Oleh Sreelakshmi Menon
Hyperlink adalah referensi ke data. Referensi ini bisa ke situs web, atau id email atau katakan ke halaman tertentu dalam dokumen. Seorang pengguna membaca dokumen dapat mengklik hyperlink dan mengunjungi beberapa halaman lain. Ini adalah fitur yang cukup berguna karena Anda dapat memberikan lebih banyak informasi dalam satu klik. Pengguna yang tidak ingin mengikutinya dapat melewatinya. Anda dapat memiliki dua jenis hyperlink, yang telah Anda kunjungi dan yang belum. Hyperlink yang dikunjungi adalah yang telah Anda klik sebelumnya dan yang belum dikunjungi adalah yang belum Anda kunjungi. Biasanya, di Word, keduanya diwakili dalam dua warna default yang berbeda. Ini adalah variasi warna biru. Jadi bagi sebagian orang tidak mudah untuk membedakannya secara sekilas. Karena itu Anda dapat mengubah warna hyperlink sesuai keinginan. Katakanlah Anda dapat memberi warna merah untuk yang belum dikunjungi dan hijau untuk yang sudah Anda miliki. Posting ini pertama memberi tahu Anda cara menyisipkan hyperlink di Word 2016. Kemudian Anda dapat membaca tentang cara mengubah warna hyperlink. Ikuti langkah-langkah di bawah ini:
Lihat juga :Cara membuat grafik mini di excel 2016
Cara Menyisipkan Hyperlink
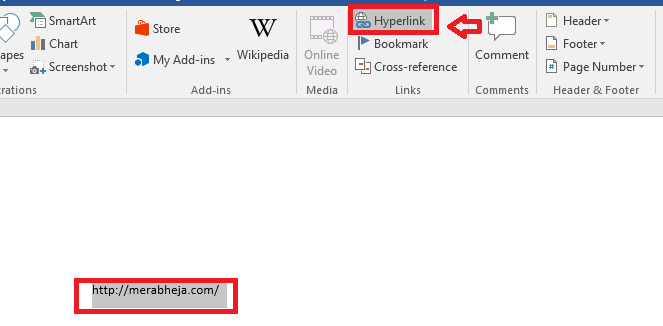
- Ketik tautan yang Anda inginkan. Atau tempel tautan di dokumen kata. Kemudian, klik Memasukkan tab.

- Pilih tautan yang telah Anda ketik dan Klik Hyperlink di bawah tab Sisipkan.

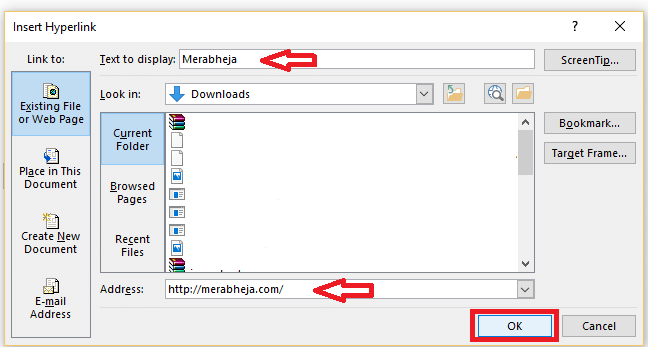
- Jika Anda ingin memberikan nama yang berbeda untuk ditampilkan, ketikkan di Teks untuk ditampilkan. Klik baik. Anda dapat langsung mengetik tautan di bidang yang sesuai dengan Alamat jika Anda belum melakukan pemilihan teks.

Cara Mengubah Warna Tautan
Hyperlink yang Tidak Dikunjungi
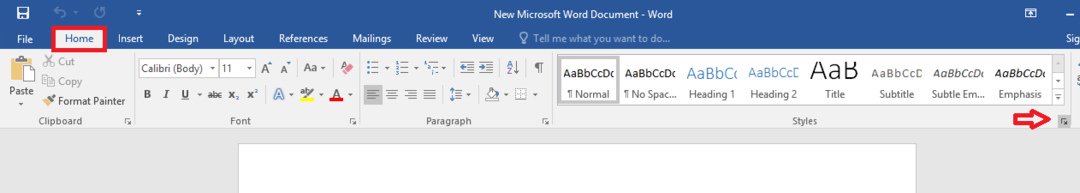
- Klik tanda panah di pojok kanan bawah Gaya dibawah Rumah tab.

