इन आसान चरणों के साथ अपने कीफ़्रेम एनिमेशन को ठीक करें
- कीफ़्रेम सीएसएस में एनीमेशन तत्वों को जोड़ना संभव बनाता है, हालांकि, उपयोगकर्ताओं ने बताया है कि कीफ़्रेम फ़ायरफ़ॉक्स में काम नहीं कर रहे हैं।
- प्रत्येक कीफ़्रेम प्रतिशत मानों का उपयोग करके एनिमेशन अनुक्रम को कॉन्फ़िगर करता है।
- अपने कोड को दोबारा जाँचने का प्रयास करें या कीफ़्रेम को ठीक से काम करने के लिए एनीमेशन अवधि निर्धारित करें।

आप एक बेहतर ब्राउज़र के लायक हैं! 350 मिलियन लोग प्रतिदिन ओपेरा का उपयोग करते हैं, एक पूर्ण नेविगेशन अनुभव जो विभिन्न अंतर्निहित पैकेजों, उन्नत संसाधन खपत और शानदार डिजाइन के साथ आता है।यहाँ ओपेरा क्या कर सकता है:
- आसान माइग्रेशन: बस कुछ ही चरणों में, बाहर निकलने वाले Firefox डेटा को स्थानांतरित करने के लिए Opera सहायक का उपयोग करें
- संसाधन उपयोग का अनुकूलन करें: आपकी रैम मेमोरी का उपयोग फ़ायरफ़ॉक्स की तुलना में अधिक कुशलता से किया जाता है
- बढ़ी हुई गोपनीयता: मुफ्त और असीमित वीपीएन एकीकृत
- कोई विज्ञापन नहीं: बिल्ट-इन एड ब्लॉकर पृष्ठों की लोडिंग को गति देता है और डेटा-माइनिंग से बचाता है
- ओपेरा डाउनलोड करें
फ़ायरफ़ॉक्स में कीफ़्रेम प्रॉपर्टी के साथ प्रयोग करने वाले उपयोगकर्ताओं ने बताया है कि उनका कोड एनीमेशन परिणाम नहीं देता है लेकिन क्रोम में काम करता है। इस समस्या का समाधान खोजने के लिए पढ़ते रहें।
कीफ़्रेम एनिमेशन वेब डेवलपर्स और डिज़ाइनरों के बीच उनकी बहुमुखी प्रतिभा के कारण लोकप्रिय हैं। CSS में कीफ़्रेम नियम बदलते शैलियों का उपयोग करके CSS एनिमेशन अनुक्रम को नियंत्रित करता है। के लिए हमारी सिफारिशें देखें सर्वश्रेष्ठ ब्राउज़र जो कीफ़्रेम और सीएसएस एनिमेशन का समर्थन करते हैं.
CSS में keyframe एनिमेशन कैसे काम करता है?
कीफ़्रेम CSS शैलियों का उपयोग करके एक एनीमेशन तत्व जोड़ते हैं। एनीमेशन को प्रतिशत का उपयोग करके अनुक्रम में प्रत्येक कीफ़्रेम को समयबद्ध करके कॉन्फ़िगर किया गया है। कीफ़्रेम उस समय के बिंदु को इंगित करता है जहाँ स्थिति, अस्पष्टता या ऑडियो का उपयोग किया जाता है।

एनीमेशन में बदलाव करने के लिए, गति बनाने के लिए कम से कम दो कीफ्रेम निर्दिष्ट करने की आवश्यकता है। परिवर्तन की शुरुआत में मान के लिए एक कीफ़्रेम और अंत में एक कीफ़्रेम रखा जाना चाहिए।
अगर वे फ़ायरफ़ॉक्स में काम नहीं कर रहे हैं तो मैं कीफ़्रेम कैसे ठीक करूं?
1. कोड को दोबारा जांचें
यह एक स्पष्ट समाधान की तरह लग सकता है, लेकिन कभी-कभी गलती से कोई समस्या उत्पन्न हो सकती है जैसे कोड में कहीं अतिरिक्त स्थान। यह सुनिश्चित करने के लिए कोड को ध्यान से देखें कि कोई गलत वर्तनी, लापता या जोड़े गए मान, अतिरिक्त स्थान आदि नहीं हैं।

