Ormai sappiamo quasi tutti cos'è una perdita di memoria e il fatto che incasinano le prestazioni e possono essere difficili da riparare.
Possono verificarsi quando il codice JavaScript di un'applicazione conserva sempre più oggetti in memoria di cui non ha più bisogno invece di rilasciarli per il browser per la raccolta dei rifiuti (GC).
Nel caso di app di lunga durata, piccole perdite di memoria di pochi kilobyte possono sommarsi fino a ridurre notevolmente le prestazioni nel tempo.
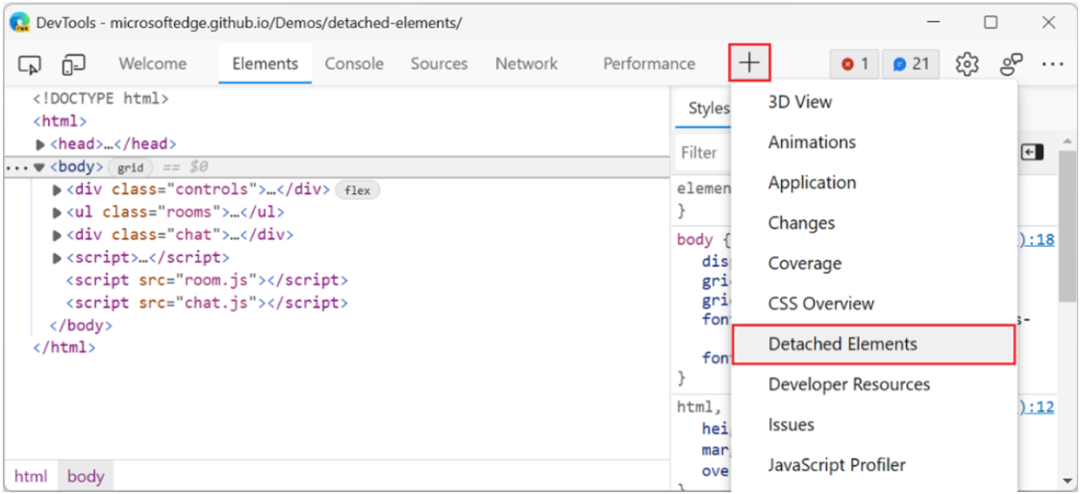
Di recente, la società tecnologica con sede a Redmond ha realizzato un nuovo strumento Detached Elements per identificare i problemi e aiutare a fermare le perdite.
Il debug della perdita di memoria non è mai stato così facile
Microsoft spiegato come funziona lo strumento Detached Elements e ha fornito una carrellata adeguata per tutti coloro che sono interessati a questo argomento.
Fondamentalmente, questo nuovo strumento ti aiuterà a indagare e risolvere le perdite di memoria DOM ed è ispirato dal dipartimento di Microsoft Teams, secondo il gigante della tecnologia.
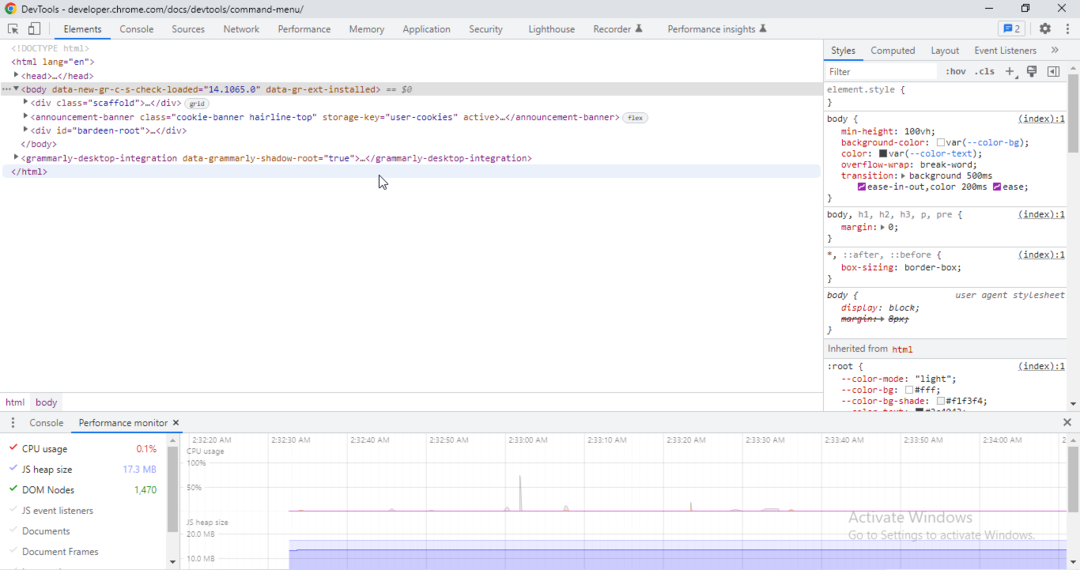
Prima di provare questo nuovo strumento sui tuoi contenuti web, è importante comprendere alcune delle sfumature tra elementi staccati e perdite di DOM.
Di solito, Microsoft crea nodi DOM in JavaScript per inserirli da qualche parte nella pagina per visualizzarli.
Tuttavia, è anche possibile creare nodi e non allegarli mai o rimuovere nodi dalla pagina e mantenere i riferimenti ad essi in JavaScript.

Se lo desideri, puoi testare le capacità del nuovo strumento tramite un'app demo su GitHub. Ti permetterà di simulare perdite di memoria e vedere dove l'utilità degli elementi staccabili è utile.
Tieni presente che Microsoft invita gli interessati alla sua nuova creazione a testare lo strumento in scenari reali per scoprire eventuali problemi.
E se vuoi anche fornire un feedback tanto necessario, puoi farlo tramite il pulsante di feedback di DevTools o, in alternativa, lanciando tweet al Account Twitter di Edge DevTools.
Entusiasti di questo nuovo set di strumenti? Condividi i tuoi pensieri con noi nella sezione commenti qui sotto.