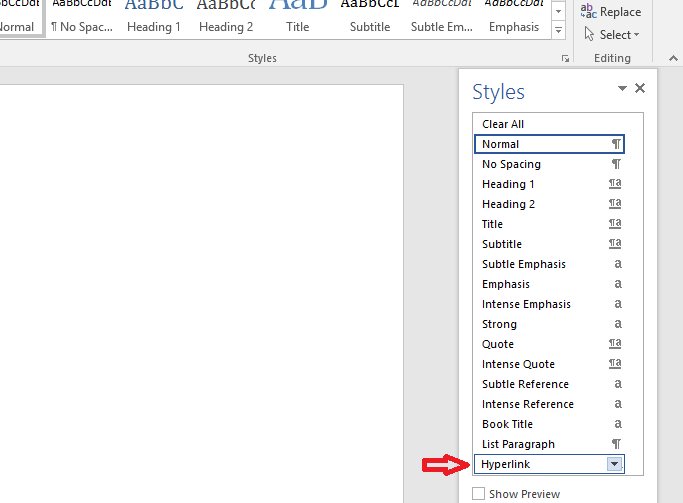
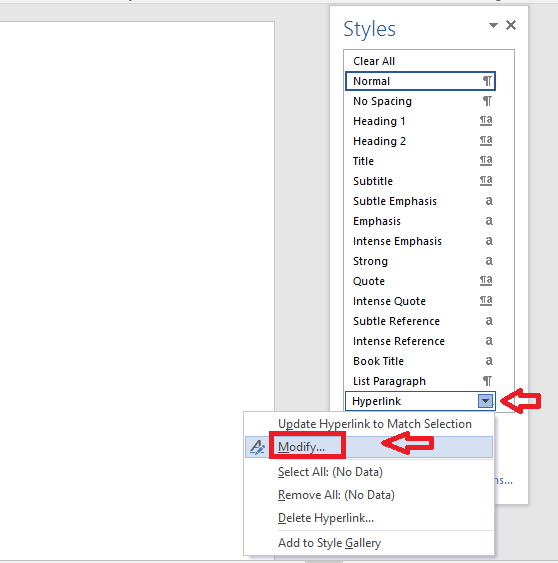
- Titik Hyperlink di menu Gaya.

- Anda dapat melihat ikon drop-down muncul. Klik di atasnya. Selanjutnya, klik Memodifikasi.

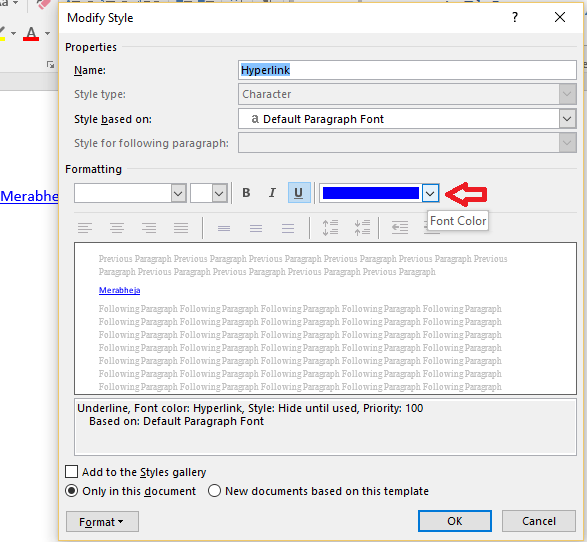
- Di bawah Pemformatan, gunakan menu tarik-turun untuk memilih warna yang Anda inginkan untuk hyperlink Anda. Klik baik.

Hyperlink yang Dikunjungi
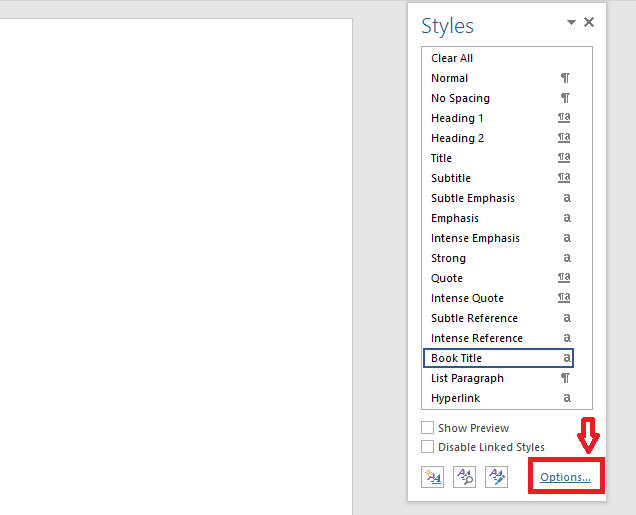
- Sekali lagi, di bawah Rumah tab, klik panah di Gaya.
- Klik pada Pilihan tautan di bagian bawah menu.

