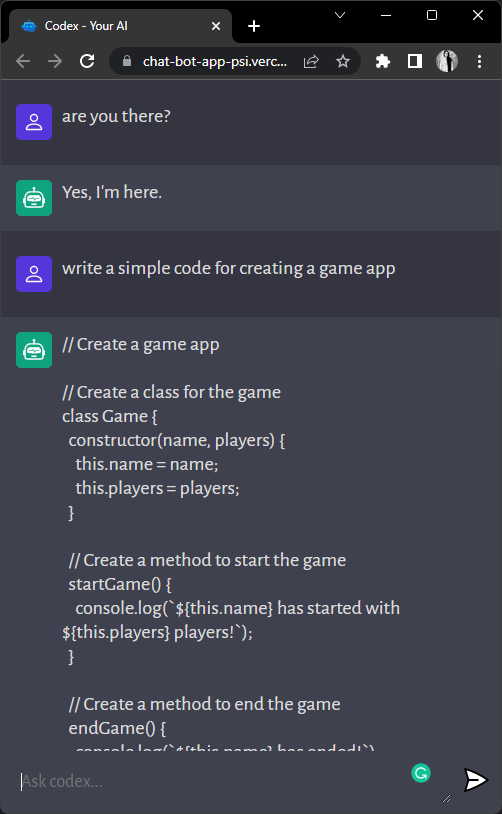
- Ora puoi vedere l'applicazione.

Quindi, questi sono i passaggi dettagliati per installare l'app ChatGPT localmente sul tuo dispositivo. Bloccato da qualche parte? Si prega di menzionare le vostre domande o dubbi nella sezione commenti qui sotto.
Hai ancora problemi? Risolvili con questo strumento:
SPONSORIZZATO
Se i suggerimenti di cui sopra non hanno risolto il tuo problema, il tuo PC potrebbe riscontrare problemi Windows più profondi. Noi raccomandiamo scaricando questo strumento di riparazione del PC (valutato Ottimo su TrustPilot.com) per affrontarli facilmente. Dopo l'installazione, è sufficiente fare clic su Inizia scansione pulsante e quindi premere su Ripara tutto.