- विंडोज 10 और 11 के लिए फ़ायरफ़ॉक्स एंटरप्राइज डाउनलोड और इंस्टॉल करें
- आपकी फ़ायरफ़ॉक्स प्रोफ़ाइल को ठीक करने के 3 तरीके लोड नहीं किए जा सकते त्रुटि
- एज पीडीएफ रीडर के साथ फ़ायरफ़ॉक्स के डाउनलोड किए गए पीडीएफ कैसे खोलें
- 3 सर्वश्रेष्ठ फ़ायरफ़ॉक्स डायनेमिक थीम जिन्हें आपको बस आज़माने की ज़रूरत है
- फ़ायरफ़ॉक्स 77 अधिक उपयोगकर्ताओं को बेहतर ब्राउज़र प्रदर्शन प्रदान करता है
2. एनिमेशन अवधि सेट करें
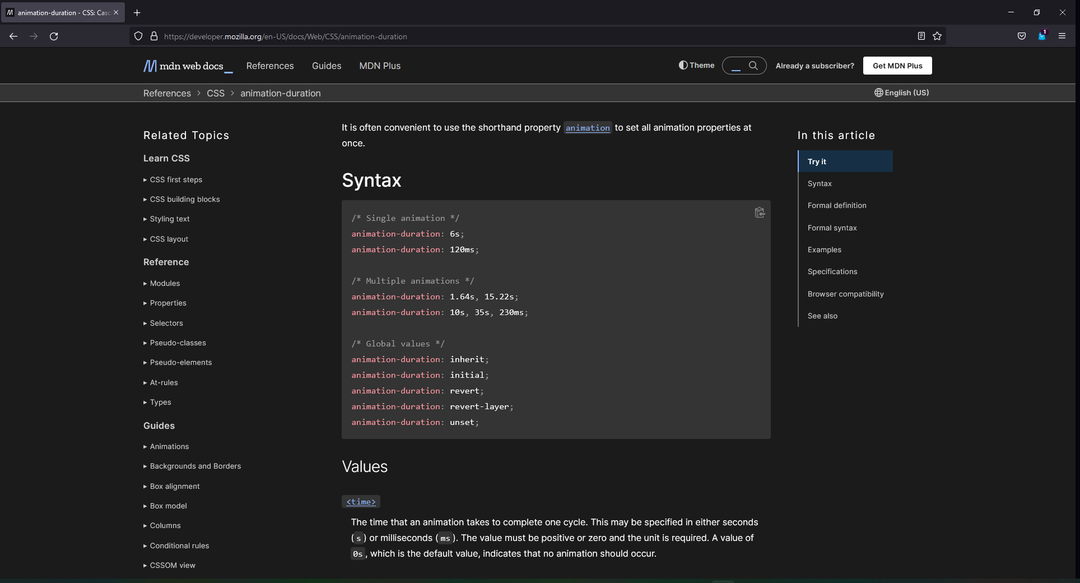
यदि कोई एनीमेशन-अवधि निर्दिष्ट नहीं है, तो कीफ़्रेम तत्व एनीमेशन नहीं चलाएगा। एक अवधि निर्धारित करने के लिए, एनीमेशन-नाम के समान अनुभाग में सेकंड के सेट मान के साथ एक एनीमेशन-अवधि नियम जोड़ें।

यदि आप सीएसएस एनीमेशन का निरंतर लूप चाहते हैं, तो एनीमेशन-पुनरावृत्ति-गिनती नियम का उपयोग करें। या तो निर्दिष्ट करें कि आप कितनी बार एनीमेशन को साइकिल चलाना चाहते हैं या अनंत मान का उपयोग करना चाहते हैं।
3. विक्रेता उपसर्ग हटाएं
विक्रेता उपसर्ग इसे बनाते हैं ताकि ब्राउज़र सभी ब्राउज़रों में पूरी तरह से स्थिर होने से पहले नई सीएसएस सुविधाओं का समर्थन करे। चूंकि कैस्केडिंग कीफ्रेम अब संस्करण 14 से फ़ायरफ़ॉक्स पर समर्थित हैं, इसलिए इसकी कोई आवश्यकता नहीं है -मोज- उपसर्ग।

उम्मीद है, उपरोक्त समाधानों में से एक ने फ़ायरफ़ॉक्स में काम नहीं कर रहे कीफ्रेम के मुद्दे को ठीक करने में मदद की। हमें टिप्पणियों में बताएं कि कौन सा समाधान आपके लिए काम करता है या यदि आपके पास किसी अन्य समाधान के लिए कोई सुझाव है।
 अभी भी समस्याएं आ रही हैं?उन्हें इस टूल से ठीक करें:
अभी भी समस्याएं आ रही हैं?उन्हें इस टूल से ठीक करें:
- इस पीसी मरम्मत उपकरण को डाउनलोड करें TrustPilot.com पर बढ़िया रेटिंग दी गई है (इस पृष्ठ पर डाउनलोड शुरू होता है)।
- क्लिक स्कैन शुरू करें Windows समस्याएँ ढूँढ़ने के लिए जो PC समस्याओं का कारण हो सकती हैं।
- क्लिक सब ठीक करे पेटेंट प्रौद्योगिकियों के साथ मुद्दों को ठीक करने के लिए (हमारे पाठकों के लिए विशेष छूट)।
रेस्टोरो द्वारा डाउनलोड किया गया है 0 इस महीने पाठकों।