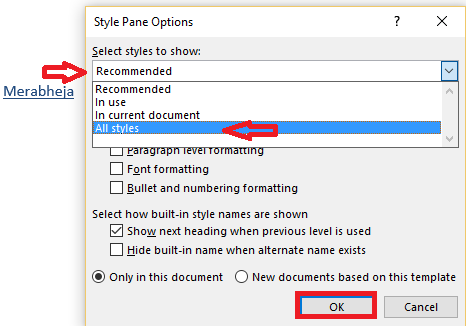
- Klik pada menu tarik-turun di Pilih Gaya untuk ditampilkan. Memilih Semua gaya.

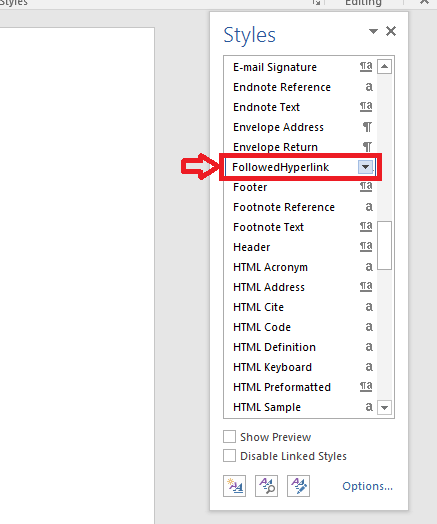
- Sekarang, kembali ke menu Styles. Anda dapat melihat opsi baru DiikutiHyperlink. Temukan itu.

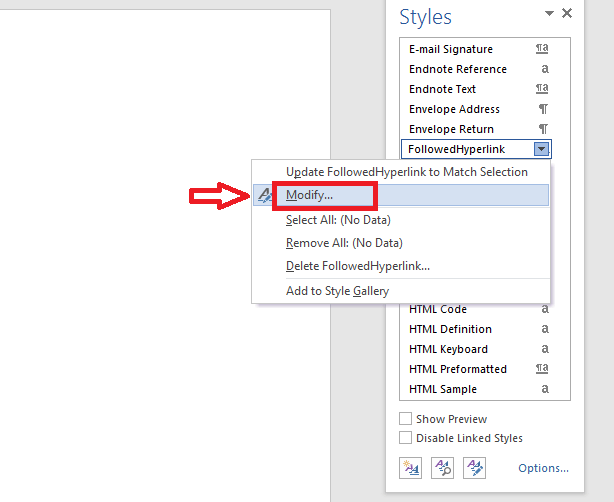
- Klik pada menu tarik-turun yang muncul sesuai dengan Hyperlink yang Diikuti. Klik Memodifikasi.

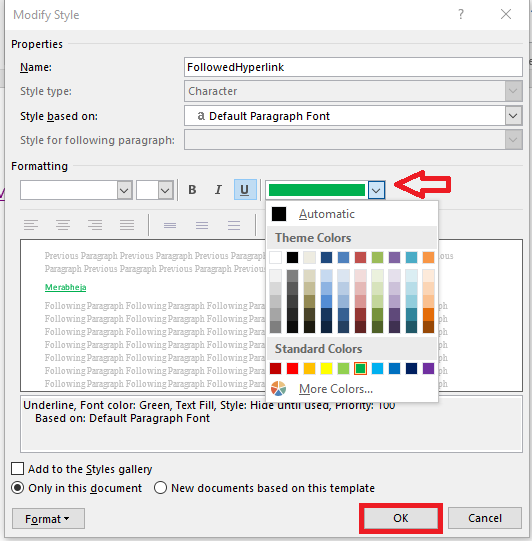
- Di bawah Pemformatan, gunakan menu tarik-turun untuk memilih warna yang ingin Anda berikan ke hyperlink Anda. Klik baik.

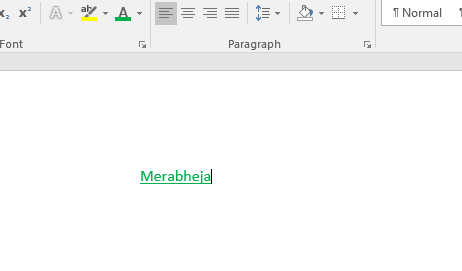
Seperti yang Anda lihat, tautan berubah menjadi warna yang baru saja Anda pilih!

Fitur kode warna ini juga dapat digunakan secara efektif jika Anda memiliki blog atau situs web sendiri. Jika Anda memberikan deskripsi tentangnya dalam dokumen, maka Anda dapat menggunakan warna tema situs web Anda di hyperlink dan memberikan keunggulan profesional!